- 批量请求微信小程序封禁状态的C++代码示例
安丨
微信小程序c++小程序
概述:此C++代码示例将展示如何批量请求指定API接口,检查微信小程序是否被封禁。根据返回的code值,我们可以判断小程序是否被封禁,code为0时表示小程序被封禁,code为1表示正常。代码介绍:目标:通过C++编写批量请求的代码,检查多个小程序的封禁状态。使用的库:使用libcurl库来发送HTTP请求。libcurl是一个强大的库,广泛用于在C++中进行网络请求。API接口:https://
- 输入某年某月某日,判断这一天是这一年的第几天python
发现文化fu
pythonpython
题目:输入某年某月某日,判断这一天是这一年的第几天python输入某年某月某日,判断这一天是这一年的第几天python思路:*判断闰年能被4整除但不能被100整除,年份能被400整除#方法1sum=0if(year%4==0andyear%100!=0)oryear%400==0:feb=29else:feb=28month_day=[0,31,feb,31,30,31,30,31,31,30,3
- qt-5.15.2 源码编译 Linux
weixin_40857106
服务器运维
QT官方源码下载地址:https://download.qt.io/archive/qt/5.15/5.15.12/single/qt-everywhere-opensource-src-5.15.12.tar.xz安装Qt所需的依赖:sudoaptinstallbuild-essentiallibgl1-mesa-devlibxkbcommon-devlibnss3-devlibdbus-1-d
- python练习3:输入某年某月某日,判断这一天是这一年的第几天?
柯.姐姐
python
#输入某年某月某日,判断这一天是这一年的第几天?list=[0,31,59,90,120,151,181,212,243,273,304,334]year=int(input('请输入年份:'))month=int(input('请输入月份:'))day=int(input('请输入天:'))ifmonth>0andmonth2:result=result+1print("这是第%d天"%resu
- AI编程的心得体会
猜测7
AI编程chatgpt
最近使用了三款AI软件进行编程,真的是一款比一款好用,很大程度提高了写代码的效率,真的非常方便。首先是豆包的插件Marscode,我知道它B站首页曾经见到一个推荐,标题大意是不写一行代码开发出一个打砖块的游戏。我对着视频试了一遍,在VSCode中可以直接搜索安装Marscode,用的phython写的小游戏,结果发现其实最核心的架构玩法其实都在它clonegithub那步,就是把已经能运行的游戏拿
- 初学python100例-案例4 计算一年第几天 多种不同解法 少儿编程案例讲解
小兔子编程
初学python100例python学习python100例python计算天数python算法python案例
题目输入某年某月某日,判断这一天是这一年的第几天?解法1程序分析1、以5月2日为例,应该先把前四个月的加起来,2、然后再加上2天即本年的第几天,3、特殊情况,闰年且输入月份大于2时需考虑多加一天:4、闰年1、年份能被4整除;2、年份若是100的整数倍的话需被400整除,否则是平年。程序源代码:year=int(input('year:\n'))month=int(input('month:\n')
- SAP-ABAP:SAP工厂(Plant)与公司代码(Company Code)关联查询指南
爱喝水的鱼丶
SAPABAPERP开发运维运维
SAP工厂(Plant)与公司代码(CompanyCode)关联查询指南一、核心查询方法对比方法类型事务码/表名响应速度适用场景权限要求配置界面查询OX18快单工厂详细信息查看S_TCODE(OX18)数据表直查T001W/T001K极快批量导出或多系统对接S_TABU_DIS(T001W/T001K)组织结构浏览PPOME中企业架构全景分析S_TCODE(PPOME)二、详细操作指南方法1:配置
- Python 的类中,self 是一个特殊的参数
可可乐不加冰
知识学习专栏python开发语言
在Python的类中,self是一个特殊的参数,它代表类的实例本身。self是方法的第一个参数,用于访问实例的属性和方法。下面我将从多个角度解释self的含义、作用以及如何使用它。1.self表示类的实例本身在Python中,当你创建一个类的实例时,实际上是在内存中创建了一个对象。self参数代表的就是这个对象本身。通过self,你可以在类的方法中访问和修改实例的属性。2.为什么需要self?se
- Trae AI 上新 SSHremote:服务器 Python 接口日志排查实战指南
芯作者
DD:日记人工智能深度学习机器学习
在当今的软件开发中,服务器端的稳定性和可靠性至关重要。然而,生产环境中的问题往往难以预测,尤其是接口返回502错误却无日志记录的情况,更是让开发者头疼不已。幸运的是,字节跳动推出的AI原生IDE——Trae,近期上线的SSHremote功能,为远程服务器日志排查提供了全新的解决方案。本文将结合实战案例,深入探讨如何利用TraeAI的SSHremote功能高效排查Python接口日志问题,并分享创新
- Python入门程序练习004:输入某年某月某日,判断这一天是这一年的第几天?
