linux系统怎么搭建hexo,使用Hexo快速搭建一个博客并部署到Github
本文旨在记录一下我在通过Hexo搭建一个博客,并将其部署在Github上面的过程,也供我自己在以后的使用过程中能够快速学习和参考。需要看更详细或者官方文档的可以点击Hexo官方文档进行查看。
安装前提
安装 Hexo 非常简单。需要预先安装:
准备条件做好了之后就可以开始安装Hexo了
安装Hexo
打开Git Bash 执行命令
1
$ npm install -g hexo-cli
创建博客
Hexo安装完成后,分别执行如下命令,Hexo会自动生成需要的文件夹
1
2
3
$ hexo init ## 为你指定的文件地址
$ cd
$ npm install
例如:需要将博客搭建在本地的D:\my_hexo下,则分别执行命令:hexo init D:\my_hexo ,cd D:\my_hexo,npm install
执行完命令后如果没有问题我们就可以执行启动命令来查看我们的博客了.
本地预览
1
2
3
$ hexo server ## 启动服务,默认端口4000
$ hexo server -p xxxx ## 自定义端口启动服务
$ hexo clean ## 清除缓存,在页面显示不正常的时候可以执行此命令
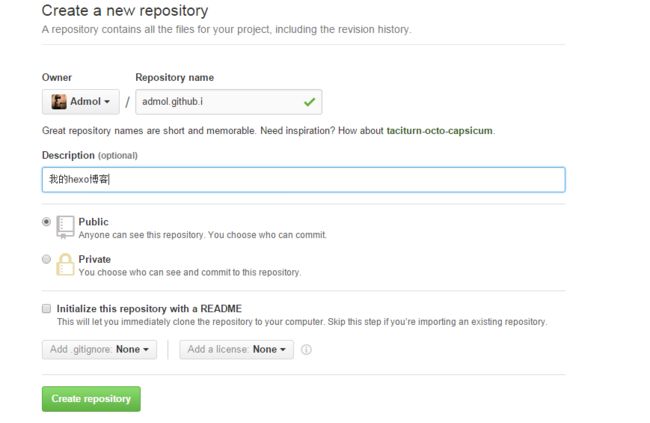
创建Repository
登录github 点击右上角的”+”,Create a new repository
复制刚刚新建的https连接:https://github.com/Admol/admol.github.io.git
打开你hexo目录下的_config.yml
设置deploy信息,如:
1
2
3
4
deploy:
type: git
repository: https://github.com/Admol/admol.github.io.git
branch: master
设置SSH key
检验是否已存在key
分别执行命令
1
2
cd ~
cd .ssh
再执行命令 ls 查看是有已有key文件,一般存在key的话都会显示id_rsa.pub 和 id_dsa.pub这两个文件,没有key什么都不会显示
添加一个 SSH key
执行命令(已有key的可以跳过步骤2):
1
2
3
$ ssh-keygen -t rsa -C "[email protected]"
## t 指定密钥类型,默认是 rsa ,可以省略。 -C 设置注释文字,比如邮箱或其他。
然后会提示你 Enter Enter file in which to save the key (/c/Users/you/.ssh/id_rsa): [Press enter,这里是输入一个文件名用来保存ssh key,也可以什么都不输,会使用默认的id_rsa.pub 和 id_dsa.pub
回车之后,需要输入两次密码(该密码是你push文件的时候要输入的密码,而不是github的密码)
输入密码之后,看见如下显示信息,添加SSH key成功.
Github 设置 SSH key
登录github,点击Settings,然后点击 SSH keys ,在这个页面你可以管理你所有的ssh keys
然后点击Add SSH key
用文本编辑器打开刚刚添加的key文件id_rsa.pub,复制里面的所有的内容
回到github页面,将复制的内容粘贴到刚刚那个页面的key对应的文本框里面,title 可以随便填写
测试ssh key 是否添加成功
在命令行输入:
1
$ ssh -T [email protected]
会出现一段警告代码,输入yes回车,然后会要求你输入刚刚设置的密码,然后它会和你说:Hi,帅哥....约吗
到此SSH key就设置完毕了
部署到Github
打开命令窗口,回到你的hexo博客目录下,如别执行如下命令:
1
2
hexo generate
hexo deploy
等待命令执行完毕后,可以查看代码是否已提交到github上,然后在浏览器输入admol.github.io就可以访问了
新建页面
1
$ hexo new page 'pageName'
执行命令后可以在你本地的/source 目录下看见以为你新增页面名为名的文件夹
显示页面
打开文件后可以对index.md 进行编辑.然后打开/themes/jacman目录下的_config.yml文件(自己正在使用的主题),
添加刚刚新增的页面:
1
2
3
4
5
menu:
首页: /
统计: /archives
关于: /about
pageName: /pageName ##前面的pageName可以自定义,后面的pageName必须写刚刚新增的页面名称
新建文章
1
$ hexo new [layout] 'name'
[layout] 为可选,不写默认为post. /source 目录下的文件夹名称即为 layout 名
安装主题
1
$ git clone https://github.com/JamesPan/hexo-theme-icarus.git themes/icarus
更换主题
首先下载主题,然后打开根目录下的 _cinfig.yml ,修改 theme: 要更换的主题名
修改主题颜色
打开 /themes/jacman目录下的_config.yml文件,修改:
1
2
theme_color:
theme: '色值'
修改logo图片
打开主题下的 _config.yml 文件,修改:
1
2
3
4
imglogo:
enable: false ## 是否显示logo
src: img/logo.gif ## logo图片地址
favicon: img/qq.ico ## 页面左上角图标
Hexo 版本升级
1
$ npm update hexo -g
GitHub 教程系列文章:
GitHub 的详细介绍:请点这里
GitHub 的下载地址:请点这里
![]()