- 【VSCode】Carbon入门
大雨淅淅
开发工具carbon
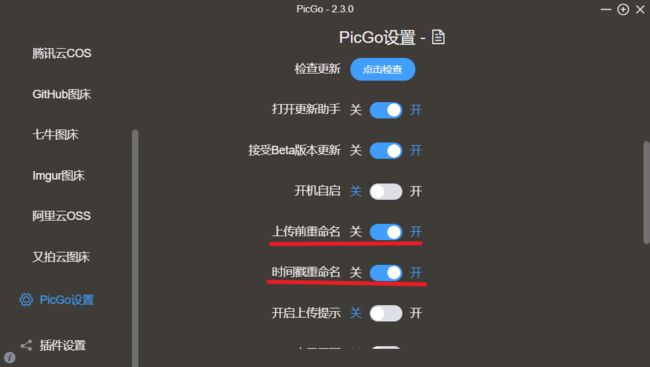
目录一、代码也能“颜值爆表”?Carbon来啦!二、Carbon是什么?三、为什么要用Carbon(一)高度定制,彰显个性(二)分享便捷,无缝社交(三)功能多样,适配广泛四、如何使用Carbon(一)访问官网,开启之旅(二)导入代码,初露端倪(三)个性定制,雕琢细节(四)生成分享,收获赞赏五、拓展使用:编辑器插件(一)IntelliJIDEA插件使用(二)VSCode插件使用(三)Atom插件使用
- 2022-03-23
成长_3a8a
2022年3月23日中原焦点团队刘永利分享923天。咨询伦理第1课学习笔记。第1课:绪论、价值观与多元文化。一、专业伦理的意义。专业伦理系指心理咨询师在执行业务时能够节制自己的专业特权和个人欲望,遵循伦理守则和执业标准,提供个案最好的专业服务,以增进个案的福祉。伦理可以分为个人伦理和专业伦理两种。专业伦理又可分为两大类,一类是强制性伦理,另一类是理想性伦理。强制性能力是最低标准,理想性伦理目前可能
- 富爸爸--应对未知的未来 读书笔记
俗世迷途小書僮
1、法律调整意味着未来的改变2、我要要的是一个与今天不一样的明天,他们则想要一个与今天别无二致的明天。3、我永远不会让无知、自大和畏惧阻碍自己过上应有的生活。4、财务报表上的这些数据实际上在向我们传达一个信息,那就是要掌管资金的人具有什么样的人格。5、真正的投资人不论股市涨跌都能赚钱6、股市大崩盘爆发之前,股市上会出现小规模的牛市和熊市交替,那是将来大的繁荣与萧条的前奏。7、公司倒闭就像万事万物的
- Arcs 开源项目实战指南
解洲思Ronald
Arcs开源项目实战指南项目介绍Arcs是一个由MichaelF.Bryan开发的开源项目,旨在解决数据流转和管理方面的问题。尽管详细的项目目标和功能在GitHub页面上可能因时间而异,但从其名称推测,它可能围绕“Arcs”这一概念,提供一种新颖的数据处理框架或服务。Arcs可能旨在简化复杂的数据流逻辑,促进数据在不同应用程序和服务间的高效共享。为了获取最新的项目说明,建议直接访问GitHub仓库
- 强化学习------DDPG算法
ZPC8210
算法numpymatplotlib
一、前言DeepDeterministicPolicyGradient(DDPG)算法是DeepMind团队提出的一种专门用于解决连续控制问题的在线式(on-line)深度强化学习算法,它其实本质上借鉴了DeepQ-Network(DQN)算法里面的一些思想。论文和源代码如下:论文:https://arxiv.org/pdf/1509.02971.pdf代码:https://github.com/
- 《杜诗详注》读书笔记140:白水崔少府十九翁高斋三十韵
九曲奔流
【鹤注】天宝十五载夏,公自奉先来依舅氏崔十九,故首曰:“客从南县来”、“况当朱炎赫。”【钱笺】“元和郡县志:白水,汉衙县地,春秋秦晋战于彭衙是也。后魏置白水郡,南临白水,因以为名,唐属同州。客从南县来,浩荡无与适。旅食白日长,况当朱炎赫。高斋坐林杪,信宿游衍阒。清晨陪跻攀,傲睨俯峭壁。崇冈相枕带,旷野回咫尺。始知贤主人,赠此遣愁寂。危阶根青冥,曾冰生淅沥。上有无心云,下有欲落石。泉声闻复息,动静随
- 中医笔记1-悟道修身、生命的认识、神通
【该部分笔记主要是记录梁平师傅传授及其他网络资料讲述中医的精华知识】悟道修身:探索人的精神世界,只能依靠生命本身,生命的源头是无极大道,极少数经络敏感型的人通过修气脉,打通全身经络,尤其是任督、中脉,冲开天眼突破三维时空限制,强大的精气精能量能内视到一团光,随着能量不断增加,光的波长不断缩短,亮度不断增加,当内视到金光时,波长为零,与生命的本体无极大道相合,成为宇宙的最高级生命即是佛。我们的灵魂来
