- idea设置控制台字体大小
不开心就吐槽
第一步:找到file--》sitting--》Editor--》ColorSchemeFont第二步:
- 【html5期末大作业】基于HTML仿QQ音乐官网网站
IT-司马青衫
htmlhtml5课程设计
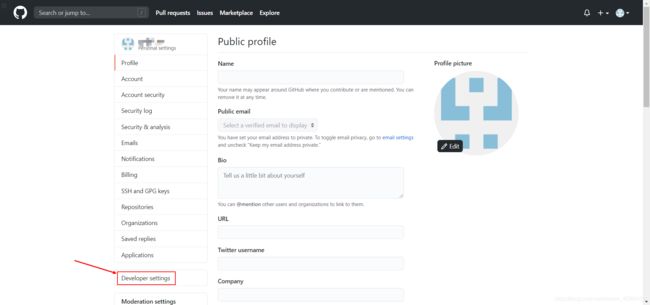
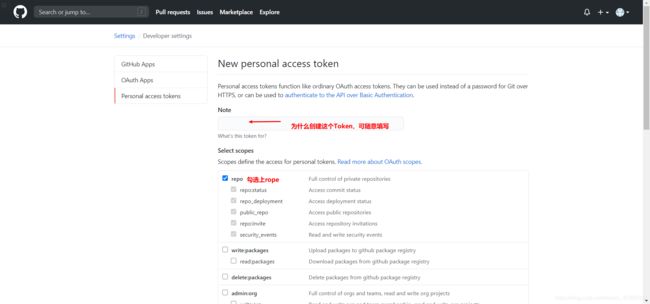
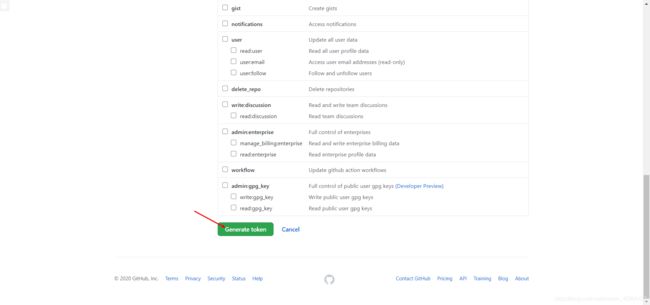
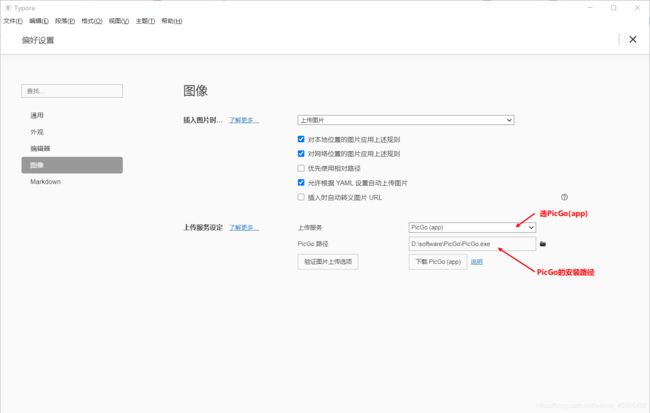
精彩专栏推荐文末获取联系✍️作者简介:一个热爱把逻辑思维转变为代码的技术博主作者主页:【主页——获取更多优质源码】web前端期末大作业:【毕设项目精品实战案例(1000套)】程序员有趣的告白方式:【HTML七夕情人节表白网页制作(110套)】超炫酷的Echarts大屏可视化源码:【Echarts大屏展示大数据平台可视化(150套)】HTML+CSS+JS实例代码:【️HTML+CSS+JS实例代码
- COMP 5076 Problem Solving in the Digital Age
W_X_99515681
数据结构
COMP5076ProblemSolvingintheDigitalAgeAssignment1–Wizard-of-OzPaperPrototypeUniSASTEMTheUniversityofSouthAustralia2025SP2Warning:ThismaterialhasbeenreproducedandcommunicatedtoyoubyoronbehalfoftheUniver
- 微信小程序和uni-app的区别
cccv工程师
微信小程序uni-appnotepad++
开发语言和框架:Uni-app:Uni-app使用Vue.js框架进行开发,利用Vue的语法和生命周期函数,开发者可以使用熟悉的前端技术栈。微信小程序:微信小程序使用自己的框架,基于WXML(类似于HTML)和WXSS(样式语言)进行开发,需要学习微信小程序独有的语法和组件。平台支持:Uni-app:Uni-app是一个跨平台开发框架,可以将一套代码编译成多个平台的应用,包括微信小程序、H5、Ap
- ngx_http_subrange_module 使用指南
汤璞亚Heath
ngx_http_subrange_module使用指南ngx_http_subrange_moduleSplitonebigHTTP/Rangerequesttomultiplesubrangerequesets项目地址:https://gitcode.com/gh_mirrors/ng/ngx_http_subrange_module项目介绍ngx_http_subrange_module是一
- Charles抓包神器全方位指南-从设置到会话捕获
2501_91093988
httpudphttpswebsocket网络安全网络协议tcp/ip
如何设置显示Request和Response大家好,我是watchpoints。别想太多,只管提问,所有问题,都会有答案。watchpoints既是我的GitHub用户名,也是我的微信用户名。如果我对某些内容的解释不够清楚,欢迎大家随时提问。现在,让我们来解答一个常见的问题:如何设置显示Request和Response?这个问题的答案其实就在Charles的设置中。无论是从官网下载的Charles
- IDEA 出现 Cannot access aliyunmaven in offline mode 问题解决方案
z2637305611
intellij-ideajavaspringboot
