- 深度优先搜索和广度优先搜索详细解析和区别
潇杨爱吃粉
深度优先宽度优先算法数据结构
一、深度优先搜索(DFS)1.核心思想像探险家走迷宫,遇到岔路就选一条路走到头,无路可走时返回上一个岔路口换另一条路。2.实现方式数据结构:栈(Stack,先进后出)或递归(隐式栈)遍历顺序:纵向深入,优先访问最深层的节点3.图解示例假设有以下树结构:A/\BC/\/DEFDFS遍历顺序(从根节点A出发):A→B→D→E→C→F4.代码实现(Python)defdfs(graph,start):s
- DeepSeek 模型未来怎么走?技术创新、行业落地全解析!
网罗开发
AI大模型人工智能人工智能职场和发展
网罗开发(小红书、快手、视频号同名) 大家好,我是展菲,目前在上市企业从事人工智能项目研发管理工作,平时热衷于分享各种编程领域的软硬技能知识以及前沿技术,包括iOS、前端、HarmonyOS、Java、Python等方向。在移动端开发、鸿蒙开发、物联网、嵌入式、云原生、开源等领域有深厚造诣。图书作者:《ESP32-C3物联网工程开发实战》图书作者:《SwiftUI入门,进阶与实战》超级个体:CO
- Python-modbustcp通信-plc读写
张凯的工作室
pythonpython
Python-modbustcp通信-plc读写1,功能码说明读取:%m对应READ_COILS线圈寄存器数值0和1%mw存单字节%mf浮点数%md双字节对应READ_HOLDING_REGISTERS保持寄存器写入单个写入线圈寄存器WRITE_SINGLE_COIL%m单个写入保持寄存器WRITE_SINGLE_REGISTER写入多个保持寄存器WRITE_MULTIPLE_REGISTERS写
- PyCharm v2024.3.5 强大的Python IDE工具 支持M、Intel芯片
2401_89264762
pythonidepycharm
PyCharm是一种PythonIDE,带有一整套可以帮助用户在使用Python语言开发时提高其效率的工具,比如调试、语法高亮、Project管理、代码跳转、智能提示、自动完成、单元测试、版本控制。此外,该IDE提供了一些高级功能,以用于支持Django框架下的专业Web开发。应用介绍PyCharm是由JetBrains打造的一款PythonIDE,VS2010的重构插件Resharper就是出自
- 免费界面库 python_一个非常简单好用的Python图形界面库(PysimpleGUI)
不妧
免费界面库python
前一阵,我在为朋友编写一个源代码监控程序的时候,发现了一个Python领域非常简单好用的图形界面库。说起图形界面库,你可能会想到TkInter、PyQt、PyGUI等流行的图形界面库,我也曾经尝试使用,一个很直观的感受就是,这太难用了。就去网上搜搜,看看有没有一些demo,拿来改改,结果很少有,当时我就放弃了这些图形库的学习,转而使用了vue+flask的形式以浏览器网页作为程序界面,因为我会这个
- Python 网络爬虫:从入门到实践
一ge科研小菜菜
编程语言Pythonpython
个人主页:一ge科研小菜鸡-CSDN博客期待您的关注网络爬虫是一种自动化的程序,用于从互联网上抓取数据。Python以其强大的库和简单的语法,是开发网络爬虫的绝佳选择。本文将详细介绍Python网络爬虫的基本原理、开发工具、常用框架以及实践案例。一、网络爬虫的基本原理网络爬虫的工作流程通常包括以下步骤:发送请求:向目标网站发送HTTP请求,获取网页内容。解析内容:提取需要的数据,可以是HTML标签
