PlayWright自动化测试工具
PlayWright是2020年微软开源的一款Web自动化测试工具,同时也是一款接口自动化测试工具,和pytest完美结合,
1、PlayWright简介:
- Playwright 为现代web应用提供了可靠的端到端的测试能力
- 集Web自动化测试和接口自动化测试为一体的自动化测试框架
- 一套API支持所有现代化浏览器:支持以Chromium、Firefox和WebKit为核心的浏览器,可以跨平台运行:在windows、linux、mac上都可以运行
- 具备针对依赖现代化 web 平台的单页应用程序的自动化测试能力:支持Vue、React、Angular等单页应用程序的测试
- 支持多种编程语言:PlayWright 提供了不同语言版本的框架,所以我们可以用自己最擅长的编程语言来使用她,包括 JavaScript & TypeScript、Python、C# 和 Java
- 上手容易:一键安装、提供录制并自动生成脚本的功能。利用 API 启动浏览器、创建页面并自动进行页面交互
- 自动等待功能让自动化更可靠:诸如点击之类的操作会自动等待 UI 的反馈,以确保脚本可靠地执行。通过等待明确的事件以获得更多的控制权,与超时彻底告别
- 拦截网络活动:Playwright 可以拦截网络活动,以在测试场景中修改或模拟网络请求
- 可运行多页仿真场景:Playwright 中的单个浏览器可以创建多个隔离的浏览器上下文。每个浏览器上下文都可以运行多页仿真场景
2、PlayWright安装:
Playwright的安装命令可以在Pycharm的终端Terminal中执行
- pip install playwright
安装Playwright自动化测试框架 - playwright install
安装Playwright浏览器驱动程序:自动安装Chromium、Firefox和WebKit浏览器 - playwright codegen
一键录制:自动生成代码 后面不跟参数时默认打开Chromium的空白浏览器,如果跟一个网址参数,会自动打开此网址的浏览器
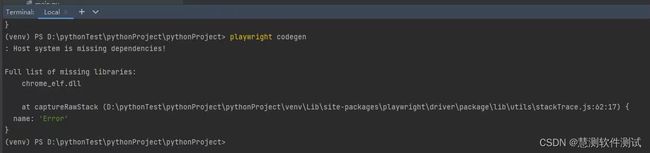
录制的时候可能会出现这个问题:Host system is missing dependencies!
执行:playwright install-deps 安装系统的一些依赖项后,再执行playwright codegen 即可
3、Playwright录制
3.1 项目介绍
项目网址:http://appfront.huice.com/
此项目是一个大型商城项目,拥有前端界面、后端代码和前后端相应的接口,是技术全面的真正的企业级项目,本次系列课程会以这个项目为主进行实战演练,网站的访问方式请添加微信号huice666领取
3.2 录制下订单场景
playwright codegen http://appfront.huice.com/
具体录制过程及回放过程见视频:
第1讲 Playwright介绍安装及录制
代码如下:
from playwright.sync_api import Playwright, sync_playwright, expect
def run(playwright: Playwright) -> None:
browser = playwright.chromium.launch(headless=False)
context = browser.new_context()
# Open new page
page = context.new_page()
# Go to http://appfront.huice.com/
page.goto("http://appfront.huice.com/")
# Click text=登录账户
page.locator("text=登录账户").click()
# expect(page).to_have_url("http://appfront.huice.com/customer/account/login")
# Fill input[name="editForm\[email\]"]
page.locator("input[name=\"editForm\\[email\\]\"]").fill("[email protected]")
# Fill input[name="editForm\[password\]"]
page.locator("input[name=\"editForm\\[password\\]\"]").fill("123456")
# Click button:has-text("登录")
page.locator("button:has-text(\"登录\")").click()
# expect(page).to_have_url("http://appfront.huice.com/customer/account")
# Click li:nth-child(2) > .nav_t
page.locator("li:nth-child(2) > .nav_t").click()
# expect(page).to_have_url("http://appfront.huice.com/wedding")
# Click text=0 肩带长袖高低日礼服 ¥358.00 >> img
page.locator("text=0 肩带长袖高低日礼服 ¥358.00 >> img").click()
# expect(page).to_have_url("http://appfront.huice.com/off-the-shoulder-long-sleeve-high-low-day-dress")
# Click button:has-text("加入购物车")
# with page.expect_navigation(url="http://appfront.huice.com/checkout/cart"):
with page.expect_navigation():
page.locator("button:has-text(\"加入购物车\")").click(delay=1000)
# Click button:has-text("继续支付")
page.locator("button:has-text(\"继续支付\")").click()
# expect(page).to_have_url("http://appfront.huice.com/checkout/onepage")
# Click text=支付订单
page.locator("text=支付订单").click()
# expect(page).to_have_url("http://appfront.huice.com/payment/success")
page.pause()
# ---------------------
context.close()
browser.close()
with sync_playwright() as playwright:
run(playwright)4、程序运行方式
4.1 运行入口
with sync_playwright() as playwright:
run(playwright)with语句通过上下文管理对象PlaywrightContextManager生成一个playwright对象,这个上下文管理对象会在playwright运行结束的时候自动关闭释放playwright对象占用的资源; 如果在程序运行过程中发生了异常,也会帮我们关闭释放掉playwright对象占用的资源。
如果不用with语句,则可以直接用sync_playwright().start()创建一个playwright对象,使用结束后调用playwright对象的stop()方法释放占用的资源:
playwright = sync_playwright().start()
playwright.stop()调用run方法,传入playwright对象,run方法只是一个普通的方法名,可以自己定义。
4.2 启动浏览器---浏览器上下文---page页面
browser = playwright.chromium.launch(headless=False)
context = browser.new_context()
# Open new page
page = context.new_page()- 启动浏览器:
launch 方法返回的是一个 Browser 对象,我们将其赋值为 browser 变量。
启动chrome浏览器:playwright.chromium.launch()
启动firefox浏览器:playwright.firefox.launch()
启动webkit浏览器:playwright.webkit.launch()
启动参数headless,默认为true,headless是无头的意思,即执行的时候不打开浏览器,线上跑自动化测试的时候从节约时间的角度出发是不需要打开浏览器的,我们学习的阶段是打开浏览器更好,方便代码调试,因此设置为False。
webkit浏览器是最轻量级的浏览器,节约资源的情况下可以选择webkit浏览器
- 创建浏览器上下文:
一个浏览器Browser 实例下可以有多个上下文:context,将浏览器分割成不同的上下文,以实现会话的分离,如需要不同用户登录同一个网页,不需要创建多个浏览器实例,只需要创建多个context即可。不同的用户有各自的上下文context:
context1 = browser.new_context()
context2 = browser.new_context()- 打开page页面:
一个context下可以有多个page,一个page就代表一个浏览器的标签页或弹出窗口,用于进行页面操作。
# create two pages
page_one = context.new_page()
page_two = context.new_page()
# get pages of a browser context
all_pages = context.pages打开某个网址用goto方法:
page.goto("http://appfront.huice.com/")