Django 框架
Django是一个基于WebPython的应用框架(后台框架),网站开发效率高
Django要具备 Linux(Ubuntu) 和 Pycharm(远程环境) 和 MySQL(5.7)
select version(); (查看MySQL版本)
环境安装
Django不确保每个项目使用都是同一版本,虚拟环境之间的库不统一,所以需要使用到虚拟环境!
workon (查看当前拥有的虚拟环境)
mkvirtualenv -p /usr/bin/python3 django217 (创建名为django217虚拟环境,默认进入该环境)
workon django217 (进入该虚拟环境)
deactivate (退出当前虚拟环境)
rmvirtualenv django217 (删除该虚拟环境,必须先退出再删除,无法'自杀')
进入新创建的虚拟环境后安装django的对应版本:
pip install django==2.1.7 -i https://pypi.douban.com/simple (下载django2.1.7版本)
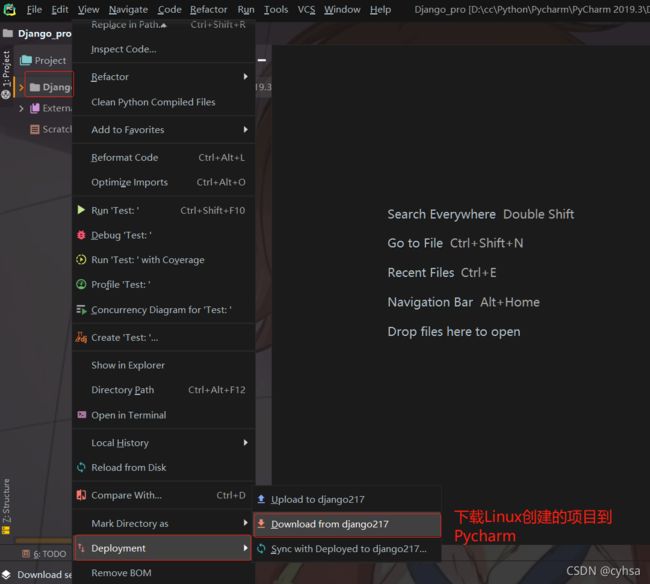
Linux创建项目:
django-admin startproject django217 (创建名为django217的项目)
cd django217 ---> ls (进入项目:django217主项目和manage.py管理文件)
cd django217 ---> ls (进入主项目:__init__.py和settings.py和urls.py和wsgi.py,四个配置文件)
(__init__.py表示当前项目为py包,settings.py为配置文件,urls.py为路由文件,wsgi.py项目部署文件)
