functioninitCheckBox(name){//从数据库中取出来的以逗号分隔的复选框的值varids="1,2,3";varworkdaysArr=ids.split(",");for(varj=0;j
python sympy的安装与使用
范哥来了
python开发语言
为了安装和使用sympy,您可以按照以下步骤进行操作:安装SymPy首先,您需要确保已经安装了Python。接着,可以通过pip来安装sympy。打开命令行工具(如终端或命令提示符),然后输入以下命令来安装sympy:pipinstallsympy如果您使用的是特定的Python环境,请确保激活该环境后再执行上述安装命令。使用SymPy安装完成后,您就可以在Python项目中导入并使用sympy了
facefusion AI换脸软件的本地部署过程记录
kfrealme
人工智能
tags:AI驾驭facefusion我的环境Win10+N卡安装步骤安装Python3.10方案手动安装Python官网下载安装包安装PythonReleasesforWindows|Python.org我的蓝奏云分享https://www.lanzoub.com/i9La81s1o5gb密码:h17b命令行安装1以管理员身份打开「命令提示符」2删除Microsoft官方源wingetsourc
Python中手动实现进制转换
棉猴
Python进制转换十进制二进制十六进制八进制
在《Python中进制转换》中提到可以使用bin()、oct()、int()和hex()等函数编程实现数字间的进制转换。除了编程实现进制转换外,还可以通过手动实现。1手动实现二进制数转换为十进制可以通过“填空法”手动将二进制数转换为十进制数,例如将二进制数“0b1101”转换为十进制数的方法如图1所示。“填空法”可以归纳为四个步骤:首先“画空格”,接下来“写次方”,然后“填数字”,最后“列算式”。
Python中的进制转换
棉猴
#Python数据类型Python进制转化二进制八进制十六进制binoct
常用的进制有二进制、八进制、十进制和十六进制。1四种进制简介最常用的十进制基本原理是“逢十进一”,因此十进制包括的数字是“0-9”;同理,二进制的基本原理是“逢二进一”,包含的数字是“0-1”;八进制是“逢八进一”,包含的数字是“0-7”;十六进制是“逢十六进一”,包含的数字是“0-15”,其中用“A、B、C、D、E、F”分别表示“10-15”这五个数。2四种进制数的表示对于一个数字“11”,可能
从指令集鸿沟到硬件抽象:AI 如何重塑手机与电脑编程语言差异——PanLang 原型全栈设计方案与实验性探索1
灏瀚星空
PanLang原型全栈设计方案与实验性探索人工智能智能手机开发语言架构机器学习语言模型模板方法模式
AI如何跨越指令集鸿沟?手机与电脑编程语言差异溯源与统一路径——PanLang原型全栈设计方案与实验性探索1文章目录AI如何跨越指令集鸿沟?手机与电脑编程语言差异溯源与统一路径——PanLang原型全栈设计方案与实验性探索1前言一、手机与电脑编程语言的核心差异二、实现语言统一的技术路径1.硬件抽象层设计(HAL2.0)2.自适应运行时系统3.跨平台UI引擎三、新型统一语言设计要素1.核心特性2.编
小菜鸟的Python笔记001:将Word文档中数据汇总到Excel表格
蜉蝣2805
小菜鸟的Python笔记python数据分析
将Word文档中数据汇总到Excel表格前言一、应用场景二、程序思路及准备工作思路如下:准备工作:三、程序代码1、主程序2、获取Word文档列表3、提取文档内数据4、导入到Excel表格四、遇到的问题1、错误AttributeError:word.Application.Quit2、word文档中复选框的识别总结前言我并非一个专业的程序员,只是一个普通的编程爱好者、一只小菜鸟。得益于网络上各路大神
31天Python入门——第9天:再学函数
安然无虞
Python手把手教程python开发语言后端pyqt
你好,我是安然无虞。文章目录再学函数1.变量在函数中的作用域2.函数的参数传递.补充学习:不定长参数*args和**kwargs3.值传递和引用传递补充学习:把函数作为参数传递4.匿名函数5.python中内置的常用函数zip()map()filter()all()any()6.函数练习再学函数1.变量在函数中的作用域变量的作用域是指变量的作用范围.局部变量:在函数体或局部范围内声明的变量称为局部
