【微信小程序】-- 自定义组件 - 数据监听器 - 案例 (三十五)
![]()
所属专栏:【微信小程序开发教程】
作 者:我是夜阑的狗
个人简介:一个正在努力学技术的CV工程师,专注基础和实战分享 ,欢迎咨询!
欢迎大家:这里是CSDN,我总结知识的地方,喜欢的话请三连,有问题请私信
文章目录
- 前言
- 一、数据监听器 - 案例
-
-
- 1、案例效果
- 2、渲染 UI 结构
- 3、定义 button 的事件处理函数
- 4、监听对象中指定属性的变化
- 5、监听对象中所有属性的变化
-
- 总结
前言
大家好,又见面了,我是夜阑的狗,本文是专栏【微信小程序开发教程】专栏的第35篇文章;
今天开始学习微信小程序的第18天,开启新的征程,记录最美好的时刻,每天进步一点点。
专栏地址:【微信小程序开发教程】, 此专栏是我是夜阑的狗微信小程序开发过程的总结,希望能够加深自己的印象,以及帮助到其他的小伙伴。
如果文章有什么需要改进的地方还请大佬不吝赐教。
一、数据监听器 - 案例
前面已经介绍自定义组件 - 数据监听器,通过栗子学习了数据监听器的用法,以及监听对象中单个属性。接下来就通过一个案例来更深刻了解该数据监听器的用法吧。话不多说,让我们原文再续,书接上回吧。
![]()
1、案例效果
可以先来看一下要实现的效果图,图中有显示颜色和三个按钮,通过三个按钮可以控制颜色的变化,如下所示:
