CSS3介绍
CSS
(学习”狂神说Java“的笔记)
目录:
- CSS
- 1. CSS3概述
-
- 1.1 如何学习CSS
- 1.2 CSS的发展史
- 1.3 CSS3主要新特性
- 1.4 快速入门
- 2. CSS3中的选择器
-
- 2.1 基础选择器
- 2.2 层次选择器
- 2.3 结构伪类选择器
- 3.CSS3的常用属性(美化网页)
-
- 3.1 字体样式
- 3.2 文本样式
- 3.3 文本阴影和超链接伪类
- 3.4 列表样式
- 3.5 背景图像及渐变
- 4.盒子模型
-
- 4.1 什么是盒子模型
- 4.2 边框的使用
- 4.3 圆角边框及阴影
- 5.浮动
-
- 5.1 标准文档流
- 5.2 display&float
- 5.3 父级边框塌陷&overflow
- 6.定位
-
- 6.1相对定位
- 6.2 绝对定位和固定定位
- 6.3 z-index
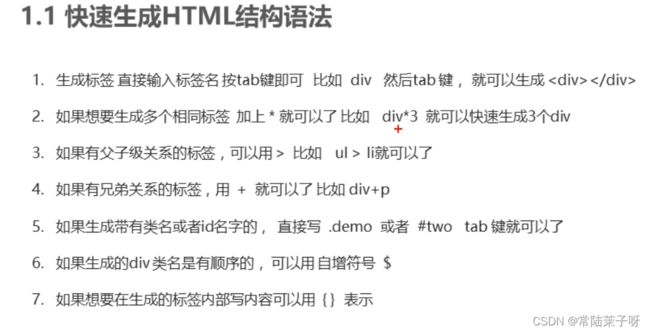
- 7.Emmet语法
- END
1. CSS3概述
1.1 如何学习CSS
1.CSS是什么:Cascading Style Sheet 层叠级联样式表
2.CSS怎么使用(快速入门)
3.CSS选择器(重点+难点)
4.美化网页(文字、阴影、超链接、渐变……)
5.盒子模型
6.浮动
7.定位
8.网页动画(特效效果)
1.2 CSS的发展史
CSS是一种网页控制技术,采用CSS技术,可以有效地对页面布局、字体、颜色、背景和其他效果的实现更加精准的控制。目前,被广泛使用的是CSS3版本。
CSS1 1996年12月。
CSS2 1998年5月 DIV+CSS, HTML与CSS结构分离的思想,网页变得简单,SEO。
CSS2.1 2004年5月 浮动、定位。
CSS3 2010年 圆角、阴影、动画……浏览器兼容性。
1.3 CSS3主要新特性
1.功能强大的选择器
2.半透明效果的实现
3.多栏布局
4.多背景图
5.文字阴影
6.开放字体类型
7.圆角边框
8.边框图片
9.盒子阴影
10.媒体查询
1.4 快速入门
一个简单的代码
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=
, initial-scale=1.0">
<title>Documenttitle>
<style>
h1{
color: aqua;
}
style>
<link rel="stylesheet" href="../css/1.快速入门.css">
head>
<body>
<h1>第一个标签h1>
<h2>第二个标签h2>
body>
html>
h2{
color: rgb(136, 37, 218);
}
CSS的优势:
1.内容和表现分离。
2.网页结构表现统一,可以实现复用。
3.样式十分丰富。
4.建议使用独立于HTML的CSS文件
5.利用SEO,容易被搜索引擎收录
2. CSS3中的选择器
2.1 基础选择器
1.元素(标签)选择器
文档的元素就是最基本的选择器,直接上代码:
/*CSS*/
h1{
color: rgb(136, 37, 218);
}
a{
color: rgb(136, 37, 218);
}
p{
color: rgb(136, 37, 218);
}
2.类选择器
允许以一种独立于文档元素的方式来指定样式。可以单独使用,也可以于其他元素相结合使用。在类选择器前有一个“.”,且必须为class属性指定一个适当的值。
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
.first{
color: green;
}
.second{
color: hotpink;
}
style>
head>
<body>
<h2 class="first">firsth2>
<h2 class="second">secondh2>
<h2 class="first">thirdh2>
body>
html>
3.ID选择器
类似于类选择器,区别:前面使用“#”号。不引用class属性,而是id属性。
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
#f{
color: rgb(35, 202, 110);
}
#s{
color: lightcoral;
}
style>
head>
<body>
<h3 id="f">firsth3>
<h3 id="s">secondh3>
<h3 id="s">thirdh3>
body>
html>
优先级:id > 类 > 标签
4.属性选择器(常用)
在HTML中,通过各种各样的属性,可以给元素增加很多附加信息。
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
.demo a{
float: left;
display: block;
height: 50px;
width: 50px;
border-radius: 10px;
background: aqua;
text-align: center;
color: burlywood;
/* line-height: 50px; */
text-decoration: none;
margin-right: 5px;
font: bold 20px/50px Arial
}
/*
= 绝对等于
*= 包含这个元素
^= 以这个元素开头
$= 以这个元素结尾
*/
a[id = first]{
color: brown;
}
a[class *= active]{
background: rgb(214, 29, 168);
}
a[href ^= abc]{
background: crimson;
}
a[href $= css]{
color: darkgreen;
}
style>
head>
<body>
<p class="demo">
<a href="http://www.baidu.com" class="links item first" id="first">1a>
<a href="" class="links item active" target="_blank" title="tese">2a>