一、问题现象在使用IntelliJIDEA构建Maven项目时,可能会遇到如下错误提示:Cannotaccessaliyunmaven(https://maven.aliyun.com/repository/public)inofflinemode这种错误通常意味着Maven正在尝试从远程仓库(如阿里云Maven仓库)下载依赖,但由于某种原因,IDEA处于离线模式,导致无法访问远程仓库3。二、问题
- java架构设计-COLA
芸尚非
java开发语言
参考:https://github.com/alibaba/COLA架构要素:组成架构的重要元素结构:要素直接的关系意义:定义良好的结构,治理应用复杂度,降低系统熵值,改善混乱状态创建COLA应用:mvnarchetype:generate\-DgroupId=com.alibaba.cola.demo.web\-DartifactId=demo-web\-Dversion=1.0.0-SNAPS
- Fyrox 游戏引擎教程
秋或依
Fyrox游戏引擎教程Fyrox3Dand2DgameenginewritteninRust项目地址:https://gitcode.com/gh_mirrors/fy/Fyrox项目介绍Fyrox是一个功能丰富的游戏引擎,使用Rust语言编写。它支持2D和3D游戏开发,并提供了一个场景编辑器,方便开发者进行游戏内容的创建和管理。Fyrox引擎的前身是rg3d,自2019年以来一直在积极开发中。项
- 【开源宝藏】30天学会CSS - DAY6 第六课 流光文字动画
hikktn
开源宝藏开源css前端
第0步:项目结构lighting-text/├─index.html└─style.cssindex.html:包含列表,其中每个放一个字母或符号。style.css:设置背景、文字样式,以及关键帧动画(lighting)让文字逐个闪光。第1步:编写HTML结构在index.html中,核心就是一个无序列表,每个对应一个字母/符号:CSSAnimationDESAFIO♡CSS代码要点每个都是一个
- Leetcode 306. Additive Number
小白菜又菜
Leetcode解题报告leetcodepython深度优先
ProblemAnadditivenumberisastringwhosedigitscanformanadditivesequence.Avalidadditivesequenceshouldcontainatleastthreenumbers.Exceptforthefirsttwonumbers,eachsubsequentnumberinthesequencemustbethesumoft
- 200.HarmonyOS NEXT系列教程之图案锁按钮交互详解
harmonyos-next
温馨提示:本篇博客的详细代码已发布到git:https://gitcode.com/nutpi/HarmonyosNext可以下载运行哦!HarmonyOSNEXT系列教程之图案锁按钮交互详解效果预览1.按钮布局设计Row({space:20}){Button($r('app.string.pattern_lock_button_1')).onClick(()=>{//重置功能实现})Button
- 183.HarmonyOS NEXT系列教程之列表交换组件布局设计详解
harmonyos-next
温馨提示:本篇博客的详细代码已发布到git:https://gitcode.com/nutpi/HarmonyosNext可以下载运行哦!HarmonyOSNEXT系列教程之列表交换组件布局设计详解效果演示1.整体布局结构1.1布局层次Column(){//最外层容器Row(){//标题栏Text()//左侧文本Blank()//中间空白Text()//右侧文本}ListExchange({//列
