css flex布局 —— 项目属性 flex-shrink
定义
flex-shrink 属性定义了项目的收缩规则。
flex-shrink 主要处理当 flex 容器空间不足时候,单个元素的收缩比例。当父元素的宽度小于子元素宽度之和并且超出了父元素的宽度时,flex-shrink 就会按照一定的比例进行收缩:将子元素宽度之和与父元素宽度的差值按照子元素 flex-shrink 的值分配给各个子元素,每个子元素原本宽度减去按比例分配的值,其剩余值为实际宽度。
flex 元素仅在默认宽度之和大于容器的时候才会发生收缩,其收缩的大小是依据 flex-shrink 的值。
注意:如果元素不是弹性盒对象的元素,则
flex-shrink属性不起作用。默认为1,即如果空间不足,该项目将缩小。
语法
.item {
flex-shrink: number|initial|inherit; /* default 1 (负值对该属性无效) */
}
number :一个数字,规定项目将相对于其他灵活的项目进行收缩的量。默认值是 1
initial:设置该属性为它的默认值。
inherit:从父元素继承该属性。
-
如果所有项目的
flex-shrink属性都为1,当空间不足时,都将等比例缩小。 -
如果一个项目的
flex-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小。
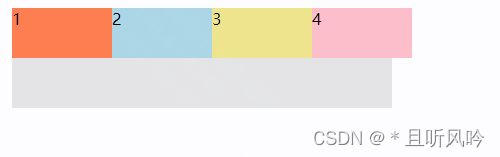
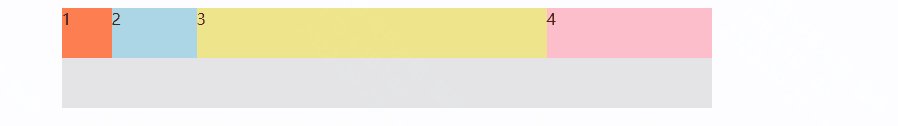
flex-shrink 为0
实例:
Title
"container">
"item">1
"item">2
"item">3
"item">4
如上图,flex-shrink 为 0 时,不压缩项目。
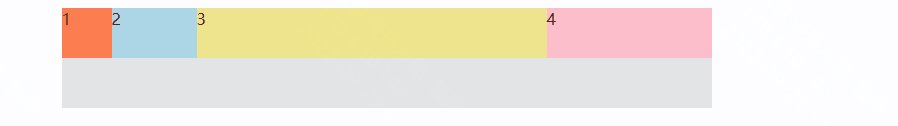
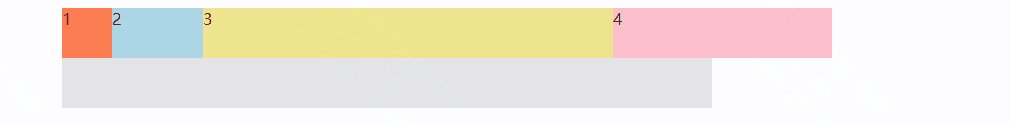
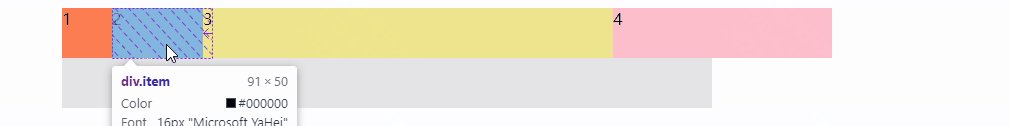
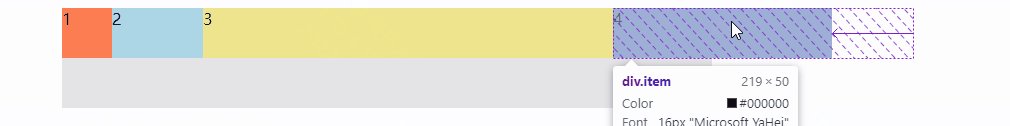
flex-shrink大于1
实例:
Title
"container">
"item">1
"item">2
"item">3
"item">4
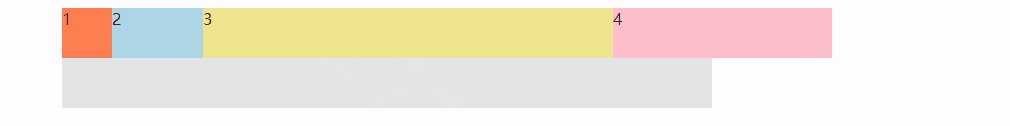
主轴长度为650px,子元素溢出的空间:50+100+500+300-650 = -300px
第一个 div 设置了 flex-shrink: 0 所以不收缩,那这 -300px 将由剩下的三个元素的 div 分别收缩一定的量来弥补。
项目 2 占据 100px, 项目 3 占据 500px, 项目 4 占据 300px, 每个项目的 flex-shrink 属性值分别为1,2,3,则总权重为 100px * 1 + 500px * 2 + 300px * 3 = 2000px,所以,每个项目的权重分别为为:
- 项目2: (100px * 1) / 2000px = 0.05;
- 项目3: (500px * 2) / 2000px = 0.5;
- 项目4: (300px * 2) / 2000px = 0.45;
接下来,计算每个项目分别缩小的空间:
- 项目2: 300px * 0.05 = 15px;
- 项目3: 300px * 0.50 = 150px;
- 项目4: 300px * 0.45 = 135px;
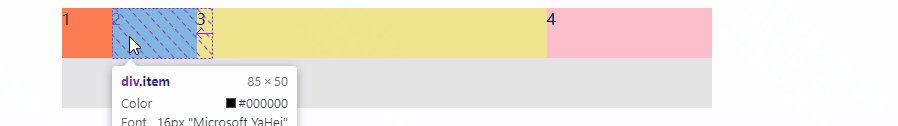
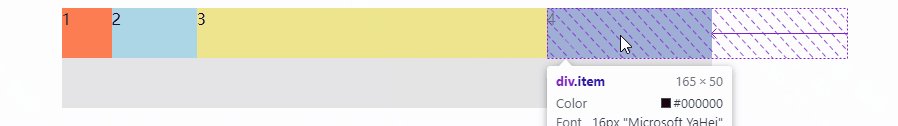
flex-shrink小于1
当 flex-shrink 的值为小数时,分两种情况:
1)所有 flex 项的 flex-shrink 属性值之和大于1,仍然按照上面的方式进行计算;
2)所有 flex 项的 flex-shrink 属性值之和小于1,只收缩溢出空间的一部分。
实例:
Title
"container">
"item">1
"item">2
"item">3
"item">4
所有 flex 项的 flex-shrink 属性值之和小于1,只收缩溢出空间的一部分,项目2为 0.1, 项目3为 0.2, 项目4为 0.3,总的收缩空间为:300px * (0.1 + 0.3 + 0.2) = 180px
每个项的权重计算方式是不变的,每个项目分别缩小:
- 项目2: 180px * 0.05 = 9px;
- 项目3: 180px * 0.50 = 90px;
- 项目4: 180px * 0.45 = 81px;