元素。它定义了一个块级别的盒子。
table-row-group
该元素的行为类似于 HTML 的 元素。
table-header-group
该元素的行为类似于 HTML 的 元素。
table-footer-group
该元素的行为类似于 HTML 的 元素。
table-row
该元素的行为类似于 HTML 的 元素。
table-cell
该元素的行为类似于 HTML 的 元素。
table-column-group
该元素的行为类似于 HTML 的
table-column
该元素的行为类似于 HTML 的
table-caption
该元素的行为类似于 HTML 的
flex
该元素的行为类似块级元素并且根据弹性盒模型布局它的内容。
grid
该元素的行为类似块级元素并且根据网格模型布局它的内容。
list-item
像块类型元素一样显示,并添加样式列表标记。
display:inline-block 为什么会有间隙?
原来HTML代码中的回车换行等被转成一个空白符,可以删除空格解决;
margin 正值时,可以让 margin 使用负值解决;使用font-size时,可通过设置font-size:0、letter-spacing、word-spacing解决;
5. CSS中哪些可以与不可以继承属性
一、 无继承属性
盒子模型的属性:width、height、margin、border、padding
背景属性:background、background-color、background-image、background-repeat、background-position、background-attachment
定位属性:float、clear、position、top、right、bottom、left、min-width、max-width、min-height、max-height、overflow、clip、z-index
display:规定元素应该生成的框的类型
生成内容属性:content、counter-reset、counter-increment
轮廓样式属性:outline、outline-style、outline-width、outline-color
页面样式属性:size、page-break-before、page-break-after
声音样式属性:pause-before、pause-after、pause、cue-before、cue-after、cue、play-during
文本属性:
vertical-align:垂直文本对齐
text-decoration:规定添加到文本的装饰
text-shadow:文本阴影效果
white-space:空白符的处理
unicode-bidi:设置文本的方向
二、有继承的属性
字体系列属性
font-family:字体系列
font-weight:字体粗细
font-size:字体大小
font-style:字体风格
文本系列属性
text-indent:文本缩进
text-align:文本对齐方式
text-transform:控制文本大小写
line-height:行高
letter-spacing:中文或者字母之间的间距
word-spacing:单词之间的间距
color:文本颜色
列表布局属性
list-style:列表风格,包括list-style-image、list-styke-type等
元素可见性
光标属性
6. 对BFC(块级格式化上下文)的理解
块格式化上下文(Block Formatting Context,BFC)是 Web 页面的可视 CSS 渲染的一部分,是块级盒子的布局过程发生的区域,也是浮动元素与其他元素交互的区域。
下列方式会创建BFC:
根元素(
浮动元素(float 值不为 none)
绝对定位元素(position 值为 absolute 或 fixed)
行内块元素(display 值为 inline-block)
表格单元格(display 值为 table-cell,HTML 表格单元格默认值)
表格标题(display 值为 table-caption,HTML 表格标题默认值)
匿名表格单元格元素(display 值为 table、table-row、 table-row-group、table-header-group、table-footer-group(分别是 HTML table、tr、tbody、thead、tfoot 的默认值)或 inline-table)
overflow 值不为 visible、clip 的块元素
display 值为 flow-root 的元素
contain 值为 layout、content 或 paint 的元素
弹性元素(display 值为 flex 或 inline-flex 元素的直接子元素),如果它们本身既不是 flex、grid 也不是 table 容器
网格元素(display 值为 grid 或 inline-grid 元素的直接子元素),如果它们本身既不是 flex、grid 也不是 table 容器
多列容器(column-count 或 column-width 值不为 auto,包括column-count 为 1)
column-span 值为 all 的元素始终会创建一个新的 BFC,即使该元素没有包裹在一个多列容器中
BFC的特点
BFC使用场景
解决margin的重叠问题:由于BFC是一个独立的区域,内部的元素和外部的元素互不影响,将两个元素变为两个BFC,就解决了margin重叠的问题。
解决高度塌陷的问题:在对子元素设置浮动后,父元素会发生高度塌陷,也就是父元素的高度变为0。解决这个问题,只需要把父元素变成一个BFC。常用的办法是给父元素设置overflow:hidden。
创建自适应两栏布局:可以用来创建自适应两栏布局:左边的宽度固定,右边的宽度自适应。
.left {
width : 100px;
height : 200px;
background : red;
float : left;
}
.right {
height : 300px;
background : blue;
overflow : hidden;
}
"left">
"right">
左侧设置float:left,右侧设置overflow: hidden。这样右边就触发了BFC,BFC的区域不会与浮动元素发生重叠,所以两侧就不会发生重叠,实现了自适应两栏布局。
7. 什么是margin重叠问题?该如何解决?
问题描述: 两个块级元素的上外边距和下外边距可能会合并为一个外边距,其大小会取其中外边距值大的那个,这种行为就是外边距折叠。需要注意的是,浮动的元素和绝对定位这种脱离文档流的元素外边距不会折叠,重叠只会出现在垂直方向。
解决办法:
兄弟之间重叠
底部元素变为行内盒子: display: inline-block
底部元素设置浮动:float
底部元素的position的值为 absolute/fixed
父子之间重叠
父元素加入:overflow:hidden
父元素添加透明边框:border:1px solid transparent
子元素变为行内盒子:display:inline-block
子元素加入浮动属性或定位
8. position的属性有哪些?
