前端学习第二阶段-第3章 Flex 伸缩布局
3-1 移动端基础知识
- 01-移动端基础
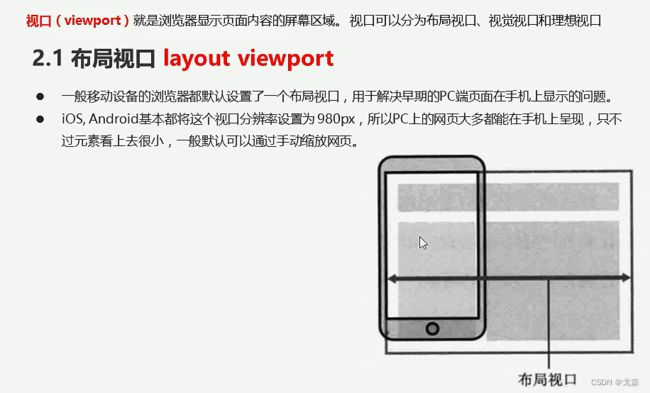
- 02-视口
- 03-meta视口标签
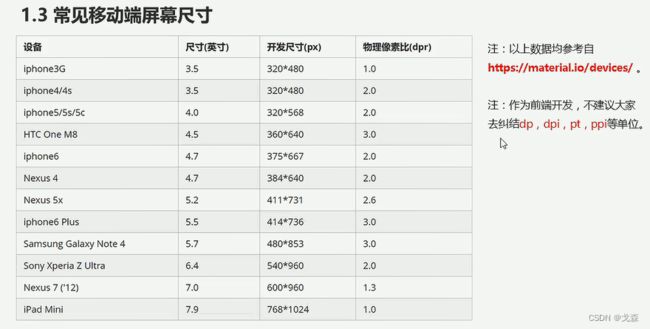
- 04-物理像素与物理像素比
- 05-二倍图
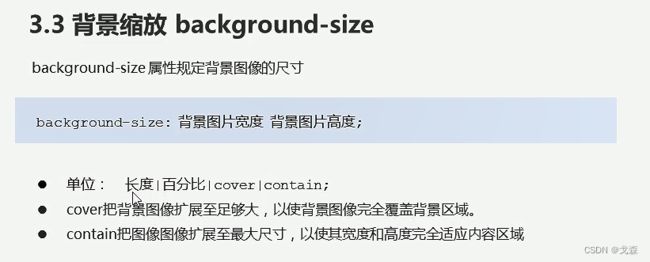
- 06-背景缩放background-size
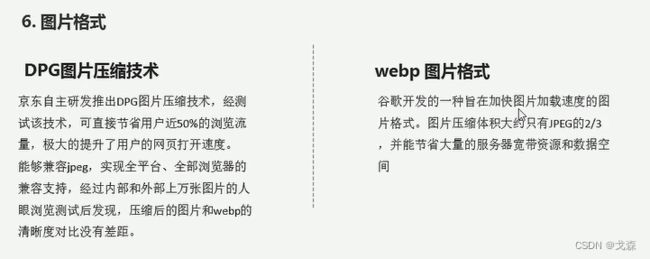
- 07-背景二倍图以及多倍图切图
- 08-移动端开发选择
- 09-移动端技术解决方案
- 10-移动端特殊样式
- 11-移动端技术选型
- 12-流式布局
3-2 移动端电商首页制作
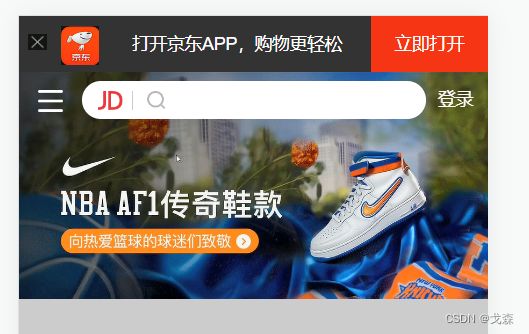
- 13-京东移动端首页准备工作
- 14-body设置
- 15-app布局
- 16-app内容填充
- 17-搜索模块布局
- 18-搜索模块内容制作
- 19-二倍精灵图的做法
- 20-焦点图制作
- 21-品牌日模块制作
- 22-导航栏nav模块制作
- 23-新闻快报模块
- 24-京东移动端首页结束
body {
width: 100%;
min-width: 320px;
max-width: 640px;
margin:0 auto;
font-size: 14px;
font-family:-apple-system, Helvetica, sans-serif;
color:#666;
line-height:1.5;
}
/* 点击高亮我们需要清除清除 设置为transparent 完全透明 */
* {
-webkit-tap-highlight-color: transparent;
}
/* 在移动端浏览器默认的外观在ios上加上这个属性才能给按钮和输入框自定义样式 */
input {
-webkit-appearance: none;
}
/* 禁用长按页面时的弹出菜单 */
a,
img {
-webkit-touch-callout: none;
}
a {
color:#666;
text-decoration:none;
}
ul {
margin:0;
padding:0;
list-style:none;
}
img {
vertical-align:middle;
}
.app {
height: 45px;
}
.app ul li {
float:left;
height: 45px;
line-height: 45px;
background-color: #333333;
text-align:center;
color:#fff;
}
.app ul li:nth-child(1) {
width: 8%;
}
.app ul li:nth-child(1) img {
width: 15px;
}
.app ul li:nth-child(2) {
width: 10%;
}
.app ul li:nth-child(2) img {
width: 30px;
vertical-align: middle;
}
.app ul li:nth-child(3) {
width: 57%;
}
.app ul li:nth-child(4) {
width: 25%;
background-color: #f63515;
}
/* 搜索 */
.search-wrap {
position: fixed;
overflow:hidden;
width: 100%;
height: 44px;
min-width:320px;
max-width: 640px;
}
.search-btn {
position: absolute;
top:0;
left: 0;
width: 40px;
height: 44px;
}
.search-btn::before {
content:"";
display:block;
width: 20px;
height: 18px;
background: url(../images/btn.png) no-repeat;
background-size: 20px 18px;
margin:14px 0 0 15px;
}
.search-login {
position: absolute;
top:0;
right: 0;
width: 40px;
height: 44px;
color:#fff;
line-height:44px;
}
.search {
position: relative;
height: 30px;
background-color: #fff;
margin:0 50px;
border-radius: 15px;
margin-top:7px;
}
.jd-icon {
