- JSON全面解析:轻量级数据交换的核心技术
新人码农11111
jsonpython
目录JSON的本质特征⚙️序列化:数据到字符串的转换反序列化:字符串到数据的还原实际应用场景⚠️常见陷阱与解决方案最佳实践建议在当今数据驱动的时代,JSON(JavaScriptObjectNotation)已成为最流行的轻量级数据交换格式。本文将深入剖析JSON的核心特性及其在Python中的应用,帮助开发者高效处理数据序列化与反序列化。JSON的本质特征JSON采用纯文本格式,具有跨平台、易读
- 软路由 + 代理 IP 实现多手机不同公网 IP 分配教程
九州ip动态
tcp/ip智能手机网络协议
本文将详细介绍如何通过软路由结合代理IP,实现多台手机各自获取不同公网IP,步骤清晰可落地。一,应用场景1.例如手游工作室,为避免游戏检测系统制裁,需要一台设备一个IP,此时可通过实体机搭建ROS软路由,配合兔子IP,2.使每个手机连接不同的WiFi,实现每个WiFi对应一个独立IP,相互之间无关联,就如同每个WiFi都是一个遍布在全国各地的家庭路由器。二,选择软路由和代理IP服务1.软路由选择:
- 前端15
徒做嫁衣
jquery用法思想一选择某个网页元素,然后对它进行某种操作。jquery选择器jquery选择器可以快速地选择元素,选择规则和css样式相同,使用length属性判断是否选择成功。$(document)//选择整个文档对象$('li')//选择所有的li元素$('#myId')//选择id为myId的网页元素$('.myClass')//选择class为myClass的元素$('input[na
- 【C# in .NET】18. 探秘接口:契约精神
阿蒙Armon
C#in.NETc#.netjava
探秘接口:契约精神在C#类型系统中,接口扮演着“契约”与“能力”的双重角色,它既是代码抽象的核心工具,也是.NET运行时(CLR)类型系统的重要组成部分。本文将穿透接口的语法表象,从IL代码结构、CLR类型系统实现、方法调度机制三个维度,全面揭示接口的底层工作原理,并结合框架设计实践提炼接口使用的精髓。一、接口的底层本质:并非只是“纯抽象类”接口在C#语法中表现为方法签名的集合,但在CLR层面有着
- 2020-04-29 eMAGMA 基于基因的关联分析(Part1)
程凉皮儿
输入数据准备本教程要求eMAGMA文件,软件(MAGMA)和辅助文件都在同一个目录下如果你的文件在不同的目录上,请在命令行加入路径信息cd/path/yourworkingfolder/eMAGMA解压缩软件包及辅助文件:magma_v1.07b.zip,NCBI37.3.zip和MDD2018_excluding23andMe(下载自PGCwebsite).unzip[filename].zip
- 前端学习笔记:React.js中state和props的区别和联系
文章目录1.`props`(属性)定义用途示例2.`state`(状态)定义用途示例3.核心区别4.常见使用场景props的场景state的场景5.交互模式父组件修改子组件状态子组件通知父组件6.最佳实践总结在React.js中,state和props是两个核心概念,用于管理组件的数据和数据流。它们的设计目的不同,但共同构成了React组件的状态管理系统。1.props(属性)定义外部传入的数据:
- 假传万卷书,真传一句话
刘川丙一年顶十年
【1】人做一件事最大的动力,有两大来源:追求快乐和逃离痛苦!【2】成功和失败最大的分野,来源于你是否下定决心。【3】一个人对钱没欲望,或者行动力不够,要么是不缺钱,要么是不欠钱。【4】在这个世界上你可以欺骗任何人,但你唯一不能欺骗的就是你自己。【5】我们所看到的世界,是我们选择看到的世界。事物本身没有好坏、对错,由我们自身的态度决定!【6】读书不能改变命运,用书才能!读一本书,做一个决定!
