Vue使用svg图标 | uniapp使用svg图标 (以及解决配置了svg-sprite-loader但还是不显示svg图标的问题)
文章分为三部分:1.vue使用svg,2.uniapp使用svg,3.svg常用知识
1.Vue自定义icon-svg组件
- 安装svg-sprite-loader
npm i -D svg-sprite-loader - 新建 Icon-svg 组件
<template>
<svg class="svg-icon"
aria-hidden="true">
<use :xlink:href="iconName" />
</svg>
</template>
<script>
export default {
name: 'SvgIcon',
props: {
iconClass: {
type: String,
required: true
}
},
computed: {
iconName() {
return `#icon-${this.iconClass}`
}
}
}
</script>
<style scoped>
.svg-icon {
width: 1em;
height: 1em;
vertical-align: -0.15em;
fill: currentColor;
overflow: hidden;
}
</style>
- 在 src 文件夹中创建 icons 文件夹。icons 文件夹中新增 svg 文件夹(用来存放 svg 文件)与 index.js 文件:
import SvgIcon from "@/components/SvgIcon"; //引用创建的组件
import Vue from "vue";
// 注册到全局
Vue.component("svg-icon", SvgIcon);
const requireAll = requireContext => requireContext.keys().map(requireContext);
const req = require.context("./svg", false, /\.svg$/);
requireAll(req);
- 在 main.js 中导入 icons/index.js
import "@/icons";
- 修改 vue.config.js或者修改build/webpack.base.conf.js文件
注意*:注意options里的symbolId,如果你打算存的svg文件是icon-name格式的,symbolId就写成"[name]",如果svg文件起名是name,symbolId就写成"icon-[name]"
否则不报错,但是显示不出来
修改 vue.config.js(没有的话在根目录手动创建)
const path = require('path')
function resolve(dir) {
return path.join(__dirname, dir);
}
module.exports = {
chainWebpack(config) {
// set svg-sprite-loader
config.module
.rule('svg')
.exclude.add(resolve('src/icons'))
.end()
config.module
.rule('icons')
.test(/\.svg$/)
.include.add(resolve('src/icons'))
.end()
.use('svg-sprite-loader')
.loader('svg-sprite-loader')
.options({
symbolId: 'icon-[name]'
})
.end()
}
}
修改build/webpack.base.conf.js文件,添加如下规则
{
test: /\.svg$/,
loader: 'svg-sprite-loader',
include: [resolve('src/icons')],
options: {
symbolId: 'icon-[name]'
}
},
- 在vue文件中使用svg,在icon-class的值修改为svg文件的名字即可
<svg-icon icon-class="anquan"/>
2.uniapp自定义iconfont组件
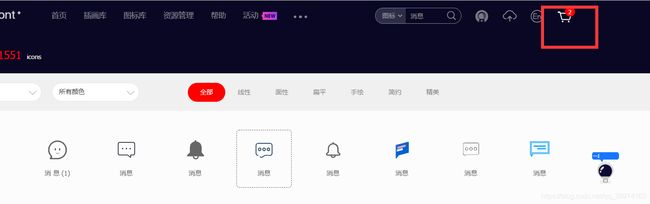
- 打开 https://www.iconfont.cn/ 阿里巴巴图标库,找到需要的图标添加到购物车