width: 20px;
height: 15px;
position: absolute;
top:8px;
left:13px;
background: url(../images/jd.png);
background-size: 20px 15px;
}
.jd-icon::after {
content: "";
position: absolute;
right: -8px;
top:0;
display:block;
width: 1px;
height: 15px;
background-color: #ccc;
}
.sou {
position: absolute;
top: 8px;
left: 50px;
width: 18px;
height: 15px;
background: url(../images/jlt.png) no-repeat -81px 0;
background-size: 200px auto;
}
.slider img {
width: 100%;
}
.brand {
overflow:hidden;
border-radius:10px 10px 0 0;
}
/* 品牌日 */
.brand div {
float:left;
width: 33.33%;
}
.brand div img {
width: 100%;
}
nav {
margin-top:5px;
}
nav a {
float:left;
width: 20%;
text-align: center;
}
nav a img {
width: 40px;
margin:10px 0;
}
nav a span {
display:block;
}
/* news模块 */
.news {
margin-top:20px;
}
.news img {
width: 100%;
}
.news a {
float:left;
box-sizing: border-box;
}
.news a:nth-child(1) {
width: 50%;
}
.news a:nth-child(n+2) {
width: 25%;
border-left:1px solid #ccc;
}
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport"
content="width=device-width, initial-scale=1.0,user-scalable=no,maximum-scale=1.0,minimum-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="css/normalize.css">
<link rel="stylesheet" href="css/index.css">
</head>
<body>
<!-- 顶部 -->
<header class="app">
<ul>
<li><img src="images/x.png" alt=""></li>
<li><img src="images/logo.png" alt=""></li>
<li>打开京东APP,购物更轻松</li>
<li>立即打开</li>
</ul>
</header>
<!-- 搜索 -->
<div class="search-wrap">
<div class="search-btn"></div>
<div class="search">
<div class="jd-icon"></div>
<div class="sou"></div>
</div>
<div class="search-login">登录</div>
</div>
<!-- 主体内容部分 -->
<div class="main-content">
<!-- 滑动图 -->
<div class="slider">
<img src="upload/sp1.png" alt="">
</div>
<!-- 品牌日 -->
<div class="brand">
<div>
<a href="#"><img src="upload/sp2.png" alt=""></a>
</div>
<div>
<a href="#"><img src="upload/sp2.png" alt=""></a>
</div>
<div>
<a href="#"><img src="upload/sp2.png" alt=""></a>
</div>
</div>
<!-- nav部分 -->
<nav>
<a href="">
<img src="images/bt1.png" alt="">
<span>京东超市</span>
</a>
<a href="">
<img src="images/bt1.png" alt="">
<span>京东超市</span>
</a>
<a href="">
<img src="images/bt1.png" alt="">
