- 【深度学习】softmax 回归的从零开始实现与简洁实现
Douglassssssss
深度学习深度学习回归人工智能softmax回归交叉熵损失函数
前言小时候听过一个小孩练琴的故事,老师让他先弹最简单的第一小节,小孩练了两天后弹不出。接着,老师让他直接去练更难的第二小节,小孩练习了几天后还是弹不出,开始感觉到挫败和烦躁了。小孩以为老师之后会让他从简单的开始练,谁知老师直接让他开始练最难的一小节。小孩不干了,问老师是不是故意刁难他。老师笑笑,让他现在弹弹第一小节试试。神奇的是,小孩竟然发现自己已经能完整弹出来了。这有点像我现在的学习状况,前些天
- 数据集标准化:软件2.0的基石工程
AI大模型应用之禅
javapythonjavascriptkotlingolang架构人工智能
数据集标准化,软件工程,数据质量,机器学习,人工智能,数据治理,数据可信度1.背景介绍在当今数据爆炸的时代,数据已成为企业和组织的核心资产。然而,海量的原始数据往往杂乱无章,格式不统一,质量参差不齐,这严重阻碍了数据价值的挖掘和应用。数据标准化作为解决这一问题的关键技术,已成为软件2.0时代不可或缺的基石工程。软件2.0时代,人工智能、机器学习等技术蓬勃发展,对数据质量提出了更高的要求。传统的软件
- 李开复:AI 2.0 时代的意义
AI大模型应用之禅
javapythonjavascriptkotlingolang架构人工智能
人工智能,深度学习,Transformer,大模型,通用人工智能,AI2.0,伦理问题,未来趋势1.背景介绍人工智能(AI)技术近年来发展迅速,从最初的局限于特定领域的应用,逐渐发展到能够处理更复杂的任务,甚至展现出一些类似人类智能的能力。2010年以来,深度学习技术的兴起,特别是Transformer模型的出现,为AI发展带来了新的突破。这些模型能够处理海量数据,学习复杂的模式,并在自然语言处理
- 读懂“浦江经验”中的“解‘题’密码”
小KU2023
8月20日,人民日报全文刊发题为《扑下身子“迎考”沉到一线“解题”——解码“浦江经验”》的报道,深情回顾时任浙江省委书记的习近平同志亲自倡导并带头到基层接访群众形成的“浦江经验”。学思想、见行动。面对新征程新使命、新形势新挑战,广大党员干部要深入学习、深刻领会“浦江经验”,练就“想为”之境界、“敢为”之担当、“善为”之能力,及时把群众的操心事、烦心事、揪心事办成放心事、舒心事、幸福事。学习“浦江经
- uni-app跨平台开发知识点总结
uni-app简介uni-app概述:uni-app是一个使用Vue.js开发所有前端应用的框架,开发者编写一套代码,可发布到iOS、Android、Web(响应式)、以及各种小程序(微信/支付宝/百度/头条/飞书/QQ/快手/钉钉/淘宝)、快应用等多个平台。uni-app由来:是为了解决跨平台开发的问题。在移动应用开发中,不同平台(如iOS、Android)有不同的开发语言和技术栈,这导致开发者
- junit mockito_如何学习Java中的单元测试:JUnit和Mockito课程
dfsgwe1231
单元测试编程语言python人工智能java
junitmockito大家好,今天我将讨论JUnit和单元测试,这是任何软件开发人员的关键技能之一。您可能已经知道JUnit和Mockito是Java应用程序中最受欢迎的两个测试库,并且几乎在每个Java应用程序类路径中都可以找到它们。我经常与Java开发人员见面并一起工作,这些Java开发人员非常了解Java但还没有编写单个单元测试。当我问他们为什么不编写单元测试时,他们提出了许多借口,例如他
- 动力节点Spring学习笔记-王鹤(一)IOC控制反转
架构师指路
Spring框架学习笔记(一)IOC控制反转官方下载地址动力节点spring资料视频观看地址https://www.bilibili.com/video/BV1nz4y1d7uy一、IOC控制反转1.1概述控制反转(IoC,InversionofControl),是一个概念,是一种思想。指将传统上由程序代码直接操控的对象调用权交给容器,通过容器来实现对象的装配和管理。控制反转就是对对象控制权的转移
- 系统学习图像算法Day.9——OpenCV学习——形态学滤波
敏而好学无止境
OpenCV学习图像算法
形态学滤波定义:在我们图像处理中的形态学,往往指的时数学形态学——是一门建立在格论和拓扑学基础上的图像分析学科。形态学基本操作:膨胀、腐蚀膨胀dilate介绍:膨胀就是求局部最大值的操作。从数学角度讲,膨胀就是讲图像与核进行卷积。核与图像卷积,即计算核覆盖的区域的像素点的最大值,并把这个最大值赋值给参考点指定的像素。这样会使图像中的高亮区域逐渐增长。函数调用举例:Matimage=imread("
- 25岁从零开始学习平面设计,会不会太晚?