属性
概述
static(默认定位)
指定元素使用正常的布局行为,即元素在文档常规流中当前的布局位置。此时 top, right, bottom, left 和 z-index 属性无效。
relative(相对定位)
指定元素先放置在未添加定位时的位置,再在不改变页面布局的前提下调整元素位置(因此会在此元素未添加定位时所在位置留下空白)。position:relative 对 table-*-group, table-row, table-column, table-cell, table-caption 元素无效。
absolute(绝对定位)
元素会被移出正常文档流,并不为元素预留空间,通过指定元素相对于最近的非 static 定位祖先元素的偏移,来确定元素位置。绝对定位的元素可以设置外边距(margin),且不会与其他边距合并。
fixed(固定定位)
元素会被移出正常文档流,并不为元素预留空间,而是通过指定元素相对于屏幕视口的位置来指定元素位置。元素的位置在屏幕滚动时不会改变。打印时,元素会出现在的每页的固定位置。fixed 属性会创建新的层叠上下文。当元素祖先的 transform、perspective、filter 或 backdrop-filter 属性非 none 时,容器由视口改为该祖先。
sticky(粘性定位)
元素根据正常文档流进行定位,然后相对它的最近滚动祖先和最近块级祖先,包括 table-related 元素,基于 top、right、bottom 和 left 的值进行偏移。偏移值不会影响任何其他元素的位置。 该值总是创建一个新的层叠上下文。注意,一个 sticky 元素会“固定”在离它最近的一个拥有“滚动机制”的祖先上(当该祖先的 overflow 是 hidden、scroll、auto 或 overlay 时),即便这个祖先不是最近的真实可滚动祖先。
9. 隐藏元素的方法有哪些
display:none :元素会变得不可见,元素从文档流中消失,不再占用文档的空间,不可交互visibility:hidden:元素在页面隐藏,仍占据空间,不可交互position:absolute:通过使用绝对定位将元素移除可视区域内,以此来实现元素的隐藏opacity:0:将元素的透明度设置为 0,以此来实现元素的隐藏。元素在页面中仍然占据空间,可以交互transform:scale(0):将一个元素设置为缩放无限小,元素将不可见,元素原来所在的位置将被保留,不可交互height:0/width:0: 将元素高度/宽度设置为0,以此来实现隐藏z-index:负值:来使其他元素遮挡住该元素,以此来实现隐藏clip/clip-path:使用元素裁剪的方法来实现元素的隐藏,这种方法下,元素仍在页面中占据位置,不可交互
10. link和@import的区别
link可以放在html任意位置,@import一定要写在除@charset外的其他任何 CSS 规则之前,并且@import之后的分号必须书写不可省略;link的内容会被并行加载,html内的@import也会被并行加载,但是link内的import需要等到页面加载完后才会加载;@import需要 IE5 以上才能使用,link作为html标签没有兼容问题;link可以使用 js 动态插入,@import也可以通过js插入,但是比较麻烦;需要新建一个style标签,在style标签里面再注入import指令再插入到页面上;
11. 简述transition、animation的区别
transition:样式过渡,从一种效果逐渐改变为另一种效果,它是一个合写属性。transition: transition-property transition-duration transition-timing-function transition-delay 从左到右,依次是:过渡效果的css属性名称、过渡效果花费时间、速度曲线、过渡开始的延迟时间 transition 通常和 hover 等事件配合使用,需要由事件来触发过渡。
animation:- css3的animation是css3新增的动画属性,这个css3动画的每一帧是通过@keyframes来声明的,keyframes声明了动画的名称,通过from、to或者是百分比来定义。
transition 设置的是 css 属性变化时的过渡动画,而 animation 动画会自动执行;transition 定义的动画触发一次执行一次,想再次执行就需要再次触发;animation 可以执行指定次数或者无数次;transition定义的动画只有两个状态,开始态和结束态,animation可以定义多个动画中间态,且可以控制多个复杂动画的有序执行。
12. 伪元素和伪类的区别及作用
伪类: 是添加到选择器的关键字,用于指定所选元素的特殊状态
button:hover {
color : blue;
}
伪元素: 是一个附加至选择器末的关键词,允许你对被选择元素的特定部分修改样式
p::first-line {
color : blue;
text-transform : uppercase;
}
总结: 伪类是通过在元素选择器上加⼊伪类改变元素状态,⽽伪元素通过对元素的操作进⾏对元素的改变。
13. 为什么有时候用translate来改变位置而不是定位
translate 是 transform 属性的⼀个值。改变transform或opacity不会触发浏览器重新布局或重绘,只会触发复合。⽽改变绝对定位会触发重新布局,进⽽触发重绘和复合。transform使浏览器为元素创建⼀个 GPU 图层,但改变绝对定位会使⽤到 CPU。 因此translate更⾼效,可以缩短平滑动画的绘制时间。 ⽽translate改变位置时,元素依然会占据其原始空间,绝对定位就不会发⽣这种情况。
14. 对line-height的理解及赋值方式
line-height
赋值
作用
normal
取决于用户端。桌面浏览器使用默认值,约为1.2,这取决于元素的 font-family
数字(line-height: 1.2)
该属性的应用值是这个无单位数字<数字>乘以该元素的字体大小。计算值与指定值相同。大多数情况下,这是设置line-height的推荐方法 ,不会在继承时产生不确定的结果
长度(line-height: 1.2em)
px 是固定值,而 em 会参考父元素 font-size 计算自身的 行高
百分比(line-height: 120%)
与元素自身的字体大小有关。计算值是给定的百分比值乘以元素计算出的字体大小。百分比 值可能会带来不确定的结果
15. CSS优化和提高性能的方法
加载性能:
css压缩:将写好的css进行打包压缩,可以减少文件体积
css单一格式:当需要下边距和左边距的时候,使用margin-bottom:bottom;margin-left:left
减少使用@import,建议使用link,因为link在页面加载时一起加载,@import是等待页面加载完成后再进行加载
选择器性能:
关键选择器,选择器的最后面的部分为关键选择器(即用来匹配目标元素的部分)。CSS选择符是从右到左进行匹配的。当使用后代选择器的时候,浏览器会遍历所有子元素来确定是否是指定的元素等等
如果规则拥有id选择器作为其关键选择器,则不要为规则添加标签
避免使用通配规则,如*{}计算次数惊人,只对需要用到的元素进行选择
尽量少的去对标签进行选择,而是使用class
尽量少的去使用后代选择器,降低选择器的权重值;后代选择器的开销是最高的,尽量将选择器的深度降到最低,最高不要超过三层,更多的使用类来关联每一个标签元素
了解哪些属性是可以通过继承而来的,然后避免对这些属性重复指定规则
渲染性能:
慎重使用高性能属性:浮动,定位
尽量减少页面重排、重绘
去除空规则:{}。空规则的产生原因一般来说是为了预留样式,去除这些空规则无疑能减少css文档体积
属性值为0时,不加单位
属性值为浮动小数点0.** ,可以省略小数点之前的0
标准化各种浏览器前缀,带浏览器前缀的在前,标准属性在后
不使用@import前缀,它会影响css的加载速度
选择器优化嵌套,尽量避免层级过深
正确使用display的属性,由于display的作用,某些样式组合会无效,增加样式体积的同时也影响解析性能
不滥用web字体,webfont通常体积庞大,一些浏览器在下载字体时会阻塞页面渲染损伤性能
可维护性、健壮性:
将具有相同属性的样式抽离出来,整合并通过class在页面中进行使用,提高css的可维护性
样式与内容分离,将css代码定义到外部css中
16. css预处理器/后处理器是什么?为什么要使用?