<a href="../css/123.hrml" class="links item">3a>
<a href="../css/123.css" class="links item">4a>
<a href="../css/123.jpg" class="links item">5a>
<a href="abc" class="links item">6a>
<a href="../css/a.pdf" class="links item">7a>
<a href="../css/abc.pdf" class="links item">8a>
<a href="../css/abc.doc" class="links item">9a>
<a href="../css/aaa.doc" class="links item list">10a>
p>
body>
html>
2.2 层次选择器
1.后代选择器 2.子代选择器 3.相邻兄弟元素选择器 4.通用选择器
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=\, initial-scale=1.0">
<title>Documenttitle>
<style>
body p{
background: aqua;
}
style>
<style>
body>p{
background: blue;
}
style>
<style>
.active + p{
color: coral;
}
style>
<style>
.active~p{
font-size: 30px;
}
style>
head>
<body>
<p>p1p>
<p class="active">p2p>
<p>p3p>
<ul>
<li>
<p>p4p>
li>
<li>
<p>p5p>
li>
<li>
<p>p6p>
li>
ul>
<p>p7p>
<p>p8p>
body>
html>
2.3 结构伪类选择器
不多bb,直接上代码。
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
/* ul第一个子元素 */
ul li:first-child{
color: coral;
}
/* ul最后一个子元素 */
ul li:last-child{
color: crimson;
}
/* p:nth-child(n):选择当前元素(p)的父级元素,然后选中父级的第n个元素,必须是当前类型(p)的元素才生效 */
/* 从头数 */
p:nth-child(1){
color: saddlebrown;
/* 未生效:父级的第一个是a标签,而不是当前类型p标签,故未生效 */
}
p:nth-child(3){
background: aqua;
/* 生效:选中的是p1的标签。 */
}
/* 选择当前元素的父级元素,选中父级的第n个元素,只数当前类型的元素个数 */
p:nth-of-type(2){
background: rgb(0, 139, 42);
}
/* 选择未被访问的链接,并设置其样式 */
a:link{
color: darkgrey;
}
/* 选择已访问的链接,并设置其样式 */
a:visited{
color: rgb(36, 53, 212);
}
/* 选择鼠标指针浮动在其上的元素,并设置其样式 */
a:hover{
color: brown;
}
/* 选择活动链接,并设置其样式 */
a:active{
color: cyan;
}
style>
<body>
<a href="">123456a>
<h1>h1h1>
<p>p1p>
<p>p2p>
<p>p3p>
<ul>
<li>
l1
li>
<li>
l2
li>
<li>
l3
li>
ul>
body>
html>
3.CSS3的常用属性(美化网页)
1、有效传递页面信息
2、美化网页,页面漂亮才能吸引用户
3、凸显页面的主题
4、提高用户的体验
具体直接看代码
3.1 字体样式
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
#aaa{
color: rgb(212, 20, 20);
}
body{
font-family: 楷体; /* 字体 */
}
h1{
font-size: 50px; /* 大小 */
}
#bbb{
font-weight: bolder; /* 粗细 */
}
style>
head>
<body>
童年动漫 <span id="aaa">魁拔span>
<h1>故事介绍h1>
<p id="bbb">
平静安详的元泱境界,每隔333年,总会有一个神秘而恐怖的异常生物重生,它就是魁拔!魁拔的每一次出现,都会给元泱境界带来巨大的灾难!即便是天界的神族,也在劫难逃。在天地两界各种力量的全力打击下,魁拔一次次被消灭,但又总是按333年的周期重新出现。魁拔纪元1664年,天神经过精确测算后,在魁拔苏醒前一刻对其进行毁灭性打击。但谁都没有想到,由于一个差错导致新一代魁拔成功地逃脱了致命一击。很快,天界魁拔司和地界神圣联盟均探测到了魁拔依然生还的迹象。因此,找到魁拔,彻底消灭魁拔,再一次成了各地热血勇士的终极目标。
p>
<p>
在偏远的兽国窝窝乡,蛮大人和蛮吉每天为取得象征成功和光荣的妖侠纹耀而刻苦修炼,却把他们生活的村庄搅得鸡犬不宁。村民们绞尽脑汁把他们赶走。一天,消灭魁拔的征兵令突然传到窝窝乡,村长趁机怂恿蛮大人和蛮吉从军参战。然而,在这个一切都凭纹耀说话的世界,仅凭蛮大人现有的一块冒牌纹耀,不要说参军,就连住店的资格都没有。受尽歧视的蛮吉和蛮大人决定,混上那艘即将启程去消灭魁拔的巨型战舰,直接挑战魁拔,用热血换取至高的荣誉。
p>
body>
html>
3.2 文本样式
颜色、文本对齐方式、首行缩进、行高、装饰……
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
h1{
/* RGB(红绿蓝) 0~f
RGBA A(最后一位) = 透明度0~1
*/
color :#00FF00;
color: rgb(0, 255, 200);