若北辰
Python实战练习
【程序4】题目:输入某年某月某日,判断这一天是这一年的第几天?1.程序分析:其实这一题的难度不在于编程,而在于对闰年有没有一些基本的认识,相信很多人都知道闰年,但是又不太清楚具体怎么判断闰年。在下面两个条件中只要满足一个即是闰年:1、能被4整除但是不能被一百整除2、能被四百整除。为了方便记忆,总结为:四年一闰,百年不闰,四百年再闰那么判断出闰年和平年(除了闰年其他都是平年)之后呢,其实只要记住:闰
- Python后端学习系列(10):分布式系统与数据一致性(使用分布式锁、分布式事务等)
DoYangTan
python学习分布式
Python后端学习系列(10):分布式系统与数据一致性(使用分布式锁、分布式事务等)前言随着业务规模的不断扩大以及对系统性能、可扩展性的更高要求,后端应用往往会朝着分布式系统的方向发展。然而,分布式系统带来诸多优势的同时,也面临着如数据一致性等复杂的挑战。本期我们就聚焦于分布式系统中的关键问题——数据一致性,深入探讨分布式锁、分布式事务等相关知识以及保障数据一致性的策略与实践,让我们一起深入学习
- python进阶,类的继承,封装,多态,super
胡萝卜糊了
python开发语言
#单继承#子类只继承一个父类classPerson:defsay(self,value):print('say:',value)defwalk(self,value):print('walk:',value,'km')#Student类继承PersonclassStudent(Person):defstudy(self,value):print('study:',value)#Teacher类继承
- python进阶,迭代器和生成器,函数式编程,闭包,装饰器
胡萝卜糊了
python开发语言
l=[1,2,3,4]it=iter(l)print(next(it))print(next(it))print(next(it))print(next(it))#while循环l=[1,2,3,4]len=len(l)i=0it=iter(l)whilei=self.end:raiseStopIterationself.current+=1returnself.current-1it=MyIte
- Day6:python面向对象编程——构建可扩展的订单管理系统
weixin_44650422
python开发语言
目标:掌握类与对象的核心概念,实现模块化的订单业务逻辑一、类与对象:订单管理系统核心1.基础订单类classOrder:"""订单基类"""def__init__(self,order_id,customer):self.order_id=order_id#订单号self.customer=customer#客户名self.items=[]#商品列表self.total=0.0#总金额defadd
- UNI-APP+VUE3+VITE+VSCode开发经验及填坑记录(持续更新ING)
集成显卡
前端项目实践uni-appvscodeide
uni-app是一个使用Vue.js开发所有前端应用的框架,开发者编写一套代码,可发布到iOS、Android、Web(响应式)、以及各种小程序(微信/支付宝/百度/头条/飞书/QQ/快手/钉钉/淘宝)、快应用等多个平台。快速开发模板unibest:最好的uniapp开发框架,由uniapp+Vue3+Ts+Vite5+UnoCss+VSCode(可选webstorm)+uni插件+wot-ui(
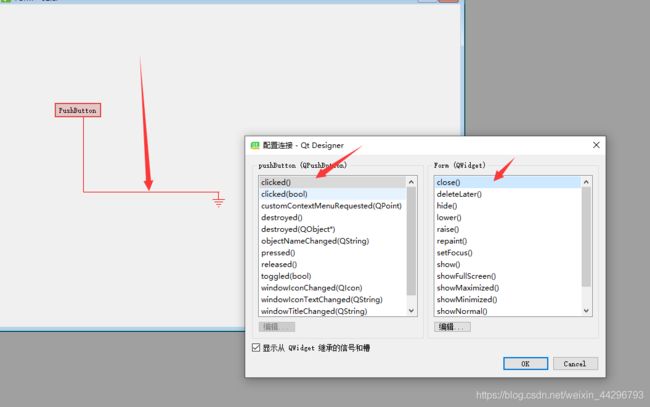
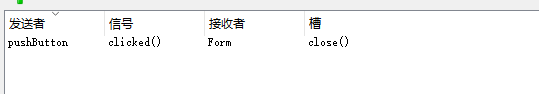
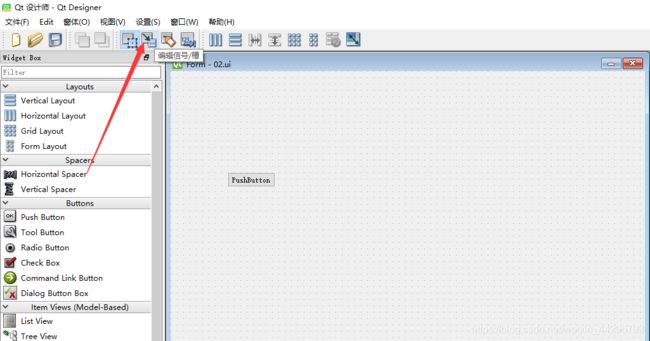
- QT引用资源qrc
我该叫什么名字好呢?
QT开发QTqtcreator文本编辑控件
1.在工程文件夹下面添加一个文件夹,如images,保存图标文件.2.在工程那里新建一个qrc文件,右键选择文本编辑器打开添加如下语句:images/file_128.icoimages/open_128.icoimages/save_128.ico这样工程就能读取到这些资源,在要设置图标的控件的icon选项,选择资源文件,就可以使用图标了。3.假如是利用QTcreator编写的,那就比较简单,直
- Qt爬坑笔记
klzed_
qtc++后端ui