<span>京东超市</span>
</a>
<a href="">
<img src="images/bt1.png" alt="">
<span>京东超市</span>
</a>
<a href="">
<img src="images/bt1.png" alt="">
<span>京东超市</span>
</a>
<a href="">
<img src="images/bt1.png" alt="">
<span>京东超市</span>
</a>
<a href="">
<img src="images/bt1.png" alt="">
<span>京东超市</span>
</a>
<a href="">
<img src="images/bt1.png" alt="">
<span>京东超市</span>
</a>
<a href="">
<img src="images/bt1.png" alt="">
<span>京东超市</span>
</a>
<a href="">
<img src="images/bt1.png" alt="">
<span>京东超市</span>
</a>
</nav>
<!-- 新闻模块 -->
<div class="news">
<a href="#"><img src="upload/sp3.png" alt=""></a>
<a href="#"><img src="upload/sp4.png" alt=""></a>
<a href="#"><img src="upload/sp5.png" alt=""></a>
</div>
</div>
</body>
</html>
3-3 Flex伸缩布局基础知识
- 00-移动WEB开发flex布局导读
- 01-flex布局体验
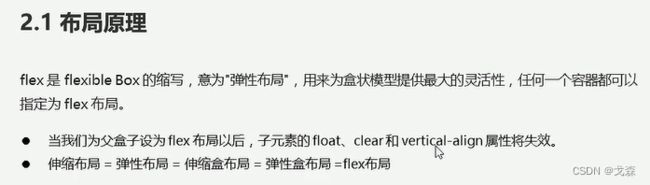
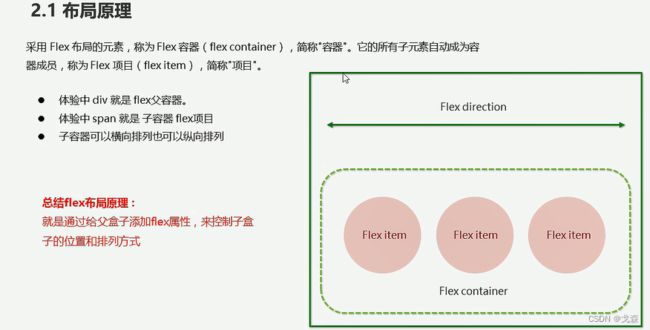
- 02-flex布局原理
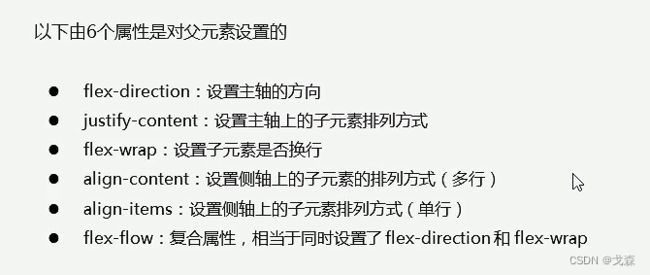
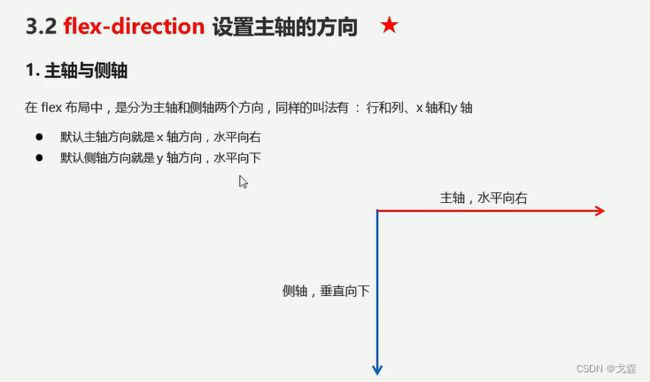
- 03-flex设置主轴方向
- 04-justify-content设置主轴子元素排列
- 05-flex-wrap子元素是否换行
- 06-align-items设置侧轴子元素排列
- 07-align-content设置侧轴子元素排列
- 08-flex-flow以及总结
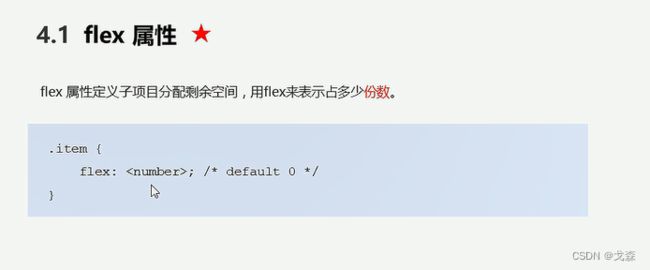
- 09-子项flex属性使用
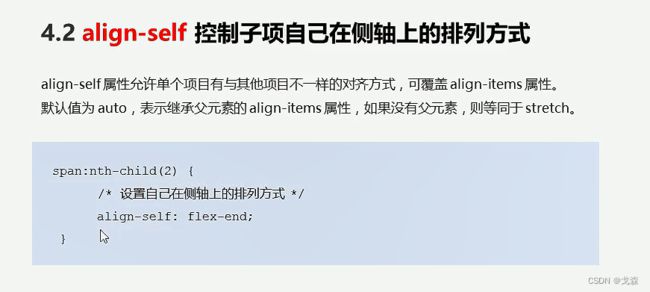
- 10-align-self和order
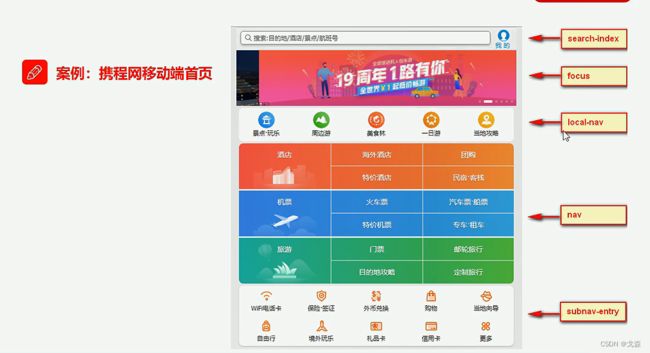
3-4 移动端携程网首页制作
- 11-携程移动端首页准备工作
-
12-首页布局分析以及搜索模块布局
-
13-搜索模块user制作
- 14-搜索模块制search制作
- 15-焦点图focus模块制作
- 16-local-nav布局
- 17-local-nav内容制作
- 18-利用属性选择器更换背景图片
- 19-nav外观布局
- 20-nav内容制作
- 21-背景渐变linear-gradient
- 22-subnav-entry模块制作
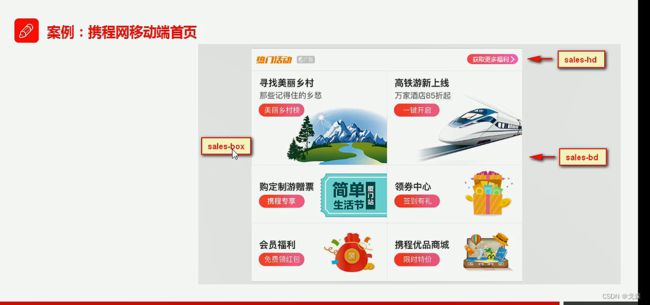
- 23-热门活动模块制作
- 24-更多福利模块制作
- 25-sales-bd模块制作
body {
max-width: 540px;
min-width: 320px;
margin:0 auto;
font:normal 14px/1.5 Tahoma,"Lucida Grande",Verdana,"Microsoft Yahei", STXihei,hei;
color:#000;
background: #f2f2f2;
overflow-x:hidden;
-webkit-tap-highlight-color:transparent;
}
li {
list-style:none;
margin:0;
padding:0;
}
a {
text-decoration: none;
color:#222;
}
div {
box-sizing:border-box;
}
/* 搜索模块 */
.search-index {
display:flex;
/* 固定定位跟父级没有关系 它以屏幕为准 */
position:fixed;
top:0;
left:50%;
/* 固定的盒子应该有宽度 */
-webkit-transform:translateX(-50%);
transform:translateX(-50%);
width: 100%;
min-width: 320px;