- PySimpleGUI 4.60.5
孔帆贝
PySimpleGUI4.60.5【下载地址】PySimpleGUI4.60.5**PySimpleGUI**是一款专为简化PythonGUI(图形用户界面)编程而生的库。该库设计宗旨在于通过提供简洁、易懂的API接口,使开发者能够以更快的速度和更少的代码量创建出美观实用的应用程序。对于无论是GUI编程新手还是寻求快速开发工具的老手来说,PySimpleGUI都是一个极具吸引力的选择。其通过封装了
- 《今日AI-人工智能-编程日报》-源自2025年3月19日
小亦编辑部
每日AI-人工智能-编程日报人工智能
1.豆包AI编程功能迎来三项重磅升级豆包平台今日宣布其AI编程功能迎来三项重要升级,包括:HTML实时预览:支持用户在编写HTML代码时实时查看网页效果,显著提升前端开发效率,尤其适用于小游戏和网页制作。Python代码直接运行与一键修复:用户可直接运行Python代码,并在出错时一键修复,极大降低了编程门槛,提升了开发效率。生成完整项目:新增生成完整项目的功能,帮助用户快速创建应用程序,缩短开发
- python PySimpleGUI 使用
Seeklike
python
#PySimpleGUI库快速简单构建一个gui窗口#PySimpleGUI是一个用于简化GUI编程的Python包,它封装了多种底层GUI框架(如tkinter、Qt、WxPython等),提供了简单易用的API。#PySimpleGUI包含了大量的控件(也称为小部件或组件),这些控件可以帮助你快速构建用户界面#导包importPySimpleGUIassgimportcv2importkeyb
- 2024年最全Python二级考试试题汇总(史上最全)
2401_84584831
程序员python开发语言算法
C‘1,2,3,4,5,’D1,2,3,4,5,正确答案:D以下程序的输出结果是:a=30b=1ifa>=10:a=20elifa>=20:a=30elifa>=30:b=aelse:b=0print(‘a={},b={}’.format(a,b))Aa=30,b=1Ba=30,b=30Ca=20,b=20Da=20,b=1正确答案:D以下程序的输出结果是:s=‘’try:foriinrange(
- 如何通过Python实现自动化任务:从入门到实践
小弟有话说1.0
python自动化开发语言
在当今快节奏的数字化时代,自动化技术正逐渐成为提高工作效率的利器。无论是处理重复性任务,还是管理复杂的工作流程,自动化都能为我们节省大量时间和精力。本文将以Python为例,带你从零开始学习如何实现自动化任务,并通过一个实际案例展示其强大功能。一、为什么选择Python实现自动化?Python作为一种简单易学、功能强大的编程语言,已经成为自动化领域的首选工具。以下是Python在自动化中的几大优势
- 2024年Python最新Python二级考试试题汇总(史上最全)_计算机二级python真题
2301_82243979
程序员python开发语言前端
表达式1001==0x3e7的结果是:AfalseBFalseCtrueDTrue正确答案:B以下选项,不是Python保留字的选项是:AdelBpassCnotDstring正确答案:D表达式eval(‘500/10’)的结果是:A‘500/10’B500/10C50D50.0正确答案:D表达式type(eval(‘45’))的结果是:ABCNoneD正确答案:D表达式divmod(20,3)的
- Python点名器代码及打包教程
羽落惊鸿TQ
