小程序----页面事件
文章目录
- 1. 下拉刷新事件
-
- 1.1. 什么是下拉刷新
- 1.2. 启用下拉刷新
- 1.3. 配置下拉刷新窗口的样式
- 1.4. 监听页面的下拉刷新事件
- 1.5. 停止下拉刷新的效果
- 2. 上拉触底事件
-
- 2.1. 什么是上拉触底
- 2.2. 监听页面的上拉触底事件
- 2.3. 配置上拉触底距离
- 3. 上拉触底案例
-
- 3.1. 案例效果展示
- 3.2. 案例的实现步骤
- 3.3.
- 步骤1 - 定义获取随机颜色的方法
- 步骤2 - 在页面加载时获取初始数据
- 步骤3 - 渲染 UI 结构并美化页面效果
- 步骤4 - 上拉触底时获取随机颜色
- 步骤5 - 添加 loading 提示效果
- 步骤6 - 对上拉触底进行节流处理
- 拓展
1. 下拉刷新事件
1.1. 什么是下拉刷新
下拉刷新是移动端的专有名词,指的是通过手指在屏幕上的下拉滑动操作,从而重新加载页面数据的行为。
1.2. 启用下拉刷新
启用下拉刷新有两种方式:
- 全局开启下拉刷新
在 app.json 的 window 节点中,将 enablePullDownRefresh 设置为 true - 局部开启下拉刷新
在页面的 .json 配置文件中,将 enablePullDownRefresh 设置为 true
在实际开发中,推荐使用第 2 种方式,为需要的页面单独开启下拉刷新的效果。
小程序----全局配置–全局下拉刷新配置
小程序----页面配置–局部下拉刷新配置
1.3. 配置下拉刷新窗口的样式
在全局或页面的 .json 配置文件中,通过 backgroundColor 和 backgroundTextStyle 来配置下拉刷新窗口的样式,其中:
- backgroundColor 用来配置下拉刷新窗口的背景颜色,仅支持16 进制的颜色值
- backgroundTextStyle 用来配置下拉刷新 loading 的样式,仅支持 dark 和 light
1.4. 监听页面的下拉刷新事件
在页面的 .js 文件中,通过 onPullDownRefresh() 函数即可监听当前页面的下拉刷新事件。
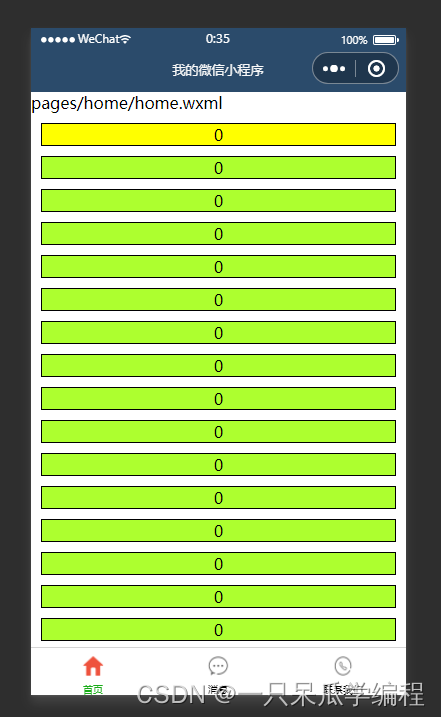
在页面的 wxml 中有如下的 UI 结构,点击按钮可以让 count 值自增 +1:
<text>pages/home/home.wxmltext>
<view>{{ count }}view>
<button
bindtap="countAdd"
type="primary"
>countAddbutton>
// pages/home/home.js
Page({
data: {
count: 0
},
// 点击按钮 count ++
countAdd() {
this.setData( {
count: this.data.count+1
} )
}
})
在触发页面的下拉刷新事件的时候,如果要把 count 的值重置为 0
// pages/home/home.js
Page({
data: {
count: 0
},
// 点击按钮 count ++
countAdd() {
this.setData( {
