Android之屏幕适配方案
在说明适配方案之前,我们需要对如下几个概念有所了解:屏幕尺寸,屏幕分辨率,屏幕像素密度。
屏幕尺寸
屏幕尺寸指屏幕的对角线的物理长度,单位是英寸,1英寸=2.54厘米。
比如常见的屏幕尺寸:5.0、5.99、6.0等等
屏幕分辨率
屏幕分辨率是指手机在横向、纵向上的像素点数总和,单位是px,1px=1个像素点,一般以纵向像素*横向像素。
比如分辨率2160x1080的手机,表示高度上有2160个像素点,而宽度上有1080个像素点,屏幕分辨率为:2160*1080。
Android手机比较常见的分辨率为:320x480、480x800、720x1280、1080x1920。
屏幕像素密度
屏幕像素密度是指每英寸上的像素点数,单位是dpi,即“dot per inch”的缩写。
比如设备内每英寸有320个像素,那么该设备的屏幕像素密度=320dpi。
屏幕尺寸、分辨率、像素密度三者关系
屏幕像素密度与屏幕尺寸和屏幕分辨率有关,在单一变化条件下,屏幕尺寸越小、分辨率越高,像素密度越大,反之越小。
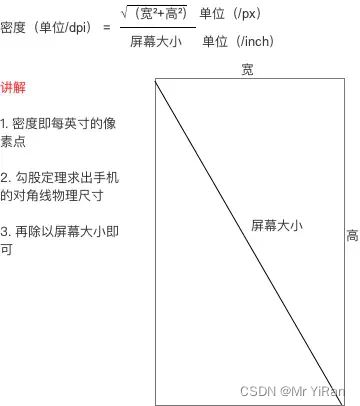
手机的屏幕分辨率是宽x高,屏幕大小是以寸为单位,那么三者的关系是:

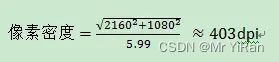
这里举个例子:假如手机的屏幕分辨率是2160x1080,屏幕大小是5.99英寸,对于一部手机来说这些都是已知的,求这手机的像素密度是多少?

即该手机每英寸有403个像素。
px
px即像素,是屏幕上显示数据的最基本的点,上面介绍屏幕分辨率的单位就是px,包括UI设计图、Android原生API都会以px作为统一的计量单位。
dpi
dpi即屏幕像素密度,每英寸上的像素点数,计算方式上面已经介绍过了,这里就不重复啦。
dp、dip
dp应该比较熟悉,我们设置固定数值的时候都是以dp为单位,而dp和dip是一个意思,都是Density Independent Pixels的缩写,即密度无关像素,与终端上的实际物理像素点无关,可以保证在不同屏幕像素密度的设备上显示相同的效果。
举个例子:比如我们想设置一张图片的宽度为屏幕的一半,那么:
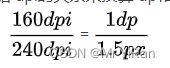
- 如果以像素px为单位,那么我们需要在320x480分辨率的手机上设置宽度为160px,而在480x800分辨率的手机上设置宽度为240px,两者的设置宽度就不一样了。
- 而如果以dp为单位,在这两种分辨率下,设置宽度为160dp都显示为屏幕的一半。
sp
sp即scale-independent pixels,与dp类似,通常用于指定字体的大小,当用户修改手机显示的字体时,字体大小会随之改变。
dp与px的转换
通常UI设计师给的设计图是以px为单位的,Android开发则是使用dp作为单位的,那么我们需要进行转换,换算关系为:
1dp = (dpi / 160 ) * 1px;
倍图对应关系:
| 密度类型 | 分辨率 | dpi | dp换算 |
|---|---|---|---|
| 低密度(ldpi) | 240x320 | 120 | 1dp=0.75px |
| 中密度(mdpi) | 320x480 | 160 | 1dp=1px |
| 高密度(hdpi) | 480x800 | 240 | 1dp=1.5px |
| 超高密度(xhdpi) | 720x1280 | 320 | 1dp=2px |
| 超超高密度(xxhdpi) | 1080x1920 | 480 | 1dp= 3px |
这里需要注意的是,我们是,我们主要根据 dpi的关系来换算 dp和px,如以屏幕分辨率480x800,dpi=240的手机来说。
换算关系为:

因此换算1dp=px*(当前dpi/160(基准dpi))