1.自定义一个QWidget的派生类,将其作为子部件并设置样式表时,需要重写paintEvent事件,否则样式表可能无效,如下所示:voidCustomWidget::paintEvent(QPaintEvent*){QStyleOptionopt;opt.init(this);QPainterp(this);
- python assert()函数
欢天喜地小姐姐
python编程学习python
1.断言函数作用断言函数是对表达式布尔值的判断,要求表达式计算值必须为真。可用于自动调试。如果表达式为假,触发异常;如果表达式为真,不会报错。2.使用assert判断数组是否相等np.array.any()和numpy.array.all()np.array.any()是或操作,任意一个元素为True,输出为True。np.array.all()是与操作,所有元素为True,输出为True。当我们
- 【LeetCode 热题100】 23. 合并 K 个升序链表的算法思路及python代码
pljnb
LeetCode热题100算法leetcode链表
23.合并K个升序链表给你一个链表数组,每个链表都已经按升序排列。请你将所有链表合并到一个升序链表中,返回合并后的链表。示例1:输入:lists=[[1,4,5],[1,3,4],[2,6]]输出:[1,1,2,3,4,4,5,6]解释:链表数组如下:[1->4->5,1->3->4,2->6]将它们合并到一个有序链表中得到。1->1->2->3->4->4->5->6示例2:输入:lists=[
- 【Leetcode刷题随笔】59 螺旋矩阵
Poor_DayDreamer
leetcode数组篇MediumTagleetcode矩阵算法
1.题目描述给定一个正整数n,生成一个包含1到n2所有元素,且元素按顺时针顺序螺旋排列的nxn正方形矩阵matrix。可结合以下原题链接阅读。原题链接:59螺旋矩阵2.解题思路本题为模拟矩阵填充过程,不需要设计算法,只要完成正确的填充过程即可。首先初始化一个nxn的二维矩阵(涉及到动态内存分配),从矩阵左上角开始往顺时针填充,关键在于填充的转角处不要重复填充,所以对于每条边都要遵循严格的统一规则,
- 【Leetcode刷题随笔】203移除链表元素
Poor_DayDreamer
leetcode链表篇leetcode链表算法
1.题目描述题意:删除链表中等于给定值val的所有节点。示例1:输入:head=[1,2,6,3,4,5,6],val=6输出:[1,2,3,4,5]示例2:输入:head=[],val=1输出:[]示例3:输入:head=[7,7,7,7],val=7输出:[]原题链接:203移除链表元素2.解题思路由于链表本身的性质,移除链表的某个节点a,只需要将前一个节点的next指针指向a的下一个节点即可
- 【Leetcode刷题随笔】844 比较含退格的字符串
Poor_DayDreamer
移除元素篇字符串篇leetcode算法职场和发展
1.题目描述给定s和t两个字符串,比较s和t是否在删除所有由#字符表示的退格操作后相等。退格操作会删除其前面(不包括#本身)的一个字符,如果前面没有字符则忽略该#。如果字符串的末尾有多个退格符,它们会相互抵消,直到没有退格符剩余或者所有字符都被删除。示例1:输入:s=“ab#c”,t=“ad#c”输出:true解释:s和t都会变成“ac”,因为#前面的b和d都被删除。示例2:输入:s=“ab##”
- 【Leetcode刷题随笔】2765最长交替子数组
Poor_DayDreamer
leetcode数组篇leetcode算法职场和发展
1.题目描述:该题目标是在一个整数数组nums中寻找最长的“交替子数组”。这种交替子数组的特点是:其元素按照“递增1,递减1,递增1…”的模式循环排列,且子数组的长度必须大于1,例如数组nums=[2,3,4,3,4],交替子数组有[2,3],[3,4],[3,4,3]和[3,4,3,4]。最长的子数组为[3,4,3,4],长度为4。详细题目描述见原题:原题。2.1解题思路一(双层循环):这道题有
- LeetCode刷题笔记
小李李李李腊八
leetcode算法java
leetcode_01两数之和斐波那契数列三个数最大乘积反转链表x的平方根环形列表LeetCode随笔两数之和给定一个整数数组nums和一个整数目标值target,请你在该数组中找出和为目标值target的那两个整数,并返回它们的数组下标。你可以假设每种输入只会对应一个答案。但是,数组中同一个元素在答案里不能重复出现。你可以按任意顺序返回答案。暴力法记录下数组第一个数值,对数组进行循环,将之后的值