预处理器 如:less、sass、stylus,用来预编译sass或者less,增加了css代码的复用性;层级,mixin,变量,循环,函数等对编写以及开发UI组件都极为方便
后处理器 如:postcss,通常是在完成的样式表中根据css规范处理css,让其更加有效。目前最常做的是给css属性添加浏览器私有前缀,实现跨浏览器兼容性的问题
css预处理器为css增加一些编程特性,无需考虑浏览器的兼容问题,可以在css中使用变量,简单的逻辑程序,函数等在编程语言中的一些基本的性能,可以让css更加的简洁,增加适应性以及可读性,可维护性等
使用原因:
结构清晰,便于扩展
可以很方便的屏蔽浏览器私有语法的差异
可以轻松实现多重继承
完美的兼容了css代码,可以应用到老项目中
17. 单行、多行文本溢出隐藏
单行
overflow : hidden; // 溢出隐藏
text-overflow : ellipsis; // 溢出用省略号显示
white-space : nowrap; // 规定段落中的文本不进行换行
多行
overflow : hidden; // 溢出隐藏
text-overflow : ellipsis; // 溢出用省略号显示
display : -webkit-box; // 作为弹性伸缩盒子模型显示
-webkit-box-orient : vertical; // 设置伸缩盒子的子元素排列方式:从上到下垂直排列
-webkit-line-clamp : 3; // 显示的行数
18. 对媒体查询的理解
@media
< ! -- link元素中的CSS 媒体查询 -- >
< link rel= "stylesheet" media= "(max-width: 800px)" href= "example.css" / >
< ! -- 样式表中的CSS 媒体查询 -- >
< style>
@media ( max- width: 600px ) {
. facet_sidebar {
display : none;
}
}
@media only screen and ( min- width: 320px) and ( max- width: 480px) and ( resolution : 150dpi) {
body {
line- height: 1.4 ;
}
}
@media ( 400px <= width <= 700px ) {
body {
line- height: 1.4 ;
}
}
< / style>
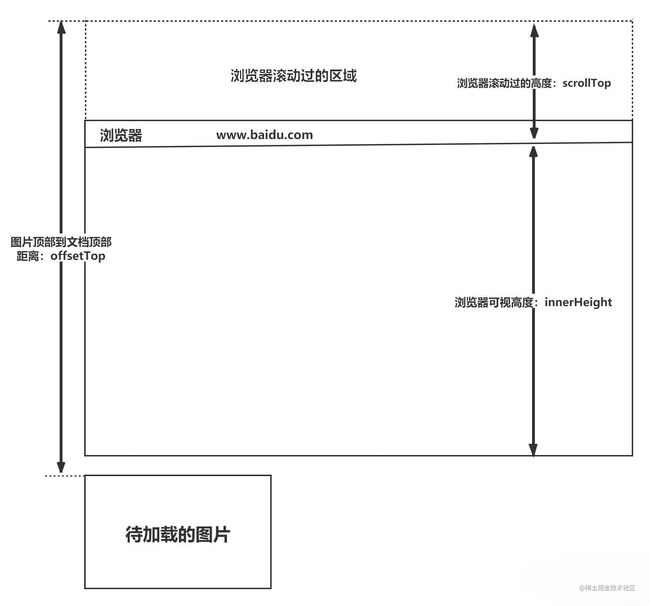
19. 如何判断元素是否到达可视区域
window.innerHeight 是浏览器可视区的高度;
document.body.scrollTop || document.documentElement.scrollTop 是浏览器滚动的过的距离;
imgs.offsetTop 是元素顶部距离文档顶部的高度(包括滚动条的距离);
内容达到显示区域的:img.offsetTop < window.innerHeight + document.body.scrollTop;
20. 说说弹性盒布局模型以及使用场景
通常被称为flexbox,flex是弹性布局,是CSS3的一种布局方式,给子元素提供了空间分布和对齐能力。它由(Flex Container容器/Flex item项目成员)构成。
flex布局的元素称为Flex Container容器,它的所有子元素都是Flex item项目成员;
容器有两个轴线排列,水平轴和垂直轴,默认为水平轴排列;
理器属性
flex-direction属性:有 row | row-reverse | column | column-reverse 等取值,决定主轴的方向(即项目成员的排列方向)。
row(默认值):主轴为水平方向,起点在左端。row-reverse:主轴为水平方向,起点在右端。column:主轴为垂直方向,起点在上沿。column-reverse:主轴为垂直方向,起点在下沿。
flex-wrap属性:有 nowrap | wrap | wrap-reverse 等取值如果一条轴线排不下,如何换行。
nowrap(默认):不换行。wrap:换行,第一行在上方。wrap-reverse:换行,第一行在下方。
flex-flow属性:是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap。
justify-content属性:定义了项目在主轴上的对齐方式(水平方向)。
align-items属性:定义项目在交叉轴上的对齐方式(垂直方向)。
align-content属性:定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。
项目属性
order: 定义项目的排列顺序。数值越小,排列越靠前,默认为0
flex-grow:项目的放大比例,默认为0,即如果存在剩余空间,也不放大
如果所有项目的flex-grow属性相等(或都为1),将等分剩余空间,如果有一个为2,那么它占据的剩余空间将比其他项目多
flex-shrink:项目的缩小比例,默认为1,即如果空间不足,该项目将缩小
flex-basis属性定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,也就是项目的本来大小
flex属性是flex-grow,flex-shrink 和 flex-basis的简写,默认值为0 1 auto后 两个属性可选。该属性有两个快捷值:auto (1 1 auto) 和 none (0 0 auto);如果设置 flex:1,就等于 flex: 1 1 0;设置 flex:0;就等于 flex: 0 0 0
align-self:允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch
注意事项
在父级元素设置为flex布局后,子元素的float、clear、vertical-align属性都将失效,所以在使用flex布局时,不应该先设置完子元素布局后再使用
作用
水平垂直居中,两栏、三栏布局等的场景里
21.两栏布局实现
左float+ 右margin(左设置固定宽度+向左浮动,右边设置margin-left为左边的固定宽度)
.left {
float : left;
height : 100px;
width : 200px;
background : tomato;
}
.right {
margin-left : 200px;
height : 100px;
width : auto;
background : gold;
}
左float+右BFC,是利用了BFC 的区域不会与 float 的元素区域重叠的机制
.left {
width : 100px;
height : 200px;
background : red;
float : left;
}
.right {
height : 300px;
background : blue;
overflow : hidden;
}
.outer {
display : flex;
height : 100px;
}
.left {
width : 200px;
background : tomato;
}
.right {
flex : 1;
background : gold;
}
.outer {
position : relative;
height : 100px;
}
.left {
position : absolute;
width : 200px;
height : 100px;
background : tomato;
}
.right {
margin-left : 200px;
background : gold;
}
.parent {
width : 300px;
height : 400px;
}
.left {
float : left;
width : 100px;
height : 100%;