93091cdf8ebb
很多新手小白想学平面设计,但是苦于不知从何处入门、怎么样去学。究竟怎样系统学习平面设计?今天就来谈谈平面设计系统学习的方法。更多学习设计内容关注V公众号广告设计之站了解平面设计平面设计是以“视觉”作为沟通和表现的方式,通过文字、图片等媒介有机结合,借此表达视觉上的讯息。平面设计的分类有很多,如:名片设计、标志设计、字体设计、VI视觉形象设计等等。所以设计师要掌握字体排印、视觉艺术、版面、电脑软件等
- 2019年陕西中考语文真题“综合性学习”解析
悦阅空间
2019年陕西中考语文真题“综合性学习”解析咸阳乾县花口初中王娟新课标指出:综合性学习主要体现为语文知识的综合运用、听说读写能力整体的发展、语文课程与其他课程的沟通、书本学习与实践活动的紧密结合。2019年陕西中考语文“综合性学习”题目,以“我与青春有个约会”为主题,内容丰富,综合性强,活动形式由“写寄语”、“展风采”“、“宣誓言”、“有行动”四部分构成,分别考查了汉字笔顺、口语表达、句子修辞和方
- 这是一篇不要脸的自采访
子不等于我
你日更的目的是为了什么?为了提高自己的逻辑思维和传递信息的能力。写作是把脑中非线性思考转变成线性的表达。高强度的输出会逼迫自己不断加大输入,从而提高知识的转化率,有效地提高学习效率。写作是个系统,从获取到筛选,从存储到提取,再把知识转化成技能一直到变现,每一步都不能偷懒,高质量写作是件有挑战的体力活,喜欢挑战的我不可能会错过。日更会不会降低写作的质量?刚开始时为了完成日更,质量不高很正常,这时需要
- Day9: OpenCV学习(一)—— 图像基础
系列文章目录上一篇:Day8:Python工程化——模块、包文章目录系列文章目录前言一、安装和导入1.安装二、图像认识1.图像2.图像分类三、基础图像操作1.图像读取2.图像显示3.图像裁剪4.图形尺寸修改5.图像保存6.图像绘制7.视频捕获即显示总结前言OpenCV(OpenSourceComputerVisionLibrary)是一个开源的计算机视觉和机器学习软件库。由一系列C++类和函数构成
- 2023-09-25
2f8923d918d9
体力劳动对于小孩子来说,不仅是获得一定的技能和技巧,也不仅是进行道德教育,而且还是一个广阔无垠的惊人的丰富的思想世界。这个世界激发着儿童的道德的智力的审美的情感,如果没有这些情感,那么认识世界(包括学习)就是不可能的!