- 人生重开模拟器 -deepseek版
Cccc吃吃吃
python开发语言
人生重开模拟器是一个有趣的文字类游戏,玩家可以通过选择不同的选项来体验不同的人生轨迹。下面是一个简单的Python实现,模拟了人生重开的过程。玩家可以通过输入数字来选择不同的选项,游戏会根据选择生成不同的人生结局。```pythonimportrandomdefprint_intro():print("欢迎来到人生重开模拟器!")print("你将重新开始你的人生,通过不同的选择体验不同的人生轨迹
- PTA天梯赛Python7-52 古风排版
胡同Alley
python
中国的古人写文字,是从右向左竖向排版的。本题就请你编写程序,把一段文字按古风排版。输入格式:输入在第一行给出一个正整数N(<100),是每一列的字符数。第二行给出一个长度不超过1000的非空字符串,以回车结束。输出格式:按古风格式排版给定的字符串,每列N个字符(除了最后一列可能不足N个)。输入样例:4Thisisatestcase输出样例:asaTstihetsices代码长度限制16KB时间限制
- 详细介绍 Jupyter nbconvert 工具及其用法:如何将 Notebook 转换为 Python 脚本
源代码杀手
python使用技巧pythonjupyteride
nbconvert是Jupyter提供的一个非常强大的工具,允许用户将JupyterNotebook文件(.ipynb)转换成多种格式,包括Python脚本(.py)、HTML、PDF、LaTeX等。你可以通过命令行来运行nbconvert,也可以在JupyterNotebook中通过一些自定义的设置来实现转换。安装nbconvert通常情况下,nbconvert会随Jupyter一起安装,因此不
- python -- assert函数
我不是程序员
python知识python
一、assert函数在Python中,assert语句用于调试和测试代码。它用于检查某个条件是否为真。如果条件为假,assert语句会抛出一个AssertionError异常,并可以选择性地附加一条错误消息。assert语句的基本语法是:assertcondition,optional_messagecondition:一个布尔表达式。如果结果为True,程序继续执行。如果为False,会触发As
- Beekeeper Studio:高颜值且免费的SQL开发工具
开源项目精选
sql数据库
BeekeeperStudio是一款免费开源的SQL开发和数据库管理工具,具有美观高效、简单易用的特点。BeekeeperStudio基于Vue.js开发,遵循MIT开源协议,支持Windows、Linux以及macOS平台。Stars数17842Forks数1170主要特点安全连接:除了正常的连接,也可以使用SSL加密连接或通过SSH隧道连接;SQL自动补全:代码编辑器支持语法高亮和表名自动补全
- CTF杂项挑战:使用已知字典破解ZIP文件密码
0dayNu1L
Web安全CTFweb安全网络安全
在CTF比赛中,杂项挑战通常包含一些非传统的题目,其中破解ZIP文件密码是一个常见的任务。本文将介绍两种在已知密码字典文件的情况下,破解ZIP文件密码的方法:一种是使用Python脚本进行暴力破解,另一种是通过zip2john和john命令结合进行破解。0dayNu1L-CSDN博客请一键三连吧!!!❤❤❤目录方法一:使用Python脚本进行暴力破解步骤方法二:使用zip2john和john命令结
- JVM StackMapTable 属性的作用及理解
lijingyao8206
jvm字节码Class文件StackMapTable
在Java 6版本之后JVM引入了栈图(Stack Map Table)概念。为了提高验证过程的效率,在字节码规范中添加了Stack Map Table属性,以下简称栈图,其方法的code属性中存储了局部变量和操作数的类型验证以及字节码的偏移量。也就是一个method需要且仅对应一个Stack Map Table。在Java 7版
- 回调函数调用方法
百合不是茶
java
最近在看大神写的代码时,.发现其中使用了很多的回调 ,以前只是在学习的时候经常用到 ,现在写个笔记 记录一下
代码很简单:
MainDemo :调用方法 得到方法的返回结果
- [时间机器]制造时间机器需要一些材料
comsci
制造
根据我的计算和推测,要完全实现制造一台时间机器,需要某些我们这个世界不存在的物质