max-width: 540px;
height: 44px;
background-color: #f4f4f4;
border-top: 1px solid #ccc;
border-bottom: 1px solid #ccc;
}
.search {
position: relative;
height: 26px;
line-height: 24px;
border:1px solid #ccc;
flex:1;
font-size: 12px;
color:#666;
margin:6px 10px;
padding-left:25px;
border-radius:5px;
box-shadow: 0 2px 4px rgba(0, 0, 0, .2);
}
.search::before {
content:"";
position: absolute;
top:5px;
left:5px;
width: 14px;
height: 13px;
background: url(../images/sprite.png) no-repeat -57px -263px;
background-size: 104px auto;
}
.user {
width: 44px;
height: 44px;
font-size:12px;
text-align:center;
color:#2eaae0;
}
.user::before {
content:"";
display:block;
width: 22px;
height: 24px;
background: url(../images/sprite.png) no-repeat -57px -182px;
background-size: 104px auto;
margin:5px auto -2px;
}
/* focus */
.focus {
padding-top:40px;
}
.focus img {
width: 100%;
}
/* 局补助导航栏 */
.local-nav {
display:flex;
height: 64px;
background-color: #fff;
margin:3px 4px;
border-radius: 8px;
}
.local-nav li {
flex:1;
}
.local-nav a {
display:flex;
flex-direction:column;
align-items: center;
font-size: 12px;
}
.local-nav-icon {
width: 32px;
height: 32px;
background-color: pink;
margin-top:8px;
background: url(../images/sprite1.png) no-repeat -10px -10px;
}
/* nav */
nav {
overflow:hidden;
border-radius:8px;
margin:0 4px 3px;
}
.nav-common {
display:flex;
height:88px;
}
.nav-common:nth-child(2) {
margin:3px 0;
}
.nav-items {
flex:1;
display:flex;
flex-direction:column;
}
.nav-items a {
flex:1;
text-align:center;
line-height:44px;
color:#fff;
font-size:14px;
text-shadow:1px 1px rgba(0, 0, 0, .2);
}
.nav-items a:nth-child(1) {
border-bottom: 1px solid #fff;
}
.nav-items:nth-child(1) a {
border:0;
background:url(../images/hotel.png) no-repeat 20px 10px;
}
.nav-items:nth-child(-n+2) {
border-right:1px solid #fff;
}
.nav-common:nth-child(1) {
background: -webkit-linear-gradient(left, #fa5a55,#fa994d);
}
.nav-common:nth-child(2) {
background: -webkit-linear-gradient(left, #4b90ed,#53bced);
}
.nav-common:nth-child(3) {
background: -webkit-linear-gradient(left, #34c2a9,#6cd559);
}
/* subnav-entry */
.subnav-entry {
display:flex;
border-radius: 8px;