color: rgba(0, 255, 100, 0.5);
text-align: center; /* 文本居中 */
}
.p1{
text-indent: 2em; /* 首行缩进 */
}
/* 行高和块高一致,字体就居中 */
.p2{
background: chartreuse;
height: 100px;
line-height: 100px;
}
.l1{
/* 下划线 */
text-decoration: underline;
}
.l2{
/* 中划线 */
text-decoration: line-through;
}
.l3{
/* 上划线 */
text-decoration: overline;
}
/* 水平对齐~参照物:a与b对齐 */
img,i1{
vertical-align: middle;
}
/* 取消a标签的下划线 */
a{
text-decoration: none;
}
style>
head>
<body>
<h1>故事h1>
<p class="p1">你猜猜这个故事是讲述什么的p>
<p class="p2">其实这个故事什么也不是p>
<p class="p3">只是用来测试的,不是真的讲故事哦p>
<p class="l1">111111p>
<p class="l2">222222p>
<p class="l3">333333p>
<p >
<img src="../html/资源/三玖头像1.jpg" alt="">
<span class="i1">aadasdasdasdasdadasdasdfsgfspan>
p>
<a href="">aaaaasasasa>
body>
html>
3.3 文本阴影和超链接伪类
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
a{
text-decoration: none;
color: #000000;
}
a:hover{ /* 鼠标悬浮时 */
color: chartreuse;
font-size: 100px;
}
a:active{ /*鼠标点击时 */
font-size: small;
}
#price{
text-shadow: 5px 5px 2px gold; /* 水平偏移 垂直偏移 阴影半径 阴影颜色 */
}
style>
head>
<body>
<a href="http://www.baidu.com" target="_blank">百度一下你就知道a>
<br/>
<a href="https://www.bilibili.com/" target="_blank">哔哩哔哩,你值得拥有a>
<p id="price">
¥100
p>
body>
html>
3.4 列表样式
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>列表样式title>
<link rel="stylesheet" href="../css/8.列表样式.css">
head>
<body>
<div id="nav">
<h2 class="title">全部商品分类h2>
<ul>
<li><a href="#">图书a> <a href="#">音像a> <a href="#">数字商品a>li>
<li><a href="#">家用电器a> <a href="#">手机a> <a href="#">数码a>li>
<li><a href="#">电脑a> <a href="#">办公a>li>
<li><a href="#">家居a> <a href="#">家装a> <a href="#">厨具a>li>
<li><a href="#">服饰鞋帽a> <a href="#">护肤化妆li>
<li><a href="#">礼品箱包a> <a href="#">钟表a> <a href="#">珠宝a>li>
<li><a href="#">食品饮料a> <a href="#">保健食品li>
<li><a href="#">彩票a> <a href="#">旅行a> <a href="#">充值a>li>
ul>
div>
body>
html>
#nav{
width: 300px;
background: khaki;
}
.title{
font-size: 18px;
font-weight: bold;
text-indent: 1em;
line-height: 30px;
background: red url("../css/资源/aa.jpg") 270px 10px no-repeat;/* 可拆分成下面的四种 */
}
ul li{
list-style: none;
height: 30px;
text-indent: 1em;
/* 拆分后 */
background-image: url("../css/资源/aa.jpg");
background-repeat: no-repeat;
background-position: 236px 1px;
}
a{
text-decoration: none;
font-size: 14px;
color: rgb(25, 22, 199);
}
a:hover{
color: hotpink;
text-decoration: underline;
}
3.5 背景图像及渐变
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
div{
width: 1000px;
height: 800px;
border: 1px solid red;
background-image: url("资源/aa.jpg");
/* 默认是平铺满 */
}
.div1{
/* 铺满第一行 */
background-repeat: repeat-x;
}
.div2{
/* 铺满第一列 */
background-repeat: repeat-y;
}
.div3{
/* 铺在指定位置 */
background-repeat: no-repeat;
background-position: 300px 3px;