- Compose笔记(三十六)--SearchBar
ljt2724960661
Android基础笔记androidjetpack
这一节主要了解一下Compose中的SearchBar,在JetpackCompose中,SearchBar是Material3组件库提供的一种搜索组件,它结合了文本输入框和下拉结果列表的功能,提供了良好的搜索体验,简单总结如下:APIquery:当前搜索查询文本onQueryChange:查询文本变化时的回调onSearch:用户提交搜索时的回调active:搜索栏是否处于活动状态(展开状态)o
- fastDFS go客户端
leijmdas
golang
FastDFS的Go客户端主要有两种实现方式:原生协议客户端和基于HTTPAPI的轻量级方案。以下从核心库、使用方式、部署差异等角度进行详细说明:⚙️一、原生FastDFS协议客户端:fdfs_client适用于需兼容原生FastDFS协议的场景(如对接现有FastDFS集群)。1.核心库与安装GitHub仓库:github.com/weilaihui/fdfs_client(兼容FastDFSv
- 自学中医笔记(一)
牧子与羊
笔记中医
我的中医自学笔记Q&A自学原因:最开始我也不太信中医,我室友也说中医太玄学了。由于我从小一直都很瘦,吃饭每次都吃得少,上大学那会儿171cm最多也才101斤,而且一年胃病要犯好几次,后来无意中收获了一篇中医调理脾胃的方子,后来食欲变好了,大学毕业时候终于上了110斤,胃病之后就没有再复发过,所以也是从这里开始改变了我对中医的看法,使我产生了极大的兴趣。学记录笔记之前我也基本了解过一些中医中的术语,
- pattern of distributed system 读书笔记- Patterns of Data Partitioning
1FixedPartitions1.1Problem1.1.1requirementsformappingdatatotheclusternodes.Thedistributionshouldbeuniform.Itshouldbepossibletoknowwhichclusternodestoresaparticulardataitemwithoutmakingarequesttoallthe
- 递归循环子组件_一道价值25k的腾讯递归组件面试题(Vue3 + TS 实现)
郑佩珊
递归循环子组件
前言小伙伴们好久不见,最近刚入职新公司,需求排的很满,平常是实在没时间写文章了,更新频率会变得比较慢。周末在家闲着无聊,突然小弟过来紧急求助,说是面试腾讯的时候,对方给了个Vue的递归菜单要求实现,回来找我复盘。正好这周是小周,没想着出去玩,就在家写写代码吧,我看了一下需求,确实是比较复杂,需要利用好递归组件,正好趁着这个机会总结一篇Vue3+TS实现递归组件的文章。需求可以先在GithubPag
- CosyVoice安装过程详解
菜Queen
AIGCpython
CosyVoice安装过程详解安装过程参考官方文档前情提要系统环境:Ubuntu22.04.1python环境:miniconda25.3.1git:2.34.1git-lfs:3.0.21.Clone代码$gitclone--recursivehttps://github.com/FunAudioLLM/CosyVoice.git#若是submodule下载失败,要先进入CosyVoice目录再
- 20210629听书笔记:《暗店街》
幸运星小燕子
与《暗店街》一起进入到龚古尔奖最后一轮评审的作品,有一部叫《人生拼图版》,作者是法国作家佩雷克。佩雷克也是乌力波的主力成员之一,他的作品主要通过文字游戏来探讨迷失和身份。佩雷克的写作主题,听上去是不是和莫迪亚诺很相似?这还不止,莫迪亚诺之所以起《暗店街》这个书名,就是为了致敬佩雷克的另一部作品《暗店》。什么是暗店?真有一条暗店街吗?莫迪亚诺笔下的地名,通常都有据可查,暗店街当然也不例外,不过,这条
