GitHub Pages + Hexo 搭建个人博客网站
文章目录
- 前言
- 环境配置
- 搭建步骤
-
- 1. 利用 npm 安装 hexo 框架
- 2. 利用 hexo 初始化博客
- 3. 新建 username.github.io 仓库
- 4. 将站点部署到 GitHub Pages 上
- 5. 更改博客主题
- 6. 绑定个人域名
- 参考资料
前言
无论是不是程序员,拥有一个由自己搭建的个人网站总归是一件值得肯定和尝试的事情。
本站基于 GitHub Pages + Hexo 搭建,并采用了简洁优雅的 Keep 主题。
操作系统环境为Win 10。
环境配置
-
一个可用的GitHub账号,新建仓库以使用免费的 GitHub Pages 服务,将个人网站挂载到上面,这样就可以不用自己租云服务器啦。
-
Git:下载最新版即可。Git 可以将本地代码仓库与 GitHub 远程代码仓库连接起来,便于进行代码提交和版本控制。
-
Node.js:下载LTS稳定最新版。npm 是随同 Node.js 一起安装的包管理工具,安装 hexo 框架需要使用 npm。
搭建步骤
1. 利用 npm 安装 hexo 框架
推荐使用 git bash (模拟 Linux 环境)来执行命令。
TIPS
若 npm 下载速度缓慢,可考虑安装淘宝的 cnpm 国内镜像:
npm install -g cnpm --registry=http://registry.npm.taobao.org
cnpm install -g hexo-cli #安装hexo框架
2. 利用 hexo 初始化博客
mkdir blog #创建blog目录
cd blog #进入blog目录
hexo init #生成博客 初始化博客
hexo s #启动本地博客服务
本地博客访问地址一般为:localhost:4000
若访问后显示 hexo 博客默认页面,则说明 hexo 已成功初始化博客。
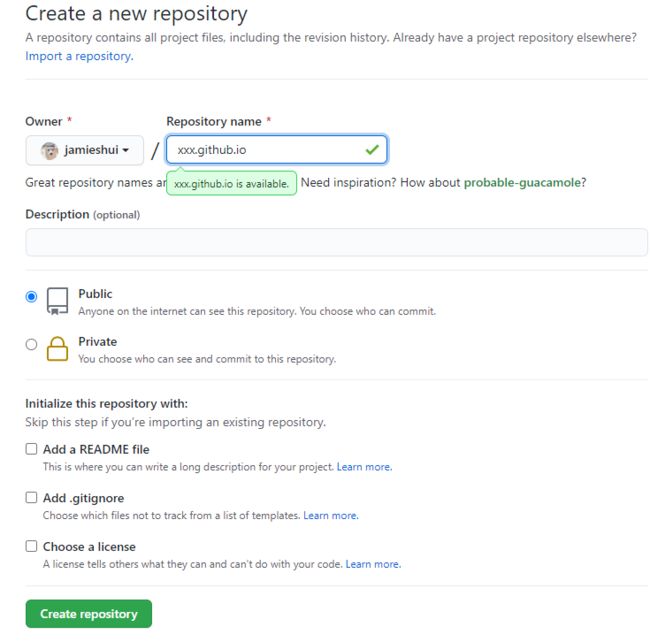
3. 新建 username.github.io 仓库
在 GitHub 新建仓库,如图所示,其它选项保持默认即可:
WARNING
图中"xxx"处请填入自己的 GitHub 用户名,比如笔者的用户名为 jamieshui,则仓库名应取名为 jamieshui.github.io,否则 GitHub Pages 服务不生效。
复制自己的仓库链接,推荐使用 HTTPS,因为 SSH 会有连接认证,比较麻烦:
4. 将站点部署到 GitHub Pages 上
修改 blog 根目录下的 _config.yml 配置文件,找到 deploy 配置项,按图所示填入相关信息,在 repo 项填入自己的仓库链接:
保存后返回 blog 根目录进一步部署:
hexo clean #清理
hexo g #生成
hexo d #部署到Github仓库里
WARNING
若 hexo d 有问题,请先设置你的 git 信息:
git config --global user.email "xxx" #你的GitHub账号注册邮箱 git config --global user.name "xxx" #你的GitHub用户名
然后通过访问 username.github.io 域名地址即可查看你的博客了。
5. 更改博客主题
在 blog 根目录下克隆 Keep 主题仓库:
git clone https://github.com/XPoet/hexo-theme-keep themes/keep
安装完成后,在 blog 根目录下的 _config.yml配置文件中将 theme设置为keep:
theme: keep
Keep 主题文件的具体配置请参考 Keep 主题官方文档:「https://keep-docs.xpoet.cn/usage-tutorial/configuration-guide.html」
配置完成后通过 hexo clean、hexo g、hexo d一波三连即可重新部署查看啦。
6. 绑定个人域名
推荐在阿里云购买域名(腾讯云的域名在解析时会跳转DNSPod平台,莫名的卡,操作不顺,不知是我的问题,还是一种普遍现象),实名验证后(需要等待一段时间)即可进行域名解析:
域名解析也需要一定时间,打把游戏回来一般基本OK了。
然后进行域名绑定。在 blog 根目录下的 source 文件夹中新建 CNAME 文件,里面写上自己的域名,笔者的是blog.jamieshui.ink,保存后重新部署到 GitHub 上。
在 username.github.io 仓库的 settings 中找到 Custom domain,确保与 CNAME 文件中的域名保持一致。
等待一段时间后即可通过新域名访问自己的博客了。( ̄▽ ̄)/
参考资料
- EasyHexo: 「https://easyhexo.com/」
- 手把手教你从0开始搭建自己的个人博客 |无坑版视频教程| hexo: 「https://www.bilibili.com/video/BV1Yb411a7ty」
- hexo-theme-keep: 「https://keep-docs.xpoet.cn/」