hcj小兔鲜电商项目详解(一)
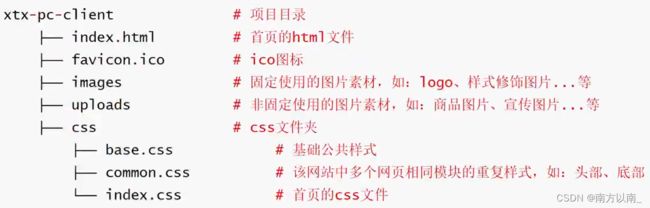
1项目目录
2项目代码准备
seo三大标签:
title
description
keywords


base.css
/* 清除默认样式的代码 */
/* 去除常见标签默认的 margin 和 padding */
body,
h1,
h2,
h3,
h4,
h5,
h6,
p,
ul,
ol,
li,
dl,
dt,
dd,
input {
margin: 0;
padding: 0;
}
/* 內减模式 */
* {
box-sizing: border-box;
}
/* 设置网页统一的字体大小、行高、字体系列相关属性 */
body {
font: 16px/1.5 "Helvetica Neue", Helvetica, Arial, "Microsoft Yahei",
"Hiragino Sans GB", "Heiti SC", "WenQuanYi Micro Hei", sans-serif;
color: #333;
}
/* 去除列表默认样式 */
ul,
ol {
list-style: none;
}
/* 去除默认的倾斜效果 */
em,
i {
font-style: normal;
}
/* 去除a标签默认下划线,并设置默认文字颜色 */
a {
text-decoration: none;
color: #333;
}
/* 设置img的垂直对齐方式为居中对齐,去除img默认下间隙 */
img {
vertical-align: middle;
}
/* 去除input默认样式 */
input {
border: none;
outline: none;
color: #333;
}
/* 左浮动 */
.fl {
float: left;
}
/* 右浮动 */
.fr {
float: right;
}
/* 双伪元素清除法 */
.clearfix::before,
.clearfix::after {
content: "";
display: table;
}
.clearfix::after {
clear: both;
}
快捷导航-布局
什么是版心
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="小兔鲜儿官网,致力于打造全球最大的食品、生鲜电商购物平台。">
<meta name="keywords" content="小兔鲜儿,食品,生鲜,服装,家电,电商,购物">
<title>小兔鲜儿-新鲜、惠民、快捷!title>
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon">
<link rel="stylesheet" href="./css/base.css">
<link rel="stylesheet" href="./css/common.css">
<link rel="stylesheet" href="./css/index.css">
head>
<body>
<div class="shortcut">
<div class="wrapper">
<ul>
<li><a href="#">请先登录a>li>
ul>
div>
div>
body>
html>
/* 哥哥页面相同样式:头,尾部 */
/* 版心 */
.wrapper{
width: 1240px;
margin: 0 auto;
}
/* 快捷导航 */
.shortcut{
height: 52px;
background-color: #333;
}
.shortcut .wrapper{
height: 52px;
background-color: pink;
}
.shortcut .wrapper ul{
float:right;
}
快捷导航-内容
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="小兔鲜儿官网,致力于打造全球最大的食品、生鲜电商购物平台。">
<meta name="keywords" content="小兔鲜儿,食品,生鲜,服装,家电,电商,购物">
<title>小兔鲜儿-新鲜、惠民、快捷!title>
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon">
<link rel="stylesheet" href="./css/base.css">
<link rel="stylesheet" href="./css/common.css">
<link rel="stylesheet" href="./css/index.css">
head>
<body>
<div class="shortcut">
<div class="wrapper">
<ul>
<li><a href="#">请先登录a>li>
<li><a href="#">免费注册a>li>
<li><a href="#">我的订单a>li>
<li><a href="#">会员中心a>li>
<li><a href="#">帮助中心a>li>
<li><a href="#">在线客服a>li>
<li><a href="#"><span>span> 手机版a>li>
ul>
div>
div>
body>
html>
/* 哥哥页面相同样式:头,尾部 */
/* 版心 */
.wrapper{
width: 1240px;
margin: 0 auto;
}
/* 快捷导航 */
.shortcut{
height: 52px;
background-color: #333;
}
.shortcut .wrapper{
height: 52px;
background-color: ;
}
.shortcut .wrapper ul{
float:right;
}
.shortcut .wrapper li{
float: left;
line-height: 52px;
}
.shortcut .wrapper a{
padding: 0 16px;
border-right: 1px solid #666;
font-size: 14px;
color: #dcdcdc;
}
.shortcut .wrapper a span{
display: inline-block;
margin-right: 8px;
width: 11px;
height: 16px;
background-image: url(../images/sprites.png);
background-position: -160px -70px;
vertical-align: middle;
}
header-布局
<div class="header wrapper">
<div class="logo">div>
<div class="nav">导航div>
<div class="search">div>
<div class="car">div>
div>
.header{
margin: 30px auto;
height: 70px;
}
.logo{
float: left;
width: 207px;
height: 70px;
background-color: pink;
}
.nav{
float: left;
margin-left: 40px;
height: 70px;
background-color: pink;
}
.search{
float: left;
margin-left: 34px;