首先先来创建一个新的组件 test3。
在把该组件设置为全局引用。
{
"usingComponents":{
"my-test1": "/components/test1/test1",
"my-test2": "/components/test2/test2",
"my-test3": "/components/test3/test3"
},
}
2、渲染 UI 结构
自定义组件创建并引用之后,接下来就是将该组件渲染到页面上,并进行样式美化,具体代码如下所示:
message.wxml
在消息页面使用该组件。
<view>---------view>
<my-test3>my-test3>
test3.wxml
view 组件的背景颜色需要动态绑定。
<text>components/test3/test3.wxmltext>
<view style="background-color: rgb({{fullColor}});" class="colorBox">颜色值:{{fullColor}}view>
<button size="mini" bindtap="changeR" type="default">Rbutton>
<button size="mini" bindtap="changeG" type="primary">Gbutton>
<button size="mini" bindtap="cahngeB" type="warn">Bbutton>
<view>{{rgb.r}},{{rgb.g}},{{rgb.b}}view>
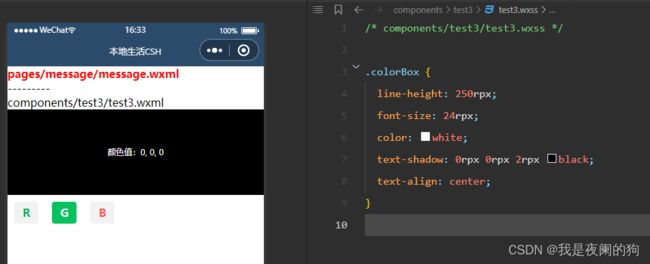
test3.wxss
.colorBox {
line-height: 250rpx;
font-size: 24rpx;
color: white;
text-shadow: 0rpx 0rpx 2rpx black;
text-align: center;
}
可以来看一下美化后的效果:
3、定义 button 的事件处理函数
接下来就是给这三个按钮绑定事件,并更改对应的颜色值,具体代码如下:
test3.js
当颜色值累加到 255 时,在加的话就会归0。
Component({
/**
* 组件的初始数据
*/
data: {
rgb: {
r: 0,
g: 0,
b: 0
},
// 根据 rgb 对象的三个属性,动态计算 fullColor 的值
fullColor: '0, 0, 0'
},
/**
* 组件的方法列表
*/
methods: {
addN1 (){
this.setData({num1 : this.data.num1 + 1});
},
addN2 (){
this.setData({num2 : this.data.num2 + 1});
},
},
})