- ubuntu18.04安装geemap
阿西是有梦想的咸鱼
python编程之路遥感影像处理可视化可视化pythonubuntu
文章目录安装测试GEE提供了JavaScript和PythonAPI,可以向EarthEngine服务器发出计算请求。与GEEJavaScriptAPI相比,PythonAPI缺乏易于理解的操作文档和交互式可视化结果的功能。由此,geemap诞生并填补了这一空白[1]。这里给大家介绍下我折腾了一晚上才搞定的geemap的安装及测试过程。这里是geemap的GitHub参考链接。安装如Github中
- 学习笔记-C语言:数组+字符串函数
一只高傲的鹤
C语言学习笔记学习c语言开发语言
一维数组1.定义数组:变量名称[元素数量]inta[34]floatb[30]C99之前:元素数量必须是编译时刻确定的字面量,示例如下#includeintmain(){intn,i;//元素n为变量printf("请输入字符串的个数:");scanf("%d",&n);chara[n+1];a[n]='\0';printf("请开始输入字符串:");getchar();for(i=0;iintm
- 【OpenCV+Cpp】day04图像混合
【OpenCV+Cpp】day04图像混合文章目录【OpenCV+Cpp】day04图像混合前言一、理论——线性混合操作二、相关API三、代码演示前言继续记录C++图像处理的学习过程,学习课件参考B站OpenCV_C++图像处理课程。OpenCV_C++图像处理课程本文分为理论、相关API和代码实现部分。一、理论——线性混合操作图像的线性混合即将两张图像以线性方式混合为一张图像,具体公式如下。以上
- conda安装geemap
Prophet.Z
geemapGEEcondapython深度学习
打个卡,开始学习使用geemap网址:http://geemap.org/installation/conda安装geemap:打开Anacondaprompt终端,输入:condainstallgeemap-cconda-forge吴秋生老师建议创建一个新的conda环境来安装geemap。安装以下命令设置condaenv并按照geemap和pygis,其中包括geemap的所有可选的安装包。c
- 亲子日记第467篇
wzy知足常乐
2019年6月3日星期一(农历五月初一)天气晴新的一周开始了,祝儿子在新的一周里开心快乐!幸福每一天!吃了早饭,早早下楼,先拍会儿球活动活动筋骨吧!我们娘仨每人一个球,跟儿子学习,一起玩花样篮球。令我没想到的是昨天丫丫还不会拍,今天就能连续拍好几个了。丫丫,加油!你一定会越来越棒的!
- 有多少宝妈,在年复一年的带娃过程中,选择岁月静好
丫丫_3ea7
当我们每天在为生活琐碎忙得团团转的时候,我们就习惯日复一日的重复着这个琐碎,不曾想跳出这个圈子尤其是当宝宝还小的时候,各种闹腾,各种折腾,吃,喝,拉,撒,总有一大堆的事情等着我们去做。前几天在群里就看到这样的讨论一个二胎妈妈,大概三十出几,在抱怨,"我一个三十几岁的人,整天在家忙着一家大小吃喝拉撒,孩子又小,又会闹又会折腾,等孩子睡着才有一点自己的时间,刷下朋友圈,一整天就过了,哪有时间学习啊,再
- FMC 子卡:2 通道 16bit 12G DA 播放
F_white
视频与图像采集处理雷达系统半实物仿真数据中心
FMC132是一款2通道12GSPS采样率16位DA播放FMC子卡模块,该板卡为FMC+标准,符合VITA57.4规范,可以作为一个理想的IO模块耦合至FPGA前端,8通道的JESD204B接口通FMC+连接器连接至FPGA的高速串行端口GTH。板卡支持板上可编程采样时钟和外部参考时钟,多片板卡还可以通过触发(输入/输出)信号进行输出同步,该板卡2路模拟信号输出通过50Ω特征阻抗的SSMC射频连接
- 87号日精进
李佳蔓_ae18
敬爱的李老师,智慧的班主任,亲爱的跃友们:大家好!我是来自北京八分客健康科技有限公司公司的李雪春。今天是我的日精进行动第112天,给大家分享我今天的进步,我们互相勉励,携手前行。每天进步一点点,距离成功便不远。1、比学习:来华之梦学习《薪酬与产值》,菲二的计算方法和原理。2、比改变:自己改变了,周围的一切就都改变了。3、比付出:来华之梦学习,中间解决顾客问题。4、比谦卑::劳谦虚己,则附之者众;骄
- 佛系青年的无病呻吟
赵剑歌