- 2018-05-04
赵廷芳
!一一日精进打卡2018年5月04姓名:赵廷芳企业名称:临沂鑫源研磨新材料有限公司组别241期利他2组【日精进打卡第199天】【知~学习】背诵六项精进2遍,大学2遍l【行~实践】一、修身:早起跑步锻炼身体二、齐家:早起送孩子上学三、建功:安排生产,组织发货【积善】:日行一善,【省~觉悟】是不是自私自利,有没有卑怯的举止。1.今天有点冲动,有了感性的烦恼,希望自己继续努力,努力向上提升,不要因为自己
- Python你不知道的二三事(Python基础知识)
日暮凡尘
python开发语言
在上一篇中,我们介绍了Python解释器与编辑器的安装与使用,本次我们这是在进行Python程序的编译。我会根据我个人的学习进度进行更新,如有遗漏或错误,欢迎指正。变量与常量变量创建一个新的py文件,我们就可以开始编程了。关于变量,就是一些我们自定义的值,如a=10num=100其中a,num就是我所定义的变量,变量的命名较为自由,但也有一些规则需要遵守:1.变量由数字、字母、下划线(_)组成。n
- 三步解锁.NET Conf Student Zone:免费资源+实战项目全攻略!学生党必看!
关注墨瑾轩,带你探索编程的奥秘!超萌技术攻略,轻松晋级编程高手技术宝库已备好,就等你来挖掘订阅墨瑾轩,智趣学习不孤单即刻启航,编程之旅更有趣.NETConfStudentZone三步称王第一步:注册与资源获取——“领取你的魔法钥匙”目标:用StudentZone的免费资源,告别“资源散落”困境。步骤1:注册账号(1分钟搞定!)//模拟注册流程(伪代码,实际需访问官网)stringemail="yo
- 全栈Todo应用实战:从零到一的本地部署与深度解析
全栈Todo应用实战:从零到一的本地部署与深度解析前言在现代Web开发中,全栈应用已成为主流。本文将以一个经典的Todo(待办事项)应用为例,详细记录从项目下载、环境配置、后端启动、数据库交互到前端运行的完整流程。我们将深入探讨在此过程中遇到的一个典型问题——CORS与API请求失败,并提供从“快速修复”到“最佳实践”的解决方案。这不仅是一份操作指南,更是一次宝贵的实战经验总结。你将从本博客中学到
- 飞算 JavaAI 深度体验:开启 Java 开发智能化新纪元
♡喜欢做梦
飞算JavaAI炫技赛Java开发
个人主页:♡喜欢做梦欢迎点赞➕关注❤️收藏评论目录一、引言二、飞算JavaAI初印象与功能概览(一)初识(二)核心功能模块概览三、智能代码生成功能深度体验(一)基础场景测试(二)复杂业务逻辑场景(三)代码生成功能总结四、代码优化建议功能测评(一)测试用例准备(二)优化建议(三)进一步复杂代码测试(四)代码优化功能总结五、故障诊断与修复功能实践(一)模拟常见Java故障场景一、引言在当今软件开发领域
- 让无效的努力变得更加有效的方法
更好时代
©文章由「更好时代」原创发布,保留所有权,全网违反相关法律的抄袭行为将受到更好时代专业法律团队相应的严重法律追责。有的人一天只睡不到五小时,以便有更多的时间处理事情,有的人利用吃饭的时间处理邮件,希望挤出一点时间去散步。人人都很忙碌,都希望通过自己的努力而改变人生,但是只有实现高效能,才能让你在长期的实践中获得源源不断的动力。关于时间管理,我们首先要在有限时间内完成重要的任务。最佳的方法是三目标法
- 拼多多纸巾群赚钱秘诀:简单步骤,丰厚收益等你来
氧惠好项目