background-color: #fff;
margin:0 4px;
flex-wrap:wrap;
padding:5px 0;
}
.subnav-entry li {
flex:20%;
}
.subnav-entry a {
display:flex;
flex-direction: column;
align-items:center;
font-size:12px;
}
.subnav-entry-icon {
width: 28px;
height: 28px;
background-color: pink;
margin-top:4px;
background: url(../images/p1.png) no-repeat;
}
/* sales-box */
.sales-box {
border-top: 1px solid #bbb;
background-color: #fff;
margin:4px;
}
.sales-hd {
position: relative;
height: 44px;
border-bottom: 1px solid #ccc;
}
.sales-hd h2 {
position:relative;
text-indent:-999px;
overflow:hidden;
}
.sales-hd h2::after {
position: absolute;
top: 8px;
left: 20px;
content:"";
width: 79px;
height: 20px;
background: url(../images/p2.png) no-repeat;
background-size: 79px auto;
}
.more {
position: absolute;
right:5px;
top:5px;
background: -webkit-linear-gradient(left,#ff506c,#ff6bc6);
border-radius: 15px;
padding: 3px 20px 3px 10px;
color: #fff;
}
.more::after {
content:"";
position: absolute;
top: 9px;
right: 9px;
width: 7px;
height: 7px;
border-top: 2px solid #fff;
border-right: 2px solid #fff;
transform:rotate(45deg);
}
.row {
display:flex;
}
.row a {
flex:1;
border-bottom: 1px solid #ccc;
}
.row a:nth-child(1) {
border-right: 1px solid #ccc;
}
.row a img {
width: 100%;
}
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="css/normalize.css">
<link rel="stylesheet" href="css/index.css">
<title>携程在手,说走就走</title>
</head>
<body>
<!-- 顶部搜索 -->
<div class="search-index">
<div class="search">搜索:目的地/酒店/景点/航班号</div>
<a href="#" class="user">我 的</a>
</div>
<!-- 焦点图模块 -->
<div class="focus">
<img src="upload/p1.png" alt="">
</div>
<!-- 局部导航栏 -->
<ul class="local-nav">
<li>
<a href="#" title="景点.玩乐">
<span class="local-nav-icon"></span>
<span>景点.玩乐</span>
</a>
</li>
<li>
<a href="#" title="景点.玩乐">
<span class="local-nav-icon"></span>
<span>景点.玩乐</span>
</a>
</li>
<li>
<a href="#" title="景点.玩乐">
<span class="local-nav-icon"></span>
<span>景点.玩乐</span>
</a>
</li>
<li>
<a href="#" title="景点.玩乐">
<span class="local-nav-icon"></span>
<span>景点.玩乐</span>
</a>
</li>
<li>
<a href="#" title="景点.玩乐">
<span class="local-nav-icon"></span>
<span>景点.玩乐</span>
</a>
</li>
</ul>