background : #bce8f1;
}
.right {
float : left;
width : calc ( 100% - 100px) ;
height : 100%;
background : coral;
}
22. 三栏布局实现
左右绝对定位+中margin:左右两栏设置绝对定位放左右,中间设置两个方面的margin值
.outer {
position : relative;
height : 100px;
}
.left {
position : absolute;
width : 100px;
height : 100px;
background : tomato;
}
.right {
position : absolute;
top : 0;
right : 0;
width : 200px;
height : 100px;
background : gold;
}
.center {
margin-left : 100px;
margin-right : 200px;
height : 100px;
background : lightgreen;
}
圣杯布局:父元素设置左右padding,子元素三栏都通过float浮动,通过负值margin进行调整
.outer {
height : 100px;
padding-left : 100px;
padding-right : 200px;
}
.left {
position : relative;
left : -100px;
float : left;
margin-left : -100%;
width : 100px;
height : 100px;
background : tomato;
}
.right {
position : relative;
left : 200px;
float : right;
margin-left : -200px;
width : 200px;
height : 100px;
background : gold;
}
.center {
float : left;
width : 100%;
height : 100px;
background : lightgreen;
}
左右float+中margin:左右栏定宽并设置浮动,中间一栏设置左右两个方向的margin值且不设置宽度;(中间一栏必须放在最后)
.outer {
height : 100px;
}
.left {
float : left;
width : 100px;
height : 100px;
background : tomato;
}
.right {
float : right;
width : 200px;
height : 100px;
background : gold;
}
.center {
height : 100px;
margin-left : 100px;
margin-right : 200px;
background : lightgreen;
}
.outer {
height : 100px;
}
.left {
float : left;
margin-left : -100%;
width : 100px;
height : 100px;
background : tomato;
}
.right {
float : left;
margin-left : -200px;
width : 200px;
height : 100px;
background : gold;
}
.wrapper {
float : left;
width : 100%;
height : 100px;
background : lightgreen;
}
.center {
margin-left : 100px;
margin-right : 200px;
height : 100px;
}
最简单的flex布局,左右设置flex: 0 1 200px;中间设置flex:1;父元素flex
.outer {
display : flex;
height : 100px;
}
.left {
width : 100px;
background : tomato;
}
.right {
width : 100px;
background : gold;
}
.center {
flex : 1;
background : lightgreen;
}
23. 实现一个三角形
CSS绘制三角形主要用到的是border属性,也就是边框。
平时在给盒子设置边框时,往往都设置很窄,就可能误以为边框是由矩形组成的。实际上,border属性是右三角形组成的,下面看一个例子:
div {
width : 0;
height : 0;
border : 100px solid;
border-color : orange blue red green;
}
24. 实现一个扇形
用CSS实现扇形的思路和三角形基本一致,就是多了一个圆角的样式,实现一个90°的扇形:
div {
border : 100px solid transparent;
width : 0;
heigt : 0;
border-radius : 100px;
border-top-color : red;
}
25. 实行一个宽高自适应的正方形
.square {
width : 10%;
height : 10vw;
background : tomato;
}
利用元素的margin/padding百分比是相对父元素width的性质来实现:
.square {
width : 20%;
height : 0;
padding-top : 20%;
background : orange;
}
.square {
width : 30%;
overflow : hidden;
background : yellow;
}
.square::after {
content : '' ;
display : block;
margin-top : 100%;
}
26. 画一条0.5px的线
采用transform: scale()的方式 ,该方法用来定义元素的2D 缩放转换:
transform : scale ( 0.5, 0.5) ;
你可能感兴趣的:(前端面试题整理,前端,面试,css,css3)
rocketmq-client 4.3.0 在springboot中的使用
Myueye
JAVA java
rocketmq-client4.3.0在springboot中的使用1、导入依赖2、配置文件属性3、编写配置类4、使用测试5、结果5.1RocketMQ后台显示5.2前端页面5.3后端后台1、导入依赖org.apache.rocketmqrocketmq-client4.3.02、配置文件属性mq.nameserverAdd=ip地址:9876mq.topic=top1(topic名称)mq.p
六十天前端强化训练之第二十九天之深入解析:从零构建企业级Vue项目的完整指南
编程星辰海
# 前端 前端 Vue项目
=====欢迎来到编程星辰海的博客讲解======看完可以给一个免费的三连吗,谢谢大佬!目录一、Vite核心原理与开发优势二、项目创建深度解析三、配置体系深度剖析四、企业级项目架构设计五、性能优化实战六、开发提效技巧七、质量保障体系八、扩展阅读推荐一、Vite核心原理与开发优势1.1为什么选择Vite?Vite采用现代浏览器原生ES模块系统(NativeESM)作为开发服务器,颠覆了传统打包工具的
NLP高频面试题(十)——目前常见的几种大模型架构是啥样的
Chaos_Wang_
NLP常见面试题 自然语言处理 架构 人工智能
深入浅出:目前常见的几种大模型架构解析随着Transformer模型的提出与发展,语言大模型迅速崛起,已经成为人工智能领域最为关注的热点之一。本文将为大家详细解析几种目前常见的大模型架构,帮助读者理解其核心差异及适用场景。1.什么是LLM(大语言模型)?LLM通常指参数量巨大、能够捕捉丰富语义信息的Transformer模型,它们通过海量的文本数据训练而成,能够实现高度逼真的文本生成、复杂的语言理