拼多多是一个非常受欢迎的电商平台,它提供了各种类型的商品。最近,拼多多上的纸巾群非常火热,吸引了很多人的关注。本文将介绍在拼多多从事纸巾群的步骤和教程,帮助您轻松获得几百元收益。来,我们先上干货,看完可以少走很多弯路大家好,我是破局。经过对数十个拼多多纸巾群进行研究,我发现了一些拼多多纸巾群的奥秘,今天就和大家一起分享下。很多人都希望通过撸纸项目赚到自己的第一桶金,我今天可以很直接告诉你,只要你坚
- 每天联系一个老朋友
NutsVicky
很久都没有交新的朋友,是因为忙于琐事没这个心思,更重要的是我发现自己没有能力来交流了。昨天我发现一个老朋友今天要过生日,一大早就发信息给他说生日快乐,但他说是明天,我们好像很久没有见面了,于是大家约好明天和另外两个朋友一起喝早茶,应该这样吧,见面才能发现更多的八卦,原来这是我们倚赖的中心,即使是我也不例外,在人群中即使寂寞到死也不愿意一个人呆着,算了,不要大目标,只要一天一天继续下去。
- 反编译工具apktool的下载安装及使用Mac版教程
反编译工具apktool的下载安装及使用注意:运行Apktool至少需要Java8!下载下载地址:https://apktool.org/docs/install进入下载地址找到Mac栏下找到wrapperscript.对着这个链接右键选择存储为,然后命名为apktool文件,不需要加后缀名根据提示点击latestversion下载最新版本Apktool,将下载的jar重命名为apktool.ja
- 读书丨《我们仨》观后感
一棵两棵三棵树_8622
那些相濡以沫的爱情“从今往后,咱们只有死别,再无生离。”——钱钟书“人间不会有单纯的快乐,快乐总夹杂着烦恼和忧虑,人间也没有永远。”“我们这个家,很朴素;我们三个人,很单纯。我们与世无求,与人无争,只求相聚在一起,相守在一起,各自做力所能及的事。碰到困难,我们一同承担,困难就不复困难;我们相伴相助,不论什么苦涩艰辛的事,都能变得甜润。我们稍有一点快乐,也会变得非常快乐。”这是本书的经典句子。相比平
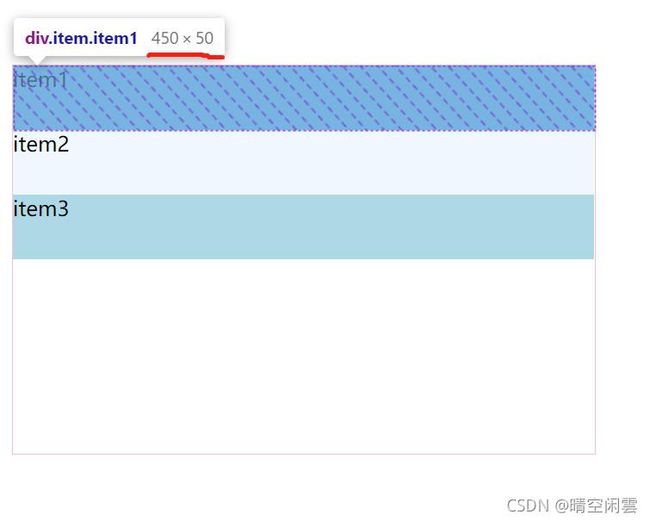
- css边框颜色渐变和阴影
.table-body{color:#48e5e5;//border-top:1pxsolid#48e5e5;//border-bottom:1pxsolid#48e5e5;/*首先我们设置边框只显示右侧,宽度为2px的实线。*/border-top:2pxsolid;border-bottom:2pxsolid;/*设置线性渐变*/border-image:linear-gradient(90d
- Docker深度详解:从原理到实践的全方位指南
一切皆有迹可循
docker容器技术docker容器linux服务器后端java
前言Docker作为容器化技术的标杆,凭借其轻量级、可移植性和隔离性,彻底改变了软件的开发、部署和运维方式。本文将深入解析Docker的核心原理、架构设计及实战技巧,结合具体代码示例和生产级经验,帮助读者全面掌握这一现代软件开发的关键技术。一、Docker核心概念与架构1.基础概念扩展(1)镜像分层原理#查看镜像层信息dockerhistoryubuntu:20.04#输出示例IMAGECREAT
- 2018-7-24
grace2039
一、学习与实践1.付出不亚于任何人的努力2.要谦虚,不要骄傲3.要每天反省4.活着,就要感谢5.积善行,思利他6.不要有感性的烦恼二、今日分享这几天财务部全体人员都在加班加点上传数据,因为系统不是很稳定,大家干一会儿后不得不陪着系统“休息”一下,听说昨天嵘姐在休息时一试系统可以操作了,于是自己马上抓紧录入,没顾得上通知其他人,过了一会儿被旁边的小伙伴发现后,大家都笑骂她吃独食,真是积极乐观的团队呀
- 2023-07-12
chener_33f3