}
.div4{
/* 渐变颜色 */
background-image: linear-gradient(43deg, #4158D0 0%, #C850C0 46%, #FFCC70 100%);
}
style>
head>
<body>
<div class="div1">div>
<div class="div2">div>
<div class="div3">div>
<div class="div4">div>
body>
html>
4.盒子模型
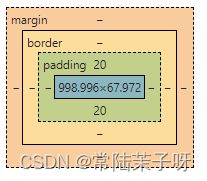
4.1 什么是盒子模型
margin:外边距 border:边框 padding:内边距
4.2 边框的使用
1.边框的粗细 2.边框的样式 3.边框的颜色
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
/* h1,ul,li,a,body{
所有的body都会有默认的外边距为8,所以要进行初始化
margin: 0px;
padding: 0px;
text-decoration: none;
} */
/* margin: 0 auto; 居中 */
#app{
width: 300px;
/* border: 粗细 样式 颜色 */
border: 1px solid rgb(22, 22, 22);
margin: 0 auto;
}
h2{
font-size: 16px;
background-color: rgb(0, 255, 255);
/* margin: 0px; */
}
form{
background-color: rgb(0, 217, 255);
}
div:nth-of-type(1) input{
border: 3px solid red;
}
div:nth-of-type(2) input{
border: 3px dashed rgb(30, 161, 212);
}
div:nth-of-type(3) input{
border: 3px solid rgb(140, 194, 14);
}
style>
head>
<body>
<div id="app">
<h2>会员登陆h2>
<form action="#">
<div>
<span>用户名:span>
<input type="text">
div>
<div>
<span>密码:span>
<input type="text">
div>
<div>
<span>邮箱:span>
<input type="text">
div>
form>
div>
body>
html>
4.3 圆角边框及阴影
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
div:nth-of-type(1){
height: 100px;
width: 100px;
border: 5px solid rebeccapurple;
border-radius: 50px 30px 10px 5px;
/* 圆角 左上 右上 右下 左下 顺时针 */
}
div:nth-of-type(2){
height: 100px;
width: 50px;
border: 5px solid rgb(11, 196, 26);
border-radius: 55px 0px 0px 55px;
margin: 20;
}
div:nth-of-type(3){
height: 100px;
width: 100px;
border: 5px solid rgb(11, 196, 26);
box-shadow: 10px 10px 100px red;
margin: 0 auto;
}
img{
border-radius: 500px;
}
style>
head>
<body>
<div> div>
<div> div>
<div> div>
<img src="../html/资源/三玖头像1.jpg" alt="">
body>
html>
5.浮动
5.1 标准文档流
块级元素:独占一行 h1~h6 p div 列表……
行内元素:不独占一行 span a img ……
行内元素可以被包含在块级元素中,反之不行。
5.2 display&float
display:方向不可控制
float:浮动起来的话会脱离标准文档流,所以要解决父级边框塌陷的问题。
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
/* display */
div:nth-of-type(1){
height: 100px;
width: 100px;
border: 1px solid red;
}
span{
height: 100px;
width: 100px;
border: 1px dashed green;
display: block;
}
/* 浮动 */
/*
float: left; 浮动(左右)
clear: both; 浮动的基础上,清除浮动
*/
#father{
border: 1px solid red;
}
.l1{
border: 1px dashed green;
display: block;
float: left;
}
.l2{
border: 1px dashed green;
display: block;
float: left;
}
.l3{
border: 1px dashed green;
display: block;
float: right;
clear: both;
}
.l4{
border: 1px dashed green;
display: block;
float: left;
}
.l5{
border: 1px dashed green;
font-size: 12px;
line-height: 20px;
display: block;
float: left;
clear: both;
}
style>
head>
<body>
<div>块内元素
<span>行内元素
span>
div>
<div>