和材料...
甚至可以这样说,这种材料和物质,我们在反应堆中也无法获得......
- 开口埋怨不如闭口做事
邓集海
邓集海 做人 做事 工作
“开口埋怨,不如闭口做事。”不是名人名言,而是一个普通父亲对儿子的训导。但是,因为这句训导,这位普通父亲却造就了一个名人儿子。这位普通父亲造就的名人儿子,叫张明正。 张明正出身贫寒,读书时成绩差,常挨老师批评。高中毕业,张明正连普通大学的分数线都没上。高考成绩出来后,平时开口怨这怨那的张明正,不从自身找原因,而是不停地埋怨自己家庭条件不好、埋怨父母没有给他创造良好的学习环境。
- jQuery插件开发全解析,类级别与对象级别开发
IT独行者
jquery开发插件 函数
jQuery插件的开发包括两种: 一种是类级别的插件开发,即给
jQuery添加新的全局函数,相当于给
jQuery类本身添加方法。
jQuery的全局函数就是属于
jQuery命名空间的函数,另一种是对象级别的插件开发,即给
jQuery对象添加方法。下面就两种函数的开发做详细的说明。
1
、类级别的插件开发 类级别的插件开发最直接的理解就是给jQuer
- Rome解析Rss
413277409
Rome解析Rss
import java.net.URL;
import java.util.List;
import org.junit.Test;
import com.sun.syndication.feed.synd.SyndCategory;
import com.sun.syndication.feed.synd.S
- RSA加密解密
无量
加密解密rsa
RSA加密解密代码
代码有待整理
package com.tongbanjie.commons.util;
import java.security.Key;
import java.security.KeyFactory;
import java.security.KeyPair;
import java.security.KeyPairGenerat
- linux 软件安装遇到的问题
aichenglong
linux遇到的问题ftp
1 ftp配置中遇到的问题
500 OOPS: cannot change directory
出现该问题的原因:是SELinux安装机制的问题.只要disable SELinux就可以了
修改方法:1 修改/etc/selinux/config 中SELINUX=disabled
2 source /etc
- 面试心得
alafqq
面试
最近面试了好几家公司。记录下;
支付宝,面试我的人胖胖的,看着人挺好的;博彦外包的职位,面试失败;
阿里金融,面试官人也挺和善,只不过我让他吐血了。。。
由于印象比较深,记录下;
1,自我介绍
2,说下八种基本类型;(算上string。楼主才答了3种,哈哈,string其实不是基本类型,是引用类型)
3,什么是包装类,包装类的优点;
4,平时看过什么书?NND,什么书都没看过。。照样
- java的多态性探讨
百合不是茶
java
java的多态性是指main方法在调用属性的时候类可以对这一属性做出反应的情况
//package 1;
class A{
public void test(){
System.out.println("A");
}
}
class D extends A{
public void test(){
S
- 网络编程基础篇之JavaScript-学习笔记
bijian1013
JavaScript
1.documentWrite
<html>
<head>
<script language="JavaScript">
document.write("这是电脑网络学校");
document.close();
</script>
</h
- 探索JUnit4扩展:深入Rule
bijian1013
JUnitRule单元测试
本文将进一步探究Rule的应用,展示如何使用Rule来替代@BeforeClass,@AfterClass,@Before和@After的功能。
在上一篇中提到,可以使用Rule替代现有的大部分Runner扩展,而且也不提倡对Runner中的withBefores(),withAfte
- [CSS]CSS浮动十五条规则
bit1129
css
这些浮动规则,主要是参考CSS权威指南关于浮动规则的总结,然后添加一些简单的例子以验证和理解这些规则。