Scrapy 入门教程
zru_9602
爬虫scrapy
Scrapy入门教程Scrapy是一个用于爬取网站数据的Python框架,功能强大且易于扩展。本文将介绍Scrapy的基本概念、安装方法、使用示例,并展示如何编写一个基本的爬虫。1.什么是Scrapy?Scrapy是一个开源的、用于爬取网站数据的框架,主要特点包括:高效、异步的爬取机制强大的XPath和CSS选择器解析能力内置中间件,支持代理、去重等功能易于扩展,适用于各种爬虫需求2.安装Scra
python批量替换word内容_python win32com 库批量替换word文件内容
weixin_39657300
前言win32com模块主要为Python提供调用windows底层组件对word、Excel、PPT等进行操作的功能,只能在Windows环境下使用,并且需要安装office相关软件才行(WPS也行)。实例代码下方代码实现批量替换当前路径下word文档的指定文本内容。importwin32com.clientimportosimporttimedefupdate_replace(file):wo
python strip()
编号1993
pythonpython
参考:http://www.jb51.net/article/37287.htm###############################s.strip(del):在字符串s的开头结尾处,删除del中存在的字符s.lstrip(del):在字符串s的开头处,删除del中存在的字符s.rstrip(del):在字符串s的结尾处,删除del中存在的字符s='asdf'#前后均有空格s.strip(
Python调用WPS进行文档转换PDF及PDF转图片
IT孔乙己
python开发语言后端
这里是利用WPS进行转换,要先安装WPS。安装依赖pipinstallpypiwin32代码#!/usr/bin/python#-*-coding:UTF-8-*-importosimportwin32com.clientdefConvertByWps(sourceFile,targetFile):ifnotos.path.exists(sourceFile):print(sourceFile+"
Apache大数据旭哥优选大数据选题
Apache大数据旭
大数据定制选题javahadoopspark开发语言ideahive数据库架构
定制旭哥服务,一对一,无中介包安装+答疑+售后态度和技术都很重要定制按需求做要求不高就实惠一点定制需提前沟通好怎么做,这样才能避免不必要的麻烦python、flask、Django、mapreduce、mysqljava、springboot、vue、echarts、hadoop、spark、hive、hbase、flink、SparkStreaming、kafka、flume、sqoop分析+推
Python strip() 方法详解:用途、应用场景及示例解析(中英双语)
阿正的梦工坊
Pythonpython开发语言
Pythonstrip()方法详解:用途、应用场景及示例解析在Python处理字符串时,经常会遇到字符串前后存在多余的空格或特殊字符的问题。strip()方法就是Python提供的一个强大工具,专门用于去除字符串两端的指定字符。本文将详细介绍strip()的用法、适用场景,并通过多个示例解析其应用。1.strip()方法简介strip()方法用于去除字符串两端的指定字符(默认为空格和换行符)。它的
使用Python连接SqlServer
带带琪宝
工作日记pythonsqlserver开发语言
目录cursor()execute('sqlstr')fetchall()、fetchone()cursor.description属性close()转化为dataframe进行分析使用的是pymssql库,这个库的详细用法参照博客(博客里也有官方文档,英语好的可以直接看):pythonpymssql—pymssql模块使用指南_夏日白云的博客-CSDN博客我目前的需求只是使用Python连接数据
Python连接SQL SEVER数据库全流程
m0_74823131
数据库pythonsql
