- 了解B/S架构
Ashman.se
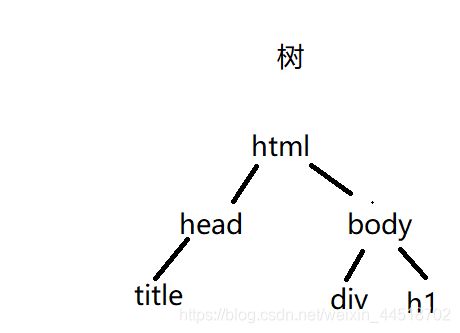
计算机语言架构
一.B/S的概念B/S(Brower/Server,浏览器/服务器)模式又称B/S结构,是Web兴起后的一种网络结构模式。Web浏览器是客户端最主要的应用软件。这种模式统一了客户端,将系统功能实现的核心部分集中到服务器上,简化了系统的开发、维护和使用;客户机上只需要安装一个浏览器,服务器上安装SQLServer,Oracle,MySql等数据库;浏览器通过WebServer同数据库进行数据交互。二
- keepalived案例
皮蛋solo.粥
云计算chrome前端运维
案例一:Web服务器高可用集群场景:为Nginx构建双节点热备,确保服务连续性架构图Client→VIP(192.168.1.100)↓+----------------++----------------+|Master(1.10)||Backup(1.11)||Keepalived||Keepalived||Nginx||Nginx|+----------------++-----------
- 熬之滴水穿石:JSP--HTML中的JAVA代码(1)
33--JSP的由来说实话,在B/S系统中我并没有多少前端开发的经验。03年由C/S转B/S后曾有那么短暂的时间写前台用过JSP。但大部分时间从事后台的开发,等04年当上项目经理后基本没有搞过Web页面的开发了。这些工作都是留给我的团队开发的,但是不管角色怎么变,对于技术上的理解和追求始终没变!03年JSPJavaBean开发应用系统,到06年时已经是Web2.0的时代了,07年还用了JSF。有些
- krpano 渲染全景视频
是菜菜的小前端啊
前端
使用krpano渲染全景视频,可渲染不同分辨率的视频。使用的krpano版本为1.19index.htmlERROR:Javascriptnotactivatedembedpano({xml:"video.xml",target:"pano",passQueryParameters:"startscene,startlookat"});video.xmlif(device.panovideosup
- Tomcat 目录结构及JAR包说明
WSSWWWSSW
tomcatjarjava
Tomcat目录结构及JAR包说明一、Tomcat目录结构概述ApacheTomcat是一个开源的Servlet容器,用于运行JavaWeb应用程序。其标准目录结构如下:tomcat/├──bin/#二进制脚本文件(启动、停止等)├──conf/#配置文件目录├──lib/#Tomcat核心库及依赖├──logs/#日志文件目录├──temp/#临时文件目录├──webapps/#Web应用程序部
- Spring MVC、Spring Boot 和 Spring Cloud简要介绍及区别
箬敏伊儿
javaspringbootspringspringcloud
SpringMVC、SpringBoot和SpringCloud是Spring生态系统中的三个重要组件,它们在不同层面上帮助开发者构建和管理应用程序。以下是对它们的介绍及其区别:SpringMVC介绍SpringMVC(Model-View-Controller)是一个基于Java的Web框架,用于构建Web应用程序和RESTful服务。它提供了一组组件和注解,简化了Web应用程序的开发,尤其是与
- Python——登录后获取cookie访问页面
尖叫的太阳
importrequestsurl="https://kyfw.12306.cn/otn/view/index.html"#网址首页https://kyfw.12306.cn/otn/view/index.html的cookieheaders={'User-Agent':'Mozilla/5.0(WindowsNT6.1;Win64;x64)','Cookie':'JSESSIONID=3330D
- go安装使用gin 框架
半桶水专家
golang入门golanggin开发语言
Gin是一个非常流行的GoWeb框架,轻量、高性能、API友好。下面是Gin的安装和基本使用教程:一、安装Gin确保你已经安装了Go开发环境(Go1.16及以上版本更好)并设置好了GOPATH。使用gomodules(推荐方式)在项目目录下执行:gomodinityour_project_namegoget-ugithub.com/gin-gonic/gin二、创建Gin示例项目目录结构如下:yo
- python request 获取cookies value值的方法
dianqianwei8752
pythonc/c++
importrequestsres=requests.get(url)cookies=requests.utils.dict_from_cookiejar(res.cookies)print(cookies[key])转载于:https://www.cnblogs.com/VseYoung/p/python_cookies.html
- HTML——标签
哪里不会点哪里.
