bpmn.js在vue中初体验
前提:项目中需要绘制流程图的需求,涉及到Activiti和Bpmn.js的使用,接下来就来看看如何在Vue中使用Bpmn.js绘制在线流程图吧。
额,bpmn.js是什么?是一个实验BPMN2.0渲染工具包和web建模器,可以使画流程图的功能在前端来完成。
如果你不了解它的话,可以来这初体验一下,看看它是否满足你的需求吧。
vue 中集成 Bpmn.js 实现在线绘图,导出 xml、svg、在线保存等操作
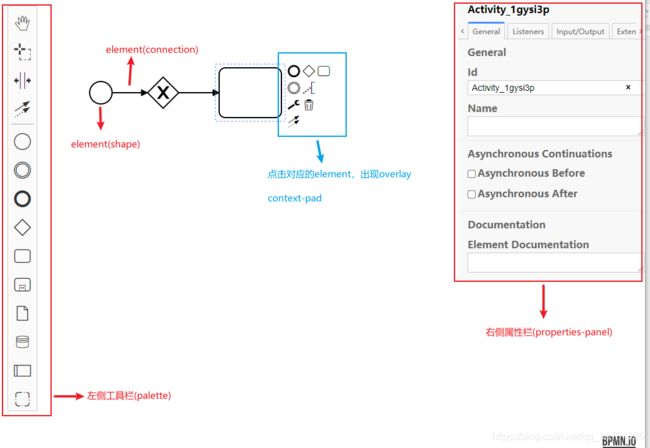
bpmn.js界面内容介绍

接下来进入正题啦!
首先先创建一个 vue 项目,并安装好路由
vue create vue-bpmn
cd vue-bpmn
npm i vue-router -S
项目搭建完成后,配置好路由相关部分,我们在views文件夹下新建一个basic.vue的文件
vue中使用bpmn.js
bpmn.js 基础
其实这部分主要是将 xml 格式的 bpmn 内容解析为图片显示出来
- 安装相关依赖
npm i bpmn-js --save-D
- 添加
Bpmn流程图模板xml文件(这个文件可以自己绘图构建)
在mock文件夹下新建xmlStr.js文件
export var xmlStr = `
`
- 编写相关代码
basic.vue
<template>
<div class="container">
<div class="canvas" ref="canvas"></div>
</div>
</template>
<script>
// 引入相关依赖
import BpmnModeler from 'bpmn-js/lib/Modeler'
import { xmlStr } from '../mock/xmlStr' // 直接引用 xml格式
export default {
name: 'basic',
data () {
return {
bpmnModeler: null, // bpmn 建模器
container: null,
canvas: null
}
},
mounted () {
this.init()
},
methods: {
init () {
// 获取canvas的dom节点
const canvas = this.$refs.canvas
// 建模
this.bpmnModeler = new BpmnModeler({
container: canvas
})
this.createNewDiagram()
},
createNewDiagram () {
// 将字符串转换成图显示出来
try {
const result = this.bpmnModeler.importXML(xmlStr)
const { warnings } = result
console.log(warnings)
} catch (err) {
console.log(err.message, err.warnings)
}
}
}
}
</script>
<style scoped>
.container {
width: 100%;
height: 100%;
}
.canvas {
width: 100%;
height: 100%;
}
</style>
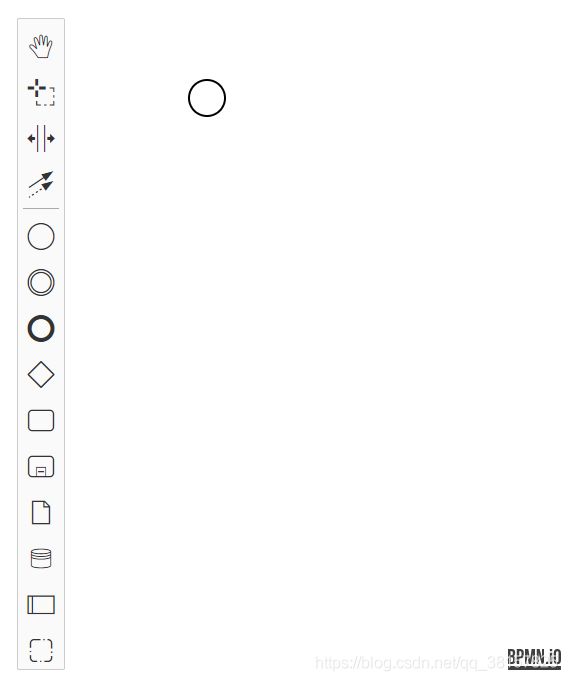
运行代码后效果图
bpmn.js添加左侧工具栏
左侧工具栏主要是为用户在线自定义流程图使用
如果我们需要使用左侧的工具栏,只需要在 main.js 中引入相应的 css 样式就可以了
在 main.js 中添加bpmn左侧工具栏 css 样式
import Vue from 'vue'
import App from './App.vue'
import router from './routes/index'
Vue.config.productionTip = false
// bpmn 工作流绘图工具的样式
import "bpmn-js/dist/assets/diagram-js.css" // 左边工具栏以及编辑节点的样式
import "bpmn-js/dist/assets/bpmn-font/css/bpmn.css"
import "bpmn-js/dist/assets/bpmn-font/css/bpmn-codes.css"
import "bpmn-js/dist/assets/bpmn-font/css/bpmn-embedded.css"
new Vue({
router,
render: h => h(App)
}).$mount('#app')
其他代码都不变,此时页面上就多了左侧工具栏了,我们可以自己添加节点
补充:如果你添加了左侧工具栏的样式,但是你不想绘制流程图,只查看流程图的话,也可以将
basic.vue下面的内容修改一下就可以啦
// 绘制流程图
// import BpmnModeler from "bpmn-js/lib/Modeler"
// 预览流程图
import BpmnViewer from "bpmn-js/lib/Viewer"
init() {
const canvas = this.$refs.canvas
// this.bpmnModeler = new BpmnModeler({ // 可编辑
this.bpmnModeler = new BpmnViewer({ // 仅预览
container: canvas
})
this.createNewDiagram()
},
bpmn.js添加右侧属性栏
属性栏顾名思义就是流程图中节点的属性信息
如果想在界面中添加右侧属性栏的话就需要安装相关插件了
- 安装插件
npm i bpmn-js-properties-panel --save-D
npm i camunda-bpmn-moddle --save-D
- 在
main.js中添加相关css样式
import Vue from 'vue'
import App from './App.vue'
...