1. 所有的页面元素都可以浮动 2. 一个元素浮动后,会成为块级元素,比如<span>,a, strong等都会变成块级元素 3.一个元素左浮动,会向最近的块级父元素的左上角移动,直到浮动元素的左外边界碰到块级父元素的左内边界;如果这个块级父元素已经有浮动元素停靠了
- 【Kafka六】Kafka Producer和Consumer多Broker、多Partition场景
bit1129
partition
0.Kafka服务器配置
3个broker
1个topic,6个partition,副本因子是2
2个consumer,每个consumer三个线程并发读取
1. Producer
package kafka.examples.multibrokers.producers;
import java.util.Properties;
import java.util.
- zabbix_agentd.conf配置文件详解
ronin47
zabbix 配置文件
Aliaskey的别名,例如 Alias=ttlsa.userid:vfs.file.regexp[/etc/passwd,^ttlsa:.:([0-9]+),,,,\1], 或者ttlsa的用户ID。你可以使用key:vfs.file.regexp[/etc/passwd,^ttlsa:.: ([0-9]+),,,,\1],也可以使用ttlsa.userid。备注: 别名不能重复,但是可以有多个
- java--19.用矩阵求Fibonacci数列的第N项
bylijinnan
fibonacci
参考了网上的思路,写了个Java版的:
public class Fibonacci {
final static int[] A={1,1,1,0};
public static void main(String[] args) {
int n=7;
for(int i=0;i<=n;i++){
int f=fibonac
- Netty源码学习-LengthFieldBasedFrameDecoder
bylijinnan
javanetty
先看看LengthFieldBasedFrameDecoder的官方API
http://docs.jboss.org/netty/3.1/api/org/jboss/netty/handler/codec/frame/LengthFieldBasedFrameDecoder.html
API举例说明了LengthFieldBasedFrameDecoder的解析机制,如下:
实
- AES加密解密
chicony
加密解密
AES加解密算法,使用Base64做转码以及辅助加密:
package com.wintv.common;
import javax.crypto.Cipher;
import javax.crypto.spec.IvParameterSpec;
import javax.crypto.spec.SecretKeySpec;
import sun.misc.BASE64Decod
- 文件编码格式转换
ctrain
编码格式
package com.test;
import java.io.File;
import java.io.FileInputStream;
import java.io.FileOutputStream;
import java.io.IOException;
import java.io.InputStream;
import java.io.OutputStream;
- mysql 在linux客户端插入数据中文乱码
daizj
mysql中文乱码
1、查看系统客户端,数据库,连接层的编码
查看方法: http://daizj.iteye.com/blog/2174993
进入mysql,通过如下命令查看数据库编码方式: mysql> show variables like 'character_set_%'; +--------------------------+------
- 好代码是廉价的代码
dcj3sjt126com
程序员读书
长久以来我一直主张:好代码是廉价的代码。
当我跟做开发的同事说出这话时,他们的第一反应是一种惊愕,然后是将近一个星期的嘲笑,把它当作一个笑话来讲。 当他们走近看我的表情、知道我是认真的时,才收敛一点。
当最初的惊愕消退后,他们会用一些这样的话来反驳: “好代码不廉价,好代码是采用经过数十年计算机科学研究和积累得出的最佳实践设计模式和方法论建立起来的精心制作的程序代码。”
我只
- Android网络请求库——android-async-http