通过 view 渲染出 rgb 这三个值,可以看一下显示效果:
4、监听对象中指定属性的变化
从上面的结果,可以发现点击按钮只会改变 rgb 这个三个值,并不会主动改变 fullColor 的值,所以需要为这三个值添加数据监听,具体代码如下所示:
test3.js
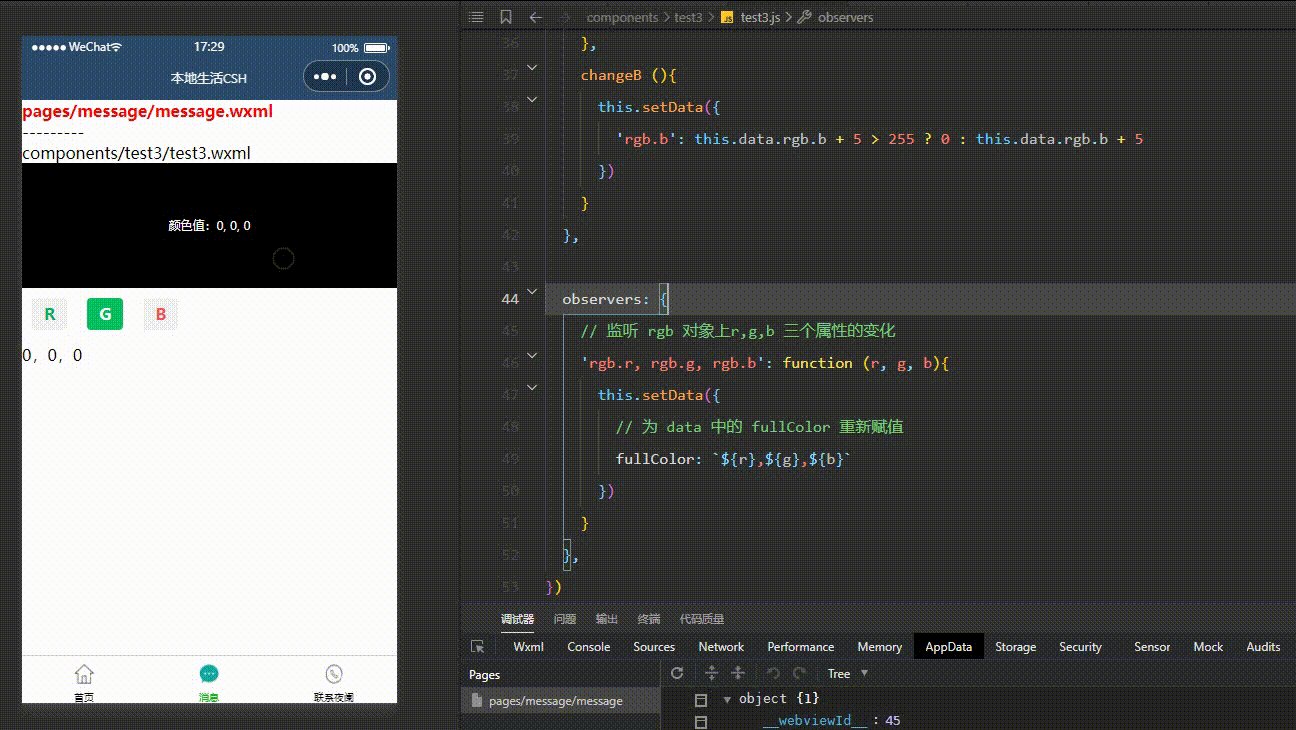
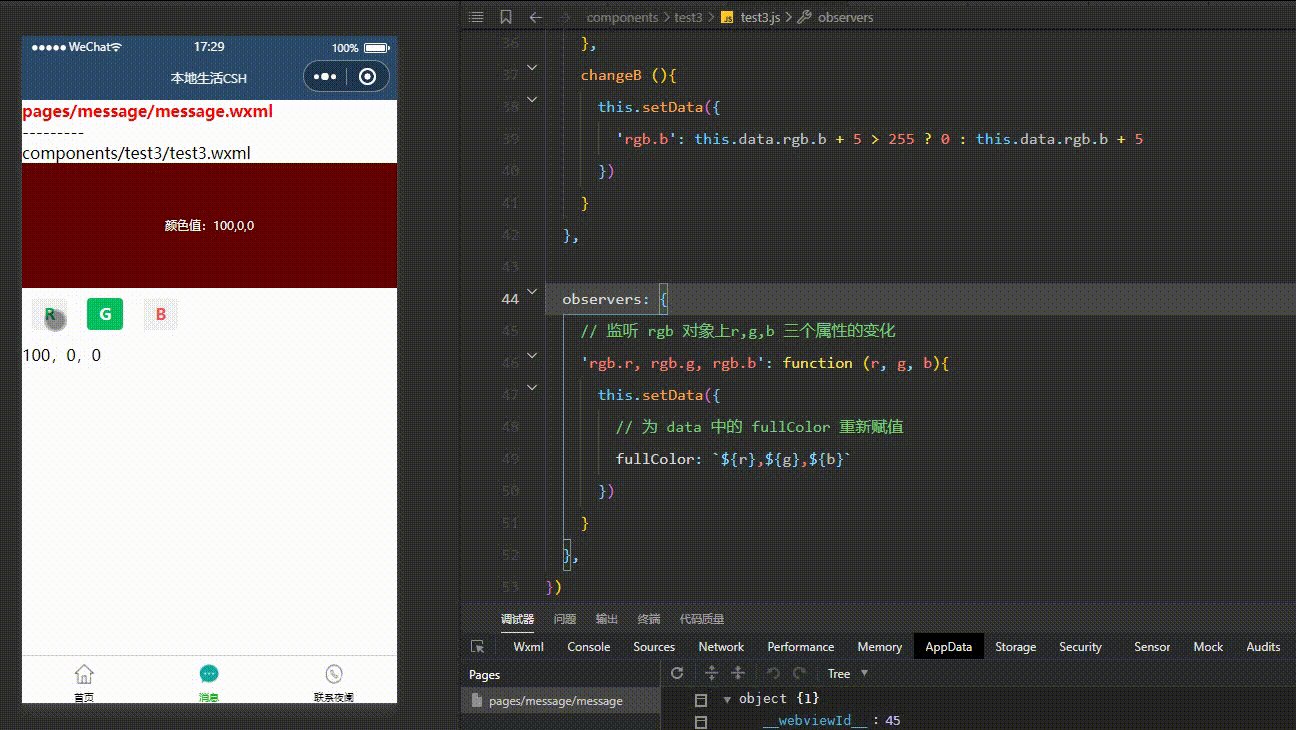
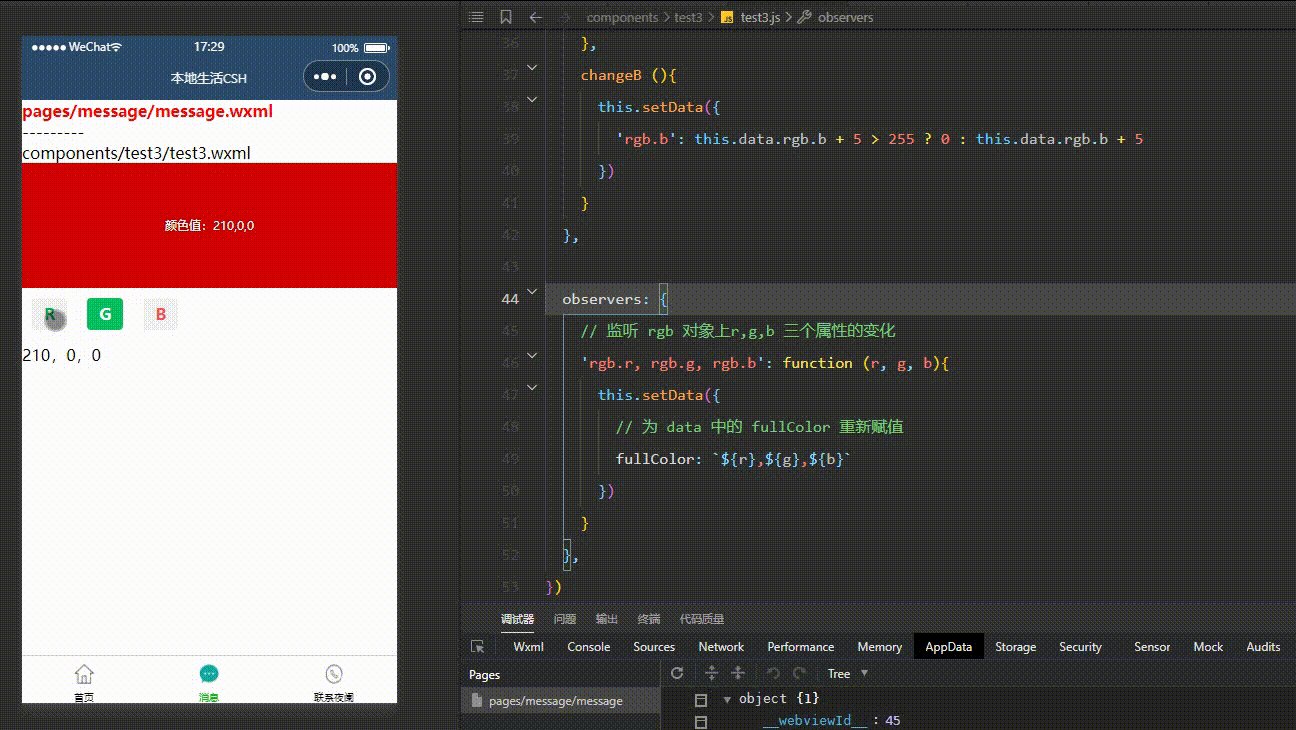
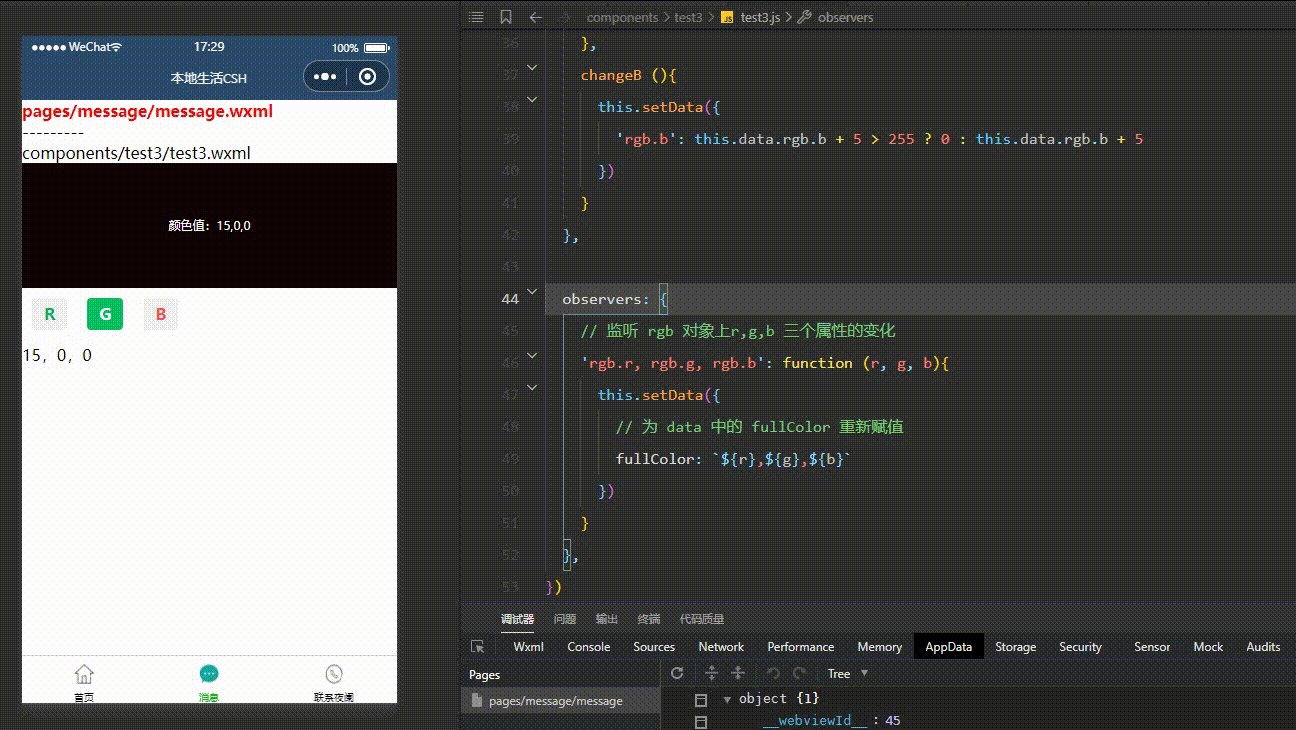
监听 rgb 对象上r,g,b 三个属性的变化。
Component({
observers: {
// 监听 rgb 对象上r,g,b 三个属性的变化
'rgb.r, rgb.g, rgb.b': function (r, g, b){
this.setData({
// 为 data 中的 fullColor 重新赋值
fullColor: `${r},${g},${b}`
})
}
},
})
此时,当点击按钮改变 rgb 这三个值时,就触发数据监听器重新给 fullColor 赋值,从改变 view 的颜色,可以来看一下运行效果:
5、监听对象中所有属性的变化