- Python从入门到弃坑学习笔记——第一章 Python入门
youweilong033
Python学习学习笔记pythonpycharm
笔主趁着假期闲的蛋疼,打算开始学习一下Python,主要是之前就有很多朋友问我Python问题,甚至还有新闻学专业的,但我Python从没学过,还挺尴尬的。打算从现在开坑写一系列的Python学习笔记(flag立下了,乐。毕竟是从零开始学,在我的系列文章中,你将会看到包括但不限于:根据自己的想法命名东西,各种概念胡言乱语,shi一样的排版,某网课上的内容拿来主义。希望大佬们海涵,批评指正,有问题可
- 每日精进100/200 2020-04-09
回归自己的成长
对商务人士而言,所谓学习只有学以致用才有意义,单纯的增加知识量的学习方式只是一种徒劳。《经营者养成笔记》每天三件事202004081.工作上:事项沟通;人员面试;新员工入职;与生产进行培训资料梳理;盖章;其他协调。2.陪伴家人:一起晚餐,聊天,看书,陪孩子洗刷。3.各类打卡:早起,keep运动,英语读诗,单词,口语学习,美图搜集,语音打卡,三件事,每日精进发布,文章点评,完成。小确幸:1.跟领导沟
- 本地安装部署Unstructured-api
菜Queen
AIGCpythonunstructuredAPI
本地安装Unstructured-api1.源码部署创建环境并激活安装依赖启动项目调试项目2.Docker部署1.下载镜像2.启动容器3.结束4.遇到问题(在更新......)1.源码部署需要提前安装->uv前往[Github地址](GitHub-Unstructured-IO/unstructured-api)下载源码或者直接执行gitclone命令$gitclonehttps://github
- 亲子日记2018年9月11日星期二晴(290)
逆风飞的会更高
中午闲来无事我在书桌前看了儿子的英语笔记,不错!书写工整,重点标明!我又随手看了看儿子的日记,这几天的日记,真是越看越生气,他的日记真是的,这几天很明显的就是应付。可是我觉得他最近挺好的,不管是家庭作业,还是回家的每日古诗,听英语,写日记儿子都很积极!没见儿子表现出什么不好的情绪呀。我自己也想了想原因,可能是儿子好长时间没上学,适应的比较慢吧。等儿子回来的时候,我装做若无其事的样子和他聊天“宝贝,
- 借助AI学习开源代码git0.7之编译和使用
余很多之很多
源码学习git学习
如何学习优秀的开源代码?目前大部分的优秀开源代码,代码量都已经非常庞大,比如git。以git为例,git最新版本代码有279814行,而git0.7版本已经大部分实现了现在git版本的基本功能,而代码量却只有4950行,借助ai工具帮忙分析和整理,加上自己的代码阅读和学习验证,就可以从这些开源大神的代码中学到很多,从而提高自己。学习源码之前,先编译和研究下现有编译的程序的使用。编译本人使用的笔记本
- 《认知觉醒》有效关联新知识的三个方面
读书写作羊十五
《认知觉醒》视觉笔记-06有效关联新知识的三个方面读书写作羊十五在书中第五章第四节关于建立个人认知体系的内容中,作者介绍了建立个人知识和认知体系的重要。“个人成长的目的已经不是知道和理解了,而是判断和选择。所以,在个人成长领域,没有最优最确定最权威的认知体系,而只有最适合当前状态的认知体系。那么,如何有效关联新知识更好的建立个人认知体系呢?作者介绍了三个方面。1、用自己的语言重新解释新知识。这是促
- 查看.bin二进制文件的方式(HxD十六进制编辑器的安装)
Ac157ol
编辑器
