python GUI Tkinter 编程 附案例
本文重点讲解python GUI中的TKinter 编程
什么是GUI?
GUI编程叫做事件驱动型编程(event-driven programming),这种编程更加界面友好。
GUI变成使用的objects 叫做widgets,widget中有button,menu, canvas,tsxt,entry,frame,label 等
关于widget
(po上gui的截屏)
GUI 的好处
用户不必在特定的软件里输入
不要求重复输入数据
用户不能进入一个无法辨认的命令行,每一个命令行都以图形按钮的方式呈现
什么是 Tk?
它提供了GUI的基本元素去建立一个同行话用户界面
什么是Tkinter
Tkinter是Tk+界面(interface)
在python的标准库中,引用Tkinter即可在python中使用GUI 编程
创建Tkinter module
首先引用thinter
创建一个窗口
from tkinter import *
myWindow=Tk()窗口标题 title函数
myWindow.title("my First GUI ")
运行一个窗口 mainloop()函数
mainloop()函数讲解:
mainloop()启动一个无限事件循环,通过调用窗口的无限循环来处理用户事件,当用户事件发生时,事件循环调用与该事件关联的函数。
因为这个函数,窗口等待任何用户交互,直到关闭它
如果忘记调用mainloop()函数,则不会像用户展示任何内容
mainloop() 放在GUI编程最后
myWindow.mainloop()Label
创建一行输出
Label函数:第一个参数这个Label在何地,第二个参数为文本内容,第三个参数为文字颜色,第四个为背景颜色
grid()函数为显示输出,row为行,column为列
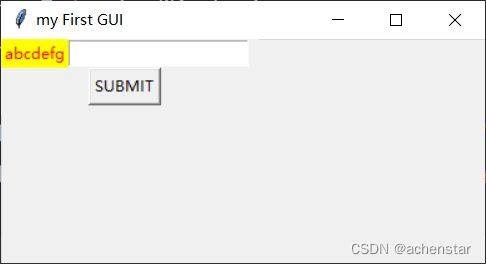
myLabel=Label(myWindow,text="abcdefg",fg='red',bg='#ffff00')
myLabel.grid(row=0,column=2)Entry Field
输入框
允许用户输入单行文本
更长的字符串(超过展示框的宽度的)不会被完全显示
但是我们仅仅有这一个输入框还不够,你输入的信息不能够被保存。
Button
button可以与函数相联系
columnspan将按钮属性拉伸到两列中央(居于列中央)
myButton=Button(myWindow,text="SUBMIT")
myButton.grid(row=1,column=0,columnspan=2)接下来编写一个函数与按钮连接起来
def ForNameVar1():
#第一种方法,实用get函数直接打印
print(f"hello, {nameVar.get()},how are you???")
#添加textvariable将输入框中的信息传递到变量中
myEntry=Entry(myWindow,textvariable=nameVar)
myEntry.grid(row=0,column=1)
#这里调用函数 不带()
myButton=Button(myWindow,text="SUBMIT",command=ForNameVar1)
myButton.grid(row=1,column=0,columnspan=2)
第二种方法
使用.get函数从Entry中得到输入的值
nameVar=StringVar()
#第二种方法,从变量里获得
greetVar=StringVar()
def ForNameVar2():
greet=(f"hello, {nameVar.get()},how are you???")
#将greet的值赋值给greetVar,使用.set()函数
greetVar.set(greet)
#添加textvariable将输入框中的信息传递到变量中
myEntry=Entry(myWindow,textvariable=nameVar)
myEntry.grid(row=0,column=1)
#这里调用函数 不带()
#只在Button中调用函数
myButton=Button(myWindow,text="SUBMIT",command=ForNameVar2)
myButton.grid(row=1,column=0,columnspan=2)
#添加个Label,
#greetVar的值通过函数2获得
greetLabel=Label(myWindow,textvariable=greetVar)
greetLabel.grid(row=3,column=0)Radio Button
响应式按钮
colVar=StringVar()
#得到colVar的值
def getCol():
entryLabel=Label(myWindow,text="please inter a number")
entryLabel.grid(row=4,column=0)
colEntry=Entry(myWindow,textvariable=colVar)
colEntry.grid(row=4,column=1)
getCol()
#得到调用的值
radio=IntVar()
def sel():
#从字符里得到
col=colVar.get()
print("You selected "+col)
radioLable=Label(myWindow,text=f'you choose {radio.get()}')
radioLable.grid()
def main():
#Radiobutton参数 位置 表现文本 变量 变量值 调用函数
R1 = Radiobutton(myWindow,text="the first one",variable=radio,value='11',command=sel)
R2 = Radiobutton(myWindow, text="the second one", variable=radio,value='22', command=sel)
R3 = Radiobutton(myWindow, text="the third one", variable=radio,value='33', command=sel)
#将响应式按钮加入到网格中
R1.grid(sticky=W)
R2.grid(sticky=W)
R3.grid(sticky=W)
main()完整代码附在最后(项目一)
使用类来写GUI
第一步:搭建框架
from tkinter import *
#创建类
class GreetDisp (Frame):
#初始化
def __init__(self):
Frame.__init__(self)
#框框的名字
self.master.title("HERE IS A CLASS")
def main():
#这里要在类后加()
GreetDisp().mainloop()
main()出现一个空白框
第二步:
创建一栏文字
from tkinter import *
class GreetDisp (Frame):
def __init__(self):
Frame.__init__(self)
self.master.title("HERE IS A CLASS")
#这个是干嘛的?显示网格
self.grid()
#创建一个Label, 并且将它显示出来
#因为是在类里,类本身的元素要在前面加一个下划线
#参数 类本身 文本
self._mylebal=Label(self,text="please enter your name")
self._mylebal.grid(row=0,column=0)
def main():
#这里要在类后加()
GreetDisp().mainloop()
main()
第三步:输入框
class GreetDisp (Frame):
def __init__(self):
Frame.__init__(self)
self.master.title("HERE IS A CLASS")
#这个是干嘛的?显示网格
self.grid()