HTTP核心知识
Sean2077
HTTP http
理解HTTP协议是优化Web应用性能、调试问题和实现高效通信的基础。以下是前端开发者需要掌握的核心HTTP知识:1.HTTP基础概念请求与响应模型理解客户端(浏览器)发送HTTP请求,服务器返回HTTP响应的基本流程。HTTP方法(Methods)GET:获取资源(幂等操作)POST:提交数据(非幂等)PUT:更新资源DELETE:删除资源HEAD:仅获取响应头OPTIONS:查看服务器支持的通信
前端性能优化-知识点
甲亿
前端 性能优化
Web性能优化意义1.减少整体加载时间:减小文件体积、减少HTTP请求、使用预加载。2.使网站尽快可用:仅加载首屏内容,其他内容根据需要进行懒加载。3.平滑和交互性:使用CSS替代JS动画、减少UI重绘。4.加载表现形式:使用加载动画、进度条、骨架屏等过渡信息,让用户感觉到页面加载更快。5.性能监测:性能指标、性能测试、性能监控持续优化等Web性能指标RAIL性能模型Response(响应):快速
【网络安全 | 漏洞挖掘】通过控制台调试实现登录
秋说
web安全 漏洞挖掘
未经许可,不得转载。文章目录正文在安全测试过程中,我留意到一个特殊现象:当登录出现错误时,相关请求包并不经过BurpSuite。那么此时账号密码是储存在前端的,我通过调试即可实现登录管理员账户。正文由于系统设定,输入错误的账号和密码会弹出“账号密码错误”的提示。基于此,我在代码中“账号密码错误”提示的相关位置设置了断点,截图如下:随后,我刷新浏览器页面,输入错误的账号和密码,然后点击登录按钮,操作
性能优化中如何“避免链接关键请求”
混血哲谈
性能优化
在性能优化中,“避免链接关键请求”是指通过优化资源加载顺序和依赖关系,减少关键渲染路径中的链式请求(CriticalRequestChains),从而加速页面加载。以下是具体策略及实施步骤:一、什么是“关键请求链”?定义:关键请求链是浏览器在渲染首屏内容时必须按顺序加载的资源序列。例如:HTMLCSSFont浏览器需先下载HTML,解析后请求CSS,CSS解析后发现需要字体文件,再请求字体。问题:
vant官网-vant ui 首页-移动端Vue组件库
embelfe_segge
面试 学习路线 阿里巴巴 android 前端 后端
Vant是有赞前端团队开源的移动端vue组件库,适用于手机端h5页面。鉴于百度搜索不到vant官方网址,分享一下vant组件库官网地址,方便新手使用vant官网地址https://vant-contrib.gitee.io/vant/#/zh-CN/通过npm安装在现有项目中使用Vant时,可以通过npm或yarn进行安装:#Vue2项目,安装Vant2:npmivant-S#Vue3项目,安装V
可视化埋点在React Native中的实践
Shopee技术团队
前端 react native 前端 react.js
本文首发于微信公众号“Shopee技术团队”。1.背景笔者所在团队为Shopee的本地生活前端团队,用户可以在我们的平台购买优惠券,然后去线下门店使用。随着用户规模不断增加,研究用户行为数据可以更好地指导产品功能设计,提供更加优秀的用户体验。用户行为数据的研究首先涉及到如何采集,即我们常说的“埋点”。一直以来,我们项目中的埋点都采用代码埋点,每次新增埋点往往是一些重复性的工作,且需要重新发布代码才
去哪儿网 ReactNative 跨小程序多端方案介绍
去哪儿网技术沙龙
大前端 前端 react native 小程序
1前言qrn-remax-unir是由去哪儿网前端技术团队实现的一套将RN适配到小程序端的跨端组件,通过该组件库可快速方便的将RN源代码直接运行到小程序端。方案参考了react-native-web的适配方案,使用remax框架来实现适配组件库并达到适配多小程序的目的。和react-native-web一样,它对RN源代码侵入度低,并且调试和替换组件相当方便。方案来自于社区,我们只是合理的应用用来
.net 4.0 webServices 的使用,从前端到后端,代码超全。
静静香甜
.net 前端 后端 c#
1、创建webServices:创建之后会生成两个文件,分别是:SecurityWebService.asmx,SecurityWebService.asmx.csSecurityWebService.asmx代码:SecurityWebService.asmx.cs代码:usingNewtonsoft.Json;usingNewtonsoft.Json.Linq;usingSystem;usin
HTML+CSS案例展示(CSS3D效果旋转相册)
hacalili
html css 前端 css3
参考来源:黑马程序员pink老师前端入门教程,零基础必看的h5(html5)+css3+移动端前端视频教程_哔哩哔哩_bilibili效果展示:总结:transform:translate(x,y)rotate(180deg)scale()...顺序对最后的效果有影响,需要根据需求安排位移和其他属性的顺序;实现暂停动画效果:animation-play-state:paused;经常和鼠标经过等其
html5 相册翻转效果,HTML5 css3:3D旋转木马效果相册
岑依惜
html5 相册翻转效果
这篇博客的目的是因为上篇HTML5CSS3专题诱人的实例CSS3打造百度贴吧的3D翻牌效果中有个关于CSS3D效果的比较重要的知识点没讲到,就是perspective和tranlateY效果图:嘿嘿,我把大学毕业时的一些照片,做成旋转木马,绕着我大文理旋转,不忘母校的培育之恩~1、perspectiveperspective属性包括两个属性:none和具有单位的长度值。其中perspective属
HTML5+CSS实现图片3D旋转效果,附音乐
宁醉小白
html5 前端 html
利用程序呈现图片,可以俘获一众女生的心,增加音乐可以实现图片变化的同时也带上了想要得到效果,如此一程序实乃众人之喜。先看看程序呈现的效果,还是特别吸引人的。先在网上爬取想要呈现的美女照片,存放在文件夹img-one,与程序路径一致。图片像素需进行调整,同一面图片可以使用同一个图片,保持图片像素一致的同时也增加了立体感。第二张02.jpg和2.jpg可以倒着放,这样在程序实现的时候,可以和其他方向的
HTML实现酷炫3D相册
算法与编程之美
编程之美 css html js css3 javascript
欢迎点击「算法与编程之美」↑关注我们!本文首发于微信公众号:"算法与编程之美",欢迎关注,及时了解更多此系列文章。欢迎加入团队圈子!与作者面对面!直接点击!目录1、创建文件目录2、调背景色3、制作3D相册4、将图片散开,围成一圈。5、绘制透明底盘6、最终效果1、创建文件目录在Hbuilder在新建一个目录,创建css和js文件。图12、调背景色在style块里面给整个页面渲染成黑色调。*{padd
CSS动画:逐帧动画与steps()函数
双囍菜菜
前端随记 css 前端
逐帧动画与steps()函数:精准掌控动画节奏关键词:steps()函数、雪碧图、精灵动画、帧动画优化文章目录逐帧动画与steps()函数:精准掌控动画节奏一、逐帧动画的本质:时间函数的维度突破1.1线性动画的局限性1.2steps()函数数学解析二、视觉化解析:steps()工作原理2.1时间轴切片演示2.2与线性动画对比三、商业级案例:RPG游戏角色行走动画3.1雪碧图制作规范3.2完整实现代
【Html+CSS】3D旋转相册
小木荣
web前端 css html 3d
3D旋转木马相册&3D盒子相册因为代码大部分相同,就放一起了注释一下就是另一个相册3D旋转木马相册body{background-color:#000;/*视距,使子元素获得视距效果*/perspective:900px;}section{margin:20vhauto;position:relative;width:200px;height:200px;/*开启3D空间*/transform-s
DeepSeek 如何处理多模态数据(如文本、图像、视频)?