- 点击购物车图标,添加至项目


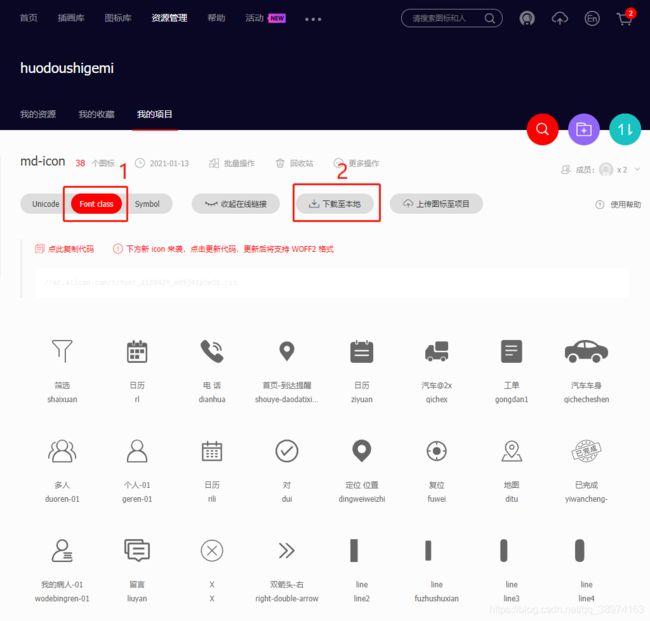
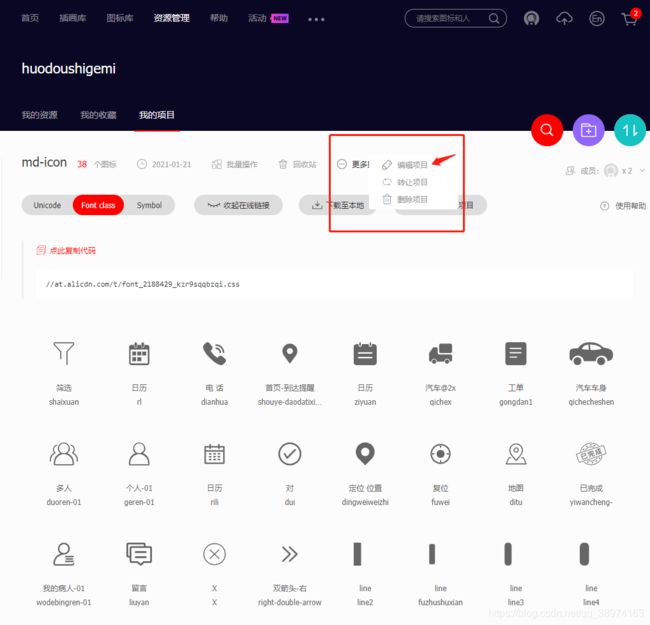
- 进入菜单栏:资源管理》我的项目



- 新建 组件iconfont,并将刚才下载的压缩包解压到 iconfont组件目录下

icon.vue
完成!!!!
使用方法:找到自己项目(刚刚在阿里图标库创建的项目)里的图标name
<iconfont name="shaixuan"></iconfont>
3.svg知识
SVG 意为可缩放矢量图形(Scalable Vector Graphics)。
SVG 使用 XML 格式定义图像。
一个简单的SVG图形例子:
<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg xmlns="http://www.w3.org/2000/svg" version="1.1">
<circle cx="100" cy="50" r="40" stroke="black"
stroke-width="2" fill="red" />
</svg>
SVG 代码解析:
第一行包含了 XML 声明。请注意 standalone 属性!该属性规定此 SVG 文件是否是"独立的",或含有对外部文件的引用。
standalone=“no” 意味着 SVG 文档会引用一个外部文件 - 在这里,是 DTD 文件。
第二和第三行引用了这个外部的 SVG DTD。该 DTD 位于 “http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd”。该 DTD 位于 W3C,含有所有允许的 SVG 元素。
width 和 height 属性可设置此 SVG 文档的宽度和高度。
version 属性可定义所使用的 SVG 版本。
xmlns属性可定义 SVG 命名空间。此属性表示svg标记及其子标记属于名称空间为“http://www.w3.org/2000/svg”的XML方言。注意,命名空间声明只需要在根标记上提供一次。声明定义了默认命名空间,因此用户代理知道所有svg标签的后代标签也属于同一命名空间。用户代理检查他们是否属于同一个命名空间,如果是的话才去如何处理命名空间下的标签标记。
注意,命名空间名称只是字符串,尽管SVG命名空间名称看起来像URI,但这并不重要。URI通常被使用,因为它们是唯一的,目的不是“链接”某处。(事实上,URI经常使用,通常使用术语“命名空间URI”而不是“命名空间名称”。)
circle标签创建圆
stroke 和 stroke-width 属性控制如何显示形状的轮廓。我们把圆的轮廓设置为 2px 宽,黑边框。
fill属性设置形状内的颜色。我们把填充颜色设置为红色。
use属性使用URI引用一个元素,svg或其他具有一个唯一的ID属性和重复的图形元素。复制的是原始的元素,因此文件中的原始存在只是一个参考。原始影响到所有副本的任何改变。