python开发语言
接下来再写一个功能性齐全稍微复杂一点的Python点名器程序,在原简易版的基础上增加历史记录功能、支持多种名单格式(CSV/Excel)、增加点名统计功能,并详细说明了将该程序打包成exe可执行文件的方法,以下是源代码,仅供学习参考:importtkinterastkfromtkinterimportttk, messagebox, filedialogimportrandomimportcsvi
- 基于python+django的旅游信息网站-旅游景点门票管理系统源码+运行步骤
冷琴1996
Python系统设计pythondjango旅游
该系统是基于python+django开发的旅游景点门票管理系统。是给师弟做的课程作业。大家学习过程中,遇到问题可以在github咨询作者。学习过程问题可以留言哦演示地址前台地址:http://travel.gitapp.cn后台地址:http://travel.gitapp.cn/admin后台管理帐号:用户名:admin123密码:admin123源码地址https://github.com/
- 50个常见的python毕业设计/课程设计(源码+文档)
冷琴1996
Python系统设计python课程设计开发语言
计算机课程设计/毕业设计指南,为计算机相关专业毕业生提供源码、数据库安装、远程调试等相关服务,提供功能讲解视频。下面是50个基于python/django/vue的毕业设计/课程设计。1.网上商城系统这是一个基于python+vue开发的商城网站,平台采用B/S结构,后端采用主流的Python语言进行开发,前端采用主流的Vue.js进行开发。整个平台包括前台和后台两个部分。前台功能包括:首页、商品
- 分享Python7个爬虫小案例(附源码)
人工智能-猫猫
爬虫python开发语言
在这篇文章中,我们将分享7个Python爬虫的小案例,帮助大家更好地学习和了解Python爬虫的基础知识。以下是每个案例的简介和源代码:1.爬取豆瓣电影Top250这个案例使用BeautifulSoup库爬取豆瓣电影Top250的电影名称、评分和评价人数等信息,并将这些信息保存到CSV文件中。importrequestsfrombs4importBeautifulSoupimportcsv#请求U
- 后端框架模块化
GIS程序媛—椰子
后端
后端框架的模块化设计旨在简化开发流程、提高可维护性,并通过分层解耦降低复杂性。以下是常见的后端模块及其在不同语言(Node.js、Java、Python)中的实现方式:目录1.路由(Routing)2.中间件(Middleware)3.数据库与ORM(models)4.迁移(Migration)5.服务层(ServiceLayer)6.配置管理(Configuration)7.依赖注入(DI)8.
- Pyhton 基础
368.
pythonpython开发语言
初识PythonPython是一种解释型语言Python使用缩进对齐组织代码执行,所以没有缩进的代码,都会在载入时自动执行数据类型:整形int无限大浮点型float小数复数complex由实数和虚数组成Python中有6个标准的数据类型:Number(数字)String(字符串)List(列表)Tuple(元组)Sets(集合)Dictionart(字典)其中不可变得数据:Number(数字)St
- 基于python+django+mysql的小区物业管理系统源码+运行步骤
冷琴1996
Python系统设计python开发语言