背景介绍在数据分析领域,经常需要从数据库中获取数据进行分析和处理。而SQLServer是一种常用的关系型数据库管理系统,因此学习如何使用Python连接SQLServer数据库并获取数据是非常有用的。以下是Python使用pymssql连接SQLServer数据库的全流程:安装pymssql库本地账号设置脚本连接数据导入函数实现一、安装pymssqlpymssql是Python连接SQLServe
【Jenkins】cmd脚本运行正常,而jenkins卡住 报Process leaked file descriptors PostQuitMessage已经解决
小黄人软件
jenkins运维
使用PostQuitMessage(0);(会自动执行ExitInstance())替代exit(0);有效。cmd脚本运行正常,而jenkins卡住报Processleakedfiledescriptors.config.ini路径不对,出现MessageBox导致的。有效。windowsjenkens延时ping-n11127.0.0.1>nul使用timeout/t10/nobreak报错“
Squid 代理服务器应用
Z__Cheng
linux服务器网络
Squid代理服务器应用一、Squid服务基础1.1缓存代理概述(一)代理的工作机制(二)代理的基本类型1.2编译安装及运行步骤(理论)1.3编译安装及运行具体操作(实操)二、构建代理服务器2.1传统代理2.1.1搭建传统代理的步骤(理论)2.1.2搭建传统代理的具体操作步骤(实操)2.2透明代理2.2.1搭建透明代理的步骤(理论)2.2.1搭建透明代理的具体实验步骤(实操)2.3ACL访问控制2
基于springboot的在线点餐系统
爱编程的小哥
java毕设springboot后端javavue
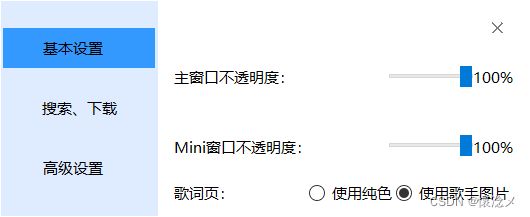
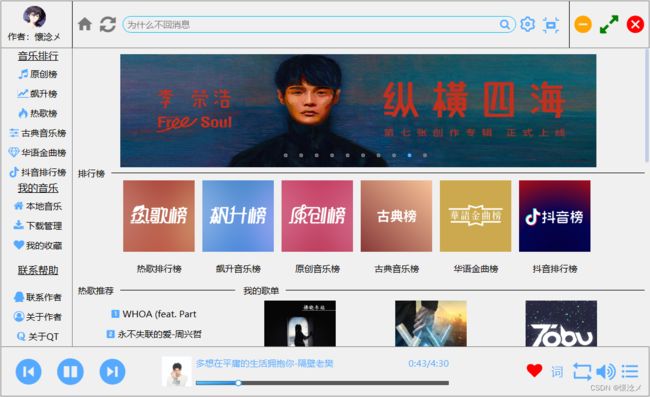
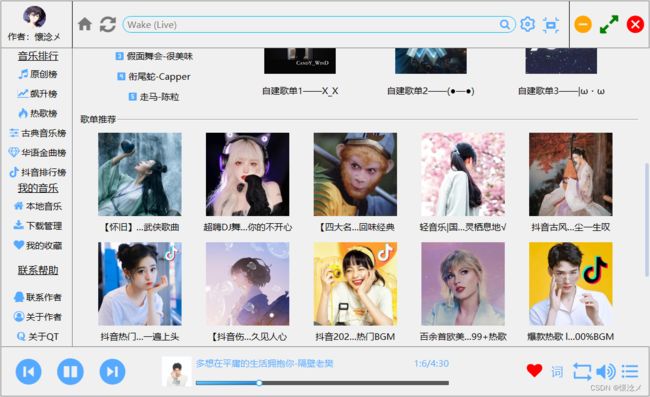
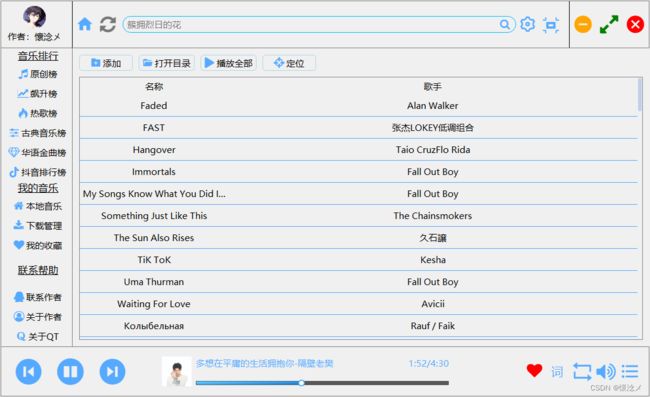
全栈在线点餐系统架构解析|SpringBoot+ElementUI后台管理实战(附高并发订单处理方案)一、系统全景透视基于五张效果图分析,该系统是餐饮行业全流程数字化解决方案,采用SpringBoot+MyBatisPlus+Vue2+ElementUI技术栈,实现用户端订餐与商家端管理的双向闭环。通过RBAC权限控制+订单状态机+实时库存预警三大核心机制,支持日均万级订单处理,覆盖从用户选餐、支
stm32定时器实现 微秒延时
随风飘零翼
stm32stm32单片机嵌入式硬件
Cubemx配置图初始化无需使能定时器中断。代码如下:voiddelay_us(uint16_tus){uint16_tdiffer=0xffff-us-5;__HAL_TIM_SET_COUNTER(&htim17,differ);//清空定时器17HAL_TIM_Base_Start(&htim17);//启动定时器while(differ<0xffff-5){//计算differ=__HAL
Java后端开发技术详解
小二爱编程·
java开发语言
Java作为一门成熟的编程语言,已广泛应用于后端开发领域。其强大的生态系统和广泛的支持库使得Java成为许多企业和开发者的首选后端开发语言。随着云计算、微服务架构和大数据技术的兴起,Java后端开发的技术栈也不断演进。本文将详细介绍Java后端开发的核心技术,包括Java基础、常见框架、数据库操作、缓存技术、异步编程等。1.Java基础:理解面向对象的编程Java是一种面向对象的编程语言,面向对象
Midscene.js自然语言驱动的网页自动化全指南
Hello.Reader
前端技术人工智能javascript自动化开发语言
一、概述网页自动化在数据抓取、UI测试和业务流程优化中发挥着重要作用。然而,传统工具如Selenium和Puppeteer要求用户具备编程技能,编写复杂的选择器和脚本维护成本高昂。Midscene.js通过自然语言接口革新了这一领域,用户只需描述任务(如“点击登录按钮”或“提取产品价格”),AI即可自动执行,大幅降低技术门槛。Midscene.js由web-infra-dev团队开发,开源于Git
