# 一、创建一个云开发的小程序
## 1. 如下图所示创建小程序

## 2. 删除无关文件
删除前:

删除后:

## 3. 删除无关代码
`index.wxml` `index.wxss` 内的代码全部清空,`index.js`保留如下:
```index.js
Page({
})
```

`app.json`删除无关代码,如下:

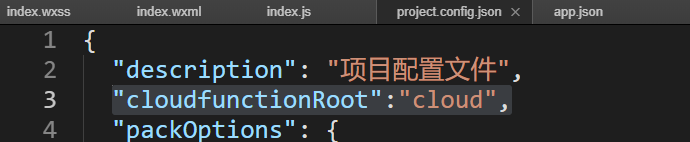
## 4. 配置云函数存储目录
在`project.config.json`中新增如下代码
```
"cloudfunctionRoot":"cloud",
```

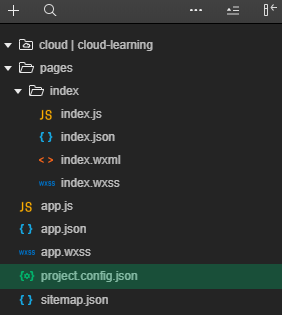
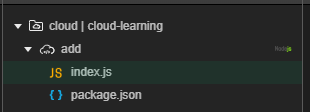
在根目录下创建同名文件夹,发现其有云朵标识

## 5. 云开发环境初始化
点击云开发—>设置,复制你的环境ID

在`app.js`中,删除所有代码,并新增如下:
```
App({
onLaunch: function () {
wx.cloud.init({
env:"cloud-learning-i44qm"//你的环境ID
})
}
})
```

## 6. 创建并上传一个云函数
我们以最简单的求和函数为例

输入`add`并回车

在上图的`index.js`中改变代码如下:
```
// 云函数入口文件
const cloud = require('wx-server-sdk')
cloud.init()
// 云函数入口函数
exports.main = async (event, context) => {
let a = event.a;
let b = event.b;
return a+b;
}
```
写完代码后,记得 Ctrl+s 保存,然后点击如下图所示:

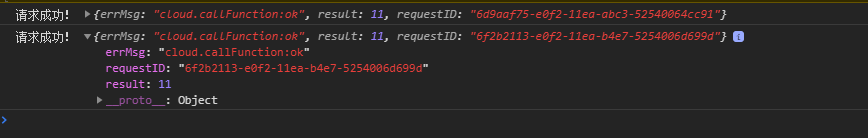
出现下图,则上传成功
## 7. 使用云函数
以下皆在page下的index页面操作

`index.wxml`中
```
```
`index.js`中
```
Page({
getSum() {
wx.cloud.callFunction({
name:"add",
data:{
a:5,
b:6
},
success(res){
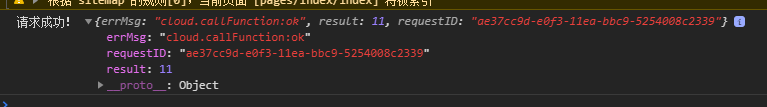
console.log("请求成功!", res)
},
fail(res){
console.log("请求失败!",res)
}
})
}
})
```
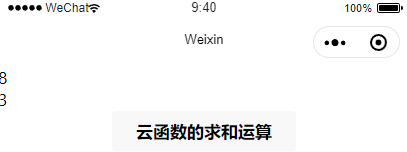
8. 测试云函数调用是否成功

## 8. 进阶测试
`index.wxml`中
```
```
`index.js`中
```
let a = 0
let b = 0
Page({
handleInput1(event) {
//console.log(event.detail.value)
a = event.detail.value
},
handleInput2(event) {
//console.log(event.detail.value)
b = event.detail.value
},
getSum() {
wx.cloud.callFunction({
name: "add",
data: {
a: a - '',
b: b - ''
},
success(res) {
console.log("请求成功!", res)
},
fail(res) {
console.log("请求失败!", res)
}
})
}
})
```