山理学子三下乡:砼心探盐渍,聚力惠民生中国青年网滨州7月11电(通讯员李鹤展)为进一步加强合作交流,拓展更加广阔和深入的学生实践空间,7月11上午,山东理工大学建筑工程与空间信息学院团委委员王凯旋、辅导员李聪、曹修磊以及“‘砼’生共长,‘建’行黄河”实践团全体成员赴滨州市沾化区自然资源局进行共建大学生社会实践基地签约暨揭牌仪式。国土空间生态修复中心主任刘燕霞、行政综合办主任李志勇、自然资源监管综合
- JAVA并发编程(四)-park-unpark
imperfectsam
java开发语言
文章目录一、简介二、编写代码三、park和unpark原理一、简介 在Java中,park和unpark是java.util.concurrent.locks包中的LockSupport类提供的两个静态方法,用于线程的阻塞和解除阻塞。1、park方法用于阻塞当前线程,使其进入等待状态。 当一个线程调用park方法时,它会被阻塞,直到发生以下几种情况之一: -另一个线程调用了相应线程的unpa
- PromptX 核心架构深度解析:从革命性理念到工程实践的全景解读
步子哥
智能涌现架构人工智能
核心理念:AIuseCLIgetpromptforAI-让AI通过命令行获取专业提示词,从通用助手进化为专业专家团队引言:一场关于AI认知的革命当我们深入研究PromptX项目的核心架构文档时,会发现这不仅仅是一个技术框架,而是一套完整的AI认知重构理论。这些文档展现了从哲学思考到工程实践的完整链条,重新定义了人类与AI的协作模式。今天,让我们从这些核心文档开始,深度解析PromptX如何重塑AI
- 编程语言与API函数库速查字典大全
一一MIO一一
本文还有配套的精品资源,点击获取简介:《Delphi、VB、TC、API函数库速查字典1.0》提供了一个全面的编程语言参考资源,涵盖了Delphi、VB、TurboC以及WindowsAPI的函数库。它包括一个名为"lib"的文件,用于快速查询和理解不同编程语言和API的相关函数。Delphi以其组件库和面向对象的特性受到青睐,VB则因其易用性而广受欢迎,而TC作为经典的C编译器,API函数库则提
- AI 人工智能与 Copilot 碰撞出的火花
AI天才研究院
AI大模型企业级应用开发实战人工智能copilotai
AI人工智能与Copilot碰撞出的火花关键词:AI人工智能、Copilot、代码辅助、智能编程、人机协作、软件开发、技术创新摘要:本文深入探讨了AI人工智能与Copilot碰撞所产生的一系列效应。首先介绍了相关背景,包括目的、预期读者、文档结构和术语表。接着阐述了核心概念与联系,展示了其原理和架构的示意图及流程图。详细讲解了核心算法原理和具体操作步骤,并通过Python代码进行说明。同时给出了数
- 致良知之寄希渊书
如歌z
不要轻易地指责别人,学会宽容和尊重,才能更好地与人相处。一个真正的有文化修养的人,能够用“慈悲心和包容心”去成就别人,其实也是在成就自己。幸福并不取决于财富、权利和容貌,而是取决于你和周围人的相处。你想做个幸福快乐的人,那么就从善待他人开始吧!
- 孩子厌学怎么办?怎么帮助孩子正确爱上学习?
赖颂强讲孩子不上学
孩子厌学怎么办?怎么帮助孩子正确爱上学习?这是许多家长正在遭遇的难题,在这个问题上,很多家长尝试了多种办法,可都无法改掉孩子厌学的毛病。不仅如此,孩子除了厌学以外,甚至在家长的引导下更加讨厌学习,觉得是学习捆绑了自己的自由,学习剥夺了自己的快乐。那么到底有什么方法能让孩子正确地爱上学习呢?总能听到家长说自己的孩子最近不好好学习,成绩也不如以前优秀了,对学习没有兴趣,厌学。孩子厌学有哪些症状表现呢?