力扣 160 - Intersection of Two Linked Lists. (相交链表) Python双指针
小杨快没头发了
Leetcode刷题
力扣160-IntersectionofTwoLinkedLists.(相交链表)Python双指针原题地址:https://leetcode.com/problems/intersection-of-two-linked-lists/Giventheheadsoftwosinglylinked-listsheadAandheadB,returnthenodeatwhichthetwolistsi
【el-cascader 级联选择器】懒加载 - 适用新增、编辑表单(编辑表单有初始数据)
Fighting_p
elementUIvue代码记录vue.jsjavascript前端
目录代码效果代码constant/formList.jsexportconstoperationFormDesc=(_this)=>{return{rule:{type:'cascader',label:'违规情况',layout:12,required:true,attrs:{'collapse-tags':true,props:{lazy:true,//multiple:true,/****【
Opencv之计算机视觉一
闭月之泪舞
计算机视觉计算机视觉opencvpython
一、环境准备使用opencv库来实现简单的计算机视觉。需要安装两个库:opencv-python和opencv-contrib-python,版本可以自行选择,注意不同版本的opencv中的某些函数名和用法可能不同pipinstallopencv-python==3.4.18.65-ihttps://pypi.tuna.tsinghua.edu.cn/simplepipinstallopencv-
STM8L1xx利用定时器实现毫秒和微妙延时
荣070214
STM8单片机单片机毫秒和微妙延时
采用单片机的定时计数器进行毫秒和微妙级延时,精度较准。检测溢出时产生的标志位来判断延时到达。下面以STM8L101芯片为例及配合代码说明。一、实现原理:1、初始化Timer2时钟源(附上相应代码)voidTIM2Init(void){TIM2_DeInit();CLK_PeripheralClockConfig(CLK_Peripheral_TIM2,ENABLE);TIM2->CR1&=((ui
MyBatis注解——一对一
xingcsdnboke
MyBatismybatisjavaspring
1、订单对应用户:一对一,数据库CREATETABLE`orderinfo`(`id`int(11)DEFAULTNULL,`ordertime`datetimeDEFAULTNULL,`total`decimal(8,2)DEFAULTNULL,`uid`int(11)DEFAULTNULL);CREATETABLE`user`(`id`int(11)DEFAULTNULL,`username`
Flowable 6.6.0应用指南 - Flowable UI应用安装
月满闲庭
#应用指南中英文对照版
培训视频推荐CSDN上提供了Flowable6.6.0的系列培训视频课程,欢迎有兴趣的朋友前往学习。《Flowable流程入门课程》《Flowable流程高级课程》《Flowable从入门到精通》Flowable6.6.0用户指南相关文档下载BPMN用户指南第一部分-中文PDF精编版BPMN用户指南第二部分-中文PDF精编版BPMN用户指南第三部分-中文PDF精编版应用程序指南-中文PDF精编版应
集合框架
天子之骄
java数据结构集合框架
集合框架
集合框架可以理解为一个容器,该容器主要指映射(map)、集合(set)、数组(array)和列表(list)等抽象数据结构。
从本质上来说,Java集合框架的主要组成是用来操作对象的接口。不同接口描述不同的数据类型。
简单介绍:
Collection接口是最基本的接口,它定义了List和Set,List又定义了LinkLi
Table Driven(表驱动)方法实例
bijian1013
javaenumTable Driven表驱动
实例一:
/**
* 驾驶人年龄段
* 保险行业,会对驾驶人的年龄做年龄段的区分判断
