分步表单_创建多步骤表单的分步指南
分步表单
最近,我想在我的网站上添加一个多步骤表单。 由于我的站点在静态页面生成器Hexo上运行,因此我对如何执行此任务有些疑问。 我的网站上已经有一个静态表单,我不想花太多时间在功能开发上,例如步骤,显示/隐藏逻辑或验证。
我很高兴得知Kwes现在提供了多步骤表单功能 。 在告诉我如何做之前,让我们看看什么是多步骤表单,有时也称为多页面表单。
多步骤表格
多步骤表单是分解成多个片段的长形式。 这样做的原因是使表单更易于填写。 每个步骤代表彼此相关的分组输入,因此用户不会对表单的长度感到恐惧。 用户逐步填写信息可能会更方便,因为他们的想法当时应该处理较少的字段。
您可能在结帐或运送表格上看到了多步骤表格。 多步骤表单也用于诸如注册表单之类的向导,并且最近出现了多步登录表单。 这些只是使用它们时的常见方案,但是每一种较长的形式都可以分解成碎片。
在切换到多步骤表单之前,您可能需要进行A / B测试,以确保转化率不会下降。
转换率是多步骤表单的最大优势之一。 相信多步形式具有更好的转化率。 其他好处包括给用户留下不小的印象的第一印象,以及鼓励用户继续使用表格的进度条。
所有这些好处都应保留。 没有实数,您将无法确定。 对于许多用户而言,具有许多输入字段的单步表单通常被视为重大障碍。 作为一种折衷,您应该减少可能不理想的输入数量。
使用Kwes添加多步骤表单
Kwes文档使遵循和创建多步骤表单变得非常简单。
在此之前,让我们刷新一下内存, 如何使用Kwes添加静态表单 :
- 从Kwes仪表板添加网站。
- 从Kwes仪表板添加表单。
- 在结束
body标记之前添加所需的脚本标记:。 - 使用必需的
kwes-form类添加wrapper元素。 - 添加
form元素以及Kwes仪表板中提供的actionURL。 - 添加
input字段和验证规则。
现在看下面的代码:
< html >
< body >
< div class = "kwes-form" >
< form method = "POST" action = "path/to/kwes" >
// form code
< script src = "https://kwes.io/js/kwes.js" >
为了启用多步骤表单,我已将multi-step属性添加到form元素。
我必须为 multi-step 属性 添加 true 值, 以使我HTML linter感到高兴。
接下来,我通过用form-step元素包装相关的输入,将表单分为多个步骤。 而已! 要使用Kwes制作多步骤表单,您需要做的就是在每个步骤中添加一个包装器div。 我不知道会那么容易。
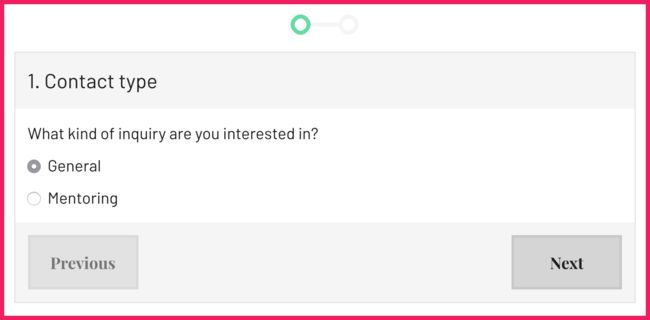
我的表单只有两个步骤,所以我只有两个form-step元素。 第一步,我要询问有关联系人类型的问题,而下一步,我要收集联系人信息。
< div class = "kwes-form" >
< form method = "POST" action = "path/to/kwes" multistep = "true" >
< form-step >
// form code
< form-step >
// form code
当然,还不是全部。 Kwes具有许多其他令人印象深刻的功能。 这些是我包含在表单中的内容:
- 自定义标题
- 自定义样式
- 伪装
- 逻辑可见性切换,以及
- 动画SVG进度条 。
自定义标题
Kwes提供了向每个步骤添加自定义标题的功能,即当前步骤的标题。 标头有两种:简单和复杂。
简单标题用于文本标题。 我在表单中添加了简单的标题。
< form-step heading = "1. Contact type" >
// form code
< form-step heading = "2. Contact information" >
// form code
如果您想添加图标,图形或除标题文本以外的任何内容,则可以使用复杂的标题。 所有自定义标头内容都应添加到元素内。 建议将该元素放置为form-step元素的第一个子元素。
自定义样式
向Kwes表单添加自定义样式非常简单。 您可以使用带有kw-前缀的类来添加自定义样式。
例如,您可以像在网站上一样使用kw-multistep-footer类来自定义步骤节的页脚。
伪装
我使用了 Kwes提供的隐藏技术来隐藏未编译的表单。 这意味着该表单在由Kwes JavaScript文件编译之前是不可见的。 为此,将v-cloak属性添加到kwes-form包装器元素,然后使用以下CSS代码段隐藏该表单:
[v-cloak] {
display : none;
}逻辑可见性切换
Kwes表单构建器的另一个重要功能是能够根据其他字段值切换输入字段的可见性。 这种显示/隐藏逻辑行为是我动态创建第二步所需的。 通过将kw-show属性添加到元素来实现可见性。 就我而言,如果联系人类型为“常规”,我将隐藏与指导相关的字段。
< div kw-show = "fields.step == 'Mentoring'" > ... SVG动画进度条
进度栏通常可以帮助用户了解提交之前还剩下多少步骤。 由于此元素仅用作视觉指示器,因此我决定制作一个在单击时具有动画效果的SVG 。 该动画是SVG路径的笔触CSS动画。
这是完整的表格,包括SVG和JavaScript代码:
< div class = "kwes-form form" v-cloak = "true" >
< svg class = "steps" viewBox = "0 0 850 250" xmlns = "http://www.w3.org/2000/svg" >
< path d = "m225 125c0 50-50 100-100 100s-100-50-100-100 50-100 100-100 100 50 100 100h400c0-50 50-100 100-100s100 50 100 100-50 100-100 100-100-50-100-100" fill = "none" stroke = "#f5f5f5" stroke-linecap = "round" stroke-linejoin = "round" stroke-width = "50" />