- 大模型实战—你的个人AI数字大脑Khoj
不二人生
大模型人工智能大模型
Khoj是你的开源个人AI伴侣,提供即时答案。Khoj轻松地深入知识,简化复杂信息,整合你的个人背景,并根据你的独特需求量身定制响应。在线问题:如果你有一个问题需要从互联网获取最新的信息,Khoj可以进行在线搜索,找到相关答案。例如,查询当前的天气情况或某个新闻事件的最新动态。本地笔记和文档:如果你有很多保存的笔记、PDF文件、Markdown文档、GitHub仓库或Notion文件,Khoj可以
- vscode python 入门教程(一) window 10 环境下安装pyenv
hamish-wu
Pythonpython开发语言pyenv
python的环境配置方法很多,由于python有两个大版本,很多时候需要切换某个固定的版本才能运行三方包,所以推荐使用pyenv配置python环境变量pyenv的安装安装方法:Invoke-WebRequest-UseBasicParsing-Uri"https://raw.githubusercontent.com/pyenv-win/pyenv-win/master/pyenv-win/i
- mongodb与爬虫的关系
getapi
mongodb爬虫数据库
MongoDB与爬虫之间的关系主要体现在数据存储和管理的层面。爬虫(WebCrawler或Spider)是一种自动化工具,用于从互联网上抓取网页内容或特定数据。而MongoDB是一个NoSQL数据库,常被用来存储和管理爬虫抓取到的数据。以下是它们之间关系的具体分析:1.爬虫的数据存储需求爬虫在运行过程中会抓取大量的非结构化或半结构化数据(例如HTML页面、JSON数据、图片链接等)。这些数据通常具
- vscode python 入门教程(二) vscode使用gti 管理代码
hamish-wu
vscodeide编辑器
vscode代码管理需要用管道git的命令,这点和idea的代码管理区别比较大。作为java开发需要自己熟悉适应一下。一、GitHub新建一个仓库过程略二、本地git项目初始化gitinitvscode中可以看到文件状态gitstatus使用gitremote命令吧本地git仓库和远程git仓库链接起来
[email protected]提交代码gitcommit-m"评论
- 使用 Docker 部署 Puter 云桌面系统
Jaxx.Wang
#开源项目Docker
1)Puter介绍:::infoGitHub:https://github.com/HeyPuter/puter:::Puter是一个先进的开源桌面环境,运行在浏览器中,旨在具备丰富的功能、异常快速和高度可扩展性。它可以用于构建远程桌面环境,也可以作为云存储服务、远程服务器、Web托管平台等的界面。Puter是一个隐私至上的个人云,可以将您的所有文件、应用程序和游戏保存在一个安全的地方,随时随地都
- 开源项目常见问题解决方案——cryptography
周屹隽
开源项目常见问题解决方案——cryptographycryptographycryptographyisapackagedesignedtoexposecryptographicprimitivesandrecipestoPythondevelopers.项目地址:https://gitcode.com/gh_mirrors/cr/cryptography项目基础介绍cryptography是一个
- 样式的引入[HTML]
雪兔♛
html前端笔记
样式的引入h3{color:hotpink;font-size:24px;}p{color:crimson;}欢迎老师来教室听课关联样式谁离标签最近谁的优先级最高-->满园春色关不住一枝红杏出墙来黄河之水天上来
- cryptography,一个神奇的 Python 库!