// 使用bpmn.js- 右侧属性栏
import 'bpmn-js-properties-panel/dist/assets/bpmn-js-properties-panel.css' // 右边工具栏样式
...
- 在
views下新建panel.vue文件,并配置好路由
打 … 的地方和 basic.vue 文件的内容一样哦
// panel.vue
<template>
<div class="container">
<div class="canvas" ref="canvas"></div>
<!-- 右边属性栏部分 -->
<div id="js-properties-panel" class="panel"></div>
</div>
</template>
<script>
// 引入相关依赖
...
// 使用右侧属性栏
import propertiesPanelModule from 'bpmn-js-properties-panel'
import propertiesProviderModule from 'bpmn-js-properties-panel/lib/provider/camunda'
import camundaModdleDescriptor from 'camunda-bpmn-moddle/resources/camunda'
export default {
name: 'basic',
data () {
return {
...
}
},
mounted () {
this.init()
},
methods: {
init () {
// 获取canvas的dom节点
const canvas = this.$refs.canvas
// 建模
this.bpmnModeler = new BpmnModeler({
container: canvas,
// 添加控制板
propertiesPanel: {
parent: '#js-properties-panel'
},
additionalModules: [
// 右边的属性栏
propertiesProviderModule,
propertiesPanelModule
],
moddleExtensions: {
camunda: camundaModdleDescriptor
}
})
this.createNewDiagram()
},
createNewDiagram () {
...
}
}
}
</script>
<style scoped>
...
.panel {
position: absolute;
top: 0;
right: 0;
width: 300px;
}
</style>
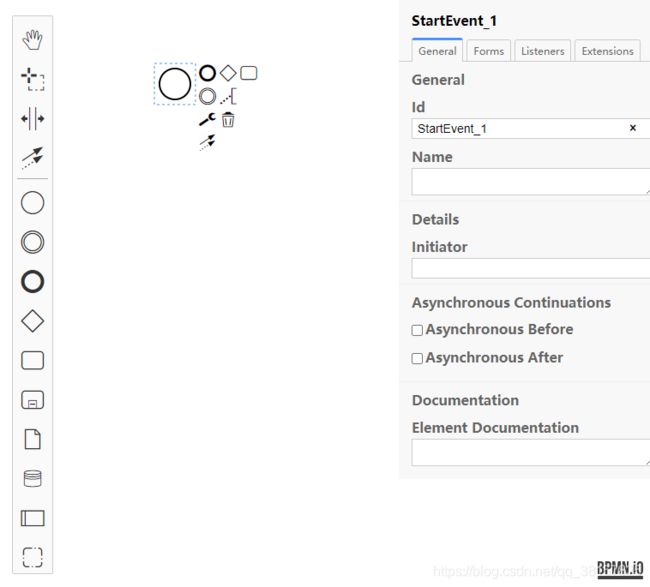
运行后效果
以上,就是 在 vue 中使用 bpmn.js 中绘制流程图的全部内容啦!
关于右下角
BPMN.IO这个 logo,官方要求是不给删或者隐藏的,否则就侵权,如果实在是不需要 logo的话可以简单地把 logo 的 css样式隐藏一下
js 部分
mounted() {
// 删除 bpmn logo bpmn.io官方要求不给删或者隐藏,否则侵权 内部使用
const bjsIoLogo = document.querySelector('.bjs-powered-by')
while (bjsIoLogo.firstChild) {
bjsIoLogo.removeChild(bjsIoLogo.firstChild)
}
},
css 部分
.bjs-powered-by {
display:none !important;
}
一个可参考的链接地址:https://gitee.com/MiyueSC/bpmn-process-designer?_from=gitee_search