< path class = "steps__path" d = "m225 125c0 50-50 100-100 100s-100-50-100-100 50-100 100-100 100 50 100 100h400c0-50 50-100 100-100s100 50 100 100-50 100-100 100-100-50-100-100" fill = "none" stroke = "#12e09f" stroke-linecap = "round" stroke-linejoin = "round" stroke-width = "50" />
< form method = "POST" action = "path/to/kwes" multistep = "true" >
< form-step heading = "1. Contact type" >
< label class = "radio" > What kind of inquiry are you interested in?
< div class = "kw-radio-group" >
< input id = "General" type = "radio" name = "step" value = "General" label = "General" checked = "checked" />
< input id = "Mentoring" type = "radio" name = "step" value = "Mentoring" label = "Mentoring" />
< form-step heading = "2. Contact information" >
< div kw-show = "fields.step == 'Mentoring'" >
< label class = "radio" > Are you interested in career mentoring or technical mentoring?
< div class = "kw-radio-group" >
< input id = "Career" type = "radio" name = "mentoring" value = "Career" label = "Career" checked = "checked" />
< input id = "Technical" type = "radio" name = "mentoring" value = "Technical" label = "Technical" />
< div class = "desc" >
< p > < small > Career mentoring means I help you make decisions regarding your career.
< p > < small > Technical mentoring means I help you gain new skills or improve the current skill level.
< label for = "Name" > What is your name?
< input id = "Name" type = "text" name = "name" rules = "required" />
< label for = "Email" > Please tell me your email address < small > (I would use it only for direct communication) .
< input id = "Email" type = "email" name = "email" rules = "required|email|max:255" />
< div kw-show = "fields.step == 'Mentoring'" >
< label for = "Note" > Tell me why I should mentor you?
< div kw-show = "fields.step != 'Mentoring'" >
< label for = "Note" > What is your message?
< textarea id = "Note" name = "note" rules = "required" rows = "6" >
< div kw-show = "fields.mentoring == 'Technical'" >
< label for = "Note2" > Tell me which skills do you want to aquire or approve?
< textarea id = "Note2" name = "note2" rules = "required_if:mentoring,Technical" rows = "6" >
< script >
document .addEventListener( 'click' , function ( e ) {
for ( var target = e.target; target && target !== this ; target = target.parentNode) {
if (target.matches( '.kw-multistep-button' )) {
var $form = document .querySelector( '.form' );
if (target.classList.contains( 'kw-multistep-button-next' )) {
$form.classList.remove( 'step1' );
$form.classList.add( 'step2' );
}
if (target.classList.contains( 'kw-multistep-button-previous' )) {
$form.classList.remove( 'step2' );
$form.classList.add( 'step1' );
}
break ;
}
}
}, false );
结论
完整的功能表可以在我的“ 联系”页面上找到。
我注意到一个额外的好处-垃圾邮件更少了。 使用Kwes添加多步骤表单的其他好处是:
- 我不必在设计上花费太多时间,
- 我不必花太多时间进行验证,并且
- 我不必在开发上花费太多时间。
使用Kwes,一切都变得如此简单,并且可以按预期工作。 您应该尝试一下。
翻译自: https://hackernoon.com/a-step-by-step-guide-to-creating-a-multi-step-form-lu593aow
分步表单