- Linux 系统进阶操作实践:目录管理与系统信息查看指南
小任今晚几点睡
RHCSAlinux网络运维
文章摘要本文详细记录了Linux系统中通过Xshell远程管理的核心操作,包括系统信息查询、复杂目录结构创建与树形展示、多级目录快速生成、文件创建与删除、大文件制作等实践步骤。通过命令示例与输出解析,清晰呈现每一步操作的逻辑与效果,帮助读者掌握目录管理、系统信息查看及文件操作的实用技巧,适合Linux实操学习者参考。一、通过Xshell远程登录及系统信息查询使用Xshell通过root账户登录Li
- JS获取 CSS 中定义var变量值
前端 贾公子
tensorflow人工智能python
目录示例代码CSS3:root选择器CSSStyleDeclarationgetPropertyValue()方法styleSheetscssRules关键特性使用示例注意事项典型应用场景WindowgetComputedStyle()方法WindowgetComputedStyle()方法和style的异同在JavaScript中,可以通过getComputedStyle()方法结合getPro
- Zuul的用法——限流
HmilyMing
因为所有的对外提供的接口都是要经过Zuul的转发,所以在这里的Pre过滤器里面做限流是最好的。常用的限流算法有1.计数器法,可以看做是低精度的滑动窗口算法2.滑动窗口,需要更多的存储空间3.漏桶算法,4.令牌桶算法,运行流量在一定程度上的突发,实践简单,对用户更友好,采用得更多。我这里采用的就是令牌桶算法,其原理如下令牌桶算法guava里面有令牌桶算法的实现在浏览器多刷几次就会被限流给禁止访问了代
- Spring中@Value注解,需要注意的地方
无量
springbean@Valuexml
Spring 3以后,支持@Value注解的方式获取properties文件中的配置值,简化了读取配置文件的复杂操作
1、在applicationContext.xml文件(或引用文件中)中配置properties文件
<bean id="appProperty"
class="org.springframework.beans.fac
- mongoDB 分片
开窍的石头
mongodb
mongoDB的分片。要mongos查询数据时候 先查询configsvr看数据在那台shard上,configsvr上边放的是metar信息,指的是那条数据在那个片上。由此可以看出mongo在做分片的时候咱们至少要有一个configsvr,和两个以上的shard(片)信息。
第一步启动两台以上的mongo服务
&nb
- OVER(PARTITION BY)函数用法
0624chenhong
oracle
这篇写得很好,引自
http://www.cnblogs.com/lanzi/archive/2010/10/26/1861338.html
OVER(PARTITION BY)函数用法
2010年10月26日
OVER(PARTITION BY)函数介绍
开窗函数 &nb
- Android开发中,ADB server didn't ACK 解决方法
一炮送你回车库
Android开发
首先通知:凡是安装360、豌豆荚、腾讯管家的全部卸载,然后再尝试。
一直没搞明白这个问题咋出现的,但今天看到一个方法,搞定了!原来是豌豆荚占用了 5037 端口导致。
参见原文章:一个豌豆荚引发的血案——关于ADB server didn't ACK的问题
简单来讲,首先将Windows任务进程中的豌豆荚干掉,如果还是不行,再继续按下列步骤排查。
&nb
- canvas中的像素绘制问题
换个号韩国红果果
JavaScriptcanvas
pixl的绘制,1.如果绘制点正处于相邻像素交叉线,绘制x像素的线宽,则从交叉线分别向前向后绘制x/2个像素,如果x/2是整数,则刚好填满x个像素,如果是小数,则先把整数格填满,再去绘制剩下的小数部分,绘制时,是将小数部分的颜色用来除以一个像素的宽度,颜色会变淡。所以要用整数坐标来画的话(即绘制点正处于相邻像素交叉线时),线宽必须是2的整数倍。否则会出现不饱满的像素。
2.如果绘制点为一个像素的
- 编码乱码问题
灵静志远
javajvmjsp编码
1、JVM中单个字符占用的字节长度跟编码方式有关,而默认编码方式又跟平台是一一对应的或说平台决定了默认字符编码方式;2、对于单个字符:ISO-8859-1单字节编码,GBK双字节编码,UTF-8三字节编码;因此中文平台(中文平台默认字符集编码GBK)下一个中文字符占2个字节,而英文平台(英文平台默认字符集编码Cp1252(类似于ISO-8859-1))。
3、getBytes()、getByte
- java 求几个月后的日期
darkranger
calendargetinstance
Date plandate = planDate.toDate();
SimpleDateFormat df = new SimpleDateFormat("yyyy-MM-dd");
Calendar cal = Calendar.getInstance();
cal.setTime(plandate);
// 取得三个月后时间
cal.add(Calendar.M
- 数据库设计的三大范式(通俗易懂)
aijuans
数据库复习
关系数据库中的关系必须满足一定的要求。满足不同程度要求的为不同范式。数据库的设计范式是数据库设计所需要满足的规范。只有理解数据库的设计范式,才能设计出高效率、优雅的数据库,否则可能会设计出错误的数据库.
