Struts 2 File Upload
In this section you will learn how to write program in Struts 2 to upload the file on the server. In this example we are also providing the code to save the uploaded file in any directory on the server machine.
this section you will learn how to write program inStruts 2 to upload the file on the server. In this example we are also providingthe code to save the uploaded file in any directory on the server machine.
The Struts 2 FileUpload component can be used to uploadthe multipart file in your Struts 2 application. In this section you will learnabout the code to upload file on the server.
How File Upload Works in Struts 2?
Struts 2 utilizes the service of File UploadInterceptor to add the support for uploading files in the Strutsapplications. The Struts 2 File Upload Interceptor is based onMultiPartRequestWrapper, which is automatically applied to the request if itcontains the file element. Then it adds the following parameters to the request(assuming the uploaded file name is MyFile).
- [MyFile] : File - the actual File
- [MyFile]ContentType : String - the content type of the file
- [File Name]FileName : String - the actual name of the file uploaded (not the HTML name)
In the action class you can get the file, the uploadedfile name and content type by just creating getter and setters. For example,setMyfile(File file), setMyFileContentType(String contentType), getMyFile(),etc..
The file upload interceptor also does the validationand adds errors, these error messages are stored in the struts-messsages.propertiesfile. The values of the messages can be overridden by providing the text for thefollowing keys:
- struts.messages.error.uploading - error when uploading of file fails
- struts.messages.error.file.too.large - error occurs when file size is large
- struts.messages.error.content.type.not.allowed - when the content type is not allowed
Parameters
You can use the following parameters to control the file upload functionality.
- maximumSize This parameter is optional. The default value of this is 2MB.
- allowedTypes This parameter is also optional. It allows you to specify the allowed content type.
Writing Example code to upload file
Now we will write the code to upload the file onserver.
Action Class
In the action class we will define four properties tofacilitate the file upload.
privateFile upload; // Theactual file
privateString uploadContentType;//The content type of the file
privateString uploadFileName;//The uploaded file name and path
privateString fileCaption;//The caption of the file entered by user.
Here is the full code of action class StrutsFileUpload.java
package net.roseindia;
return SUCCESS; } |
Here we have not shown the code to save the uploaded file. But it can be done easilyusing the following code in execute(..) method of action class. Here is codesnippet.
//Following code can beused to save the uploaded file
try{
String fullFileName = "c:/upload/myfile.txt";
File theFile = newFile(fullFileName);
FileUtils.copyFile(upload,theFile);
} catch(Exception e) {
addActionError(e.getMessage());
returnINPUT;
}
Writing JSP page
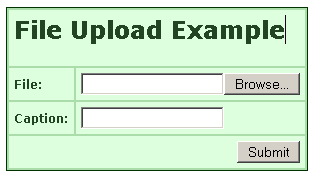
Here is the code of jsp file (upload.jsp) thatdisplays the file upload form to the user.
| <%@ taglib prefix="s" uri="/struts-tags" %> <html> <head> <title>File Upload Example</title> <link href="<s:url value="/css/main.css"/>" rel="stylesheet" type="text/css"/> </head> <body> <s:actionerror /> <s:fielderror /> <s:form action="doUpload" method="POST" enctype="multipart/form-data"> <tr> <td colspan="2"><h1>File Upload Example</h1></td> </tr> <s:file name="upload" label="File"/> <s:textfield name="caption" label="Caption"/> <s:submit /> </s:form> </body> </html> |
In the above code the form encrypt type is "multipart/form-data"and <s:file ../> tag renders the html file tag.
File upload success page
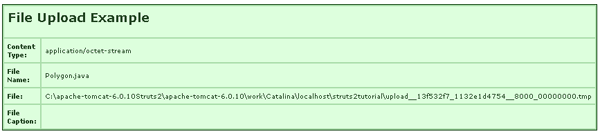
Here is the code of file upload(upload-success.jsp)success page.
| <%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <%@ taglib prefix="s" uri="/struts-tags" %> <html> <head> <title>Showcase</title> <link href="<s:url value="/css/main.css"/>" rel="stylesheet" type="text/css"/> </head> <body> <table class="wwFormTable"> <tr> <td colspan="2"><h1>File Upload Example</h1></td> </tr> <tr> <td class="tdLabel"><label for="doUpload_upload" class="label">Content Type:</label></td> <td><s:property value="uploadContentType" /></td> </tr> <tr> <td class="tdLabel"><label for="doUpload_upload" class="label">File Name:</label></td> <td ><s:property value="uploadFileName" /></td> </tr> <tr> <td class="tdLabel"><label for="doUpload_upload" class="label">File:</label></td> <td><s:property value="upload" /></td> </tr> <tr> <td class="tdLabel"><label for="doUpload_upload" class="label">File Caption:</label></td> <td><s:property value="caption" /></td> </tr> </table> </body> </html> |
Adding mapping in struts.xml file
Add the following mapping in the struts.xml file.
<!-- File Upload -->
<action name="showUpload">
<result>/pages/upload.jsp</result>
</action>
<action name="doUpload" class="net.roseindia.StrutsFileUpload">
<result name="input">/pages/upload.jsp</result>
<result>/pages/upload-success.jsp</result>
</action>
<!-- End File Upload -->
The "showUpload" action displays the uploadform and "doUpload" action actually uploads the file.
Running the example
To test the application compile code and then run thetomcat. Type http://localhost:8080/struts2tutorial/roseindia/showUpload.actionin your browser. You browser should show the following form:

Now browse the file, enter caption and then click onthe "Submit" button. Application will upload your file and thenfollowing success screen will be displayed.

There is one important point to be noted about FileUpload Interceptor. The File Upload Interceptor actually deletes the the upload,once the action is executed. Here is the screen shot of tomcat that shows thefile delete message:
INFO: Removing file upload C:\apache-tomcat-6.0.10Struts2\apache-tomcat-6.0.10\work\Catalina\
localhost\struts2tutorial\upload__13f532f7_1132e1d4754__8000_00000000.tmp
In this section you learnt the concept of file uploadin struts 2.