<h1>下面是浮动h1>
div>
<div id="father">
<div class="l1">
<img src="../css/资源/aa.jpg" alt="">
div>
<div class="l2">
<img src="../css/资源/三玖头像2.jpg" alt="">
div>
<div class="l3">
<img src="../css/资源/樱岛麻衣头像.jpg" alt="">
div>
<div class="l4">
<img src="../css/资源/贴纸图案.jpg" alt="">
div>
<div class="l5">
浮动的盒子可以向左浮动,也可以向右浮动,直到他的边缘碰到包含框或另一个浮动盒子为止。
div>
div>
body>
html>
5.3 父级边框塌陷&overflow
父级边框塌陷解决:
1.增加父级元素的高度。(不推荐)
2.增加一个空的div。(比较推荐,代码中被注释的代码)
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
/*
clear: right; 右侧不允许浮动
clear: left; 左侧不允许浮动
clear: both; 两侧不允许浮动
*/
div{
margin: 10px;
padding: 5px;
}
#father{
border: 1px #000 solid;
}
#father:after{
content: '';
display: block;
clear: both;
}
.l1{
border: 1px #f00 dashed;
display: inline-block;
}
.l2{
border: 1px #00f dashed;
display: inline-block;
}
.l3{
border: 1px #060 dashed;
display: inline-block;
}
.l4{
border: 1px #666 dashed;
font-size: 12px;
line-height: 23px;
display: inline-block;
}
/* .clear{
clear: both;
margin: 0;
padding: 0;
} */
style>
head>
<body>
<div id="father">
<div class="l1">
<img src="../css/资源/aa.jpg" alt="">
div>
<div class="l2">
<img src="../css/资源/三玖头像2.jpg" alt="">
div>
<div class="l3">
<img src="../css/资源/樱岛麻衣头像.jpg" alt="">
div>
<div class="l4">
<img src="../css/资源/贴纸图案.jpg" alt="">
div>
<div class="l5">
浮动的盒子可以向左浮动,也可以向右浮动,直到他的边缘碰到包含框或另一个浮动盒子为止。
div>
div>
body>
html>
3.在父类中添加:overflow:hidden 隐藏 overflow:scroll 滚动条
4.在父类添加一个伪类:after (最推荐,避免空div,代码在上面的after)
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
#content{
width:200px;
height:150px;
overflow:scroll;
}
style>
head>
<body>
<div id="concent">
<img src="../css/资源/aa.jpg" alt="">
<p>
浮动的盒子可以向左浮动,也可以向右浮动,直到他的边缘碰到包含框或另一个浮动盒子为止。
p>
div>
body>
html>
小结:
1.设置父级元素的高度:简单,但是元素假设有了固定高度,就会被限制。
2.浮动元素后增加空div:有点难记,但是代码中尽量避免空div。
3.overflow:简单,但是下拉的一些场景要避免使用。
4.after:有点难记,但是没有任何副作用。
6.定位
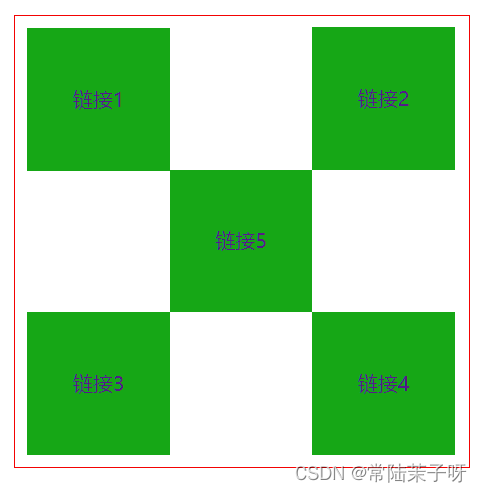
6.1相对定位
position: relative; 相对定位,相对于原来的位置,进行指定的偏移,他仍然在标准文档流中,原来的位置会被保留。
代码结果:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
div{
margin: 10px;
padding: 6px;
}
#father{
bo rder: 1px solid rgb(243, 3, 3);
padding: 0;
width: 363px;
height: 361px;
}
#first{
border: 1px dashed rgb(22, 167, 22);
background-color: rgb(22, 167, 22);
width: 100px;
height: 100px;
line-height: 100px;
text-align: center;
/* 相对定位:上下左右 */
/* 相对于原来的位置,进行指定的偏移,相对定位的话,他仍然在标准文档流中,原来的位置会被保留 */
position: relative;
}
#second{
border: 1px dashed rgb(22, 167, 22);
background-color: rgb(22, 167, 22);
width: 100px;
height: 100px;
line-height: 100px;
text-align: center;
position: relative;
left: 228px;
top: -125px;
}
#third{
border: 1px dashed rgb(22, 167, 22);
background-color: rgb(22, 167, 22);
width: 100px;
height: 100px;
line-height: 100px;