我,今年21周岁,每天的生活一眼望得到头,不吃早饭成了常态,休班也是用来睡觉,变相的拒绝社交,我这样的人可以被称为佛系青年吗?图片来自于赵剑歌用花呗买的手机18年开始实习的时候,曾天真的想过专接本然后考研,因为岁数越大越觉得学历很重要,很多人在小的时候父母都跟他讲过早好好学习,不然长大后会后悔。不知道别人怎么样,反正我是后悔了。初中沉迷于电子游戏,高中沉迷于各种小说的我,有没有想到今天呢?每天过着
- 第二期《论语》学习打卡17
暖暖1314
2022年5月17日心得体会:1)最寒冷的时候,才知道松柏是最后才凋谢的。路遥知马力,日久见人心。唯有经历磨难,才能看到坚毅之力是如何的强大,相伴之人是如何地用心竭力。2)追求的至高境界是:做有智慧的人而不受惑于外物,做仁慈的人而不忧愁,做有勇气的人而不畏惧。智慧、仁义、勇气,值得毕生去探索和追寻。3)求学的四个阶段是:入门学习;立志于求道;守道义,以道立世、立身;能守道亦能懂得通达权变却又不逾矩
- 开启富而喜悦的人生,从成长、自律开始!
yy财富姐姐
今天是2021年3月6日,是我学习成长1000天打卡的第414天。今天继续学习《秘密》人类最重要的资产是头脑笑是最佳良药。卡西.古德曼,个人故事。我被诊断出患乳腺癌,但我以强烈的信心,真的在心中相信我已经痊愈了,每天我都会说:″感谢我已经好了",一直持续不断的说:″感谢我已经好了"。我内心相信我已经痊愈,我看待自己,有如身体从来没有换过癌症一般。我自我疗愈的方法之一,就是去看喜剧电影,一直笑啊笑的
- Python 现代时间序列预测第二版(五)
绝不原创的飞龙
默认分类默认分类
原文:annas-archive.org/md5/22eab741fce9c15dfad894ecf37bdd51译者:飞龙协议:CCBY-NC-SA4.0第十七章:概率预测及更多在整本书中,我们学习了生成预测的不同技术,包括一些经典方法,使用机器学习以及一些深度学习架构。但我们一直在关注一种典型的预测问题——为连续时间序列生成点预测,并且没有层级关系且历史数据足够丰富。我们之所以这样做,是因为这
- 人的价值就是能让别人生活得更有价值——读荆志强老师的书有感
花婆婆
最近读了荆志强老师的专著《快乐地做教育》,前言就提到:教育的本真,就是通过激励为学生赋能,帮助学生产生足够的“自我效能感”,让学生主动获取知识技能、培育情感态度;帮助学生建立自主深度学习的能力。荆志强老师倡导的“赋能教育”主要从两个方面建构:激励型课堂、自主化管理。其中,他还谈到生本教育的学习观:学习是生命成长的过程,它是人自身的一种需要,而不是外在压力的结果。教育的一切行为都应该是为了满足儿童的
- linux内核驱动第一课(基于RK3568)
学习Linux驱动需要以下基础知识:C语言编程:掌握C语言是开发Linux驱动程序的基本要求。操作系统原理:了解操作系统的基本概念和原理,如进程管理、内存管理、中断处理等。Linux内核:熟悉Linux内核的结构和工作机制,了解内核模块的编写和加载方法。硬件知识:了解目标硬件平台的基本结构和工作原理。(学习过stm32更佳)学习路径1、搭建环境(交叉编译,VIM,tftp,nfs,下载工具)2、驱
- 追求平静
崔俊龙97
崔俊龙翔鹰实业国际有限公司471期感谢组组员515期乐观三组志工【日精进打卡第200天】【知学习】《六项精进》1遍共223遍《大学》1遍共223遍【经典名句分享】即使你急功近利明天也不可能跨越今天提前到来【行实践】一、修身:每日阅读已200天抄写《京瓷哲学》《京瓷哲学》二、齐家:无三、建功:帮助客户找样品发愿从2018年11月09日起,每日一善,累计203善。【省觉悟】从发现问题到提出问题到想办法
- 学习笔记梳理
苹子的天空
一、学生本位的“课改”(一)对语文教材进行调整。先对教材内容的顺序上做调整。学完识字单元之后,继续学习后面的识字单元以及课文单元,没有紧接着教拼音。先让孩子听懂老师说话,去读语文书里面的儿歌或诗歌、小课文。接着是对课教材的内容进行了扩充。大量的补充儿歌,补充童谣,补充童诗,在课堂上让孩子不断地通过唱跳表演的形式去读这些儿歌。通过这样一种方式,让孩子能够先学会听懂老师说话,再去会读会认这些字。把拼音
- 2019兴成长助我成长!(8月大作业)
镇赉349何光耀
这个暑假伴随着兴成长的教学,我学到了不少之前不曾学到的知识,把信息技术运用到课堂教育对于当代教育而言,是非常重要的。现代社会中,广大教师要学好现代教育技术的基本理念,要注重掌握现代教育技术手段,同时还必须要加强学习教育基础理论知识和专业知识,注重提高自身的综合素质。教师综合素质的提高是创造高质量、高效益教育的迫切要求。教师综合素质的提高必须要以教师的知识结构更新和教学的基本素质提高为起点。教师只有