文章目录Windows系统上安装HxD十六进制编辑器的步骤。**HxD是一款免费、轻量级的工具,适合查看和编辑.bin等二进制文件。****PS:实际安装过程中会发现找不到Windows11的版本,安装windows10的即可,并且没有区别setup版和portable版**安装HxD的步骤1.访问官方网站2.**下载安装程序**3.运行安装程序4.验证安装5.注意事项6.后续使用Windows系
- 2022年回顾,2023年计划
阳阳一雪
回顾和计划2022年马上就要结束了,大家的年度目标都实现了吗?最近我也在回顾一年的目标。这一年,我的收获很多,得到了很多意料之外的进步,也有一些目标没有实现。比如,我的读书目标没有实现。年初大胆地给自己定下了读完50本书的目标,不过目前只读完了25本。对照目标,看似没有完成,但是我在读书的输出方面有了质的进步,每读完一本书,我都有读书笔记的输出。这是一个非常大的突破。另外,开始了写作,虽然写的不好
- 《设计模式之禅》笔记摘录 - 1.六大设计原则
使二颗心免于哀伤
《设计模式之禅》笔记摘录笔记设计模式
文章目录单一职责原则单一职责原则的定义最佳实践里氏替换原则里氏替换原则的定义最佳实践依赖倒置原则依赖倒置原则的定义最佳实践接口隔离原则接口隔离的定义最佳实践迪米特法则迪米特法则的定义最佳实践开闭原则开闭原则的定义最佳实践单一职责原则单一职责原则的定义单一职责原则的英文名称是SingleResponsibilityPrinciple,简称是SRP。SRP的原话解释是:Thereshouldnever
- Django学习笔记:(五)模板过滤器
码农葫芦侠
Djangodjango学习笔记
模板过滤器1简介2语法3常见过滤器3.1add3.2addslashes3.3center3.4cut3.6date3.6default3.7default_if_none3.8dictsort3.9dictsortreversed3.10lower3.11filesizeformat3.12upper3.13first3.14last3.15floatformat3.16iriencode3.1
- Django母婴商城项目实践(二)- 商城项目环境配置
ITB业生
Djangodjango数据库python
2、母婴商城项目环境配置环境配置:Python3.12解释器PycharmProfessional2025.1编辑器Django4.2(或Django5.x)MySQL8.0.28数据库1、Django框架介绍Django是一个高级的PythonWeb应用框架,可以快速开发安全和可维护的网站。由经验丰富的开发者构建,Django负责处理网站开发中麻烦的部分,可以专注于编写应用程序,而无需重新开发。
- 《一线带班》读书笔记(四)
河南张俊红
第四章抓作业做为一线老师,花时间最多的不是课堂教学,而是作业、作业。每天可能最头疼的就是学生的作业了,对于优秀生来说,老师布置的作业不算什么,三下五除二,一会儿就写好了,而对于班里个别的学困生来说,简直就是一场灾难,从早上磨蹭到晚上,却很难完成,有什么好办法吗?管老师的经验是:六问。第一问:作业要求怎么安排?可以分“三个阶段”整体考虑,第一阶段:及时+工整,人生及时第一,工整第二。优等生工整第一,
- Hyperledger Fabric:构建企业区块链网络的实践指南
boyedu
区块链fabric区块链网络
一、环境准备与工具安装1.必要工具安装Docker与DockerCompose:用于容器化部署,确保环境一致性。Go语言环境:链码开发所需,建议版本1.10+。Node.js与npm:客户端应用开发依赖,建议版本6.x+。Git:版本控制与代码管理。cURL:命令行测试工具。2.获取Fabric资源克隆官方仓库:bashgitclonehttps://github.com/hyperledger/
- 【2024国赛C题】【农作物的种植策略】2024 年全国大学生数学建模比赛思路、代码更新中.....