Sitin涛哥
Pythonpython开发语言
更多资料获取个人网站:ipengtao.com大家好,今天为大家分享一个神奇的Python库-cryptography。Github地址:https://github.com/pyca/cryptography在当今数字化时代,信息安全越来越受到重视。数据加密是保护数据安全的重要手段之一,而Python的cryptography库提供了丰富的功能来支持各种加密算法和协议。本文将深入探讨crypto
- 操作系统笔记-番外-操作系统经典书籍推荐
VioletCherry
OS学习操作系统
最近整理以前的笔记,有人问关于操作系统的书籍。我有个爱好喜欢收集书籍,前后也收集了几百本高质量的书籍,这里给大家推荐基本关于操作系统的书籍OperatingSystemConcepts10thedition又称恐龙书,这本书已经出到第10版,可见其经典。作者是想从理论层面把问题的产生和解决思路阐述清楚,包含了操作系统各个方面,是一本非常不错的入门书籍。豆瓣书评下载地址:https://github
- Mac安装 brew
潇凝子潇
macosbrew
MacBook-Pro.ssh%/bin/bash-c"$(curl-fsSLhttps://raw.githubusercontent.com/Homebrew/install/HEAD/install.sh)"==>Checkingfor`sudo`access(whichmayrequestyourpassword)...Password:==>Thisscriptwillinstall:/
- 开源前端埋点监控插件Web-Tracing
研创通之逍遥峰
开源工具开源前端
Web-Tracing是一款专为前端项目设计的前端监控插件,它基于JavaScript设计,兼容跨平台使用,并提供了全方位的监控功能。开源地址:https://gitee.com/junluoyu/web-tracing-analysis以下是关于Web-Tracing的详细介绍:一、主要功能Web-Tracing涵盖了多个领域的监控手段,包括但不限于:埋点:通过事件监听,实现对用户交互行为的精准
- SQLyog 13.1.6 社区免费中文版:高效便捷的MySQL管理工具
m0_74823264
面试学习路线阿里巴巴mysql数据库
SQLyog13.1.6社区免费中文版:高效便捷的MySQL管理工具sqlyog_13.1.6.7z项目地址:https://gitcode.com/open-source-toolkit/a94c8项目介绍SQLyog13.1.6社区免费中文版是一款专为MySQL设计的数据库管理工具,以其强大的功能和直观的图形用户界面(GUI)深受开发者和数据库管理员的喜爱。该版本为社区免费版,提供了中文界面,
- 嵌入式Linux网络编程实战:基于libcurl实现Gitee文件上传
银河码
Linux网络编程linux网络giteec语言vscodetcp/ip服务器
嵌入式Linux网络编程实战:基于libcurl实现Gitee文件上传【本文代码已在立创·泰山派平台验证通过,可直接用于物联网设备数据上报场景】一、功能概述与实现效果1.1核心功能本地文件读取:支持任意二进制/文本文件Base64编码转换:符合RFC4648标准HTTP传输:通过libcurl实现,也可以使用HTTPS加密通信GiteeAPI对接:自动创建/更新仓库文件1.2运行效果演示#上传本地
- CSS 创建
智慧浩海
CSScss前端
当读到一个样式表时,浏览器会根据它来格式化HTML文档。如何插入样式表插入样式表的方法有三种:外部样式表(Externalstylesheet)内部样式表(Internalstylesheet)内联样式(Inlinestyle)外部样式表当样式需要应用于很多页面时,外部样式表将是理想的选择。在使用外部样式表的情况下,你可以通过改变一个文件来改变整个站点的外观。每个页面使用标签链接到样式表。标签在(
- Pytest基础使用
北条苒茗殇
pytest
概述Pytest是Python里的一个强大的测试框架,灵活易用,可以进行功能,自动化测试使用,可以与Requests,Selenium等进行结合使用,同时可以生成Html的报告。一、Pytest的基本使用在未指定Pytest的配置文件时,会对以下文件进行执行:test_*.py,如:test_1.py*_test.py,如:1_test.py会对以下的类和函数进行执行:类:以Test_开头的类,如
- webAPP开发三:实现数据的交互显示
lvzekun-IT
前端基础前端学习
开发中遇到的错误:代码逻辑错误,将初始化函数放在了初始化对象之前,造成了“.html()”无法识别,表示未定义、http://read.t.imooc.io/参考代码下载地址。开发截图:代码结构:html{width:100%;height:100%;overflow-x:hidden;}body{text-align:left;width:100%;background:#e9dfc7;}.m-
- Github一周热门ai项目 25.3.24
BillyXie23
AI探索aigithub人工智能AI编程开源
项目1:Significant-Gravitas/AutoGPT地址:https://github.com/Significant-Gravitas/AutoGPT描述:AutoGPT致力于让AI技术触手可及,为每个人提供构建AI的工具。Stars:173,711推荐理由:AutoGPT是开源AI领域的标杆项目,强调“人人可用AI”的愿景。它提供了一套完整的工具链,适合开发者和企业快速搭建AI应用
- PHP,安卓,UI,java,linux视频教程合集
cocos2d-x小菜
javaUIlinuxPHPandroid
╔-----------------------------------╗┆
- zookeeper admin 笔记
braveCS
zookeeper
Required Software
1) JDK>=1.6
2)推荐使用ensemble的ZooKeeper(至少3台),并run on separate machines
3)在Yahoo!,zk配置在特定的RHEL boxes里,2个cpu,2G内存,80G硬盘
数据和日志目录
1)数据目录里的文件是zk节点的持久化备份,包括快照和事务日
- Spring配置多个连接池
easterfly
spring
项目中需要同时连接多个数据库的时候,如何才能在需要用到哪个数据库就连接哪个数据库呢?