- Enum用法
不懂事的小屁孩
enum
以前的时候知道enum,但是真心不怎么用,在实际开发中,经常会用到以下代码:
protected final static String XJ = "XJ";
protected final static String YHK = "YHK";
protected final static String PQ = "PQ";
- 【Spark九十七】RDD API之aggregateByKey
bit1129
spark
1. aggregateByKey的运行机制
/**
* Aggregate the values of each key, using given combine functions and a neutral "zero value".
* This function can return a different result type
- hive创建表是报错: Specified key was too long; max key length is 767 bytes
daizj
hive
今天在hive客户端创建表时报错,具体操作如下
hive> create table test2(id string);
FAILED: Execution Error, return code 1 from org.apache.hadoop.hive.ql.exec.DDLTask. MetaException(message:javax.jdo.JDODataSto
- Map 与 JavaBean之间的转换
周凡杨
java自省转换反射
最近项目里需要一个工具类,它的功能是传入一个Map后可以返回一个JavaBean对象。很喜欢写这样的Java服务,首先我想到的是要通过Java 的反射去实现匿名类的方法调用,这样才可以把Map里的值set 到JavaBean里。其实这里用Java的自省会更方便,下面两个方法就是一个通过反射,一个通过自省来实现本功能。
1:JavaBean类
1 &nb
- java连接ftp下载
g21121
java
有的时候需要用到java连接ftp服务器下载,上传一些操作,下面写了一个小例子。
/** ftp服务器地址 */
private String ftpHost;
/** ftp服务器用户名 */
private String ftpName;
/** ftp服务器密码 */
private String ftpPass;
/** ftp根目录 */
private String f
- web报表工具FineReport使用中遇到的常见报错及解决办法(二)
老A不折腾
finereportweb报表java报表总结
抛砖引玉,希望大家能把自己整理的问题及解决方法晾出来,Mark一下,利人利己。
出现问题先搜一下文档上有没有,再看看度娘有没有,再看看论坛有没有。有报错要看日志。下面简单罗列下常见的问题,大多文档上都有提到的。
1、没有返回数据集:
在存储过程中的操作语句之前加上set nocount on 或者在数据集exec调用存储过程的前面加上这句。当S
- linux 系统cpu 内存等信息查看
墙头上一根草
cpu内存liunx
1 查看CPU
1.1 查看CPU个数
# cat /proc/cpuinfo | grep "physical id" | uniq | wc -l
2
**uniq命令:删除重复行;wc –l命令:统计行数**
1.2 查看CPU核数
# cat /proc/cpuinfo | grep "cpu cores" | u
- Spring中的AOP
aijuans
springAOP
Spring中的AOP
Written by Tony Jiang @ 2012-1-18 (转)何为AOP
AOP,面向切面编程。
在不改动代码的前提下,灵活的在现有代码的执行顺序前后,添加进新规机能。
来一个简单的Sample:
目标类:
[java]
view plain
copy
print
?
package&nb
- placeholder(HTML 5) IE 兼容插件
alxw4616
JavaScriptjquery jQuery插件
placeholder 这个属性被越来越频繁的使用.