程序猿鑫
数学建模
欢迎来到本博客❤️❤️博主优势:博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。⛳️座右铭:行百里者,半于九十。本文目录如下:目录⛳️竞赛事件及参赛1找程序网站推荐2公式编辑器、流程图、论文排版324年国赛C题及资源下载4思路、代码分享......⛳️竞赛事件及参赛根据乡村的实际情况,充分利用有限的耕地资源,因地制宜,发展有机种植产业,对乡村经济的可持续发展具有重要的现实意义。选择适宜的农作物,
- STM32+w5500+TcpClient学习笔记
结城明日奈是我老婆
嵌入式stm32学习笔记
文章目录参考文章本地和远程IP连接的配置(重点)TCP发送参考文章注意:SPI的CSRST脚这些都是通过cubeMX自定义的可以自行修改。用的是SPI1项目地址//MyTcpClient.h#ifndefMYTCPCLIENT_H#defineMYTCPCLIENT_H#include"main.h"#include"w5500.h"#include"socket.h"#include"wizch
- 第四期【践行总结】第9周—适度
荷语微光
践行时间:20181105——20181111本周践行适度:避免极端,避免别人对你产生怨恨。【目标】1.保持平和的沟通态度。2.刻意反思自己是否过于要求他人而不要求自己。3.宽容对人,宽容对己,不因琐事产生怨恨。【行动】1.得到每日学习计划完成2.删除照片83张。3.每日练声+得到打卡4.每日深蹲5.专栏输出:第36周正义之心思维导图及知识笔记6.文章输出:【精力管理4】睡得好,能提升你的决策水平
- 对于规范和实现,你会混淆吗?
yangshangchuan
HotSpot
昨晚和朋友聊天,喝了点咖啡,由于我经常喝茶,很长时间没喝咖啡了,所以失眠了,于是起床读JVM规范,读完后在朋友圈发了一条信息:
JVM Run-Time Data Areas:The Java Virtual Machine defines various run-time data areas that are used during execution of a program. So
- android 网络
百合不是茶
网络
android的网络编程和java的一样没什么好分析的都是一些死的照着写就可以了,所以记录下来 方便查找 , 服务器使用的是TomCat
服务器代码; servlet的使用需要在xml中注册
package servlet;
import java.io.IOException;
import java.util.Arr
- [读书笔记]读法拉第传
comsci
读书笔记
1831年的时候,一年可以赚到1000英镑的人..应该很少的...
要成为一个科学家,没有足够的资金支持,很多实验都无法完成
但是当钱赚够了以后....就不能够一直在商业和市场中徘徊......
- 随机数的产生
沐刃青蛟
随机数
c++中阐述随机数的方法有两种:
一是产生假随机数(不管操作多少次,所产生的数都不会改变)
这类随机数是使用了默认的种子值产生的,所以每次都是一样的。
//默认种子
for (int i = 0; i < 5; i++)
{
cout<<
- PHP检测函数所在的文件名
IT独行者
PHP函数
很简单的功能,用到PHP中的反射机制,具体使用的是ReflectionFunction类,可以获取指定函数所在PHP脚本中的具体位置。 创建引用脚本。
代码:
[php]
view plain
copy
// Filename: functions.php
<?php&nbs
- 银行各系统功能简介
文强chu
金融
银行各系统功能简介 业务系统 核心业务系统 业务功能包括:总账管理、卡系统管理、客户信息管理、额度控管、存款、贷款、资金业务、国际结算、支付结算、对外接口等 清分清算系统 以清算日期为准,将账务类交易、非账务类交易的手续费、代理费、网络服务费等相关费用,按费用类型计算应收、应付金额,经过清算人员确认后上送核心系统完成结算的过程 国际结算系
- Python学习1(pip django 安装以及第一个project)
小桔子
pythondjangopip
最近开始学习python,要安装个pip的工具。听说这个工具很强大,安装了它,在安装第三方工具的话so easy!然后也下载了,按照别人给的教程开始安装,奶奶的怎么也安装不上!
第一步:官方下载pip-1.5.6.tar.gz, https://pypi.python.org/pypi/pip easy!