前端html前端
目录形成独立空间标题竖着布局的标签段落标签超链接标签图片标签列表标签表格标签换行供收集用户信息的标签音频视频形成独立空间demotestindexindex标题文章的标题文章的标题文章的标题文章的标题文章的标题文章的标题竖着布局的标签竖着布局的标签段落标签段落标签超链接标签点击跳转返回顶部跳转到div标签跳转到p标签点击跳转bilibili点击跳转processon图片标签列表标签111表格标签i
- ios 集成H5+SDK
梦迪达达
突然接受一个H5+很茫然,打开官方文档更是无法言语,技术人员已经明确提出开发文档停止更新,那么我们只能综合文档以及前辈们的实战来解决了HTML5+SDK一共三种集成方式,“独立应用”、“Widget”和“WebView”1、独立应用集成方式:使用独立应用方式,开发者需要将HTML5+SDK生成的首页面设置为当前View的subView。HTML5+SDK将对应用进行管理。2、Widget集成方式:
- 一文快速了解.NET项目文件(.csproj) ,基础而重要的文件【代码之美系列】
Microi风闲
【开源】NETCore跨平台.netc#
代码之美系列目录一、C#命名规则规范二、C#代码约定规范三、C#参数类型约束四、浅析B/S应用程序体系结构原则五、浅析C#Async和Await六、浅析ASP.NETCoreSignalR双工通信七、浅析ASP.NETCore和MongoDB创建WebAPI八、浅析ASP.NETWebUI框架RazorPages/MVC/WebAPI/Blazor九、如何使用MiniProfilerWebAPI分
- python学习路线(从菜鸟到起飞)
突突突然不会编了
python学习开发语言
以下是基于2025年最新技术趋势的Python学习路线,综合多个权威资源整理而成,涵盖从零基础到进阶应用的全流程,适合不同学习目标(如Web开发、数据分析、人工智能等)的学习者。路线分为基础、进阶、实战、高级、方向拓展五个阶段,并附学习资源推荐:一、基础阶段(1-2个月)目标:掌握Python核心语法与编程思维,熟悉开发环境。环境搭建安装Python3.10+,配置PyCharm或VSCode开发
- JWT 翻译
lsswear
学习
jwt官网:JSONWebTokenIntroduction-jwt.iohttps://jwt.io/introduction标准RFC7519:https://datatracker.ietf.org/doc/html/rfc7519#section-4.1https://datatracker.ietf.org/doc/html/rfc7519#section-4.1JWT定义JWT全称JS
- 小白带你部署LNMP分布式部署
刘俊涛liu
分布式
目录前言一、概述二、LNMP环境部署三、配置nginx1、yum安装2、编译安装四、安装1、编译安装nginx2、网络源3、稍作优化4、修改配置文件vim/usr/local/nginx/conf/nginx.conf5、书写测试页面五、部署应用前言LNMP平台指的是将Linux、Nginx、MySQL和PHP(或者其他的编程语言,如Python、Perl等)集成在一起的一种Web服务器环境。它是
- vue如何使用websocket
//websocket连接letwebSocketPort=url+'/ws/socket'constdataList=ref([]);//用于展示从WebSocket获取的消息letws=null;//WebSocket实例letreconnectTimeout=null;//重连超时控制//建立WebSocket连接constconnectWebSocket=()=>{ws=newWebSoc
- Spring所有知识点整理
文章目录一、引言1.1原生web开发中存在哪些问题?二、Spring框架2.1概念2.2访问与下载三、Spring架构组成四、自定义工厂4.1配置文件4.2工厂类五、构建Maven项目5.1新建项目5.2选择Maven目录5.3GAV坐标六、Spring环境搭建6.1pom.xml中引入Spring常用依赖6.2创建Spring配置文件七、Spring工厂编码八、依赖与配置文件详解8.1Sprin
- Crash Course:10分钟心理学速成-【第13集】击倒波波
ado_l
链接:https://open.163.com/newview/movie/courseintro?newurl=%2Fspecial%2Fopencourse%2Fcrashcoursepsychology.html重点1、心理学家阿尔伯特·班杜拉实验:观看了女人殴打小丑“波波”的孩子更容易模仿对方的攻击性行为。挑战了那个年代一度处于统治地位的行为主义的观点,即学习仅仅是条件作用和联结建立,奖励