但为做HTML 5 特性IE没能实现这东西.
以下的jQuery插件就是用来在IE上实现该属性的.
/**
* [placeholder(HTML 5) IE 实现.IE9以下通过测试.]
* v 1.0 by oTwo 2014年7月31日 11:45:29
*/
$.fn.placeholder = function
- Object类,值域,泛型等总结(适合有基础的人看)
百合不是茶
泛型的继承和通配符变量的值域Object类转换
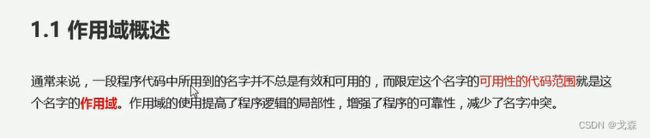
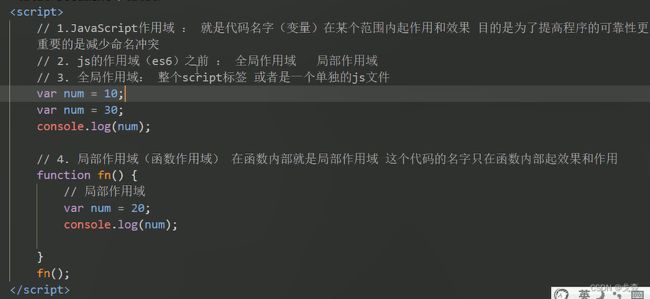
java的作用域在编程的时候经常会遇到,而我经常会搞不清楚这个
问题,所以在家的这几天回忆一下过去不知道的每个小知识点
变量的值域;
package 基础;
/**
* 作用域的范围
*
* @author Administrator
*
*/
public class zuoyongyu {
public static vo
- JDK1.5 Condition接口
bijian1013
javathreadConditionjava多线程
Condition 将 Object 监视器方法(wait、notify和 notifyAll)分解成截然不同的对象,以便通过将这些对象与任意 Lock 实现组合使用,为每个对象提供多个等待 set (wait-set)。其中,Lock 替代了 synchronized 方法和语句的使用,Condition 替代了 Object 监视器方法的使用。
条件(也称为条件队列或条件变量)为线程提供了一
- 开源中国OSC源创会记录
bijian1013
hadoopsparkMemSQL
一.Strata+Hadoop World(SHW)大会
是全世界最大的大数据大会之一。SHW大会为各种技术提供了深度交流的机会,还会看到最领先的大数据技术、最广泛的应用场景、最有趣的用例教学以及最全面的大数据行业和趋势探讨。
二.Hadoop
&nbs
- 【Java范型七】范型消除
bit1129
java
范型是Java1.5引入的语言特性,它是编译时的一个语法现象,也就是说,对于一个类,不管是范型类还是非范型类,编译得到的字节码是一样的,差别仅在于通过范型这种语法来进行编译时的类型检查,在运行时是没有范型或者类型参数这个说法的。
范型跟反射刚好相反,反射是一种运行时行为,所以编译时不能访问的变量或者方法(比如private),在运行时通过反射是可以访问的,也就是说,可见性也是一种编译时的行为,在
- 【Spark九十四】spark-sql工具的使用
bit1129
spark
spark-sql是Spark bin目录下的一个可执行脚本,它的目的是通过这个脚本执行Hive的命令,即原来通过
hive>输入的指令可以通过spark-sql>输入的指令来完成。
spark-sql可以使用内置的Hive metadata-store,也可以使用已经独立安装的Hive的metadata store
关于Hive build into Spark
- js做的各种倒计时
ronin47
js 倒计时
第一种:精确到秒的javascript倒计时代码
HTML代码:
<form name="form1">
<div align="center" align="middle"
- java-37.有n 个长为m+1 的字符串,如果某个字符串的最后m 个字符与某个字符串的前m 个字符匹配,则两个字符串可以联接
bylijinnan
java
public class MaxCatenate {
/*
* Q.37 有n 个长为m+1 的字符串,如果某个字符串的最后m 个字符与某个字符串的前m 个字符匹配,则两个字符串可以联接,