Spring中有关于dataSource的配置:
<bean id="dataSource" class="com.mchange.v2.c3p0.ComboPooledDataSource"
&nb
- Mysql
171815164
mysql
例如,你想myuser使用mypassword从任何主机连接到mysql服务器的话。
GRANT ALL PRIVILEGES ON *.* TO 'myuser'@'%'IDENTIFIED BY 'mypassword' WI
TH GRANT OPTION;
如果你想允许用户myuser从ip为192.168.1.6的主机连接到mysql服务器,并使用mypassword作
- CommonDAO(公共/基础DAO)
g21121
DAO
好久没有更新博客了,最近一段时间工作比较忙,所以请见谅,无论你是爱看呢还是爱看呢还是爱看呢,总之或许对你有些帮助。
DAO(Data Access Object)是一个数据访问(顾名思义就是与数据库打交道)接口,DAO一般在业
- 直言有讳
永夜-极光
感悟随笔
1.转载地址:http://blog.csdn.net/jasonblog/article/details/10813313
精华:
“直言有讳”是阿里巴巴提倡的一种观念,而我在此之前并没有很深刻的认识。为什么呢?就好比是读书时候做阅读理解,我喜欢我自己的解读,并不喜欢老师给的意思。在这里也是。我自己坚持的原则是互相尊重,我觉得阿里巴巴很多价值观其实是基本的做人
- 安装CentOS 7 和Win 7后,Win7 引导丢失
随便小屋
centos
一般安装双系统的顺序是先装Win7,然后在安装CentOS,这样CentOS可以引导WIN 7启动。但安装CentOS7后,却找不到Win7 的引导,稍微修改一点东西即可。
一、首先具有root 的权限。
即进入Terminal后输入命令su,然后输入密码即可
二、利用vim编辑器打开/boot/grub2/grub.cfg文件进行修改
v
- Oracle备份与恢复案例
aijuans
oracle
Oracle备份与恢复案例
一. 理解什么是数据库恢复当我们使用一个数据库时,总希望数据库的内容是可靠的、正确的,但由于计算机系统的故障(硬件故障、软件故障、网络故障、进程故障和系统故障)影响数据库系统的操作,影响数据库中数据的正确性,甚至破坏数据库,使数据库中全部或部分数据丢失。因此当发生上述故障后,希望能重构这个完整的数据库,该处理称为数据库恢复。恢复过程大致可以分为复原(Restore)与
- JavaEE开源快速开发平台G4Studio v5.0发布
無為子
我非常高兴地宣布,今天我们最新的JavaEE开源快速开发平台G4Studio_V5.0版本已经正式发布。
访问G4Studio网站
http://www.g4it.org
2013-04-06 发布G4Studio_V5.0版本
功能新增
(1). 新增了调用Oracle存储过程返回游标,并将游标映射为Java List集合对象的标
- Oracle显示根据高考分数模拟录取
百合不是茶
PL/SQL编程oracle例子模拟高考录取学习交流
题目要求:
1,创建student表和result表
2,pl/sql对学生的成绩数据进行处理
3,处理的逻辑是根据每门专业课的最低分线和总分的最低分数线自动的将录取和落选
1,创建student表,和result表
学生信息表;
create table student(
student_id number primary key,--学生id
- 优秀的领导与差劲的领导
bijian1013
领导管理团队
责任
优秀的领导:优秀的领导总是对他所负责的项目担负起责任。如果项目不幸失败了,那么他知道该受责备的人是他自己,并且敢于承认错误。
差劲的领导:差劲的领导觉得这不是他的问题,因此他会想方设法证明是他的团队不行,或是将责任归咎于团队中他不喜欢的那几个成员身上。
努力工作
优秀的领导:团队领导应该是团队成员的榜样。至少,他应该与团队中的其他成员一样努力工作。这仅仅因为他
- js函数在浏览器下的兼容
Bill_chen
jquery浏览器IEDWRext