目前,主要有六种范式:第一范式、第二范式、第三范式、BC范式、第四范式和第五范式。满足最低要求的叫第一范式,简称1NF。在第一范式基础上进一步满足一些要求的为第二范式,简称2NF。其余依此类推。
- 想学工作流怎么入手
atongyeye
jbpm
工作流在工作中变得越来越重要,很多朋友想学工作流却不知如何入手。 很多朋友习惯性的这看一点,那了解一点,既不系统,也容易半途而废。好比学武功,最好的办法是有一本武功秘籍。研究明白,则犹如打通任督二脉。
系统学习工作流,很重要的一本书《JBPM工作流开发指南》。
本人苦苦学习两个月,基本上可以解决大部分流程问题。整理一下学习思路,有兴趣的朋友可以参考下。
1 首先要
- Context和SQLiteOpenHelper创建数据库
百合不是茶
androidContext创建数据库
一直以为安卓数据库的创建就是使用SQLiteOpenHelper创建,但是最近在android的一本书上看到了Context也可以创建数据库,下面我们一起分析这两种方式创建数据库的方式和区别,重点在SQLiteOpenHelper
一:SQLiteOpenHelper创建数据库:
1,SQLi
- 浅谈group by和distinct
bijian1013
oracle数据库group bydistinct
group by和distinct只了去重意义一样,但是group by应用范围更广泛些,如分组汇总或者从聚合函数里筛选数据等。
譬如:统计每id数并且只显示数大于3
select id ,count(id) from ta
- vi opertion
征客丶
macoprationvi
进入 command mode (命令行模式)
按 esc 键
再按 shift + 冒号
注:以下命令中 带 $ 【在命令行模式下进行】,不带 $ 【在非命令行模式下进行】
一、文件操作
1.1、强制退出不保存
$ q!
1.2、保存
$ w
1.3、保存并退出
$ wq
1.4、刷新或重新加载已打开的文件
$ e
二、光标移动
2.1、跳到指定行
数字
- 【Spark十四】深入Spark RDD第三部分RDD基本API
bit1129
spark
对于K/V类型的RDD,如下操作是什么含义?
val rdd = sc.parallelize(List(("A",3),("C",6),("A",1),("B",5))
rdd.reduceByKey(_+_).collect
reduceByKey在这里的操作,是把
- java类加载机制
BlueSkator
java虚拟机
java类加载机制
1.java类加载器的树状结构
引导类加载器
^
|
扩展类加载器
^
|
系统类加载器
java使用代理模式来完成类加载,java的类加载器也有类似于继承的关系,引导类是最顶层的加载器,它是所有类的根加载器,它负责加载java核心库。当一个类加载器接到装载类到虚拟机的请求时,通常会代理给父类加载器,若已经是根加载器了,就自己完成加载。
虚拟机区分一个Cla
- 动态添加文本框
BreakingBad
文本框
<script> var num=1; function AddInput() { var str=""; str+="<input
- 读《研磨设计模式》-代码笔记-单例模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
public class Singleton {
}
/*
* 懒汉模式。注意,getInstance如果在多线程环境中调用,需要加上synchronized,否则存在线程不安全问题
*/
class LazySingleton
- iOS应用打包发布常见问题
chenhbc
iosiOS发布iOS上传iOS打包
这个月公司安排我一个人做iOS客户端开发,由于急着用,我先发布一个版本,由于第一次发布iOS应用,期间出了不少问题,记录于此。
1、使用Application Loader 发布时报错:Communication error.please use diagnostic mode to check connectivity.you need to have outbound acc
- 工作流复杂拓扑结构处理新思路
comsci
设计模式工作算法企业应用OO
我们走的设计路线和国外的产品不太一样,不一样在哪里呢? 国外的流程的设计思路是通过事先定义一整套规则(类似XPDL)来约束和控制流程图的复杂度(我对国外的产品了解不够多,仅仅是在有限的了解程度上面提出这样的看法),从而避免在流程引擎中处理这些复杂的图的问题,而我们却没有通过事先定义这样的复杂的规则来约束和降低用户自定义流程图的灵活性,这样一来,在引擎和流程流转控制这一个层面就会遇到很
- oracle 11g新特性Flashback data archive
daizj
oracle
1. 什么是flashback data archive
Flashback data archive是oracle 11g中引入的一个新特性。Flashback archive是一个新的数据库对象,用于存储一个或多表的历史数据。Flashback archive是一个逻辑对象,概念上类似于表空间。实际上flashback archive可以看作是存储一个或多个表的所有事务变化的逻辑空间。
- 多叉树:2-3-4树