常见的UI适配方案主要包括以下几种:
- 多layout适配
- 屏幕分辨率限定符适配
- smallestWidth限定符适配
- 今日头条适配
1.多layout适配
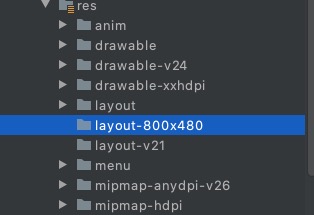
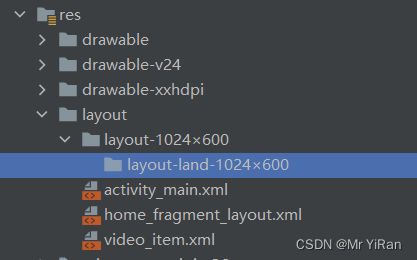
多layout适配主要是针对某个分辨率,新建一个layout文件夹,名称为:layout-1024×600,横屏layout-land-1024×600。
这种方法多见于横屏的特殊适配,如果横屏的UI和竖屏的UI差距非常大的情况下,可以为横屏单独设置布局。

2.屏幕分辨率限定符适配
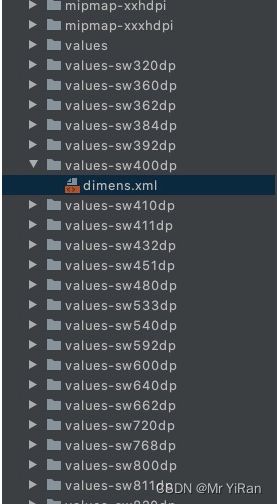
屏幕限定符适配,是针对不同屏幕的分辨率创建values-xxx的文件夹,在遇到对应的屏幕分辨率时就可以找到对应的values文件夹,查找文件夹下的dimens.xml文件,确定每个屏幕尺寸下显示控件的大小。如下图:

然后对每个values对应的不同屏幕分辨率,生成各种分辨率下面的dimens.xml文件。
<dimen name="x720">720pxdimen>
需要注意的是采用此种方法,在每个dimens.xml文件里定义的尺寸大小多为px(像素),然而我们在实际的Android开发过程中遇到的开发尺寸多为dp,因此在实际的开发中此种方法使用场景并不是很频繁。
3.smallestWidth限定符适配
smallest限定符适配原理和屏幕分辨率限定符适配一样,都是通过创建多个values文件夹,系统根据限定符去寻找对应的dimens.xml文件,以确定不同设备上的大小展示,如下图:

和屏幕分辨率限定符屏幕分辨率限定符适配是拿 px 值等比例缩放不同的是, smallestWidth 限定符适配是拿 dp 值来等比缩放。
需要注意的是,最小宽度的宽度是不区分方向的,也就是对于设备来说无论是宽度还是高度,哪一边更小就认为哪一边是“最小宽度”。
如果想要代码中设置大小,可以使用如下工具类:
public class ScreenSizeUtil {
/**
* 计算当前的SP的值
* @param context
* @param spSize :R.dimen.sp_16
* @return
*/
public static int getSP(Context context,@DimenRes int spSize){
float pxValue = context.getResources().getDimension(spSize);//获取对应资源文件下的sp值
//将px值转换成sp值
return px2sp(context, pxValue);
}
/**
* 计算当前的DP的值
* @param context
* @param dpSize :R.dimen.dp_16
* @return
*/
public static int getDP(Context context,@DimenRes int dpSize){
float pxValue = context.getResources().getDimension(dpSize);//获取对应资源文件下的sp值
//将px值转换成sp值
return px2dip(context, pxValue);
}
/**
* 根据手机的分辨率从 dp 的单位 转成为 px(像素)
*/
public static int dip2px(Context context, float dpValue) {
if (context == null) {
return (int) dpValue;
}
final float scale = context.getResources().getDisplayMetrics().density;