该系统是基于python+django开发的小区物业管理系统。适用场景:大学生、课程作业、毕业设计。学习过程中,如遇问题可以在github给作者留言。主要功能有:业主管理、报修管理、停车管理、资产管理、小区管理、用户管理、日志管理、系统信息。源码学习技术。演示地址http://wuye.gitapp.cn/admin后台管理帐号:用户名:admin123密码:admin123源码地址https:/
- 用Python修改Word文档字体
在数字化办公场景中,Word文档作为主流文件格式承载着大量商务文书与学术资料。传统手动调整字体格式的操作模式存在显著局限性:当面对批量文档处理、动态内容生成或企业级模板维护时,逐一手工修改不仅效率低下,更难以保障格式规范的统一性。通过Python实现文档字体的程序化控制,能够有效构建自动化处理流程,在确保排版精准度的同时,显著提升文档批量化操作能力。本文将介绍如何使用Python修改Word文档段
- 【Kivy App】Bubble气泡使用方法、常用属性和BubbleButton按钮实例
Botiway
移动APPKivypython
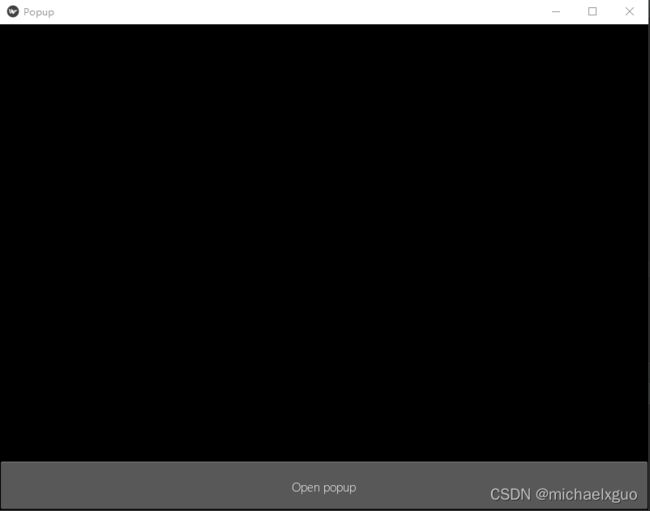
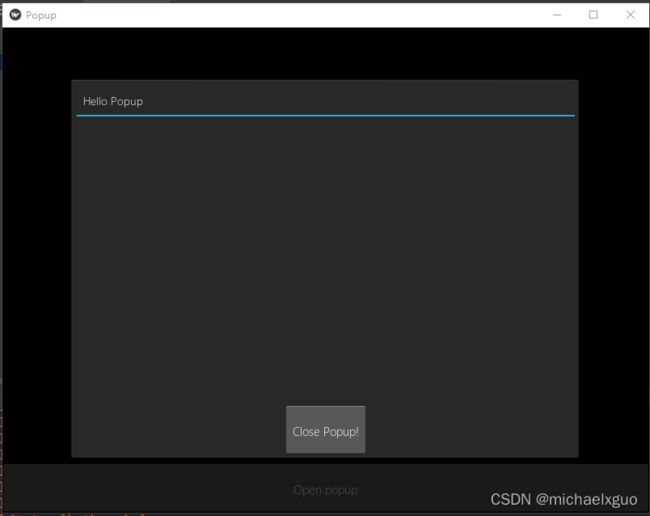
在Kivy中,Bubble是一个用于显示浮动气泡的UI组件,通常用于显示上下文菜单、提示信息或其他浮动内容。Bubble可以包含多个子组件,例如BubbleButton(气泡按钮)。以下是Bubble的使用方法、常用属性以及BubbleButton的实例。1.基本使用方法首先,确保你已经安装了Kivy库。如果没有安装,可以使用以下命令进行安装:pipinstallkivy然后,你可以在Kivy应用
- python中strip的使用
ICER瞌睡虫
今天聊聊python去除字符串空格的函数:strip()和replace()1.strip():函数功能描述:Pythonstrip()方法用于移除字符串头尾指定的字符(默认为空格或换行符)或字符序列。注意:该方法只能删除开头或是结尾的字符,不能删除中间部分的字符。格式:str.strip([char])。其中,str为待处理的字符,char指定去除的源字符串首尾的字符。返回结果:去除空格时候的新
- 基于python+django的家教预约网站-家教信息管理系统源码+运行步骤
冷琴1996
Python系统设计pythondjango开发语言
该系统是基于python+django开发的家教预约网站。是给师妹做的课程作业。大家在学习过程中,遇到问题可以在github给作者留言。共同学习进步哦效果演示前台地址:http://jiajiao.gitapp.cn后台地址:http://jiajiao.gitapp.cn/admin后台管理帐号:用户名:admin123密码:admin123源码地址https://github.com/geee
- python strip函数用法_Python字符串函数strip()原理及用法详解
weixin_39944233
pythonstrip函数用法
strip:用于移除字符串头尾指定的字符(默认为空格)或字符序列。注意:该方法只能删除开头或是结尾的字符,不能删除中间部分的字符。语法:str.strip([chars])str="*****thisis**string**example....wow!!!*****"print(str.strip('*'))#指定字符串*输出结果:thisis**string**example....wow!!