# 二、使用云函数获取用户openid
## 1. 创建一个新的页面`getopenid`
如下图:

## 2. 创建云函数`getopenid`
里面的代码不用改动,使用默认的就可以

## 3. `getopenid.wxml`
```
```
## 4. `getopenid.js`
```
Page({
onLoad(){
wx.cloud.callFunction({
name:"getopenid",
data:{
},
success(res) {
console.log("获取openid成功!", res)
console.log("openid是:", res.result.openid)
},
fail(res) {
console.log("获取openid失败!", res)
}
})
}
})
```
## 5. 测试

# 二、通过云数据库API获取云数据库数据
## 1. 新建测试数据
在云数据库中随便新建几条数据
## 2. 新建测试页面
新建页面`cloudfunctionVSdatabaseAPI`

## 3. 创建测试按键
`cloudfunctionVSdatabaseAPI.wxml`中
```
```
`cloudfunctionVSdatabaseAPI.js`中
```
Page({
shujuku(){
wx.cloud.database().collection("pk").get({
success(res) {
console.log("数据库API获取数据成功!", res)
},
fail(res) {
console.log("数据库API获取数据失败!", res)
}
})
}
})
```
## 4. 测试
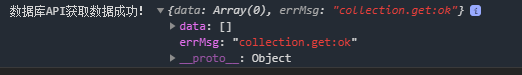
点击按键`数据库API获取数据`,发现控制台如下输出:

此时,我们发现数据库中明明有数据但通过数据库API获取不到,为什么呢?

原因是权限不够,如果我们更新权限,让所有用户都可以获取,会怎么样呢?


## 5. 结论
可以看到,我们现在获取到了想要的数据,我们也发现了通过数据库API获取数据的局限性。
# 三、通过云函数获取云数据库数据
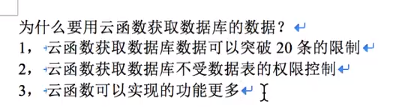
## 1. 云数据库就可以直接获取数据库里的数据,为什么这么做?

## 2. 说明
本例延续上例中的`cloudfunctionVSdatabaseAPI`页面
## 3. 创建云函数
利用上述方法创建云函数`cloudfunctionVSdatabaseAPI`

云函数`cloudfunctionVSdatabaseAPI.js`中的代码:
```
// 云函数入口文件
const cloud = require('wx-server-sdk')
cloud.init()
// 云函数入口函数
exports.main = async (event, context) => {
return cloud.database().collection("pk").get();
}
```
记得上传并部署,注意这里没有`wx.`
云函数调用:`cloud.database().collection("pk").get();`
本地调用:`wx.cloud.database().collection("pk").get();`
## 4. 创建测试按键
`cloudfunctionVSdatabaseAPI.wxml`中
```
```
`cloudfunctionVSdatabaseAPI.js`中
```
Page({
shujuku(){
wx.cloud.database().collection("pk").get({
success(res) {
console.log("数据库API获取数据成功!", res)
},
fail(res) {
console.log("数据库API获取数据失败!", res)
}
})
},
yunhanshu(){
wx.cloud.callFunction({
name:"cloudfunctionVSdatabaseAPI",
success(res) {
console.log("云函数获取数据成功!", res)
},
fail(res) {
console.log("云函数获取数据失败!", res)
}
})
}
})
```
## 5. 测试
首先更改云数据库的权限为仅创建者可读写

点击两个按键

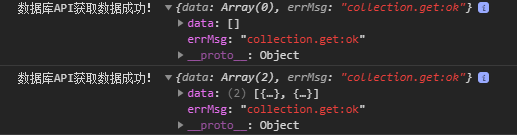
控制台输出如下:同样的,数据库API不可以获取到数据,而云函数可以

## 6. 注意事项
如果你的云开发有多套环境,在初始化时应指明,如下:
在下图文件中
```
// 云函数入口文件
const cloud = require('wx-server-sdk')
cloud.init({
env: "cloud-learning-i44qm"
})
// 云函数入口函数
exports.main = async (event, context) => {
return cloud.database().collection("pk").get();
}
```
## 7. 云函数调用数据库的应用
短信发送,邮件发送,复杂数据运算