PythonWeb Django框架学习笔记
文章目录
- Django
- 一、初步了解Django
-
- 1.1 创建项目
- 1.2 文件介绍
- 1.3 APP的创建和说明
-
- 添加新的app
- 注册app
- 创建页面
- 1.4 templates模板
-
- templates语法
-
- 单一变量
- 列表
- 循环【列表】
- 字典
- 循环【字典】
- 列表套字典
- 条件判断
- templates小结
- 1.5 请求和响应
-
- 案例:用户管理
- 二、数据库操作
-
- 2.1 ORM
- 2.2 Django连接数据库
- 2.3 Django操作表
- 2.4 创建和修改表
-
-
- 2.5 增删改查
-
Django
b站视频:最新Python的web开发全家桶(django+前端+数据库)
一、初步了解Django
1.1 创建项目
1.2 文件介绍
web
├── manage.py # 项目的管理,包括: 启动项目,创建app, 数据管理【不要动】【很重要】
└── web
├── asgi.py # 接收网络请求【不要动】
├── __init__.py
├── settings.py # 项目配置(模板配置,数据库配置,注册app)【常常操作】
├── urls.py # url和函数的对应关系,路径【常常操作】
└── wsgi.py # 接收网络请求【不要动】
1.3 APP的创建和说明
添加新的app
终端在当前项目目录下,输入"python manage.py startapp app名字"
查看app下的文件
app01/
├── admin.py [固定,不用动]
├── apps.py [固定,不用动]
├── __init__.py
├── migrations [固定,不用动]
│ └── __init__.py
├── models.py [重要]对数据库进行操作
├── tests.py [固定,不用动]
└── views.py [重要] 在urls里调用的函数指向这里的视图函数
应用【blog】中各个目录作用:
- migrations: 用于记录models中数据的变更。
- admin.py: 映射models中的数据到Django自带的admin后台。
- apps.py: 在新的Django版本中新增,用于应用程序的配置。
- models.py: 创建应用程序数据表模型(对应数据库的相关操作)。
- test.py: 创建Django测试。
- views.py: 控制向前端显示那些数据
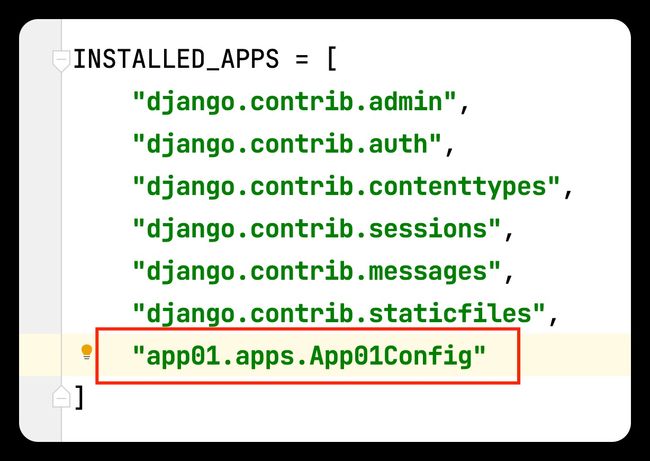
注册app
打开app下的apps.py文件,找到里面的类
添加到setting文件的这里
创建页面
编辑views.py里的 视图函数
from django.shortcuts import render,HttpResponse
def index(request):
return HttpResponse('welcome to Django blog!')
编辑的urls.py 来指定访问路由
前面放访问路径,后面放函数[建立路径与函数的映射关系,以后访问路径就会执行这个函数]
记得import view文件
from django.urls import path
from app01 import views
urlpatterns = [
# path("admin/", admin.site.urls),
path("index/", views.index)
]
- 命令行启动Django或者pycharm里直接运行
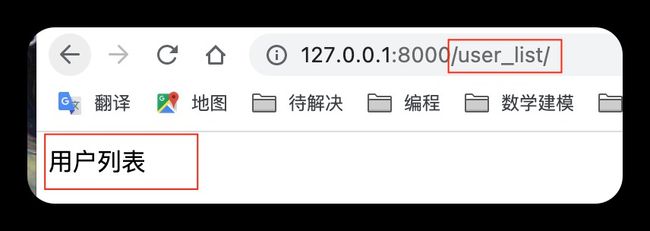
再来一个
编辑views.py 视图函数
from django.shortcuts import render,HttpResponse
def index(request):
return HttpResponse('welcome to Django blog!')
def user_list(request):
return HttpResponse("用户列表")
编辑urls.py 来指定访问路由
from django.contrib import admin
from django.urls import path
from app01 import views
urlpatterns = [
# path("admin/", admin.site.urls),
path("index/", views.index),
path("user_list/", views.user_list),
]
总结:就是先在url里创建映射关系,然后去views里写视图函数
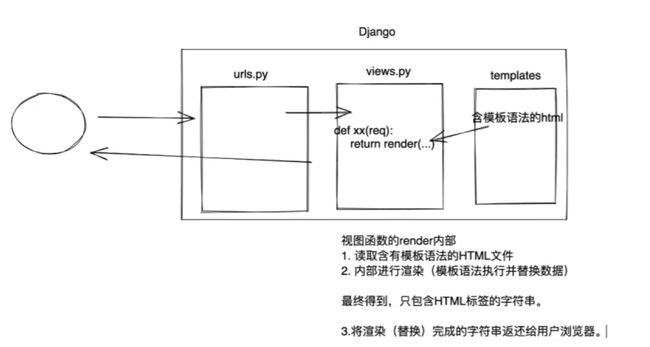
1.4 templates模板
为了使用HTML,这里开始引入templates模板
注意: 可以在app下创建templates目录,也可以在主目录下创建templates目录
-
1.优先去项目的根目录下寻找
-
2.根据app的注册顺序去app的目录下templates下寻找
-
所以我们把刚开始配置的根目录下的templates文件夹删掉了
templates语法
如果说我们从数据库中取到了数据,如何在
html页面中进行展示呢,这里需要用到templates的基本语法
单一变量
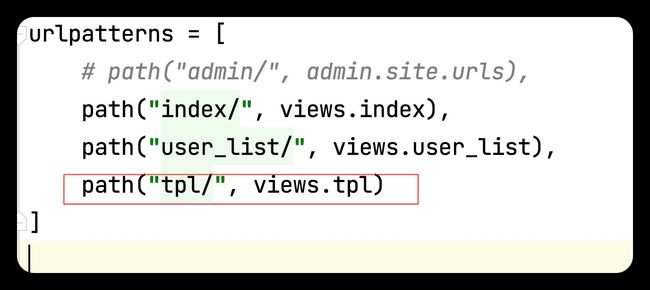
- 首先配置路由