- python中strip_python中的strip是什么意思
weixin_39613744
python中strip
Python中strip()方法用于移除字符串头尾指定的字符(默认为空格或换行符)或字符序列。注意:该方法只能删除开头或是结尾的字符,不能删除中间部分的字符。它的函数原型:string.strip(s[,chars]),它返回的是字符串的副本,并删除前导和后缀字符。(意思就是你想去掉字符串里面的哪些字符,那么你就把这些字符当参数传入。此函数只会删除头和尾的字符,中间的不会删除。)如果strip()
- python爬虫系列实例-python爬虫实例,一小时上手爬取淘宝评论(附代码)
weixin_37988176
前言本文的文字及图片来源于网络,仅供学习、交流使用,不具有任何商业用途,版权归原作者所有,如有问题请及时联系我们以作处理。1明确目的通过访问天猫的网站,先搜索对应的商品,然后爬取它的评论数据。可以作为设计前期的市场调研的数据,帮助很大。2爬取评论并储存(首先要进行登录,获取cookie)搜索你想收集的信息的评价,然后点开对应的产品图片。找到对应的评价的位置。找到对应的位置之后就可以进行数据的爬取了
- python基于Django的旅游景点数据分析及可视化的设计与实现 7blk7
qq2295116502
pythondjango数据分析
目录项目介绍技术栈具体实现截图Scrapy爬虫框架关键技术和使用的工具环境等的说明解决的思路开发流程爬虫核心代码展示系统设计论文书写大纲详细视频演示源码获取项目介绍大数据分析是现下比较热门的词汇,通过分析之后可以得到更多深入且有价值的信息。现实的科技手段中,越来越多的应用都会涉及到大数据随着大数据时代的到来,数据挖掘、分析与应用成为多个行业的关键,本课题首先介绍了网络爬虫的基本概念以及技术实现方法
- python strip()函数
牛也唱歌
strip函数原型声明:s为字符串,rm为要删除的字符序列.只能删除开头或是结尾的字符或是字符串。不能删除中间的字符或是字符串。s.strip(rm)删除s字符串中开头、结尾处,位于rm删除序列的字符s.lstrip(rm)删除s字符串中开头处,位于rm删除序列的字符s.rstrip(rm)删除s字符串中结尾处,位于rm删除序列的字符注意:1.当rm为空时,默认删除空白符(包括'\n','\r',
- 用python执行js代码:PyExecJS库详解
数据知道
2025年爬虫和逆向教程pythonjavascript爬虫数据采集nodejs
更多内容请见:爬虫和逆向教程-专栏介绍和目录文章目录1.介绍和安装1.1PyExecJS介绍1.2安装JavaScript运行时1.3安装PyExecJS2.PyExecJS的基本使用2.1执行简单的JavaScript代码2.2使用外部JavaScript文件2.3先编译、后调用2.4传递参数和获取返回值3.PyExecJS的高级功能3.1指定JavaScript运行时3.2处理异步JavaSc
- Python中strip()函数详细讲解
甯公子_
Python入门程序python开发语言算法
strip()是Python中字符串(str)对象的一个内置方法,用于去除字符串开头和结尾的空白字符(包括空格、换行符、制表符等)。它不会修改字符串中间的空白字符。语法str.strip([chars])str:需要处理的字符串。chars(可选):指定要去除的字符集合。如果未指定,默认去除空白字符(包括空格、换行符\n、制表符\t等)。返回值返回一个新的字符串,去除了开头和结尾的指定字符。常见用
- ios内付费
374016526
ios内付费
近年来写了很多IOS的程序,内付费也用到不少,使用IOS的内付费实现起来比较麻烦,这里我写了一个简单的内付费包,希望对大家有帮助。
具体使用如下:
这里的sender其实就是调用者,这里主要是为了回调使用。
[KuroStoreApi kuroStoreProductId:@"产品ID" storeSender:self storeFinishCallBa
- 20 款优秀的 Linux 终端仿真器
brotherlamp
linuxlinux视频linux资料linux自学linux教程