count: this.data.count+1
} )
},
onPullDownRefresh() {
this.setData( {
count: 0
} )
}
})
1.5. 停止下拉刷新的效果
当处理完下拉刷新后,下拉刷新的 loading 效果会一直显示,不会主动消失,所以需要手动隐藏下拉刷新的 loading 效果(真机上不会停止刷新,需要手动停止)。此时,调用 wx.stopPullDownRefresh() 可以停止当前页面的下拉刷新。
// pages/home/home.js
Page({
data: {
count: 0
},
// 点击按钮 count ++
countAdd() {
this.setData( {
count: this.data.count+1
} )
},
onPullDownRefresh() {
this.setData( {
count: 0
} )
// 停止刷新
wx.stopPullDownRefresh()
}
})
2. 上拉触底事件
2.1. 什么是上拉触底
上拉触底是移动端的专有名词,通过手指在屏幕上的上拉滑动操作,从而加载更多数据的行为。
2.2. 监听页面的上拉触底事件
在页面的 .js 文件中,通过 onReachBottom() 函数即可监听当前页面的上拉触底事件。
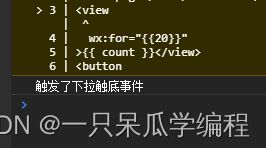
<text>pages/home/home.wxmltext>
<view
wx:for="{{20}}"
>{{ count }}view>
<button
bindtap="countAdd"
type="primary"
>countAddbutton>
// pages/home/home.js
Page({
data: {
count: 0
},
// 点击按钮 count ++
countAdd() {
this.setData( {
count: this.data.count+1
} )
},
onPullDownRefresh() {
this.setData( {
count: 0
} )
wx.stopPullDownRefresh()
},
onReachBottom() {
console.log('触发了下拉触底事件')
}
})
2.3. 配置上拉触底距离
上拉触底距离指的是触发上拉触底事件时,滚动条距离页面底部的距离。
可以在全局或页面的 .json 配置文件中,通过 onReachBottomDistance 属性来配置上拉触底的距离。小程序默认的触底距离是 50px,在实际开发中,可以根据自己的需求修改这个默认值。
3. 上拉触底案例
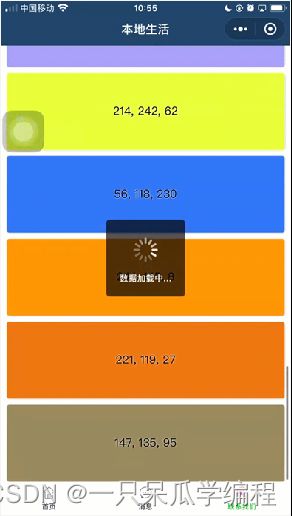
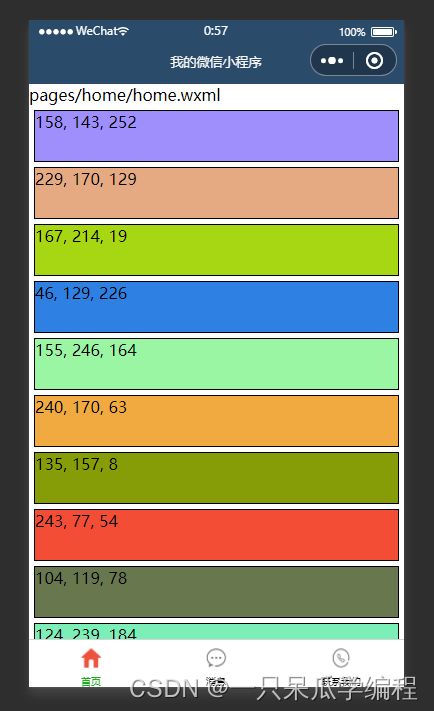
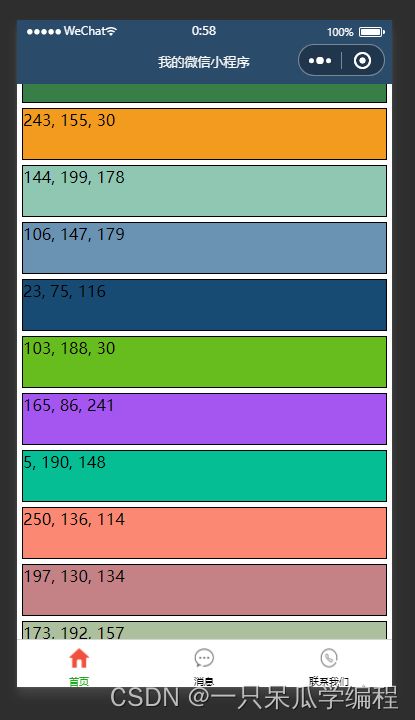
3.1. 案例效果展示
3.2. 案例的实现步骤
- 定义获取随机颜色的方法
- 在页面加载时获取初始数据
- 渲染 UI 结构并美化页面效果
- 在上拉触底时调用获取随机颜色的方法
- 添加 loading 提示效果
- 对上拉触底进行节流处理
3.3.