dcj3sjt126com
android
在iOS开发中有大名鼎鼎的ASIHttpRequest库,用来处理网络请求操作,今天要介绍的是一个在Android上同样强大的网络请求库android-async-http,目前非常火的应用Instagram和Pinterest的Android版就是用的这个网络请求库。这个网络请求库是基于Apache HttpClient库之上的一个异步网络请求处理库,网络处理均基于Android的非UI线程,通
- ORACLE 复习笔记之SQL语句的优化
eksliang
SQL优化Oracle sql语句优化SQL语句的优化
转载请出自出处:http://eksliang.iteye.com/blog/2097999
SQL语句的优化总结如下
sql语句的优化可以按照如下六个步骤进行:
合理使用索引
避免或者简化排序
消除对大表的扫描
避免复杂的通配符匹配
调整子查询的性能
EXISTS和IN运算符
下面我就按照上面这六个步骤分别进行总结:
- 浅析:Android 嵌套滑动机制(NestedScrolling)
gg163
android移动开发滑动机制嵌套
谷歌在发布安卓 Lollipop版本之后,为了更好的用户体验,Google为Android的滑动机制提供了NestedScrolling特性
NestedScrolling的特性可以体现在哪里呢?<!--[if !supportLineBreakNewLine]--><!--[endif]-->
比如你使用了Toolbar,下面一个ScrollView,向上滚
- 使用hovertree菜单作为后台导航
hvt
JavaScriptjquery.nethovertreeasp.net
hovertree是一个jquery菜单插件,官方网址:http://keleyi.com/jq/hovertree/ ,可以登录该网址体验效果。
0.1.3版本:http://keleyi.com/jq/hovertree/demo/demo.0.1.3.htm
hovertree插件包含文件:
http://keleyi.com/jq/hovertree/css
- SVG 教程 (二)矩形
天梯梦
svg
SVG <rect> SVG Shapes
SVG有一些预定义的形状元素,可被开发者使用和操作:
矩形 <rect>
圆形 <circle>
椭圆 <ellipse>
线 <line>
折线 <polyline>
多边形 <polygon>
路径 <path>
- 一个简单的队列
luyulong
java数据结构队列
public class MyQueue {
private long[] arr;
private int front;
private int end;
// 有效数据的大小
private int elements;
public MyQueue() {
arr = new long[10];
elements = 0;
front
- 基础数据结构和算法九:Binary Search Tree
sunwinner
Algorithm
A binary search tree (BST) is a binary tree where each node has a Comparable key (and an associated value) and satisfies the restriction that the key in any node is larger than the keys in all
- 项目出现的一些问题和体会
Steven-Walker
DAOWebservlet
第一篇博客不知道要写点什么,就先来点近阶段的感悟吧。
这几天学了servlet和数据库等知识,就参照老方的视频写了一个简单的增删改查的,完成了最简单的一些功能,使用了三层架构。
dao层完成的是对数据库具体的功能实现,service层调用了dao层的实现方法,具体对servlet提供支持。
&
- 高手问答:Java老A带你全面提升Java单兵作战能力!
ITeye管理员
java
本期特邀《Java特种兵》作者:谢宇,CSDN论坛ID: xieyuooo 针对JAVA问题给予大家解答,欢迎网友积极提问,与专家一起讨论!
作者简介:
淘宝网资深Java工程师,CSDN超人气博主,人称“胖哥”。
CSDN博客地址:
http://blog.csdn.net/xieyuooo
作者在进入大学前是一个不折不扣的计算机白痴,曾经被人笑话过不懂鼠标是什么,