第二部:解压这个压缩文件,会看到一个setup.p
- php 数组
aichenglong
PHP排序数组循环多维数组
1 php中的创建数组
$product = array('tires','oil','spark');//array()实际上是语言结构而不 是函数
2 如果需要创建一个升序的排列的数字保存在一个数组中,可以使用range()函数来自动创建数组
$numbers=range(1,10)//1 2 3 4 5 6 7 8 9 10
$numbers=range(1,10,
- 安装python2.7
AILIKES
python
安装python2.7
1、下载可从 http://www.python.org/进行下载#wget https://www.python.org/ftp/python/2.7.10/Python-2.7.10.tgz
2、复制解压
#mkdir -p /opt/usr/python
#cp /opt/soft/Python-2
- java异常的处理探讨
百合不是茶
JAVA异常
//java异常
/*
1,了解java 中的异常处理机制,有三种操作
a,声明异常
b,抛出异常
c,捕获异常
2,学会使用try-catch-finally来处理异常
3,学会如何声明异常和抛出异常
4,学会创建自己的异常
*/
//2,学会使用try-catch-finally来处理异常
- getElementsByName实例
bijian1013
element
实例1:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/x
- 探索JUnit4扩展:Runner
bijian1013
java单元测试JUnit
参加敏捷培训时,教练提到Junit4的Runner和Rule,于是特上网查一下,发现很多都讲的太理论,或者是举的例子实在是太牵强。多搜索了几下,搜索到两篇我觉得写的非常好的文章。
文章地址:http://www.blogjava.net/jiangshachina/archive/20
- [MongoDB学习笔记二]MongoDB副本集
bit1129
mongodb
1. 副本集的特性
1)一台主服务器(Primary),多台从服务器(Secondary)
2)Primary挂了之后,从服务器自动完成从它们之中选举一台服务器作为主服务器,继续工作,这就解决了单点故障,因此,在这种情况下,MongoDB集群能够继续工作
3)挂了的主服务器恢复到集群中只能以Secondary服务器的角色加入进来
2
- 【Spark八十一】Hive in the spark assembly
bit1129
assembly
Spark SQL supports most commonly used features of HiveQL. However, different HiveQL statements are executed in different manners:
1. DDL statements (e.g. CREATE TABLE, DROP TABLE, etc.)
- Nginx问题定位之监控进程异常退出
ronin47
nginx在运行过程中是否稳定,是否有异常退出过?这里总结几项平时会用到的小技巧。
1. 在error.log中查看是否有signal项,如果有,看看signal是多少。
比如,这是一个异常退出的情况:
$grep signal error.log
2012/12/24 16:39:56 [alert] 13661#0: worker process 13666 exited on s
- No grammar constraints (DTD or XML schema).....两种解决方法
byalias
xml
方法一:常用方法 关闭XML验证
工具栏:windows => preferences => xml => xml files => validation => Indicate when no grammar is specified:选择Ignore即可。
方法二:(个人推荐)
添加 内容如下
<?xml version=
- Netty源码学习-DefaultChannelPipeline
bylijinnan
netty
package com.ljn.channel;
/**
* ChannelPipeline采用的是Intercepting Filter 模式
* 但由于用到两个双向链表和内部类,这个模式看起来不是那么明显,需要仔细查看调用过程才发现
*
* 下面对ChannelPipeline作一个模拟,只模拟关键代码:
*/
public class Pipeline {
- MYSQL数据库常用备份及恢复语句
chicony
mysql
备份MySQL数据库的命令,可以加选不同的参数选项来实现不同格式的要求。
mysqldump -h主机 -u用户名 -p密码 数据库名 > 文件
备份MySQL数据库为带删除表的格式,能够让该备份覆盖已有数据库而不需要手动删除原有数据库。
mysqldump -–add-drop-table -uusername -ppassword databasename > ba
- 小白谈谈云计算--基于Google三大论文
CrazyMizzz
Google云计算GFS