dieslrae
树
平衡树多叉树,每个节点最多有4个子节点和3个数据项,2,3,4的含义是指一个节点可能含有的子节点的个数,效率比红黑树稍差.一般不允许出现重复关键字值.2-3-4树有以下特征:
1、有一个数据项的节点总是有2个子节点(称为2-节点)
2、有两个数据项的节点总是有3个子节点(称为3-节
- C语言学习七动态分配 malloc的使用
dcj3sjt126com
clanguagemalloc
/*
2013年3月15日15:16:24
malloc 就memory(内存) allocate(分配)的缩写
本程序没有实际含义,只是理解使用
*/
# include <stdio.h>
# include <malloc.h>
int main(void)
{
int i = 5; //分配了4个字节 静态分配
int * p
- Objective-C编码规范[译]
dcj3sjt126com
代码规范
原文链接 : The official raywenderlich.com Objective-C style guide
原文作者 : raywenderlich.com Team
译文出自 : raywenderlich.com Objective-C编码规范
译者 : Sam Lau
- 0.性能优化-目录
frank1234
性能优化
从今天开始笔者陆续发表一些性能测试相关的文章,主要是对自己前段时间学习的总结,由于水平有限,性能测试领域很深,本人理解的也比较浅,欢迎各位大咖批评指正。
主要内容包括:
一、性能测试指标
吞吐量、TPS、响应时间、负载、可扩展性、PV、思考时间
http://frank1234.iteye.com/blog/2180305
二、性能测试策略
生产环境相同 基准测试 预热等
htt
- Java父类取得子类传递的泛型参数Class类型
happyqing
java泛型父类子类Class
import java.lang.reflect.ParameterizedType;
import java.lang.reflect.Type;
import org.junit.Test;
abstract class BaseDao<T> {
public void getType() {
//Class<E> clazz =
- 跟我学SpringMVC目录汇总贴、PDF下载、源码下载
jinnianshilongnian
springMVC
----广告--------------------------------------------------------------
网站核心商详页开发
掌握Java技术,掌握并发/异步工具使用,熟悉spring、ibatis框架;
掌握数据库技术,表设计和索引优化,分库分表/读写分离;
了解缓存技术,熟练使用如Redis/Memcached等主流技术;
了解Ngin
- the HTTP rewrite module requires the PCRE library
流浪鱼
rewrite
./configure: error: the HTTP rewrite module requires the PCRE library.
模块依赖性Nginx需要依赖下面3个包
1. gzip 模块需要 zlib 库 ( 下载: http://www.zlib.net/ )
2. rewrite 模块需要 pcre 库 ( 下载: http://www.pcre.org/ )
3. s
- 第12章 Ajax(中)
onestopweb
Ajax
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- Optimize query with Query Stripping in Web Intelligence
blueoxygen
BO
http://wiki.sdn.sap.com/wiki/display/BOBJ/Optimize+query+with+Query+Stripping+in+Web+Intelligence
and a very straightfoward video
http://www.sdn.sap.com/irj/scn/events?rid=/library/uuid/40ec3a0c-936
- Java开发者写SQL时常犯的10个错误
tomcat_oracle
javasql
1、不用PreparedStatements 有意思的是,在JDBC出现了许多年后的今天,这个错误依然出现在博客、论坛和邮件列表中,即便要记住和理解它是一件很简单的事。开发者不使用PreparedStatements的原因可能有如下几个: 他们对PreparedStatements不了解 他们认为使用PreparedStatements太慢了 他们认为写Prepar
- 世纪互联与结盟有感
阿尔萨斯
10月10日,世纪互联与(Foxcon)签约成立合资公司,有感。
全球电子制造业巨头(全球500强企业)与世纪互联共同看好IDC、云计算等业务在中国的增长空间,双方迅速果断出手,在资本层面上达成合作,此举体现了全球电子制造业巨头对世纪互联IDC业务的欣赏与信任,另一方面反映出世纪互联目前良好的运营状况与广阔的发展前景。
众所周知,精于电子产品制造(世界第一),对于世纪互联而言,能够与结盟