return (int) (dpValue * scale + 0.5f);
}
/**
* 根据手机的分辨率从 px(像素) 的单位 转成为 dp
*/
public static int px2dip(Context context, float pxValue) {
if (context == null) {
return (int) pxValue;
}
final float scale = context.getResources().getDisplayMetrics().density;
return (int) (pxValue / scale + 0.5f);
}
/**
* px转换为sp
* @param context
* @param pxValue
* @return
*/
public static int px2sp(Context context,float pxValue){
if (context == null) {
return (int) pxValue;
}
final float scale = context.getResources().getDisplayMetrics().scaledDensity;
return (int) (pxValue / scale + 0.5f);
}
}
smallestWidth限定符适配的优势
和IOS设备不一样的是,Android设备有着多种多样的屏幕分辨率,因此如果采用屏幕分辨率来适配的话,则需要非常多的values,如果你没有适配对应分辨率的设备,则很有可能导致适配变形。
而实际上绝大部分的设备的最小宽度都大于360dp,这样的话smallestWidth限定符适配就不需要进行大量适配,而只需要添加少量的dimens.xml文件即可。
-
适配单位便捷
屏幕分辨率适配的单位是px(像素),而基于Android设备不同的像素密度,这个单位在实际的开发中是很少会用到的。
smallestWidth限定符适配中的单位是dp,对于文本大小也支持采用sp适配,在开发过程中十分便捷。 -
适配宽松
屏幕分辨率限定符适配需要设备分辨率与 values-xx 文件夹完全匹配才能达到适配,如果不能完全匹配,则适配有可能无效而导致UI大幅变形。
而 smallestWidth 限定符适配寻找 dimens.xml 文件的原理是从大往小找,例如设备的最小宽度为 360dp,就会先去找 values-360dp,发现没有则会向下找 values-320dp,如果还是没有才找默认的 values 下的 demens.xml 文件,所以即使没有完全匹配也能达到不错的适配效果。
鉴于需要生成多个dimens.xml文件,手动添加的代价过于高昂,而且当前已经有插件可以自动生成,目前推荐使用插件:ScreenMatch。
-
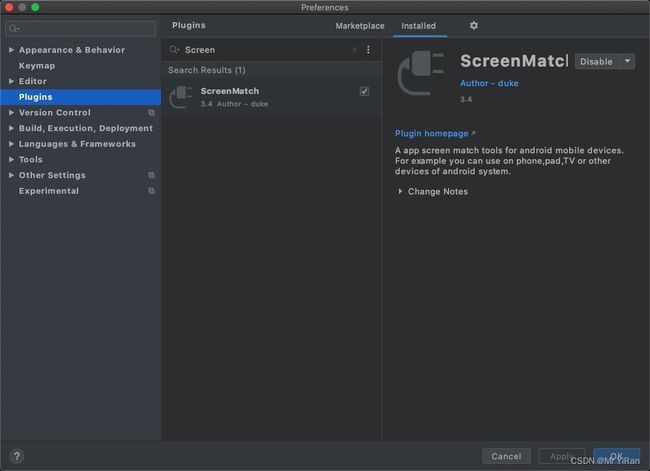
ScreenMatch插件安装到Android Studio
和其他插件的安装一样,Android Studio可以通过Plugin Marketplace中查找插件,如下(图中由于我已经安装成功):

-
dimens文件添加
我们需要添加一分dimens.xml文件作为适配的基准,文件内容主要声明尺寸,可参考附录。 -
screenMatch生成values
在插件导入之后,可以在values文件夹右键,选择ScreenMatch选项,然后选择在你添加了dimens.xml文件的module下执行,即可生成多个values文件夹。 -
更新配置
在使用了ScreenMatch时,在Module层级的目录下会有一个ScreenMatch配置文件——screenMatch.properties,在其中可以更新配置,如果要更新需要适配的尺寸,可以在如下的代码中进行变动:
比如以下就是基于600dp的UI图进行适配尺寸
base_dp=600
# Also need to match the phone screen of [match_dp].
# If you have another dp values.
# System default values is 320,360,384,400,432,446.5,480,540,592,600,640,662,720,768,800,820,960,1024,1280,1365
base_dp是你的基准尺寸,可以在System default values中添加你需要适配的尺寸,然后重新执行第三步重新生成values及对应的dimens.xml文件。
5. 布局xml文件中的使用
接下来就是在布局xml文件中去使用大小了,可以采用@dimen/dp_12类似的方式来获取大小。
举例来说,如果要设计一个大小为宽为100dp,高为80dp的按钮,文字大小为20sp,可以在布局中这么写:
<Button
android:layout_width="@dimen/dp_100"
android:layout_height="@dimen/dp_80"
android:textSize="@dimen/sp_20"/>
4. 今日头条适配方案
今日头条适配方案原理在于通过方式density=设备真实宽度(单位px)/设计图总宽度(单位dp),在确保设计图总宽度(单位dp),在确保所有不同尺寸分辨率设备计算出的真实宽度值正好是屏幕宽度,这样就能达到适配所有设备的目的。
核心代码:
DisplayMetrics appDisplayMetrics = application.getResources().getDisplayMetrics();
if (sNoncompatDensity == 0) {
sNoncompatDensity = appDisplayMetrics.density;
sNoncompatDensity = appDisplayMetrics.scaledDensity;
application.registerComponentCallbacks(new ComponentCallbacks() {
public void onConfigurationChanged(Configuration newConfig) {
if (newConfig != null && newConfig.fontScale > 0) {
sNoncompatScaledDensity = application.getResources().getDisplayMetrics().scaledDensity;
}
}
public void onLowMemory() {
}
});
}
float targetDensity = appDisplayMetrics.widthPixels / 360;
float targetScaleDensity = targetDensity * (sNoncompatScaledDensity / sNoncompatDensity);
int targetDensityDpi = (int) (160 * targetDensity);
appDisplayMetrics.density = targetDensity;
appDisplayMetrics.scaledDensity = targetScaleDensity;
appDisplayMetrics.densityDpi = targetDensityDpi;
final DisplayMetrics activityDisplayMetrics = activity.getResources().getDisplayMetrics();
activityDisplayMetrics.density = targetDensity;
activityDisplayMetrics.scaledDensity = targetScaleDensity;
activityDisplayMetrics.densityDpi = targetDensityDpi;
原理:例如一个4.59英寸的1080×1920分辨率手机他的dpi=480,它的density=480/160=3,则说明1dp=3px。当我们在布局中给如TextView设置layout_width=30dp时,在程序运行时会自动计算其对应px单位长度为90px,(px=dp×density)。
今日头条适配方案的核心就是动态计算程序中的density=appDisplayMetrics.widthPixels / 360;
360是UI给我们的设计图纸dp。假设原先的设计图纸1080×1920,现在适配5.99英寸560dpi的1440×2880手机,则30dp=30×(560/160)=105px,实际上屏幕适配要求的是30dp=1440/360×30=120px
才可以达到适配效果。因为120/1440=90/1080,控件在布局中的占宽比是一样的才能达到宽度适配的效果。
想确保设计稿总宽度360不变,通过动态计算出density的值,当1080×1920分辨率设备,则他的density值为3,360=1080/3,当分辨率为1440×2880的设备,density=4,则360=1440/4,这样都能还原为真实宽度值360正好是屏幕宽度。
今日头条适配方案优点
1、侵入性很低,而且没有涉及私有API,该方案与项目完全解耦,今日头条大厂在使用,稳定性有保证。
2、使用成本非常低,操作简单方便。
3、接入没有任何的性能损耗,使用的都是系统API。
今日头条适配方案缺点
1、只需要修改一次 density,项目中的所有地方都会自动适配,这个看似解放了双手,减少了很多操作,但是实际上反映了一个缺点,那就是只能一刀切的将整个项目进行适配,但适配范围是不可控的。比如项目中使用了第三方库控件等不是我们项目自身设计的控件,这时就会出现和我们项目自身的设计图尺寸差距非常大的问题。
2、使用过程中需要进行registerComponentCallbacks监听内容文字的大小改变情况,解决退出应用修改文字大小后,会出现文字大小不改变的情况。