- Java Web项目Dump文件分析指南
目录1.Dump文件的类型与作用2.生成Dump文件的方法3.分析Dump文件的工具4.分析步骤与常见问题解决5.最佳实践与预防在JavaWeb项目中,dump文件是JVM(Java虚拟机)在发生崩溃、内存溢出或特定事件时生成的内存快照文件,用于诊断性能问题、内存泄漏或线程死锁。这些文件通常分为堆转储(heapdump)和线程转储(threaddump)。堆转储记录对象内存分配情况,而线程转储捕捉
- 跨域请求传递Cookie问题
videring
参考:https://www.cnblogs.com/nuccch/p/7875189.html问题描述前后端完全分离的项目,前端使用Vue+axios,后端使用SpringMVC,容器为Tomcat。使用CORS协议解决跨域访问数据限制的问题,但是发现客户端的Ajax请求不会自动带上服务器返回的Cookie:JSESSIONID。导致每一个Ajax请求在服务端看来都是一个新的请求,都会在服务端创
- 【狂神说JAVA】JVM快速入门-1
Jackson Cortex
jvmjava
链接http://player.bilibili.com/player.html?aid=76728711&bvid=BV1iJ411d7jS&cid=131232435&page=1http://player.bilibili.com/player.html?aid=76728711&bvid=BV1iJ411d7jS&cid=131232435&page=1内容一、探究JVM0、面试题谈谈对J
- ubuntu20.04.2上安装wordpress+nginx+php+fpm+mysql
crayon-shin-chan
surprise#wordpressphpnginxphpmysqlwp
1.更新安装源sudoapt-getupdate2.安装nginxsudoaptinstallnginx检查状态servicenginxstatus●nginx.service-AhighperformancewebserverandareverseproxyserverLoaded:loaded(/lib/systemd/system/nginx.service;enabled;vendorpr
- Java注解家族--`@ResponseBody`
@ResponseBody@ResponseBody是Spring框架中的一个注解,在基于Spring的Web开发中扮演着重要角色,以下是对它的详细总结:1.定义与基本功能定义:@ResponseBody注解用于将Controller方法的返回值,通过适当的HttpMessageConverter转换为指定格式后写入HTTP响应体中返回给客户端。它可以应用在方法上,也可以用在类上(当用在类上时,表
- 标记语言---XML
MzKyle
标记语言xmljava前端
一、XML的定义与核心定位XML(ExtensibleMarkupLanguage,可扩展标记语言)是由万维网联盟(W3C)于1998年2月发布的一种标记语言,其核心设计目标是传输和存储数据,而非直接用于显示数据(这一点与HTML有本质区别)。XML的“可扩展性”体现在:它没有预定义标签,用户可以根据需求自定义标签,只要遵循语法规则即可。这种灵活性使其成为跨平台、跨系统数据交换的重要标准,广泛应用
- jvm分析篇---1、先认识下dump文件
布朗克168
jvmjvmjava内存dump
目录一、简介二、生成方式三、JavaWeb项目配置参数四、最佳实践一、简介Dump文件是JVM在运行过程中生成的内存快照文件,主要用于诊断Java应用的内存问题(如内存泄漏、OOM错误)和线程状态分析。在JavaWeb项目中,常见的dump文件类型包括:堆Dump(HeapDump)记录JVM堆内存中所有对象的详细信息,包括对象类型、引用关系和内存占用。$$\text{文件大小}\approx\t
- 使用C#调用webApi
1、restClient类usingSystem;usingSystem.Collections.Generic;usingSystem.IO;usingSystem.Linq;usingSystem.Net;usingSystem.Text;usingSystem.Web;namespaceTask10WebApi{publicclassRestClient{//////请求服务器地址///pr
- DolphinScheduler 如何高效调度 AnalyticDB on Spark 作业?