<!-- 主导航栏 -->
<nav>
<div class="nav-common">
<div class="nav-items">
<a href="#">海外酒店</a>
</div>
<div class="nav-items">
<a href="#">海外酒店</a>
<a href="#">特价酒店</a>
</div>
<div class="nav-items">
<a href="#">海外酒店</a>
<a href="#">特价酒店</a>
</div>
</div>
<div class="nav-common">
<div class="nav-items">
<a href="#">海外酒店</a>
</div>
<div class="nav-items">
<a href="#">海外酒店</a>
<a href="#">特价酒店</a>
</div>
<div class="nav-items">
<a href="#">海外酒店</a>
<a href="#">特价酒店</a>
</div>
</div>
<div class="nav-common">
<div class="nav-items">
<a href="#">海外酒店</a>
</div>
<div class="nav-items">
<a href="#">海外酒店</a>
<a href="#">特价酒店</a>
</div>
<div class="nav-items">
<a href="#">海外酒店</a>
<a href="#">特价酒店</a>
</div>
</div>
</nav>
<!-- 侧导航栏 -->
<div class="subnav-entry">
<li>
<a href="#">
<div class="subnav-entry-icon"></div>
<span>电话费</span>
</a>
</li>
<li>
<a href="#">
<div class="subnav-entry-icon"></div>
<span>电话费</span>
</a>
</li>
<li>
<a href="#">
<div class="subnav-entry-icon"></div>
<span>电话费</span>
</a>
</li>
<li>
<a href="#">
<div class="subnav-entry-icon"></div>
<span>电话费</span>
</a>
</li>
<li>
<a href="#">
<div class="subnav-entry-icon"></div>
<span>电话费</span>
</a>
</li>
<li>
<a href="#">
<div class="subnav-entry-icon"></div>
<span>电话费</span>
</a>
</li>
<li>
<a href="#">
<div class="subnav-entry-icon"></div>
<span>电话费</span>
</a>
</li>
<li>
<a href="#">
<div class="subnav-entry-icon"></div>
<span>电话费</span>
</a>
</li>
<li>
<a href="#">
<div class="subnav-entry-icon"></div>
<span>电话费</span>
</a>
</li>
<li>
<a href="#">
<div class="subnav-entry-icon"></div>
<span>电话费</span>
</a>
</li>
</div>
<!-- 销售模块 -->
<div class="sales-box">
<div class="sales-hd">
<h2>热门活动</h2>
<a href="#" class="more">获取更多福利</a>
</div>
<div class="sales-bd">
<div class="row">
<a href="#">
<img src="upload/up2.png" alt="">
</a>
<a href="#">
<img src="upload/up2.png" alt="">
</a>
</div>
<div class="row">
<a href="#">
<img src="upload/up2.png" alt="">
</a>
<a href="#">
<img src="upload/up2.png" alt="">
</a>
</div>
<div class="row">
<a href="#">
<img src="upload/up2.png" alt="">
</a>
<a href="#">
<img src="upload/up2.png" alt="">
</a>
</div>
</div>
</div>
</body>
</html>