附录
dimens.xml文件
<?xml version="1.0" encoding="UTF-8"?>
<resources>
<!-- Your custom size defind by references, can be writted in anywhere, any module, any values/*.xml, for example: -->
@dimen/dp_15
-60dp
-30dp
-20dp
-12dp
-10dp
-8dp
-5dp
-2dp
-1dp
0dp
0.1dp
0.5dp
1dp
1.5dp
2dp
2.5dp
3dp
3.5dp
4dp
4.5dp
5dp
6dp
7dp
8dp
9dp
10dp
11dp
12dp
13dp
14dp
15dp
16dp
17dp
18dp
19dp
20dp
21dp
22dp
23dp
24dp
25dp
26dp
27dp
28dp
29dp
30dp
31dp
32dp
33dp
34dp
35dp
36dp
37dp
38dp
39dp
40dp
41dp
42dp
43dp
44dp
45dp
46dp
47dp
48dp
49dp
50dp
51dp
52dp
53dp
54dp
55dp
56dp
57dp
58dp
59dp
60dp
61dp
62dp
63dp
64dp
65dp
66dp
67dp
68dp
69dp
70dp
71dp
72dp
73dp
74dp
75dp
76dp
77dp
78dp
79dp
80dp
81dp
82dp
83dp
84dp
85dp
86dp
87dp
88dp
89dp
90dp
91dp
92dp
93dp
94dp
95dp
96dp
97dp
98dp
99dp
100dp
101dp
102dp
103dp
104dp
105dp
106dp
107dp
108dp
109dp
110dp
111dp
112dp
113dp
114dp
115dp
116dp
117dp
118dp
119dp
120dp
121dp
122dp
123dp
124dp
125dp
126dp
127dp
128dp
129dp
130dp
131dp
132dp
133dp
134dp
135dp
136dp
137dp
138dp
139dp
140dp
141dp
142dp
143dp
144dp
145dp
146dp
147dp
148dp
149dp
150dp
151dp
152dp
153dp
154dp
155dp
156dp
157dp
158dp
159dp
160dp
161dp
162dp
163dp
164dp
165dp
166dp
167dp
168dp
169dp
170dp
171dp
172dp
173dp
174dp
175dp
176dp
177dp
178dp
179dp
180dp
181dp
182dp
183dp
184dp
185dp
186dp
187dp
188dp
189dp
190dp
191dp
192dp
193dp
194dp
195dp
196dp
197dp
198dp
199dp
200dp
201dp
202dp
203dp
204dp
205dp
206dp
207dp
208dp
209dp
210dp
211dp
212dp
213dp
214dp
215dp
216dp
217dp
218dp
219dp
220dp
221dp
222dp
223dp
224dp
225dp
226dp
227dp
228dp
229dp
230dp
231dp
232dp
233dp
234dp
235dp
236dp
237dp
238dp
239dp
240dp
241dp
242dp
243dp
244dp
245dp
246dp
247dp
248dp
249dp
250dp
251dp
252dp
253dp
254dp
255dp
256dp
257dp
258dp
259dp
260dp
261dp
262dp
263dp
264dp
265dp
266dp
267dp
268dp
269dp
270dp
271dp
272dp
273dp
274dp
275dp
276dp
277dp
278dp
279dp
280dp
281dp
282dp
283dp
284dp
285dp
286dp
287dp
288dp
289dp
290dp
291dp
292dp
293dp
294dp
295dp
296dp
297dp
298dp
299dp
300dp
301dp
302dp
303dp
304dp
305dp
306dp
307dp
308dp
309dp
310dp
311dp
312dp
313dp
314dp
315dp
316dp
317dp
318dp
319dp
320dp
321dp
322dp
323dp
324dp
325dp
326dp
327dp
328dp
329dp
330dp
331dp
332dp
333dp
334dp
335dp
336dp
337dp
338dp
339dp
340dp
341dp
342dp
343dp
344dp
345dp
346dp
347dp
348dp
349dp
350dp
351dp
352dp
353dp
354dp
355dp
356dp
357dp
358dp
359dp
360dp
365dp
370dp
400dp
410dp
422dp
472dp
500dp
600dp
640dp
720dp
376dp
383dp
412dp
420dp
441dp
460dp
552dp
554dp
622dp
6sp
7sp
8sp
9sp
10sp
11sp
12sp
13sp
14sp
15sp
16sp
17sp
18sp
19sp
20sp
21sp
22sp
23sp
24sp
25sp
27sp
28sp
30sp
31sp
32sp
34sp
36sp
38sp
40sp
42sp
44sp
48sp
56sp
64sp
70sp
72sp
```