DolphinScheduler社区
spark大数据分布式
DolphinScheduler是一个分布式易扩展的可视化DAG工作流任务调度开源系统,能高效地执行和管理大数据流程。用户可以在DolphinSchedulerWeb界面轻松创建、编辑和调度云原生数据仓库AnalyticDBMySQL版的Spark作业。前提条件AnalyticDBforMySQL集群的产品系列为企业版、基础版或湖仓版。AnalyticDBforMySQL集群中已创建Job型资源组
- HTTP性能优化终极指南:从协议原理到企业级实践
前言:为什么性能优化是Web开发的生命线?根据Google研究数据,当页面加载时间从1秒增加到3秒时,跳出率提升32%;当达到5秒时,转化率下降90%。本文将通过七层优化体系,带您掌握HTTP性能优化的核心技术,包含:8大核心优化方向12个真实企业案例20+可立即落地的配置代码最新HTTP/3实践方案一、网络层优化:从DNS到HTTP/3的全栈加速1.1智能DNS解析体系//动态预解析用户可能访问
- Python文件路径操作全面指南:从基础到高级应用
Monkey的自我迭代
python开发语言
文件路径操作是Python编程中不可或缺的核心技能,无论是数据科学、Web开发还是自动化办公,都离不开对文件路径的有效管理。本文将系统性地介绍Python中文件路径操作的各类方法,帮助您掌握这一关键技术。一、文件路径基础概念1.1路径类型解析文件路径主要分为两种类型,理解它们的区别是路径操作的基础:绝对路径:从文件系统根目录开始的完整路径,如Windows系统中的C:\Users\Username
- 打造完美Web登录界面:HTML、CSS与Bootstrap实战
Suvo Sarkar
本文还有配套的精品资源,点击获取简介:登录界面是用户与Web应用程序互动的起点,其设计和实现对用户体验至关重要。本教程将指导开发者如何使用HTML、CSS和Bootstrap框架创建一个功能齐全且视觉吸引力强的登录界面。内容涵盖从基础的表单标签到使用Bootstrap的响应式设计,以及如何结合JavaScript和后端技术来增强界面的业务逻辑和用户验证功能。1.HTML表单标签基础HTML表单标签
- 解线性方程组
qiuwanchi
package gaodai.matrix;
import java.util.ArrayList;
import java.util.List;
import java.util.Scanner;
public class Test {
public static void main(String[] args) {
Scanner scanner = new Sc
- 在mysql内部存储代码
annan211
性能mysql存储过程触发器
在mysql内部存储代码
在mysql内部存储代码,既有优点也有缺点,而且有人倡导有人反对。
先看优点:
1 她在服务器内部执行,离数据最近,另外在服务器上执行还可以节省带宽和网络延迟。
2 这是一种代码重用。可以方便的统一业务规则,保证某些行为的一致性,所以也可以提供一定的安全性。
3 可以简化代码的维护和版本更新。
4 可以帮助提升安全,比如提供更细
- Android使用Asynchronous Http Client完成登录保存cookie的问题
hotsunshine
android
Asynchronous Http Client是android中非常好的异步请求工具
除了异步之外还有很多封装比如json的处理,cookie的处理
引用
Persistent Cookie Storage with PersistentCookieStore
This library also includes a PersistentCookieStore whi
- java面试题
Array_06
java面试
java面试题
第一,谈谈final, finally, finalize的区别。
final-修饰符(关键字)如果一个类被声明为final,意味着它不能再派生出新的子类,不能作为父类被继承。因此一个类不能既被声明为 abstract的,又被声明为final的。将变量或方法声明为final,可以保证它们在使用中不被改变。被声明为final的变量必须在声明时给定初值,而在以后的引用中只能
- 网站加速
oloz
网站加速
前序:本人菜鸟,此文研究总结来源于互联网上的资料,大牛请勿喷!本人虚心学习,多指教.
1、减小网页体积的大小,尽量采用div+css模式,尽量避免复杂的页面结构,能简约就简约。
2、采用Gzip对网页进行压缩;
GZIP最早由Jean-loup Gailly和Mark Adler创建,用于UNⅨ系统的文件压缩。我们在Linux中经常会用到后缀为.gz
- 正确书写单例模式
随意而生
java 设计模式 单例
单例模式算是设计模式中最容易理解,也是最容易手写代码的模式了吧。但是其中的坑却不少,所以也常作为面试题来考。本文主要对几种单例写法的整理,并分析其优缺点。很多都是一些老生常谈的问题,但如果你不知道如何创建一个线程安全的单例,不知道什么是双检锁,那这篇文章可能会帮助到你。
懒汉式,线程不安全
当被问到要实现一个单例模式时,很多人的第一反应是写出如下的代码,包括教科书上也是这样
- 单例模式
香水浓
java
懒汉 调用getInstance方法时实例化
public class Singleton {
private static Singleton instance;
private Singleton() {}
public static synchronized Singleton getInstance() {
if(null == ins
- 安装Apache问题:系统找不到指定的文件 No installed service named "Apache2"
AdyZhang
apachehttp server
安装Apache问题:系统找不到指定的文件 No installed service named "Apache2"
每次到这一步都很小心防它的端口冲突问题,结果,特意留出来的80端口就是不能用,烦。
解决方法确保几处:
1、停止IIS启动
2、把端口80改成其它 (譬如90,800,,,什么数字都好)
3、防火墙(关掉试试)
在运行处输入 cmd 回车,转到apa
- 如何在android 文件选择器中选择多个图片或者视频?