借雨醉东风
人工智能
关注我,持续分享逻辑思维&管理思维&面试题;可提供大厂面试辅导、及定制化求职/在职/管理/架构辅导;推荐专栏《10天学会使用asp.net编程AI大模型》,目前已完成所有内容。一顿烧烤不到的费用,让人能紧跟时代的浪潮。从普通网站,到公众号、小程序,再到AI大模型网站。干货满满。学成后可接项目赚外快,绝对划算。不仅学会如何编程,还将学会如何将AI技术应用到实际问题中,为您的职业生涯增添一笔宝贵的财富
SassScript:Sass中的编程特性详解
jiajia651304
sass 前端 css
Sass(SyntacticallyAwesomeStylesheets)是一种强大的CSS预处理器,它允许开发者使用类似于编程语言的语法来编写CSS,然后通过编译生成标准的CSS代码。SassScript是Sass中的编程特性集合,它包含了变量、嵌套规则、混合、函数以及控制指令等,极大地提高了CSS的开发效率和可维护性。1.变量SassScript中的变量允许开发者在样式表中存储和重复使用值。变
前端请求全面解析:AJAX、Axios 与 Fetch 的使用详解与代码示例
jiajia651304
前端 ajax javascript
前端请求全面解析:AJAX、Axios与Fetch的使用详解与代码示例前端请求全面解析:AJAX、Axios与Fetch的使用详解与代码示例1.AJAX——传统的异步请求1.1基本用法示例1.2AJAX特点2.FetchAPI——现代化请求方案2.1基本用法示例2.2Fetch特点3.Axios——第三方HTTP请求库3.1安装Axios3.2基本用法示例3.3Axios特点4.总结前端请求全面解
OpenLayers集成天地图服务开发指南
喆星时瑜
WebGIS # 天地图 OpenLayers GIS 天地图 WebGIS HTML 地图 地图API
以下是一份面向GIS初学者的OpenLayers开发详细教程,深度解析代码:一、开发环境搭建1.1OpenLayers库引入ol.css:包含地图控件、图层等可视化样式ol.js:OpenLayers核心功能库推荐使用固定版本号(如v7.3.0)确保稳定性1.2地图容器设置.map{//设置地图控件显示尺寸height:95vh;width:95vw;}使用视口单位(vh/vw)实现响应式布局保留
编程内容简述!
恶霸不委屈
开发语言 青少年编程 汇编 java python
编程是指通过计算机语言来开发软件、程序和应用的过程,通常通过编写一系列的指令,来让计算机完成特定的任务。编程可以涉及多个领域和技术,以下是一些主要的编程内容:1.编程语言编程语言是程序员与计算机进行沟通的桥梁,不同的编程语言适用于不同的任务。常见的编程语言有:Python:简单易学,适用于数据分析、人工智能、网页开发等。JavaScript:网页开发中不可或缺的语言,用于动态网页和前端开发。Jav
Axios 和 跨域 这两个概念
PLJJ685
前后端分离的仓库管理系统 前端
1.Axios是什么?Axios是一个用于发送网络请求的工具,类似于浏览器自带的fetch,但更强大、更易用。在前端(Vue)中,我们通常用Axios来向后端(SpringBoot)请求数据。举个例子:假设你在一个仓储系统中,前端需要从后端获取商品库存信息。这时,前端就可以用Axios发送一个请求,比如:axios.get('/api/inventory').then(response=>{con
麦谷科技-前端面经
dancehole
科技 前端
base:车联网,uniapp小程序。面试时间:2025-03月(应届)投递岗位:前端(转正实习)面试流程比较短,可能是因为经历不匹配或者第一题答的不好Tvt时间:上午约一面,下午约二面,隔一天(第三天)约hr面。整体流程还是很快的。HR面去公司线下参观了,整体地理环境也很nice。最后因为个人原因没有入职,也是相当可惜一面自我介绍&BG:两端实习,介绍了一下自己的工作。面试官表示不太感兴趣(问了
Vue3前端开发:组件化设计与状态管理
caihuayuan4
面试题汇总与解析 spring sql java 大数据 课程设计
Vue3前端开发:组件化设计与状态管理一、Vue3组件化设计组件基本概念与特点是一款流行的JavaScript框架,它支持组件化设计,这意味着我们可以将页面分解成多个独立的组件,每个组件负责一部分功能,通过组件的嵌套和复用,可以快速构建复杂的用户界面。组件化设计具有以下特点:组件示例组件选项在上面的代码示例中,我们通过Vue.component方法注册了一个名为my-component的组件,这是
使用 Sa-Token 完成踢人下线功能
一、需求在企业级项目中,踢人下线是一个很常见的需求,如果要设计比较完善的话,至少需要以下功能点:可以根据用户userId踢出指定会话,对方再次访问系统会被提示:您已被踢下线,请重新登录。可以查询出一个账号共在几个设备端登录,并返回其对应的Token凭证,以便后续操作。可以只踢出一个账号某一个端的会话,其他端不受影响。例如在某电商APP上可以看到当前账号共在几个手机上登录,并注销指定端的会话,当前端
为什么后端路由需要携带 /api 作为前缀?前端如何设置基础路径 /api?