Pycharm创建项目:
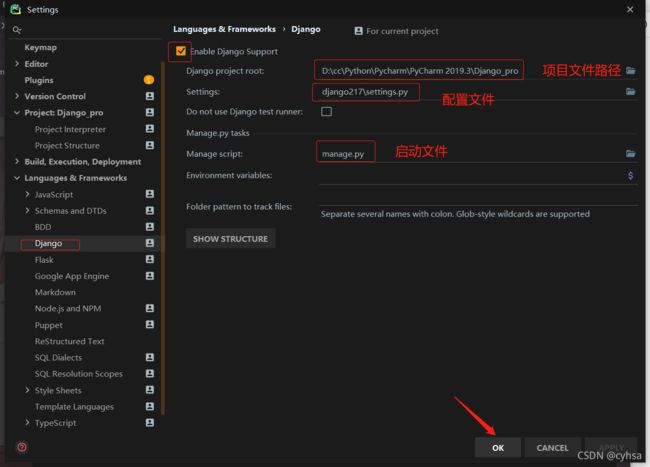
File --> Close Project --> Create New Project 配置项目所需Python解释器
配置项目所需Python解释器

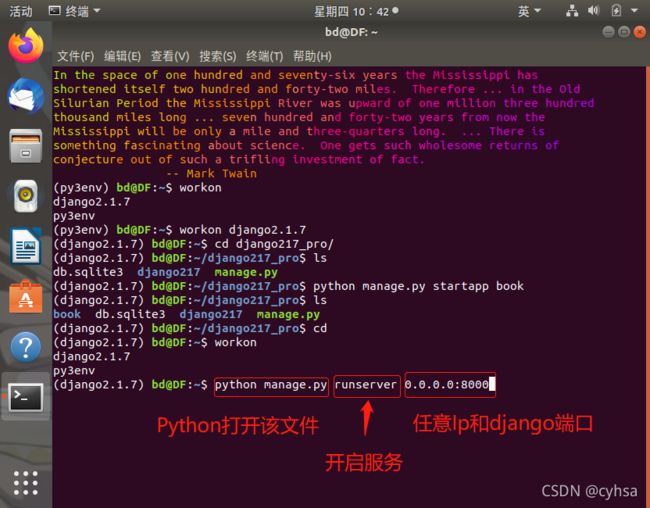
Linux开启服务:
Linux里Ctrl+c 进行关闭服务,网址则无法访问
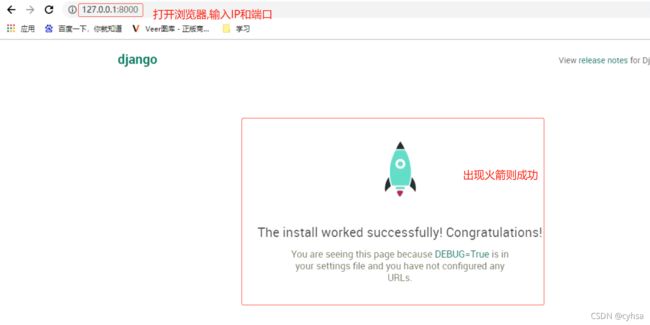
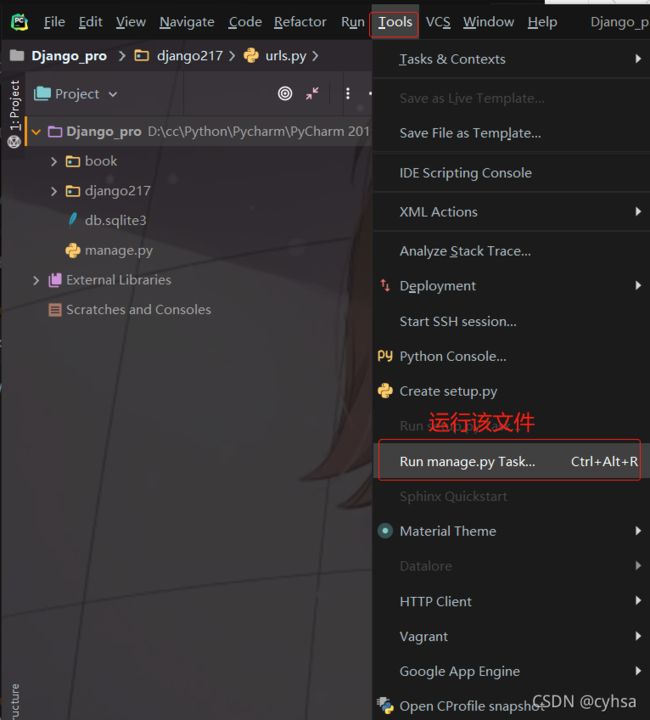
pycharm开启服务:
再次在浏览器访问 127.0.0.1:8000 也会出现火箭图标。
主项目内创建Python文件为视图文件,名为 views
APP
项目内需要创建不同的APP,APP创建方式有两种
Linux创建APP
Pycharm里就会出现对应APP文件
url基本概念及格式 (404表示无法找到网页,说明渲染页面有误,500则表示后台代码有误)
格式:
schema: http(协议) https(加密协议) ftp(文件传输协议)
host and port: IP加端口访问 或者用域名访问,域名访问时端口默认为8000
path: 路由 query-string: 参数 anchor: 锚点类似于a链接
path基本规则
若views(视图)文件内函数带参数时:
def func1(request,x,age):
return HttpResponse(f'hello!我是{x},今年{age}岁')
在urls(路由)文件中:
path('func1/
转换器数据类型
str: 匹配除路径分隔符(/)之外的非空字符串,转换器默认形式.