做前端开发的工程师,少不了要用FF进行测试,纯js函数在不同浏览器下,名称也可能不同。对于IE6和FF,取得下一结点的函数就不尽相同:
IE6:node.nextSibling,对于FF是不能识别的;
FF:node.nextElementSibling,对于IE是不能识别的;
兼容解决方式:var Div = node.nextSibl
- 【JVM四】老年代垃圾回收:吞吐量垃圾收集器(Throughput GC)
bit1129
垃圾回收
吞吐量与用户线程暂停时间
衡量垃圾回收算法优劣的指标有两个:
吞吐量越高,则算法越好
暂停时间越短,则算法越好
首先说明吞吐量和暂停时间的含义。
垃圾回收时,JVM会启动几个特定的GC线程来完成垃圾回收的任务,这些GC线程与应用的用户线程产生竞争关系,共同竞争处理器资源以及CPU的执行时间。GC线程不会对用户带来的任何价值,因此,好的GC应该占
- J2EE监听器和过滤器基础
白糖_
J2EE
Servlet程序由Servlet,Filter和Listener组成,其中监听器用来监听Servlet容器上下文。
监听器通常分三类:基于Servlet上下文的ServletContex监听,基于会话的HttpSession监听和基于请求的ServletRequest监听。
ServletContex监听器
ServletContex又叫application
- 博弈AngularJS讲义(16) - 提供者
boyitech
jsAngularJSapiAngularProvider
Angular框架提供了强大的依赖注入机制,这一切都是有注入器(injector)完成. 注入器会自动实例化服务组件和符合Angular API规则的特殊对象,例如控制器,指令,过滤器动画等。
那注入器怎么知道如何去创建这些特殊的对象呢? Angular提供了5种方式让注入器创建对象,其中最基础的方式就是提供者(provider), 其余四种方式(Value, Fac
- java-写一函数f(a,b),它带有两个字符串参数并返回一串字符,该字符串只包含在两个串中都有的并按照在a中的顺序。
bylijinnan
java
public class CommonSubSequence {
/**
* 题目:写一函数f(a,b),它带有两个字符串参数并返回一串字符,该字符串只包含在两个串中都有的并按照在a中的顺序。
* 写一个版本算法复杂度O(N^2)和一个O(N) 。
*
* O(N^2):对于a中的每个字符,遍历b中的每个字符,如果相同,则拷贝到新字符串中。
* O(
- sqlserver 2000 无法验证产品密钥
Chen.H
sqlwindowsSQL ServerMicrosoft
在 Service Pack 4 (SP 4), 是运行 Microsoft Windows Server 2003、 Microsoft Windows Storage Server 2003 或 Microsoft Windows 2000 服务器上您尝试安装 Microsoft SQL Server 2000 通过卷许可协议 (VLA) 媒体。 这样做, 收到以下错误信息CD KEY的 SQ
- [新概念武器]气象战争
comsci
气象战争的发动者必须是拥有发射深空航天器能力的国家或者组织....
原因如下:
地球上的气候变化和大气层中的云层涡旋场有密切的关系,而维持一个在大气层某个层次
- oracle 中 rollup、cube、grouping 使用详解
daizj
oraclegroupingrollupcube
oracle 中 rollup、cube、grouping 使用详解 -- 使用oracle 样例表演示 转自namesliu
-- 使用oracle 的样列库,演示 rollup, cube, grouping 的用法与使用场景
--- ROLLUP , 为了理解分组的成员数量,我增加了 分组的计数 COUNT(SAL)
- 技术资料汇总分享
Dead_knight
技术资料汇总 分享
本人汇总的技术资料,分享出来,希望对大家有用。
http://pan.baidu.com/s/1jGr56uE
资料主要包含:
Workflow->工作流相关理论、框架(OSWorkflow、JBPM、Activiti、fireflow...)