* 驾驶人年龄段:01-[18,25);02-[25,30);03-[30-35);04-[35,40);05-[40,45);06-[45,50);07-[50-55);08-[55,+∞)
*/
public class AgePeriodTest {
//if...el
Jquery 总结
cuishikuan
javajqueryAjaxWebjquery方法
1.$.trim方法用于移除字符串头部和尾部多余的空格。如:$.trim(' Hello ') // Hello2.$.contains方法返回一个布尔值,表示某个DOM元素(第二个参数)是否为另一个DOM元素(第一个参数)的下级元素。如:$.contains(document.documentElement, document.body); 3.$
面向对象概念的提出
麦田的设计者
java面向对象面向过程
面向对象中,一切都是由对象展开的,组织代码,封装数据。
在台湾面向对象被翻译为了面向物件编程,这充分说明了,这种编程强调实体。
下面就结合编程语言的发展史,聊一聊面向过程和面向对象。
c语言由贝尔实
linux网口绑定
被触发
linux
刚在一台IBM Xserver服务器上装了RedHat Linux Enterprise AS 4,为了提高网络的可靠性配置双网卡绑定。
一、环境描述
我的RedHat Linux Enterprise AS 4安装双口的Intel千兆网卡,通过ifconfig -a命令看到eth0和eth1两张网卡。
二、双网卡绑定步骤:
2.1 修改/etc/sysconfig/network
XML基础语法
肆无忌惮_
xml
一、什么是XML?
XML全称是Extensible Markup Language,可扩展标记语言。很类似HTML。XML的目的是传输数据而非显示数据。XML的标签没有被预定义,你需要自行定义标签。XML被设计为具有自我描述性。是W3C的推荐标准。
二、为什么学习XML?
用来解决程序间数据传输的格式问题
做配置文件
充当小型数据库
三、XML与HTM
为网页添加自己喜欢的字体
知了ing
字体 秒表 css
@font-face {
font-family: miaobiao;//定义字体名字
font-style: normal;
font-weight: 400;
src: url('font/DS-DIGI-e.eot');//字体文件
}
使用:
<label style="font-size:18px;font-famil
redis范围查询应用-查找IP所在城市
矮蛋蛋
redis
原文地址:
http://www.tuicool.com/articles/BrURbqV
需求
根据IP找到对应的城市
原来的解决方案
oracle表(ip_country):
查询IP对应的城市:
1.把a.b.c.d这样格式的IP转为一个数字,例如为把210.21.224.34转为3524648994
2. select city from ip_
输入两个整数, 计算百分比
alleni123
java
public static String getPercent(int x, int total){
double result=(x*1.0)/(total*1.0);
System.out.println(result);
DecimalFormat df1=new DecimalFormat("0.0000%");
百合——————>怎么学习计算机语言
百合不是茶
java 移动开发
对于一个从没有接触过计算机语言的人来说,一上来就学面向对象,就算是心里上面接受的了,灵魂我觉得也应该是跟不上的,学不好是很正常的现象,计算机语言老师讲的再多,你在课堂上面跟着老师听的再多,我觉得你应该还是学不会的,最主要的原因是你根本没有想过该怎么来学习计算机编程语言,记得大一的时候金山网络公司在湖大招聘我们学校一个才来大学几天的被金山网络录取,一个刚到大学的就能够去和
linux下tomcat开机自启动
bijian1013
tomcat
方法一:
修改Tomcat/bin/startup.sh 为:
export JAVA_HOME=/home/java1.6.0_27
export CLASSPATH=$CLASSPATH:$JAVA_HOME/lib/tools.jar:$JAVA_HOME/lib/dt.jar:.