int: 匹配正整数,包含0
slug: 匹配字母,数字,横杠以及下划线组成的字符串,基本用于用户名
uuid: 匹配格式化的uuid,如075194d3-6885-417e-a8a8-6c931e272f00 (不常用)
path: 匹配任何非空字符串,包含了路径分隔符
可在上层基础上定义参数:
path('func1/
正则 re_path (因步骤相对繁琐,不常用,基本在后台定义数据类型)
from django.urls import path,re_path
re_path('^func1/(?P
(匹配func1/开头,分组匹配x参数为4-12位字母数字下划线横杠组成,后接路径分隔符,匹配age
参数为0-1开头0-2位数字,路径分隔符结尾) (?P为规定参数固定语法)
include
主项目有对应的一个总路由,项目内含多个APP,相对可以为各个APP创建子路由,由include实现
用上层创建的book和music两APP去创建项目子路由:
1.分别在book和music文件夹内创建名为 urls 的py文件
2.在主项目文件内打开settings.py(配置)文件, INSTALLED_APPS = []内添加两个APP文件名
INSTALLED_APPS = ['book','music']
3.在总路由文件内:
from django.urls import include (导入include)
path('book/',include('book.urls')), (把总路由分配到APP子路由)
path('music/',include('music.urls'))
4.分别在book和music文件夹内的views文件内:
from django.http import HttpResponse
def func1(request):
return HttpResponse('hello!我是(book 或 music)主页!')
5.分别在book和music文件夹内的urls文件内:
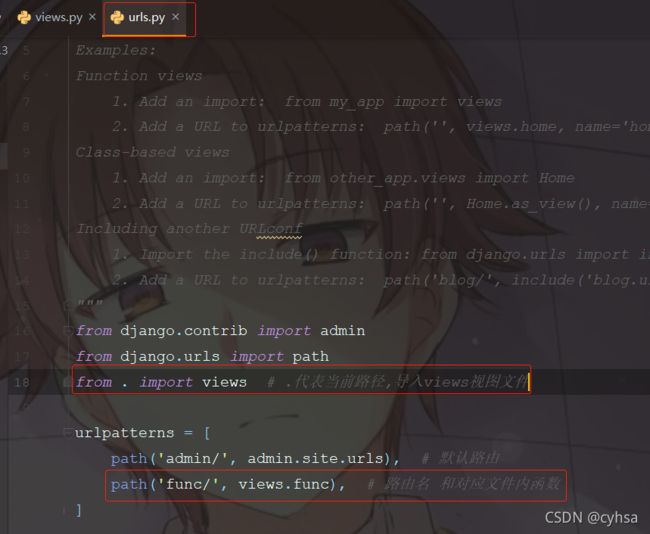
from django.urls import path
from . import views (.代表当前路径,导入views视图文件)
urlpatterns = [
path('func1/', views.func1)] (分配路由给函数)
最后即可通过对应路由访问
kwargs作用
若在bookAPP内需要给所有视图内函数同一个参数,则利用kwargs统一设置
在总路由文件内:
path('book/',include('book.urls'),{'sex':'man'}) (添加对应的参数)
在book的视图文件所有函数参数添加一个**kwargs不定长参数,且通过 kwargs.get('sex')取得值
name作用 (可给路由设置对应名)
在旧网址bug较多,需要大量维护更新且更换路由名时避免旧网址路由的用户因不知晓新网址路由
名称则无法使用,输入旧路由网址时自动重定向跳转到新页面!
1.在bookAPP内的views文件内:
from django.shortcuts import redirect,reverse (导入)
def func1(request):
return redirect(reverse('func1_new')) (重定向到name为func1_new的路由)
def func1_new(request): (新视图函数)
return HttpResponse('hello!我是新Book主页')
2.在bookAPP内的urls文件内:
path('func1_new/',views.func1_new,name='func1_new')(定义新函数路由且name为func1_new)
再次通过'127.0.0.1:8000/book/func1'打开时自动重定向到'127.0.0.1:8000/book/func1_new'
模板(HTML文件)
1.在项目内创建名为 templates目录(主项目同级目录)存放所有html模板文件
2.在templates目录下新建各个APP命名目录分别存放各个APP要使用的对应模板文件
3.在对应APP目录下创建HTML模板文件,文件内自行渲染页面.
4.在主项目配置文件settings.py文件内TEMPLATES=['DIRS':[]],嵌套列表内主路径拼接模板文件
'DIRS':[os.path.join(BASE_DIR,'templates')] (BASE_DIR为主路径)
最后渲染模板: (有三种方法,因一种方法比较鸡肋,所以只记录两种方法)
1.django.template.loader定义的函数在bookAPP的views文件内渲染页面(不要忘记配置路由):
2.使用render进行渲染,在bookAPP的views文件内(不要忘记配置路由)(便捷):
def register(request):
return render(request, 'book/register.html')