- 然后写视图函数
- 可以看到参数分别是request、模版名字、文本()
- 然后在html中可以调用到传过来的值
- tpl.html
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
head>
<body>
<h1> 模版语法的学习 h1>
<h1> {{ n1 }} h1>
body>
html>
- 访问

单一变量就直接用花括号,意思是传进去是什么样就显示成什么样
列表
- 修改视图函数
def tpl(request):
name = "丸子"
roles = ["管理员","CEO","保安"]
return render(request, "tpl.html", {"n1":name,"n2":roles})
- 在html中需要这样取
<div> {{ n2.0}} div>
<div> {{ n2.1}} div>
<div> {{ n2.2}} div>
- 效果

循环【列表】
里面元素太多了,一个一个索引显然不方便,就可以用循环,有点像java里的el表达式
<div>
列表循环:
{% for item in n2 %}
<span>{{ item }}span>
{% endfor %}
div>
- 效果

字典
修改views.py
def tpl(request):
name = "丸子"
roles = ["管理员","CEO","保安"]
user_info = {"name": "张三", "age": 25, "sex": "男"}
return render(request, "tpl.html", {"n1":name,"n2":roles,"n3":user_info})
修改tpl.html,根据键取获取值
<div>
{{ n3 }}<br>
{{ n3.name }}
{{ n3.age }}
{{ n3.sex }}
div>
- 效果
循环【字典】
获取值
values
{% for v in n3.values %}
{{ v }}
{% endfor %}
获取键
keys
{% for k in n3.keys %}
{{ k }}
{% endfor %}
获取键和值
items
{% for k,v in n3.items %}
{{ k }} = {{ v }}
{% endfor %}
- 效果
列表套字典
修改视图函数
def tpl(request):
name = "丸子"
roles = ["管理员","CEO","保安"]
user_info = {"name": "张三", "age": 25, "sex": "男"}
user_list = [
{"name": "张三", "age": 25, "sex": "男"},
{"name": "李四", "age": 18, "sex": "男"},
{"name": "王五", "age": 22, "sex": "女"},
]
return render(request, "tpl.html", {"n1":name,"n2":roles,"n3":user_info,"n4":user_list})
修改html
{% for item in n4 %}
{{ item.name }} {{ item.age }} {{ item.sex }}
{% endfor %}
- 效果