export PATH=$JAVA_HOME/bin:$PATH
export CATALINA_H
spring aop实例
bijian1013
javaspringAOP
1.AdviceMethods.java
package com.bijian.study.spring.aop.schema;
public class AdviceMethods {
public void preGreeting() {
System.out.println("--how are you!--");
}
}
2.beans.x
[Gson八]GsonBuilder序列化和反序列化选项enableComplexMapKeySerialization
bit1129
serialization
enableComplexMapKeySerialization配置项的含义
Gson在序列化Map时,默认情况下,是调用Key的toString方法得到它的JSON字符串的Key,对于简单类型和字符串类型,这没有问题,但是对于复杂数据对象,如果对象没有覆写toString方法,那么默认的toString方法将得到这个对象的Hash地址。
GsonBuilder用于
【Spark九十一】Spark Streaming整合Kafka一些值得关注的问题
bit1129
Stream
包括Spark Streaming在内的实时计算数据可靠性指的是三种级别:
1. At most once,数据最多只能接受一次,有可能接收不到
2. At least once, 数据至少接受一次,有可能重复接收
3. Exactly once 数据保证被处理并且只被处理一次,
具体的多读几遍http://spark.apache.org/docs/lates
shell脚本批量检测端口是否被占用脚本
ronin47
#!/bin/bash
cat ports |while read line
do#nc -z -w 10 $line
nc -z -w 2 $line 58422>/dev/null2>&1if[ $?-eq 0]then
echo $line:ok
else
echo $line:fail
fi
done
这里的ports 既可以是文件
java-2.设计包含min函数的栈
bylijinnan
java
具体思路参见:http://zhedahht.blog.163.com/blog/static/25411174200712895228171/
import java.util.ArrayList;
import java.util.List;
public class MinStack {
//maybe we can use origin array rathe
Netty源码学习-ChannelHandler
bylijinnan
javanetty
一般来说,“有状态”的ChannelHandler不应该是“共享”的,“无状态”的ChannelHandler则可“共享”
例如ObjectEncoder是“共享”的, 但 ObjectDecoder 不是
因为每一次调用decode方法时,可能数据未接收完全(incomplete),
它与上一次decode时接收到的数据“累计”起来才有可能是完整的数据,是“有状态”的
p
java生成随机数
cngolon
java
方法一:
/**
* 生成随机数
* @author
[email protected]
* @return
*/
public synchronized static String getChargeSequenceNum(String pre){
StringBuffer sequenceNum = new StringBuffer();
Date dateTime = new D
import java.io.FileOutputStream;
import java.io.OutputStream;
import org.apache.poi.xssf.streaming.SXSSFRow;
import org.apache.poi.xssf.streaming.SXSSFSheet;
import org.apache.poi.xssf.streaming
mysql 日期格式化date_format详细使用
daizj
mysqldate_format日期格式转换日期格式化
日期转换函数的详细使用说明
DATE_FORMAT(date,format) Formats the date value according to the format string. The following specifiers may be used in the format string. The&n
一个程序员分享8年的开发经验
dcj3sjt126com
程序员
在中国有很多人都认为IT行为是吃青春饭的,如果过了30岁就很难有机会再发展下去!其实现实并不是这样子的,在下从事.NET及JAVA方面的开发的也有8年的时间了,在这里在下想凭借自己的亲身经历,与大家一起探讨一下。