终端仿真器是一款用其它显示架构重现可视终端的计算机程序。换句话说就是终端仿真器能使哑终端看似像一台连接上了服务器的客户机。终端仿真器允许最终用户用文本用户界面和命令行来访问控制台和应用程序。(LCTT 译注:终端仿真器原意指对大型机-哑终端方式的模拟,不过在当今的 Linux 环境中,常指通过远程或本地方式连接的伪终端,俗称“终端”。)
你能从开源世界中找到大量的终端仿真器,它们
- Solr Deep Paging(solr 深分页)
eksliang
solr深分页solr分页性能问题
转载请出自出处:http://eksliang.iteye.com/blog/2148370
作者:eksliang(ickes) blg:http://eksliang.iteye.com/ 概述
长期以来,我们一直有一个深分页问题。如果直接跳到很靠后的页数,查询速度会比较慢。这是因为Solr的需要为查询从开始遍历所有数据。直到Solr的4.7这个问题一直没有一个很好的解决方案。直到solr
- 数据库面试题
18289753290
面试题 数据库
1.union ,union all
网络搜索出的最佳答案:
union和union all的区别是,union会自动压缩多个结果集合中的重复结果,而union all则将所有的结果全部显示出来,不管是不是重复。
Union:对两个结果集进行并集操作,不包括重复行,同时进行默认规则的排序;
Union All:对两个结果集进行并集操作,包括重复行,不进行排序;
2.索引有哪些分类?作用是
- Android TV屏幕适配
酷的飞上天空
android
先说下现在市面上TV分辨率的大概情况
两种分辨率为主
1.720标清,分辨率为1280x720.
屏幕尺寸以32寸为主,部分电视为42寸
2.1080p全高清,分辨率为1920x1080
屏幕尺寸以42寸为主,此分辨率电视屏幕从32寸到50寸都有
适配遇到问题,已1080p尺寸为例:
分辨率固定不变,屏幕尺寸变化较大。
如:效果图尺寸为1920x1080,如果使用d
- Timer定时器与ActionListener联合应用
永夜-极光
java
功能:在控制台每秒输出一次
代码:
package Main;
import javax.swing.Timer;
import java.awt.event.*;
public class T {
private static int count = 0;
public static void main(String[] args){
- Ubuntu14.04系统Tab键不能自动补全问题解决
随便小屋
Ubuntu 14.04
Unbuntu 14.4安装之后就在终端中使用Tab键不能自动补全,解决办法如下:
1、利用vi编辑器打开/etc/bash.bashrc文件(需要root权限)
sudo vi /etc/bash.bashrc
接下来会提示输入密码
2、找到文件中的下列代码
#enable bash completion in interactive shells
#if
- 学会人际关系三招 轻松走职场
aijuans
职场
要想成功,仅有专业能力是不够的,处理好与老板、同事及下属的人际关系也是门大学问。如何才能在职场如鱼得水、游刃有余呢?在此,教您简单实用的三个窍门。
第一,多汇报
最近,管理学又提出了一个新名词“追随力”。它告诉我们,做下属最关键的就是要多请示汇报,让上司随时了解你的工作进度,有了新想法也要及时建议。不知不觉,你就有了“追随力”,上司会越来越了解和信任你。
第二,勤沟通
团队的力
- 《O2O:移动互联网时代的商业革命》读书笔记
aoyouzi
读书笔记
移动互联网的未来:碎片化内容+碎片化渠道=各式精准、互动的新型社会化营销。
O2O:Online to OffLine 线上线下活动
O2O就是在移动互联网时代,生活消费领域通过线上和线下互动的一种新型商业模式。
手机二维码本质:O2O商务行为从线下现实世界到线上虚拟世界的入口。
线上虚拟世界创造的本意是打破信息鸿沟,让不同地域、不同需求的人
- js实现图片随鼠标滚动的效果
百合不是茶
JavaScript滚动属性的获取图片滚动属性获取页面加载
1,获取样式属性值
top 与顶部的距离
left 与左边的距离
right 与右边的距离