之前在没有接触到云计算之前,只是对云计算有一点点模糊的概念,觉得这是一个很高大上的东西,似乎离我们大一的还很远。后来有机会上了一节云计算的普及课程吧,并且在之前的一周里拜读了谷歌三大论文。不敢说理解,至少囫囵吞枣啃下了一大堆看不明白的理论。现在就简单聊聊我对于云计算的了解。
我先说说GFS
&n
- hadoop 平衡空间设置方法
daizj
hadoopbalancer
在hdfs-site.xml中增加设置balance的带宽,默认只有1M:
<property>
<name>dfs.balance.bandwidthPerSec</name>
<value>10485760</value>
<description&g
- Eclipse程序员要掌握的常用快捷键
dcj3sjt126com
编程
判断一个人的编程水平,就看他用键盘多,还是鼠标多。用键盘一是为了输入代码(当然了,也包括注释),再有就是熟练使用快捷键。 曾有人在豆瓣评
《卓有成效的程序员》:“人有多大懒,才有多大闲”。之前我整理了一个
程序员图书列表,目的也就是通过读书,让程序员变懒。 程序员作为特殊的群体,有的人可以这么懒,懒到事情都交给机器去做,而有的人又可以那么勤奋,每天都孜孜不倦得
- Android学习之路
dcj3sjt126com
Android学习
转自:http://blog.csdn.net/ryantang03/article/details/6901459
以前有J2EE基础,接触JAVA也有两三年的时间了,上手Android并不困难,思维上稍微转变一下就可以很快适应。以前做的都是WEB项目,现今体验移动终端项目,让我越来越觉得移动互联网应用是未来的主宰。
下面说说我学习Android的感受,我学Android首先是看MARS的视
- java 遍历Map的四种方法
eksliang
javaHashMapjava 遍历Map的四种方法
转载请出自出处:
http://eksliang.iteye.com/blog/2059996
package com.ickes;
import java.util.HashMap;
import java.util.Iterator;
import java.util.Map;
import java.util.Map.Entry;
/**
* 遍历Map的四种方式
- 【精典】数据库相关相关
gengzg
数据库
package C3P0;
import java.sql.Connection;
import java.sql.SQLException;
import java.beans.PropertyVetoException;
import com.mchange.v2.c3p0.ComboPooledDataSource;
public class DBPool{
- 自动补全
huyana_town
自动补全
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml&quo
- jquery在线预览PDF文件,打开PDF文件
天梯梦
jquery
最主要的是使用到了一个jquery的插件jquery.media.js,使用这个插件就很容易实现了。
核心代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.
- ViewPager刷新单个页面的方法
lovelease
androidviewpagertag刷新
使用ViewPager做滑动切换图片的效果时,如果图片是从网络下载的,那么再子线程中下载完图片时我们会使用handler通知UI线程,然后UI线程就可以调用mViewPager.getAdapter().notifyDataSetChanged()进行页面的刷新,但是viewpager不同于listview,你会发现单纯的调用notifyDataSetChanged()并不能刷新页面
- 利用按位取反(~)从复合枚举值里清除枚举值
草料场
enum
以 C# 中的 System.Drawing.FontStyle 为例。
如果需要同时有多种效果,
如:“粗体”和“下划线”的效果,可以用按位或(|)
FontStyle style = FontStyle.Bold | FontStyle.Underline;
如果需要去除 style 里的某一种效果,
- Linux系统新手学习的11点建议
刘星宇
编程工作linux脚本
随着Linux应用的扩展许多朋友开始接触Linux,根据学习Windwos的经验往往有一些茫然的感觉:不知从何处开始学起。这里介绍学习Linux的一些建议。
一、从基础开始:常常有些朋友在Linux论坛问一些问题,不过,其中大多数的问题都是很基础的。例如:为什么我使用一个命令的时候,系统告诉我找不到该目录,我要如何限制使用者的权限等问题,这些问题其实都不是很难的,只要了解了 Linu
- hibernate dao层应用之HibernateDaoSupport二次封装
wangzhezichuan
DAOHibernate
/**
* <p>方法描述:sql语句查询 返回List<Class> </p>
* <p>方法备注: Class 只能是自定义类 </p>
* @param calzz
* @param sql
* @return
* <p>创建人:王川</p>
* <p>创建时间:Jul