text-align: center;
position: relative;
top: -21px;
}
#forth{
border: 1px dashed rgb(22, 167, 22);
background-color: rgb(22, 167, 22);
width: 100px;
height: 100px;
line-height: 100px;
text-align: center;
position: relative;
left: 228px;
top: -145px;
}
#fifth{
border: 1px dashed rgb(22, 167, 22);
background-color: rgb(22, 167, 22);
width: 100px;
height: 100px;
line-height: 100px;
text-align: center;
position: relative;
left: 114px;
top: -383px;
}
a{
text-decoration: none;
}
#first:hover{
background-color: rgb(223, 22, 146);
}
#second:hover{
background-color: rgb(223, 22, 146);
}
#third:hover{
background-color: rgb(223, 22, 146);
}
#forth:hover{
background-color: rgb(223, 22, 146);
}
#fifth:hover{
background-color: rgb(223, 22, 146);
}
style>
head>
<body>
<div id="father">
<div id="first"><a href="">链接1a>div>
<div id="second"><a href="">链接2a>div>
<div id="third"><a href="">链接3a>div>
<div id="forth"><a href="">链接4a>div>
<div id="fifth"><a href="">链接5a>div>
div>
body>
html>
6.2 绝对定位和固定定位
position: absolute; 绝对定位,相对于父级或浏览器的位置,进行指定的偏移,他不在标准文档流中,原来的位置不会被保留。
1.没有父级元素定位的前提下,相对于浏览器定位。
2.假设父级元素存在定位,我们通常会相对于父级元素定位。
3.在父级元素范围内移动。
position: fixed; 固定定位,例如导航栏。
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
div{
margin: 10px;
padding: 6px;
}
/* 绝对定位 */
#father{
border: 1px solid rgb(243, 3, 3);
padding: 0;
width: 363px;
height: 361px;
}
#first{
border: 1px dashed rgb(22, 167, 22);
background-color: rgb(22, 167, 22);
position: absolute;
left: 10px;
}
#second{
border: 1px dashed rgb(22, 167, 22);
background-color: rgb(22, 167, 22);
}
/* 固定定位 */
body{
height: 1000px;
}
.d1{
width: 100px;
height: 100px;
background: red;
position: absolute;
right: 0;
bottom: 0;
}
.d2{
width: 50px;
height: 50px;
background: rgb(18, 211, 211);
position: fixed;
right: 0;
bottom: 0;
}
style>
head>
<body>
<div id="father">
<div id="first">第一个盒子div>
<div id="second">第二个盒子div>
div>
<div class="d1">div>
<div class="d2">div>
body>
html>
6.3 z-index
z-index 图层,默认是0.最高无限(999)
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<link rel="stylesheet" href="../css/16.z-index.css">
head>
<body>
<div id="content">
<ul>
<li> <img src="../css/资源/樱岛麻衣头像.jpg" alt="">li>
<li class="tipText">人活着就是为了樱岛麻衣!li>
<li class="tipBg">li>
<li>时间:2021-05-23li>
<li>地点:地球中国北京li>
ul>
div>
body>
html>
/* CSS */
#content{
width: 400px;
padding: 0;
margin: 0;
overflow: hidden;
font-size: 12px;
line-height: 25px;
border: 1px solid red;
}
ul,li{
padding: 0;
margin: 0;
list-style: none;
}
/* 父级元素相对定位 */
#content ul{
position: relative;
}
.tipText,.tipBg{
position: absolute;
width: 400px;
height: 25px;
top: 350px;
}
.tipText{
z-index: 999; /* 层级 */
color: cornsilk;
}
.tipBg{
background: blue;
opacity: 0.5; /* 背景透明度 */
}