width: 172px;
height: 30px;
background-color: green;
}
.car{
float: left;
margin-left: 15px;
width: 23px;
height: 23px;
background-color: skyblue;
}
logo和导航
<div class="header wrapper">
<div class="logo"> <h1> <a href="#">小兔鲜a>h1>div>
<div class="nav">
<ul>
<li><a href="#">首页a>li>
<li><a href="#">首页a>li>
<li><a href="#">首页a>li>
<li><a href="#">首页a>li>
<li><a href="#">首页a>li>
<li><a href="#">首页a>li>
<li><a href="#">首页a>li>
<li><a href="#">首页a>li>
<li><a href="#">首页a>li>
ul>
div>
<div class="search">div>
<div class="car">div>
div>
/* 哥哥页面相同样式:头,尾部 */
/* 版心 */
.wrapper{
width: 1240px;
margin: 0 auto;
}
/* 快捷导航 */
.shortcut{
height: 52px;
background-color: #333;
}
.shortcut .wrapper{
height: 52px;
}
.shortcut .wrapper ul{
float:right;
}
.shortcut .wrapper li{
float: left;
line-height: 52px;
}
.shortcut .wrapper a{
padding: 0 16px;
border-right: 1px solid #666;
font-size: 14px;
color: #dcdcdc;
}
.shortcut .wrapper a span{
display: inline-block;
margin-right: 8px;
width: 11px;
height: 16px;
background-image: url(../images/sprites.png);
background-position: -160px -70px;
vertical-align: middle;
}
/* 清除a的边框线:最后一个li里面的a */
.shortcut .wrapper li:last-child a{
border: 0;
}
/* 头部 */
.header{
margin: 30px auto;
height: 70px;
}
.logo{
float: left;
width: 207px;
height: 70px;
}
/* logo搜索引擎 */
.logo h1{
width: 207px;
height: 70px;
}
.logo h1 a{
display: block;
width: 207px;
height: 70px;
background-image: url(../images/logo.png);
background-size: contain;
/* 字号0 h1文字看不见 */
font-size: 0;
}
.nav{
float: left;
margin-left: 40px;
height: 70px;
background-color: pink;
}
.nav li{
float: left;
margin-right: 48px;
line-height: 70px;
/* margin-top: 30px; */
}
.nav li a{
padding-bottom: 7px;
}
.nav li a:hover{
color: #27ba9b;
border-bottom: 1px solid #27ba9b;
}
.search{
float: left;
margin-left: 34px;
width: 172px;
height: 30px;
background-color: green;
}
.car{
float: left;
margin-left: 15px;
width: 23px;
height: 23px;
background-color: skyblue;
}
搜索
<body>
<div class="shortcut">
<div class="wrapper">
<ul>
<li><a href="#">请先登录a>li>
<li><a href="#">免费注册a>li>
<li><a href="#">我的订单a>li>
<li><a href="#">会员中心a>li>
<li><a href="#">帮助中心a>li>
<li><a href="#">在线客服a>li>
<li><a href="#"><span>span> 手机版a>li>
ul>
div>
div>
<div class="header wrapper">
<div class="logo"> <h1> <a href="#">小兔鲜a>h1>div>
<div class="nav">
<ul>
<li><a href="#">首页a>li>
<li><a href="#">首页a>li>
<li><a href="#">首页a>li>
<li><a href="#">首页a>li>
<li><a href="#">首页a>li>
<li><a href="#">首页a>li>
<li><a href="#">首页a>li>
<li><a href="#">首页a>li>
<li><a href="#">首页a>li>
ul>
div>
<div class="search">
<input type="text" placeholder="搜一搜啊,憨憨">
<span>span>
div>
<div class="car">div>
div>
body>
/* 哥哥页面相同样式:头,尾部 */
/* 版心 */
.wrapper{
width: 1240px;
margin: 0 auto;
}
/* 快捷导航 */
.shortcut{
height: 52px;
background-color: #333;
}
.shortcut .wrapper{
height: 52px;
}
.shortcut .wrapper ul{
float:right;
}
.shortcut .wrapper li{
float: left;
line-height: 52px;
}
.shortcut .wrapper a{
padding: 0 16px;
border-right: 1px solid #666;
font-size: 14px;
color: #dcdcdc;
}
.shortcut .wrapper a span{
display: inline-block;
margin-right: 8px;
width: 11px;
height: 16px;
background-image: url(../images/sprites.png);
background-position: -160px -70px;
vertical-align: middle;
}
/* 清除a的边框线:最后一个li里面的a */
.shortcut .wrapper li:last-child a{
border: 0;
}
/* 头部 */
.header{