bottom 与下边的距离
zIndex 层叠层次
例子:获取左边的宽度,当css写在body标签中时
<div id="adver" style="position:absolute;top:50px;left:1000p
- ajax同步异步参数async
bijian1013
jqueryAjaxasync
开发项目开发过程中,需要将ajax的返回值赋到全局变量中,然后在该页面其他地方引用,因为ajax异步的原因一直无法成功,需将async:false,使其变成同步的。
格式:
$.ajax({ type: 'POST', ur
- Webx3框架(1)
Bill_chen
eclipsespringmaven框架ibatis
Webx是淘宝开发的一套Web开发框架,Webx3是其第三个升级版本;采用Eclipse的开发环境,现在支持java开发;
采用turbine原型的MVC框架,扩展了Spring容器,利用Maven进行项目的构建管理,灵活的ibatis持久层支持,总的来说,还是一套很不错的Web框架。
Webx3遵循turbine风格,velocity的模板被分为layout/screen/control三部
- 【MongoDB学习笔记五】MongoDB概述
bit1129
mongodb
MongoDB是面向文档的NoSQL数据库,尽量业界还对MongoDB存在一些质疑的声音,比如性能尤其是查询性能、数据一致性的支持没有想象的那么好,但是MongoDB用户群确实已经够多。MongoDB的亮点不在于它的性能,而是它处理非结构化数据的能力以及内置对分布式的支持(复制、分片达到的高可用、高可伸缩),同时它提供的近似于SQL的查询能力,也是在做NoSQL技术选型时,考虑的一个重要因素。Mo
- spring/hibernate/struts2常见异常总结
白糖_
Hibernate
Spring
①ClassNotFoundException: org.aspectj.weaver.reflect.ReflectionWorld$ReflectionWorldException
缺少aspectjweaver.jar,该jar包常用于spring aop中
②java.lang.ClassNotFoundException: org.sprin
- jquery easyui表单重置(reset)扩展思路
bozch
formjquery easyuireset
在jquery easyui表单中 尚未提供表单重置的功能,这就需要自己对其进行扩展。
扩展的时候要考虑的控件有:
combo,combobox,combogrid,combotree,datebox,datetimebox
需要对其添加reset方法,reset方法就是把初始化的值赋值给当前的组件,这就需要在组件的初始化时将值保存下来。
在所有的reset方法添加完毕之后,就需要对fo
- 编程之美-烙饼排序
bylijinnan
编程之美
package beautyOfCoding;
import java.util.Arrays;
/*
*《编程之美》的思路是:搜索+剪枝。有点像是写下棋程序:当前情况下,把所有可能的下一步都做一遍;在这每一遍操作里面,计算出如果按这一步走的话,能不能赢(得出最优结果)。
*《编程之美》上代码有很多错误,且每个变量的含义令人费解。因此我按我的理解写了以下代码:
*/
- Struts1.X 源码分析之ActionForm赋值原理
chenbowen00
struts
struts1在处理请求参数之前,首先会根据配置文件action节点的name属性创建对应的ActionForm。如果配置了name属性,却找不到对应的ActionForm类也不会报错,只是不会处理本次请求的请求参数。
如果找到了对应的ActionForm类,则先判断是否已经存在ActionForm的实例,如果不存在则创建实例,并将其存放在对应的作用域中。作用域由配置文件action节点的s
- [空天防御与经济]在获得充足的外部资源之前,太空投资需有限度
comsci
资源
这里有一个常识性的问题:
地球的资源,人类的资金是有限的,而太空是无限的.....
就算全人类联合起来,要在太空中修建大型空间站,也不一定能够成功,因为资源和资金,技术有客观的限制....