Security->java安全相关资料(SSL、SSO、SpringSecurity、Shiro、JAAS...)
Ser
- 初一下学期难记忆单词背诵第一课
dcj3sjt126com
englishword
could 能够
minute 分钟
Tuesday 星期二
February 二月
eighteenth 第十八
listen 听
careful 小心的,仔细的
short 短的
heavy 重的
empty 空的
certainly 当然
carry 携带;搬运
tape 磁带
basket 蓝子
bottle 瓶
juice 汁,果汁
head 头;头部
- 截取视图的图片, 然后分享出去
dcj3sjt126com
OSObjective-C
OS 7 has a new method that allows you to draw a view hierarchy into the current graphics context. This can be used to get an UIImage very fast.
I implemented a category method on UIView to get the vi
- MySql重置密码
fanxiaolong
MySql重置密码
方法一:
在my.ini的[mysqld]字段加入:
skip-grant-tables
重启mysql服务,这时的mysql不需要密码即可登录数据库
然后进入mysql
mysql>use mysql;
mysql>更新 user set password=password('新密码') WHERE User='root';
mysq
- Ehcache(03)——Ehcache中储存缓存的方式
234390216
ehcacheMemoryStoreDiskStore存储驱除策略
Ehcache中储存缓存的方式
目录
1 堆内存(MemoryStore)
1.1 指定可用内存
1.2 驱除策略
1.3 元素过期
2 &nbs
- spring mvc中的@propertysource
jackyrong
spring mvc
在spring mvc中,在配置文件中的东西,可以在java代码中通过注解进行读取了:
@PropertySource 在spring 3.1中开始引入
比如有配置文件
config.properties
mongodb.url=1.2.3.4
mongodb.db=hello
则代码中
@PropertySource(&
- 重学单例模式
lanqiu17
单例Singleton模式
最近在重新学习设计模式,感觉对模式理解更加深刻。觉得有必要记下来。
第一个学的就是单例模式,单例模式估计是最好理解的模式了。它的作用就是防止外部创建实例,保证只有一个实例。
单例模式的常用实现方式有两种,就人们熟知的饱汉式与饥汉式,具体就不多说了。这里说下其他的实现方式
静态内部类方式:
package test.pattern.singleton.statics;
publ
- .NET开源核心运行时,且行且珍惜
netcome
java.net开源
背景
2014年11月12日,ASP.NET之父、微软云计算与企业级产品工程部执行副总裁Scott Guthrie,在Connect全球开发者在线会议上宣布,微软将开源全部.NET核心运行时,并将.NET 扩展为可在 Linux 和 Mac OS 平台上运行。.NET核心运行时将基于MIT开源许可协议发布,其中将包括执行.NET代码所需的一切项目——CLR、JIT编译器、垃圾收集器(GC)和核心
- 使用oscahe缓存技术减少与数据库的频繁交互
Everyday都不同
Web高并发oscahe缓存
此前一直不知道缓存的具体实现,只知道是把数据存储在内存中,以便下次直接从内存中读取。对于缓存的使用也没有概念,觉得缓存技术是一个比较”神秘陌生“的领域。但最近要用到缓存技术,发现还是很有必要一探究竟的。
缓存技术使用背景:一般来说,对于web项目,如果我们要什么数据直接jdbc查库好了,但是在遇到高并发的情形下,不可能每一次都是去查数据库,因为这样在高并发的情形下显得不太合理——
- Spring+Mybatis 手动控制事务
toknowme
mybatis
@Override
public boolean testDelete(String jobCode) throws Exception {
boolean flag = false;
&nbs
- 菜鸟级的android程序员面试时候需要掌握的知识点
xp9802
android
熟悉Android开发架构和API调用
掌握APP适应不同型号手机屏幕开发技巧
熟悉Android下的数据存储
熟练Android Debug Bridge Tool
熟练Eclipse/ADT及相关工具
熟悉Android框架原理及Activity生命周期
熟练进行Android UI布局
熟练使用SQLite数据库;
熟悉Android下网络通信机制,S