margin: 30px auto;
height: 70px;
}
.logo{
float: left;
width: 207px;
height: 70px;
}
/* logo搜索引擎 */
.logo h1{
width: 207px;
height: 70px;
}
.logo h1 a{
display: block;
width: 207px;
height: 70px;
background-image: url(../images/logo.png);
background-size: contain;
/* 字号0 h1文字看不见 */
font-size: 0;
}
.nav{
float: left;
margin-left: 40px;
height: 70px;
}
.nav li{
float: left;
margin-right: 48px;
line-height: 70px;
/* margin-top: 30px; */
}
.nav li a{
padding-bottom: 7px;
}
.nav li a:hover{
color: #27ba9b;
border-bottom: 1px solid #27ba9b;
}
.search{
position: relative;
float: left;
margin-top: 24px ;
margin-left: 34px;
width: 172px;
height: 30px;
border-bottom: 2px solid #e7e7e7;
}
.search input{
padding-left: 30px;
weight: 172px;
height: 28px;
}
.search input::placeholder{
font-size: 14px;
color: #ccc;
}
.search span {
position: absolute;
left: 2px;
top: 0;
display: inline-block;
width: 18px;
height: 18px;
/* background-color: pink; */
background-image: url(../images/sprites.png);
background-position: -79px -69px;
}
.car{
float: left;
margin-left: 15px;
width: 23px;
height: 23px;
background-color: skyblue;
}
购物车标志 + 版权布局
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="小兔鲜儿官网,致力于打造全球最大的食品、生鲜电商购物平台。">
<meta name="keywords" content="小兔鲜儿,食品,生鲜,服装,家电,电商,购物">
<title>小兔鲜儿-新鲜、惠民、快捷!title>
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon">
<link rel="stylesheet" href="./css/base.css">
<link rel="stylesheet" href="./css/common.css">
<link rel="stylesheet" href="./css/index.css">
head>
<body>
<div class="shortcut">
<div class="wrapper">
<ul>
<li><a href="#">请先登录a>li>
<li><a href="#">免费注册a>li>
<li><a href="#">我的订单a>li>
<li><a href="#">会员中心a>li>
<li><a href="#">帮助中心a>li>
<li><a href="#">在线客服a>li>
<li><a href="#"><span>span> 手机版a>li>
ul>
div>
div>
<div class="header wrapper">
<div class="logo"> <h1> <a href="#">小兔鲜a>h1>div>
<div class="nav">
<ul>
<li><a href="#">首页a>li>
<li><a href="#">首页a>li>
<li><a href="#">首页a>li>
<li><a href="#">首页a>li>
<li><a href="#">首页a>li>
<li><a href="#">首页a>li>
<li><a href="#">首页a>li>
<li><a href="#">首页a>li>
<li><a href="#">首页a>li>
ul>
div>
<div class="search">
<input type="text" placeholder="搜一搜啊,憨憨">
<span>span>
div>
<div class="car">
<span>2span>
div>
div>
<div class="footer">
<div class="wrapper">
<div class="top">
<ul>
<li>
<span>价格亲民span>
li>
<li>
<span>物流快捷span>
li>
<li>
<span>品质新鲜span>
li>
ul>
div>
<div class="bottom">
<p>
<a href="#">关于我们a> |
<a href="#">帮助中心a> |
<a href="#">售后服务a> |
<a href="#">配送与验收a> |
<a href="#">商务合作a> |
<a href="#">友情链接a> |
<a href="#">搜索推荐a>
p>
<p>CopyRight@小兔鲜儿p>
div>
div>
div>
body>
html>
common.css
/* 哥哥页面相同样式:头,尾部 */
/* 版心 */
.wrapper{
width: 1240px;
margin: 0 auto;
}
/* 快捷导航 */
.shortcut{
height: 52px;
background-color: #333;
}
.shortcut .wrapper{
height: 52px;
}
.shortcut .wrapper ul{
float:right;
}
.shortcut .wrapper li{
float: left;
line-height: 52px;
}
.shortcut .wrapper a{
padding: 0 16px;
border-right: 1px solid #666;
font-size: 14px;
color: #dcdcdc;
}
.shortcut .wrapper a span{
display: inline-block;
margin-right: 8px;
width: 11px;
height: 16px;
background-image: url(../images/sprites.png);
background-position: -160px -70px;
vertical-align: middle;
}
/* 清除a的边框线:最后一个li里面的a */
.shortcut .wrapper li:last-child a{
border: 0;
}
/* 头部 */
.header{
margin: 30px auto;
height: 70px;
}
.logo{
float: left;