&
- ORACLE临时表—ON COMMIT PRESERVE ROWS
daizj
oracle临时表
ORACLE临时表 转
临时表:像普通表一样,有结构,但是对数据的管理上不一样,临时表存储事务或会话的中间结果集,临时表中保存的数据只对当前
会话可见,所有会话都看不到其他会话的数据,即使其他会话提交了,也看不到。临时表不存在并发行为,因为他们对于当前会话都是独立的。
创建临时表时,ORACLE只创建了表的结构(在数据字典中定义),并没有初始化内存空间,当某一会话使用临时表时,ORALCE会
- 基于Nginx XSendfile+SpringMVC进行文件下载
denger
应用服务器Webnginx网络应用lighttpd
在平常我们实现文件下载通常是通过普通 read-write方式,如下代码所示。
@RequestMapping("/courseware/{id}")
public void download(@PathVariable("id") String courseID, HttpServletResp
- scanf接受char类型的字符
dcj3sjt126com
c
/*
2013年3月11日22:35:54
目的:学习char只接受一个字符
*/
# include <stdio.h>
int main(void)
{
int i;
char ch;
scanf("%d", &i);
printf("i = %d\n", i);
scanf("%
- 学编程的价值
dcj3sjt126com
编程
发一个人会编程, 想想以后可以教儿女, 是多么美好的事啊, 不管儿女将来从事什么样的职业, 教一教, 对他思维的开拓大有帮助
像这位朋友学习:
http://blog.sina.com.cn/s/articlelist_2584320772_0_1.html
VirtualGS教程 (By @林泰前): 几十年的老程序员,资深的
- 二维数组(矩阵)对角线输出
飞天奔月
二维数组
今天在BBS里面看到这样的面试题目,
1,二维数组(N*N),沿对角线方向,从右上角打印到左下角如N=4: 4*4二维数组
{ 1 2 3 4 }
{ 5 6 7 8 }
{ 9 10 11 12 }
{13 14 15 16 }
打印顺序
4
3 8
2 7 12
1 6 11 16
5 10 15
9 14
13
要
- Ehcache(08)——可阻塞的Cache——BlockingCache
234390216
并发ehcacheBlockingCache阻塞
可阻塞的Cache—BlockingCache
在上一节我们提到了显示使用Ehcache锁的问题,其实我们还可以隐式的来使用Ehcache的锁,那就是通过BlockingCache。BlockingCache是Ehcache的一个封装类,可以让我们对Ehcache进行并发操作。其内部的锁机制是使用的net.
- mysqldiff对数据库间进行差异比较
jackyrong
mysqld
mysqldiff该工具是官方mysql-utilities工具集的一个脚本,可以用来对比不同数据库之间的表结构,或者同个数据库间的表结构
如果在windows下,直接下载mysql-utilities安装就可以了,然后运行后,会跑到命令行下:
1) 基本用法
mysqldiff --server1=admin:12345
- spring data jpa 方法中可用的关键字
lawrence.li
javaspring
spring data jpa 支持以方法名进行查询/删除/统计。
查询的关键字为find
删除的关键字为delete/remove (>=1.7.x)
统计的关键字为count (>=1.7.x)
修改需要使用@Modifying注解
@Modifying
@Query("update User u set u.firstna
- Spring的ModelAndView类
nicegege
spring
项目中controller的方法跳转的到ModelAndView类,一直很好奇spring怎么实现的?
/*
* Copyright 2002-2010 the original author or authors.
*
* Licensed under the Apache License, Version 2.0 (the "License");
* yo
- 搭建 CentOS 6 服务器(13) - rsync、Amanda
rensanning
centos
(一)rsync
Server端
# yum install rsync
# vi /etc/xinetd.d/rsync
service rsync
{
disable = no
flags = IPv6
socket_type = stream
wait
- Learn Nodejs 02
toknowme
nodejs
(1)npm是什么
npm is the package manager for node
官方网站:https://www.npmjs.com/
npm上有很多优秀的nodejs包,来解决常见的一些问题,比如用node-mysql,就可以方便通过nodejs链接到mysql,进行数据库的操作
在开发过程往往会需要用到其他的包,使用npm就可以下载这些包来供程序调用
&nb
- Spring MVC 拦截器
xp9802
spring mvc
Controller层的拦截器继承于HandlerInterceptorAdapter
HandlerInterceptorAdapter.java 1 public abstract class HandlerInterceptorAdapter implements HandlerIntercep