在实际开发过程中,对象的属性都比较多,如果某个对象中需要被监听的属性太多,为了方便,可以使用通配符 ** 来监听对象中所有属性的变化,具体代码如下:
test3.js
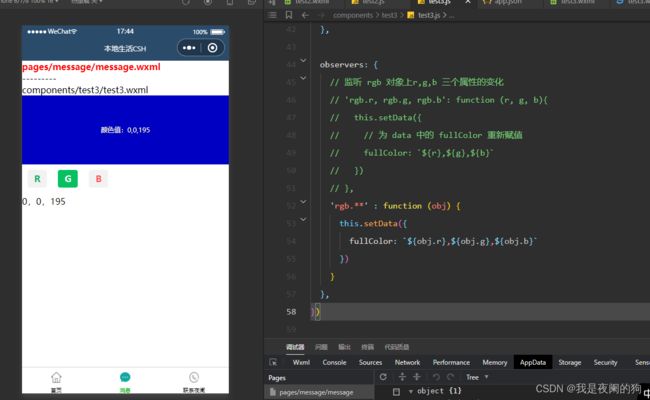
使用通配符 ** 监听对象上的所有属性的变化。
Component({
observers: {
// 使用通配符 ** 监听对象上的所有属性的变化
'rgb.**' : function (obj) {
this.setData({
fullColor: `${obj.r},${obj.g},${obj.b}`
})
}
},
})
此时就完成整个案例,可以发现监听对象所以属性也能改变组件的背景颜色,来看一下运行效果:
总结
感谢观看,这里就是数据监听器 - 案例的介绍,如果觉得有帮助,请给文章点个赞吧,让更多的人看到。
![]()
也欢迎你,关注我。
原创不易,还希望各位大佬支持一下,你们的点赞、收藏和留言对我真的很重要!!! 最后,本文仍有许多不足之处,欢迎各位认真读完文章的小伙伴们随时私信交流、批评指正!下期再见。
更多专栏订阅:
- 【LeetCode题解(持续更新中)】
- 【Java Web项目构建过程】
- 【微信小程序开发教程】
- ⚽ 【JavaScript随手笔记】
- 【大数据学习笔记(华为云)】
- 【程序错误解决方法(建议收藏)】
- 【软件安装教程】
订阅更多,你们将会看到更多的优质内容!!