width: 207px;
height: 70px;
}
/* logo搜索引擎 */
.logo h1{
width: 207px;
height: 70px;
}
.logo h1 a{
display: block;
width: 207px;
height: 70px;
background-image: url(../images/logo.png);
background-size: contain;
/* 字号0 h1文字看不见 */
font-size: 0;
}
.nav{
float: left;
margin-left: 40px;
height: 70px;
}
.nav li{
float: left;
margin-right: 48px;
line-height: 70px;
/* margin-top: 30px; */
}
.nav li a{
padding-bottom: 7px;
}
.nav li a:hover{
color: #27ba9b;
border-bottom: 1px solid #27ba9b;
}
.search{
position: relative;
float: left;
margin-top: 24px ;
margin-left: 34px;
width: 172px;
height: 30px;
border-bottom: 2px solid #e7e7e7;
}
.search input{
padding-left: 30px;
weight: 172px;
height: 28px;
}
.search input::placeholder{
font-size: 14px;
color: #ccc;
}
.search span {
position: absolute;
left: 2px;
top: 0;
display: inline-block;
width: 18px;
height: 18px;
/* background-color: pink; */
background-image: url(../images/sprites.png);
background-position: -79px -69px;
}
.car{
position: relative;
float: left;
margin-top: 28px;
margin-left: 15px;
width: 23px;
height: 23px;
/* background-color: skyblue; */
background-image: url(../images/sprites.png);
background-position: -119px -69px;
}
.car span{
/* 绝对位置,和自由行内块特点 */
position: absolute;
right: -13px;
top: -6px;
width: 20px;
height: 15px;
background-color: #e26237;
border-radius: 8px;
font-size: 13px;
color: #fff;
text-align: center;
line-height: 15px;
}
/* 版权footer */
.footer{
height: 342px;
background-color: #333;
}
.footer .wrapper{
width: 1393px;
}
.footer .top{
padding-top: 59px;
padding-left: 135px;
height: 175px;
border-bottom: 1px solid #434343;
/* background-color: pink; */
}
.footer .top li{
position: relative;
float: left;
margin-right: 300px;
width: 195px;
height: 58px;
/* background-color: pink; */
line-height: 58px;
}
.footer .top li:last-child{
margin-right: 0;
}
/* 为元素添加标签 行内 */
.footer .top li::before{
position: absolute;
left: 0;
top: 0;
display: inline-block;
content: '';
width: 58px;
height: 58px;
background-image: url(../images/sprites.png);
vertical-align: middle;
}
.footer .top li span{
margin-left: 80px;
font-size: 28px;
color: #fff;
}
.footer .top li:nth-child(2)::before{
background-position: -64px 0;
}
.footer .top li:nth-child(3)::before{
background-position: -130px 0;
}
.footer .wrapper .bottom{
padding-top: 40px;
font-size: 14px;
color: #999;
text-align: center;
}
.footer .bottom a {
font-size: 14px;
color: #999;
}
.footer .bottom p{
margin-bottom: 20px;
}
base.css
/* 清除默认样式 */
/* 清除默认样式的代码 */
/* 去除常见标签默认的 margin 和 padding */
body,
h1,
h2,
h3,
h4,
h5,
h6,
p,
ul,
ol,
li,
dl,
dt,
dd,
input {
margin: 0;
padding: 0;
}
/* 內减模式 */
* {
box-sizing: border-box;
}
/* 设置网页统一的字体大小、行高、字体系列相关属性 */
body {
font: 16px/1.5 "Helvetica Neue", Helvetica, Arial, "Microsoft Yahei",
"Hiragino Sans GB", "Heiti SC", "WenQuanYi Micro Hei", sans-serif;
color: #333;
}
/* 去除列表默认样式 */
ul,
ol {
list-style: none;
}
/* 去除默认的倾斜效果 */
em,
i {
font-style: normal;
}
/* 去除a标签默认下划线,并设置默认文字颜色 */
a {
text-decoration: none;
color: #333;
}
/* 设置img的垂直对齐方式为居中对齐,去除img默认下间隙 */
img {
vertical-align: middle;
}
/* 去除input默认样式 */
input {
border: none;
outline: none;
color: #333;
}
/* 左浮动 */
.fl {
float: left;
}
/* 右浮动 */
.fr {
float: right;
}
/* 双伪元素清除法 */
.clearfix::before,
.clearfix::after {
content: "";
display: table;
}
.clearfix::after {
clear: both;
}