#创建一个Label, 并且将它显示出来
#因为是在类里,类本身的元素要在前面加一个下划线
#参数 类本身 文本
self._mylebal=Label(self,text="please enter your name")
self._mylebal.grid(row=0,column=0)
#输入框
self._nameVar=StringVar()
self._myEntry=Entry(self,textvariable=self._nameVar)
self._myEntry.grid(row=0,column=1)第四步:添加按钮并显示
class GreetDisp (Frame):
def __init__(self):
Frame.__init__(self)
self.master.title("HERE IS A CLASS")
#这个是干嘛的?显示网格
self.grid()
#创建一个Label, 并且将它显示出来
#因为是在类里,类本身的元素要在前面加一个下划线
#参数 类本身 文本
self._mylebal=Label(self,text="please enter your name")
self._mylebal.grid(row=0,column=0)
#输入框
self._nameVar=StringVar()
self._myEntry=Entry(self,textvariable=self._nameVar)
self._myEntry.grid(row=0,column=1)
#按钮
self._muButton=Button(self,text='SHOW',command=self._show)
self._muButton.grid(row=1,column=0,columnspan=2)
#显示结果
#建立一个空Label
self._showLabel=Label(self,text="")
self._showLabel.grid(row=2,columnspan=2,column=0)
def _show(self):
msg=f'Hello {self._nameVar.get()}! How are you! '
#注意这里使用的是方括号
#代表_showLabel的text参数
self._showLabel["text"]=msg案例二:
from tkinter import *
class OpenClose(Frame):
def __init__(self):
Frame.__init__(self)
self.master.title("OPEN CLOSE")
self.grid()
#建立LABEL
self._mylabel=Label(self,text="this is a simple GUI")
self._mylabel.grid(row=0,column=0)
#a button
self._greetbtn=Button(self,text='快乐',command=self._greet)
self._greetbtn.grid(row=1,column=0)
#c button
self._closebtn=Button(self,text='快乐消失了',command=self.quit)
self._closebtn.grid(row=1,column=1)
def _greet(self):
print("HAPPINESS")
def main():
OpenClose().mainloop()
main()
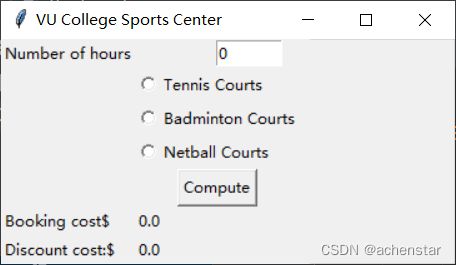
案例三:(维大assignment4)
使用两个Label来呈现数据、
from tkinter import *
class RentCourt(Frame):
def __init__(self):
Frame.__init__(self)
#title
self.master.title("VU College Sports Center")
self.grid()
#Variables
#set time
self._hour=IntVar()
#get Price from radio Button
self._var=DoubleVar()
#output string
self._book=DoubleVar(value=0.0)
self._dis=DoubleVar(value=0.0)
#Labels are Here
#first Label
self._askHourLabel=Label(self,text="Number of hours")
self._askHourLabel.grid(row=0,column=0,sticky=W)
#BOOK
self._bookLabel=Label(self,text="Booking cost$")
self._bookLabel.grid(row=5, column=0,sticky=W)
self._bookLabel2=Label(self,textvariable=self._book)
self._bookLabel2.grid(row=5, column=1,sticky=W)
#DISCOUNT
self._disLabel=Label(self,text="Discount cost:$")
self._disLabel.grid(row=6, column=0,sticky=W)
self._disLabel=Label(self,textvariable=self._dis)
self._disLabel.grid(row=6, column=1,sticky=W)
#Entry
self._getHourEntry=Entry(self,textvariable=self._hour,width=7)
self._getHourEntry.grid(row=0,column=2)
#Radio Button
self._R1=Radiobutton(self,text="Tennis Courts",variable=self._var,value=9)
self._R1.grid(row=1,column=1,columnspan=2,sticky=W)
self._R2=Radiobutton(self,text="Badminton Courts",variable=self._var,value=8)
self._R2.grid(row=2,column=1,columnspan=2,sticky=W)
self._R3=Radiobutton(self,text="Netball Courts",variable=self._var,value=10)
self._R3.grid(row=3,column=1,columnspan=2,sticky=W)
#Button
self._calBtn=Button(self,text="Compute",command=self._calc)
self._calBtn.grid(row=4,column=1,columnspan=2)
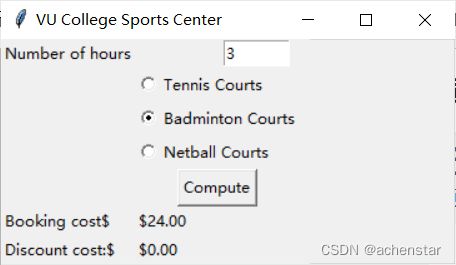
def _calc(self):
if self._hour.get()>3:
#calcute discount price
bookPrice=self._hour.get() * self._var.get()*0.8
zero=0.00
self._dis.set(f'${bookPrice:.2f}')
self._book.set(f'${zero:.2f}')
else:
# calcute orignate book price+
bookPrice=self._hour.get() * self._var.get()
zero = 0.00
self._book.set(f'${bookPrice:.2f}')
self._dis.set(f'${zero:.2f}')
def main():
RentCourt().mainloop()
main()