aijuans
android
我的android app有这样的需求,在进行照片和视频上传的时候,需要一次性的从照片/视频库选择多条进行上传
但是android原生态的sdk中,只能一个一个的进行选择和上传。
我想知道是否有其他的android上传库可以解决这个问题,提供一个多选的功能,可以使checkbox之类的,一次选择多个 处理方法
官方的图片选择器(但是不支持所有版本的androi,只支持API Level
- mysql中查询生日提醒的日期相关的sql
baalwolf
mysql
SELECT sysid,user_name,birthday,listid,userhead_50,CONCAT(YEAR(CURDATE()),DATE_FORMAT(birthday,'-%m-%d')),CURDATE(), dayofyear( CONCAT(YEAR(CURDATE()),DATE_FORMAT(birthday,'-%m-%d')))-dayofyear(
- MongoDB索引文件破坏后导致查询错误的问题
BigBird2012
mongodb
问题描述:
MongoDB在非正常情况下关闭时,可能会导致索引文件破坏,造成数据在更新时没有反映到索引上。
解决方案:
使用脚本,重建MongoDB所有表的索引。
var names = db.getCollectionNames();
for( var i in names ){
var name = names[i];
print(name);
- Javascript Promise
bijian1013
JavaScriptPromise
Parse JavaScript SDK现在提供了支持大多数异步方法的兼容jquery的Promises模式,那么这意味着什么呢,读完下文你就了解了。
一.认识Promises
“Promises”代表着在javascript程序里下一个伟大的范式,但是理解他们为什么如此伟大不是件简
- [Zookeeper学习笔记九]Zookeeper源代码分析之Zookeeper构造过程
bit1129
zookeeper
Zookeeper重载了几个构造函数,其中构造者可以提供参数最多,可定制性最多的构造函数是
public ZooKeeper(String connectString, int sessionTimeout, Watcher watcher, long sessionId, byte[] sessionPasswd, boolea
- 【Java命令三】jstack
bit1129
jstack
jstack是用于获得当前运行的Java程序所有的线程的运行情况(thread dump),不同于jmap用于获得memory dump
[hadoop@hadoop sbin]$ jstack
Usage:
jstack [-l] <pid>
(to connect to running process)
jstack -F
- jboss 5.1启停脚本 动静分离部署
ronin47
以前启动jboss,往各种xml配置文件,现只要运行一句脚本即可。start nohup sh /**/run.sh -c servicename -b ip -g clustername -u broatcast jboss.messaging.ServerPeerID=int -Djboss.service.binding.set=p
- UI之如何打磨设计能力?
brotherlamp
UIui教程ui自学ui资料ui视频
在越来越拥挤的初创企业世界里,视觉设计的重要性往往可以与杀手级用户体验比肩。在许多情况下,尤其对于 Web 初创企业而言,这两者都是不可或缺的。前不久我们在《右脑革命:别学编程了,学艺术吧》中也曾发出过重视设计的呼吁。如何才能提高初创企业的设计能力呢?以下是 9 位创始人的体会。
1.找到自己的方式
如果你是设计师,要想提高技能可以去设计博客和展示好设计的网站如D-lists或
- 三色旗算法
bylijinnan
java算法
import java.util.Arrays;
/**
问题:
假设有一条绳子,上面有红、白、蓝三种颜色的旗子,起初绳子上的旗子颜色并没有顺序,
您希望将之分类,并排列为蓝、白、红的顺序,要如何移动次数才会最少,注意您只能在绳
子上进行这个动作,而且一次只能调换两个旗子。
网上的解法大多类似:
在一条绳子上移动,在程式中也就意味只能使用一个阵列,而不使用其它的阵列来
- 警告:No configuration found for the specified action: \'s
chiangfai
configuration
1.index.jsp页面form标签未指定namespace属性。
<!--index.jsp代码-->
<%@taglib prefix="s" uri="/struts-tags"%>
...