条件判断
{% if n1 == "poker" %}
嘿嘿嘿
{% elif n1 == "toker" %}
哈哈哈
{% else %}
呵呵呵
{% endif %}
templates小结
本质上:模版语法是在HTML中写一些占位符,由数据对这些占位符进行替换和处理
1.5 请求和响应
重定向: 浏览器向某个网站发送请求,网站返回给浏览器一个新的URL,浏览器去访问这个新的URL地址
def something(request):
# request是一个对象,封装了用户发送过来的所有请求相关的数据
# 1. [请求]获取请求方式 GET/POST
print(request.method)
# 2. [请求]在URL上传递值
print(request.GET)
# 3. [请求]在请求体中提交数据
print(request.POST)
# 4. [响应] HttpResponse("返回内容"),内容字符串内容返回给请求者
# return HttpResponse("返回内容")
# 5. [响应] 读取HTML的内容+渲染(替换)->字符串,返回给用户浏览器
return render(request,"something.html",{"title":"来了"})
# 6. [响应] 让浏览器重定向到其他的页面
return redirect("https://www.baidu.com")
- 前面讲的都是第一种方式
- 浏览器按第二种方式处理重定向,什么意思呢,就是说浏览器向服务器发送请求时,服务器返回了一个url(而不是经过渲染的html),让浏览器自己去访问
案例:用户管理
修改views.py,新增login函数
def login(request):
if request.method == "GET":
return render(request, "login.html")
# 如果是 POST 请求,获取用户提交的数据
print(request.POST)
username = request.POST.get("user")
password = request.POST.get("password")
if username == "poker" and password == "123":
return HttpResponse("登录成功")
#return HttpResponse("登录失败")
return render(request, "login.html", {"error_msg": "用户名或密码错误"})
url里增加login
path('login/', views.login),
在templates下新建login.html
Document
用户登录
二、数据库操作
Django开发数据库更简单,内部提供了ORM框架
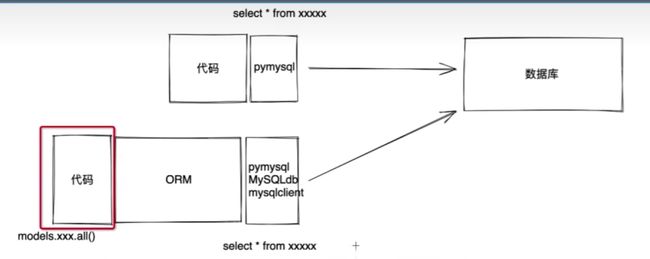
2.1 ORM
ORM可以帮助我们做两件事:
- 创建/修改/删除数据库中的表(无法创建数据库)
- 操作表中的数据
- 都不用写sql语句,orm会将其翻译成sql
2.2 Django连接数据库
首先在数据库里创建一个database
create database mydb DEFAULT CHARSET utf8 COLLATE utf8_general_ci;
然后在settings.py进行配置和修改
DATABASES = {
'default':{
'ENGINE':'django.db.backends.mysql',
'NAME':'mydb',
'USER':'root',
'PASSWORD':'Syz123!@#',
'HOST':'127.0.0.1',
'PORT':'3306',
}
}
2.3 Django操作表
- 创建表
- 删除表
- 修改表
配置app01下的models.py
会根据自定义的类创建跟app同名的表
from django.db import models
# Create your models here.
class UserInfo(models.Model):
name = models.CharField(max_length=20)
password = models.CharField(max_length=20)
age = models.IntegerField()
- orm会自动将上述语句变为sql并执行
create table app01_userInfo(
id bigint auto_increment primary key,
name varchar(20),
password varchar(20),
age int
)
- 执行需要在根目录的终端下输入两步指令
python3 manage.py makemigrations
python3 manage.py migrate
2.4 创建和修改表
-
想再创建一个表,就在models.py里再写一个类,再调用那两条命令
-
想删除表,就把相应的类删除或者注释,再调用那两条命令
-
想删除列,就把那条列的代码删除或注释,再调用那两条命令
-
如果想添加列,这时候就要注意,如果说表中本身有数据,那这是增加的列该是什么数据呢?
- 这时候就会给两个选项,1是直接输入默认值,2是退出,在添加的列中加一个参数default=…。这样新增列就会有一个默认值
It is impossible to add a non-nullable field 'size' to userinfo without specifying a default. This is because the database needs something to populate existing rows.
Please select a fix:
1) Provide a one-off default now (will be set on all existing rows with a null value for this column)
2) Quit and manually define a default value in models.py.
Select an option:
- 手动设定
age = models.IntegerField(default=2)
- 允许为空
data = models.IntegerField(null=True, blank=True)
2.5 增删改查
- 添加数据
- url里添加数据
from app01.models import UserInfo
...
def orm(request):
# 新建数据
UserInfo.objects.create(name="poker", password="123", age=25)
UserInfo.objects.create(name="roker", password="456", age=30)
return HttpResponse("成功")
- 删除数据
# 删除数据
UserInfo.objects.filter(id=2).delete()
# 删除表中所有数据
UserInfo.objects.all().delete()
- 查询数据
data_list = UserInfo.objects.all()
print(data_list)
for obj in data_list:
print(obj.id, obj.name, obj.password, obj.age)
- 更新数据
UserInfo.objects.filter(name="roker").update(age=35)