z2637305611
前端
一、为什么后端路由需要携带/api作为前缀?1.区分API端点与其他路由在Web应用程序中,后端不仅需要处理API请求,还可能需要处理静态资源(如HTML、CSS、JS文件)或其他服务(如WebSocket)。通过为API路由添加/api前缀,可以清晰地将其与其他请求区分开来,避免路由冲突。例如:API请求:https://example.com/api/users静态资源请求:https://e
开源项目推荐:Mayfly-go
周风队
开源项目推荐:Mayfly-gomayfly-goweb版linux(终端文件脚本进程)、数据库(mysqlpgsql高斯达梦)、redis(单机哨兵集群)、mongo统一管理操作平台。项目地址:https://gitcode.com/gh_mirrors/ma/mayfly-goMayfly-go是一个基于浏览器的统一管理操作平台,它支持多种数据库和系统管理功能。该项目主要使用Go语言和前端框架
Flutter App开发,高效解决如何将用户登录手机号部分用星号代替在页面中展示
champion_ooO
Flutter flutter
在开发App时,一般都会遇到个人中心的页面,这个时候页面中要展示出来用户当前登录手机号码,但是数据库存的是正常的手机号,需要前端自己来将部分用星号('*')代替。第一步:定义一个变量存储手机号classPersonPageextendsStatefulWidget{constPersonPage({Key?key}):super(key:key);@overrideStatecreateState
Scrapy 入门教程
zru_9602
爬虫 scrapy
Scrapy入门教程Scrapy是一个用于爬取网站数据的Python框架,功能强大且易于扩展。本文将介绍Scrapy的基本概念、安装方法、使用示例,并展示如何编写一个基本的爬虫。1.什么是Scrapy?Scrapy是一个开源的、用于爬取网站数据的框架,主要特点包括:高效、异步的爬取机制强大的XPath和CSS选择器解析能力内置中间件,支持代理、去重等功能易于扩展,适用于各种爬虫需求2.安装Scra
对于规范和实现,你会混淆吗?
yangshangchuan
HotSpot
昨晚和朋友聊天,喝了点咖啡,由于我经常喝茶,很长时间没喝咖啡了,所以失眠了,于是起床读JVM规范,读完后在朋友圈发了一条信息:
JVM Run-Time Data Areas:The Java Virtual Machine defines various run-time data areas that are used during execution of a program. So
android 网络
百合不是茶
网络
android的网络编程和java的一样没什么好分析的都是一些死的照着写就可以了,所以记录下来 方便查找 , 服务器使用的是TomCat
服务器代码; servlet的使用需要在xml中注册
package servlet;
import java.io.IOException;
import java.util.Arr
[读书笔记]读法拉第传
comsci
读书笔记
1831年的时候,一年可以赚到1000英镑的人..应该很少的...
要成为一个科学家,没有足够的资金支持,很多实验都无法完成
但是当钱赚够了以后....就不能够一直在商业和市场中徘徊......
随机数的产生
沐刃青蛟
随机数
c++中阐述随机数的方法有两种:
一是产生假随机数(不管操作多少次,所产生的数都不会改变)
这类随机数是使用了默认的种子值产生的,所以每次都是一样的。
//默认种子
for (int i = 0; i < 5; i++)
{
cout<<
PHP检测函数所在的文件名
IT独行者
PHP 函数
很简单的功能,用到PHP中的反射机制,具体使用的是ReflectionFunction类,可以获取指定函数所在PHP脚本中的具体位置。 创建引用脚本。
代码:
[php]
view plain
copy
// Filename: functions.php
<?php&nbs
银行各系统功能简介
文强chu
金融
银行各系统功能简介 业务系统 核心业务系统 业务功能包括:总账管理、卡系统管理、客户信息管理、额度控管、存款、贷款、资金业务、国际结算、支付结算、对外接口等 清分清算系统 以清算日期为准,将账务类交易、非账务类交易的手续费、代理费、网络服务费等相关费用,按费用类型计算应收、应付金额,经过清算人员确认后上送核心系统完成结算的过程 国际结算系
Python学习1(pip django 安装以及第一个project)
小桔子
python django pip
最近开始学习python,要安装个pip的工具。听说这个工具很强大,安装了它,在安装第三方工具的话so easy!然后也下载了,按照别人给的教程开始安装,奶奶的怎么也安装不上!
第一步:官方下载pip-1.5.6.tar.gz, https://pypi.python.org/pypi/pip easy!
第二部:解压这个压缩文件,会看到一个setup.p
php 数组
aichenglong
PHP 排序 数组 循环 多维数组
1 php中的创建数组
$product = array('tires','oil','spark');//array()实际上是语言结构而不 是函数
2 如果需要创建一个升序的排列的数字保存在一个数组中,可以使用range()函数来自动创建数组
$numbers=range(1,10)//1 2 3 4 5 6 7 8 9 10
$numbers=range(1,10,
安装python2.7
AILIKES
python
安装python2.7
1、下载可从 http://www.python.org/进行下载#wget https://www.python.org/ftp/python/2.7.10/Python-2.7.10.tgz
2、复制解压
#mkdir -p /opt/usr/python
#cp /opt/soft/Python-2
java异常的处理探讨
百合不是茶
JAVA异常
//java异常
/*
1,了解java 中的异常处理机制,有三种操作
a,声明异常
b,抛出异常
c,捕获异常
2,学会使用try-catch-finally来处理异常
3,学会如何声明异常和抛出异常
4,学会创建自己的异常
*/
//2,学会使用try-catch-finally来处理异常
getElementsByName实例
bijian1013
element
实例1:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/x
探索JUnit4扩展:Runner
bijian1013
java 单元测试 JUnit
参加敏捷培训时,教练提到Junit4的Runner和Rule,于是特上网查一下,发现很多都讲的太理论,或者是举的例子实在是太牵强。多搜索了几下,搜索到两篇我觉得写的非常好的文章。
文章地址:http://www.blogjava.net/jiangshachina/archive/20
[MongoDB学习笔记二]MongoDB副本集
bit1129
mongodb
1. 副本集的特性
1)一台主服务器(Primary),多台从服务器(Secondary)
2)Primary挂了之后,从服务器自动完成从它们之中选举一台服务器作为主服务器,继续工作,这就解决了单点故障,因此,在这种情况下,MongoDB集群能够继续工作
3)挂了的主服务器恢复到集群中只能以Secondary服务器的角色加入进来
2
【Spark八十一】Hive in the spark assembly
bit1129
assembly
Spark SQL supports most commonly used features of HiveQL. However, different HiveQL statements are executed in different manners:
1. DDL statements (e.g. CREATE TABLE, DROP TABLE, etc.)
Nginx问题定位之监控进程异常退出
ronin47
nginx在运行过程中是否稳定,是否有异常退出过?这里总结几项平时会用到的小技巧。
1. 在error.log中查看是否有signal项,如果有,看看signal是多少。
比如,这是一个异常退出的情况:
$grep signal error.log
2012/12/24 16:39:56 [alert] 13661#0: worker process 13666 exited on s
No grammar constraints (DTD or XML schema).....两种解决方法
byalias
xml
方法一:常用方法 关闭XML验证
工具栏:windows => preferences => xml => xml files => validation => Indicate when no grammar is specified:选择Ignore即可。
方法二:(个人推荐)
添加 内容如下
<?xml version=
Netty源码学习-DefaultChannelPipeline
bylijinnan
netty
package com.ljn.channel;
/**
* ChannelPipeline采用的是Intercepting Filter 模式
* 但由于用到两个双向链表和内部类,这个模式看起来不是那么明显,需要仔细查看调用过程才发现
*
* 下面对ChannelPipeline作一个模拟,只模拟关键代码:
*/
public class Pipeline {
MYSQL数据库常用备份及恢复语句
chicony
mysql
备份MySQL数据库的命令,可以加选不同的参数选项来实现不同格式的要求。
mysqldump -h主机 -u用户名 -p密码 数据库名 > 文件
备份MySQL数据库为带删除表的格式,能够让该备份覆盖已有数据库而不需要手动删除原有数据库。
mysqldump -–add-drop-table -uusername -ppassword databasename > ba
小白谈谈云计算--基于Google三大论文
CrazyMizzz
Google 云计算 GFS
之前在没有接触到云计算之前,只是对云计算有一点点模糊的概念,觉得这是一个很高大上的东西,似乎离我们大一的还很远。后来有机会上了一节云计算的普及课程吧,并且在之前的一周里拜读了谷歌三大论文。不敢说理解,至少囫囵吞枣啃下了一大堆看不明白的理论。现在就简单聊聊我对于云计算的了解。
我先说说GFS
&n
hadoop 平衡空间设置方法
daizj
hadoop balancer
在hdfs-site.xml中增加设置balance的带宽,默认只有1M:
<property>
<name>dfs.balance.bandwidthPerSec</name>
<value>10485760</value>
<description&g
Eclipse程序员要掌握的常用快捷键
dcj3sjt126com
编程
判断一个人的编程水平,就看他用键盘多,还是鼠标多。用键盘一是为了输入代码(当然了,也包括注释),再有就是熟练使用快捷键。 曾有人在豆瓣评
《卓有成效的程序员》:“人有多大懒,才有多大闲”。之前我整理了一个
程序员图书列表,目的也就是通过读书,让程序员变懒。 程序员作为特殊的群体,有的人可以这么懒,懒到事情都交给机器去做,而有的人又可以那么勤奋,每天都孜孜不倦得
Android学习之路
dcj3sjt126com
Android学习
转自:http://blog.csdn.net/ryantang03/article/details/6901459
以前有J2EE基础,接触JAVA也有两三年的时间了,上手Android并不困难,思维上稍微转变一下就可以很快适应。以前做的都是WEB项目,现今体验移动终端项目,让我越来越觉得移动互联网应用是未来的主宰。
下面说说我学习Android的感受,我学Android首先是看MARS的视
java 遍历Map的四种方法
eksliang
java HashMap java 遍历Map的四种方法
转载请出自出处:
http://eksliang.iteye.com/blog/2059996
package com.ickes;
import java.util.HashMap;
import java.util.Iterator;
import java.util.Map;
import java.util.Map.Entry;
/**
* 遍历Map的四种方式
【精典】数据库相关相关
gengzg
数据库
package C3P0;
import java.sql.Connection;
import java.sql.SQLException;
import java.beans.PropertyVetoException;
import com.mchange.v2.c3p0.ComboPooledDataSource;
public class DBPool{
自动补全
huyana_town
自动补全
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml&quo
jquery在线预览PDF文件,打开PDF文件
天梯梦
jquery
最主要的是使用到了一个jquery的插件jquery.media.js,使用这个插件就很容易实现了。
核心代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.
ViewPager刷新单个页面的方法
lovelease
android viewpager tag 刷新
使用ViewPager做滑动切换图片的效果时,如果图片是从网络下载的,那么再子线程中下载完图片时我们会使用handler通知UI线程,然后UI线程就可以调用mViewPager.getAdapter().notifyDataSetChanged()进行页面的刷新,但是viewpager不同于listview,你会发现单纯的调用notifyDataSetChanged()并不能刷新页面
利用按位取反(~)从复合枚举值里清除枚举值
草料场
enum
以 C# 中的 System.Drawing.FontStyle 为例。
如果需要同时有多种效果,
如:“粗体”和“下划线”的效果,可以用按位或(|)
FontStyle style = FontStyle.Bold | FontStyle.Underline;
如果需要去除 style 里的某一种效果,
Linux系统新手学习的11点建议
刘星宇
编程 工作 linux 脚本
随着Linux应用的扩展许多朋友开始接触Linux,根据学习Windwos的经验往往有一些茫然的感觉:不知从何处开始学起。这里介绍学习Linux的一些建议。
一、从基础开始:常常有些朋友在Linux论坛问一些问题,不过,其中大多数的问题都是很基础的。例如:为什么我使用一个命令的时候,系统告诉我找不到该目录,我要如何限制使用者的权限等问题,这些问题其实都不是很难的,只要了解了 Linu
hibernate dao层应用之HibernateDaoSupport二次封装
wangzhezichuan
DAO Hibernate
/**
* <p>方法描述:sql语句查询 返回List<Class> </p>
* <p>方法备注: Class 只能是自定义类 </p>
* @param calzz
* @param sql
* @return
* <p>创建人:王川</p>
* <p>创建时间:Jul