<s:form action="submit" method="post"&g
- redis -- hash_max_zipmap_entries设置过大有问题
chenchao051
redishash
使用redis时为了使用hash追求更高的内存使用率,我们一般都用hash结构,并且有时候会把hash_max_zipmap_entries这个值设置的很大,很多资料也推荐设置到1000,默认设置为了512,但是这里有个坑
#define ZIPMAP_BIGLEN 254
#define ZIPMAP_END 255
/* Return th
- select into outfile access deny问题
daizj
mysqltxt导出数据到文件
本文转自:http://hatemysql.com/2010/06/29/select-into-outfile-access-deny%E9%97%AE%E9%A2%98/
为应用建立了rnd的帐号,专门为他们查询线上数据库用的,当然,只有他们上了生产网络以后才能连上数据库,安全方面我们还是很注意的,呵呵。
授权的语句如下:
grant select on armory.* to rn
- phpexcel导出excel表简单入门示例
dcj3sjt126com
PHPExcelphpexcel
<?php
error_reporting(E_ALL);
ini_set('display_errors', TRUE);
ini_set('display_startup_errors', TRUE);
if (PHP_SAPI == 'cli')
die('This example should only be run from a Web Brows
- 美国电影超短200句
dcj3sjt126com
电影
1. I see. 我明白了。2. I quit! 我不干了!3. Let go! 放手!4. Me too. 我也是。5. My god! 天哪!6. No way! 不行!7. Come on. 来吧(赶快)8. Hold on. 等一等。9. I agree。 我同意。10. Not bad. 还不错。11. Not yet. 还没。12. See you. 再见。13. Shut up!
- Java访问远程服务
dyy_gusi
httpclientwebservicegetpost
随着webService的崛起,我们开始中会越来越多的使用到访问远程webService服务。当然对于不同的webService框架一般都有自己的client包供使用,但是如果使用webService框架自己的client包,那么必然需要在自己的代码中引入它的包,如果同时调运了多个不同框架的webService,那么就需要同时引入多个不同的clien
- Maven的settings.xml配置
geeksun
settings.xml
settings.xml是Maven的配置文件,下面解释一下其中的配置含义:
settings.xml存在于两个地方:
1.安装的地方:$M2_HOME/conf/settings.xml
2.用户的目录:${user.home}/.m2/settings.xml
前者又被叫做全局配置,后者被称为用户配置。如果两者都存在,它们的内容将被合并,并且用户范围的settings.xml优先。
- ubuntu的init与系统服务设置
hongtoushizi
ubuntu
转载自:
http://iysm.net/?p=178 init
Init是位于/sbin/init的一个程序,它是在linux下,在系统启动过程中,初始化所有的设备驱动程序和数据结构等之后,由内核启动的一个用户级程序,并由此init程序进而完成系统的启动过程。
ubuntu与传统的linux略有不同,使用upstart完成系统的启动,但表面上仍维持init程序的形式。
运行
- 跟我学Nginx+Lua开发目录贴
jinnianshilongnian
nginxlua
使用Nginx+Lua开发近一年的时间,学习和实践了一些Nginx+Lua开发的架构,为了让更多人使用Nginx+Lua架构开发,利用春节期间总结了一份基本的学习教程,希望对大家有用。也欢迎谈探讨学习一些经验。
目录
第一章 安装Nginx+Lua开发环境
第二章 Nginx+Lua开发入门
第三章 Redis/SSDB+Twemproxy安装与使用
第四章 L
- php位运算符注意事项
home198979
位运算PHP&
$a = $b = $c = 0;
$a & $b = 1;
$b | $c = 1
问a,b,c最终为多少?
当看到这题时,我犯了一个低级错误,误 以为位运算符会改变变量的值。所以得出结果是1 1 0
但是位运算符是不会改变变量的值的,例如:
$a=1;$b=2;
$a&$b;
这样a,b的值不会有任何改变
- Linux shell数组建立和使用技巧
pda158
linux
1.数组定义 [chengmo@centos5 ~]$ a=(1 2 3 4 5) [chengmo@centos5 ~]$ echo $a 1 一对括号表示是数组,数组元素用“空格”符号分割开。
2.数组读取与赋值 得到长度: [chengmo@centos5 ~]$ echo ${#a[@]} 5 用${#数组名[@或
- hotspot源码(JDK7)
ol_beta
javaHotSpotjvm
源码结构图,方便理解:
├─agent Serviceab
- Oracle基本事务和ForAll执行批量DML练习
vipbooks
oraclesql
基本事务的使用:
从账户一的余额中转100到账户二的余额中去,如果账户二不存在或账户一中的余额不足100则整笔交易回滚
select * from account;
-- 创建一张账户表
create table account(
-- 账户ID
id number(3) not null,
-- 账户名称
nam