步骤1 - 定义获取随机颜色的方法
// pages/home/home.js
Page({
data: {
colorList: []
},
getColor() {
wx.request({
url: 'https://www.escook.cn/api/color',
method: 'GET',
success: ({ data: res })=>{
this.setData( {
colorList: [...this.data.colorList, ...res.data]
} )
}
})
}
})
步骤2 - 在页面加载时获取初始数据
// pages/home/home.js
Page({
data: {
colorList: []
},
getColor() {
wx.request({
url: 'https://www.escook.cn/api/color',
method: 'GET',
success: ({ data: res })=>{
this.setData( {
colorList: [...this.data.colorList, ...res.data]
} )
}
})
},
onLoad() {
this.getColor()
}
})
步骤3 - 渲染 UI 结构并美化页面效果
<text>pages/home/home.wxmltext>
<view
wx:for="{{colorList}}"
wx:key="index"
class="num-item"
style="background-color: rgba({{item}});"
>
{{item}}
view>
/* pages/home/home.wxss */
.num-item {
border: solid 1px black;
height: 50px;
margin: 5px;
}
步骤4 - 上拉触底时获取随机颜色
// pages/home/home.js
Page({
data: {
colorList: []
},
getColor() {
wx.request({
url: 'https://www.escook.cn/api/color',
method: 'GET',
success: ({ data: res })=>{
this.setData( {
colorList: [...this.data.colorList, ...res.data]
} )
}
})
},
onLoad() {
this.getColor()
},
// 下拉触底
onReachBottom() {
this.getColor()
}
})
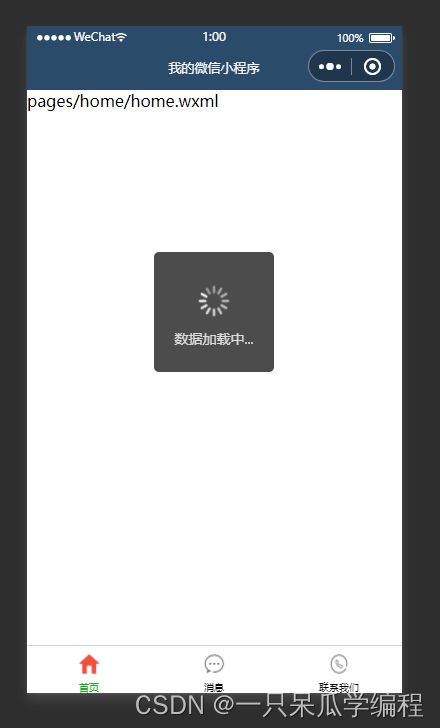
步骤5 - 添加 loading 提示效果
// pages/home/home.js
Page({
data: {
colorList: []
},
getColor() {
// loading
wx.showLoading({
title: '数据加载中...'
})
wx.request({
url: 'https://www.escook.cn/api/color',
method: 'GET',
success: ({ data: res })=>{
this.setData( {
colorList: [...this.data.colorList, ...res.data]
} )
},
// 请求完成
complete: ()=>{
wx.hideLoading()
}
})
},
onLoad() {
this.getColor()
},
onReachBottom() {
this.getColor()
}
})
步骤6 - 对上拉触底进行节流处理
- 在 data 中定义 isloading 节流阀
false 表示当前没有进行任何数据请求
true 表示当前正在进行数据请求 - 在 getColors() 方法中修改 isloading 节流阀的值
在刚调用 getColors 时将节流阀设置 true
在网络请求的 complete 回调函数中,将节流阀重置为 false - 在 onReachBottom 中判断节流阀的值,从而对数据请求进行节流控制
如果节流阀的值为 true,则阻止当前请求
如果节流阀的值为 false,则发起数据请求
// pages/home/home.js
Page({
data: {
colorList: [],
// 节流
isLoading: false
},
getColor() {
// loading
// 节流
if ( this.data.isLoading ) return
// 节流
this.setData( {
isLoading: true
} )
wx.showLoading({
title: '数据加载中...'
})
wx.request({
url: 'https://www.escook.cn/api/color',
method: 'GET',
success: ({ data: res })=>{
this.setData( {
colorList: [...this.data.colorList, ...res.data]
} )
},
// 请求完成
complete: ()=>{
wx.hideLoading()
// 节流
this.setData( {
isLoading: false
} )
}
})
},
onLoad() {
this.getColor()
},
onReachBottom() {
this.getColor()
}
})