明确入行的目的
很多人干IT这一行都冲着“收入高”这一点的,因为只要学会一点HTML, DIV+CSS,要做一个页面开发人员并不是一件难事,而且做一个页面开发人员更容
android欢迎界面淡入淡出效果
dcj3sjt126com
android
很多Android应用一开始都会有一个欢迎界面,淡入淡出效果也是用得非常多的,下面来实现一下。
主要代码如下:
package com.myaibang.activity;
import android.app.Activity;import android.content.Intent;import android.os.Bundle;import android.os.CountDown
linux 复习笔记之常见压缩命令
eksliang
tar解压linux系统常见压缩命令linux压缩命令tar压缩
转载请出自出处:http://eksliang.iteye.com/blog/2109693
linux中常见压缩文件的拓展名
*.gz gzip程序压缩的文件
*.bz2 bzip程序压缩的文件
*.tar tar程序打包的数据,没有经过压缩
*.tar.gz tar程序打包后,并经过gzip程序压缩
*.tar.bz2 tar程序打包后,并经过bzip程序压缩
*.zi
Android 应用程序发送shell命令
gqdy365
android
项目中需要直接在APP中通过发送shell指令来控制lcd灯,其实按理说应该是方案公司在调好lcd灯驱动之后直接通过service送接口上来给APP,APP调用就可以控制了,这是正规流程,但我们项目的方案商用的mtk方案,方案公司又没人会改,只调好了驱动,让应用程序自己实现灯的控制,这不蛋疼嘛!!!!
发就发吧!
一、关于shell指令:
我们知道,shell指令是Linux里面带的
java 无损读取文本文件
hw1287789687
读取文件无损读取读取文本文件charset
java 如何无损读取文本文件呢?
以下是有损的
@Deprecated
public static String getFullContent(File file, String charset) {
BufferedReader reader = null;
if (!file.exists()) {
System.out.println("getFull
Firebase 相关文章索引
justjavac
firebase
Awesome Firebase
最近谷歌收购Firebase的新闻又将Firebase拉入了人们的视野,于是我做了这个 github 项目。
Firebase 是一个数据同步的云服务,不同于 Dropbox 的「文件」,Firebase 同步的是「数据」,服务对象是网站开发者,帮助他们开发具有「实时」(Real-Time)特性的应用。
开发者只需引用一个 API 库文件就可以使用标准 RE
C++学习重点
lx.asymmetric
C++笔记
1.c++面向对象的三个特性:封装性,继承性以及多态性。
2.标识符的命名规则:由字母和下划线开头,同时由字母、数字或下划线组成;不能与系统关键字重名。
3.c++语言常量包括整型常量、浮点型常量、布尔常量、字符型常量和字符串性常量。
4.运算符按其功能开以分为六类:算术运算符、位运算符、关系运算符、逻辑运算符、赋值运算符和条件运算符。
&n
java bean和xml相互转换
q821424508
javabeanxmlxml和bean转换java bean和xml转换
这几天在做微信公众号
做的过程中想找个java bean转xml的工具,找了几个用着不知道是配置不好还是怎么回事,都会有一些问题,
然后脑子一热谢了一个javabean和xml的转换的工具里,自己用着还行,虽然有一些约束吧 ,
还是贴出来记录一下
顺便你提一下下,这个转换工具支持属性为集合、数组和非基本属性的对象。
packag
C 语言初级 位运算
1140566087
位运算c
第十章 位运算 1、位运算对象只能是整形或字符型数据,在VC6.0中int型数据占4个字节 2、位运算符: 运算符 作用 ~ 按位求反 << 左移 >> 右移 & 按位与 ^ 按位异或 | 按位或 他们的优先级从高到低; 3、位运算符的运算功能: a、按位取反: ~01001101 = 101
14点睛Spring4.1-脚本编程
wiselyman
spring4
14.1 Scripting脚本编程
脚本语言和java这类静态的语言的主要区别是:脚本语言无需编译,源码直接可运行;
如果我们经常需要修改的某些代码,每一次我们至少要进行编译,打包,重新部署的操作,步骤相当麻烦;
如果我们的应用不允许重启,这在现实的情况中也是很常见的;
在spring中使用脚本编程给上述的应用场景提供了解决方案,即动态加载bean;
spring支持脚本