* 问这n 个字符串最多可以连成一个多长的字符串,如果出现循环,则返回错误。
*/
public static void main(String[] args){
- mongoDB安装
开窍的石头
mongodb安装 基本操作
mongoDB的安装
1:mongoDB下载 https://www.mongodb.org/downloads
2:下载mongoDB下载后解压
- [开源项目]引擎的关键意义
comsci
开源项目
一个系统,最核心的东西就是引擎。。。。。
而要设计和制造出引擎,最关键的是要坚持。。。。。。
现在最先进的引擎技术,也是从莱特兄弟那里出现的,但是中间一直没有断过研发的
- 软件度量的一些方法
cuiyadll
方法
软件度量的一些方法http://cuiyingfeng.blog.51cto.com/43841/6775/在前面我们已介绍了组成软件度量的几个方面。在这里我们将先给出关于这几个方面的一个纲要介绍。在后面我们还会作进一步具体的阐述。当我们不从高层次的概念级来看软件度量及其目标的时候,我们很容易把这些活动看成是不同而且毫不相干的。我们现在希望表明他们是怎样恰如其分地嵌入我们的框架的。也就是我们度量的
- XSD中的targetNameSpace解释
darrenzhu
xmlnamespacexsdtargetnamespace
参考链接:
http://blog.csdn.net/colin1014/article/details/357694
xsd文件中定义了一个targetNameSpace后,其内部定义的元素,属性,类型等都属于该targetNameSpace,其自身或外部xsd文件使用这些元素,属性等都必须从定义的targetNameSpace中找:
例如:以下xsd文件,就出现了该错误,即便是在一
- 什么是RAID0、RAID1、RAID0+1、RAID5,等磁盘阵列模式?
dcj3sjt126com
raid
RAID 1又称为Mirror或Mirroring,它的宗旨是最大限度的保证用户数据的可用性和可修复性。 RAID 1的操作方式是把用户写入硬盘的数据百分之百地自动复制到另外一个硬盘上。由于对存储的数据进行百分之百的备份,在所有RAID级别中,RAID 1提供最高的数据安全保障。同样,由于数据的百分之百备份,备份数据占了总存储空间的一半,因而,Mirror的磁盘空间利用率低,存储成本高。
Mir
- yii2 restful web服务快速入门
dcj3sjt126com
PHPyii2
快速入门
Yii 提供了一整套用来简化实现 RESTful 风格的 Web Service 服务的 API。 特别是,Yii 支持以下关于 RESTful 风格的 API:
支持 Active Record 类的通用API的快速原型
涉及的响应格式(在默认情况下支持 JSON 和 XML)
支持可选输出字段的定制对象序列化
适当的格式的数据采集和验证错误
- MongoDB查询(3)——内嵌文档查询(七)
eksliang
MongoDB查询内嵌文档MongoDB查询内嵌数组
MongoDB查询内嵌文档
转载请出自出处:http://eksliang.iteye.com/blog/2177301 一、概述
有两种方法可以查询内嵌文档:查询整个文档;针对键值对进行查询。这两种方式是不同的,下面我通过例子进行分别说明。
二、查询整个文档
例如:有如下文档
db.emp.insert({
&qu
- android4.4从系统图库无法加载图片的问题
gundumw100
android
典型的使用场景就是要设置一个头像,头像需要从系统图库或者拍照获得,在android4.4之前,我用的代码没问题,但是今天使用android4.4的时候突然发现不灵了。baidu了一圈,终于解决了。
下面是解决方案:
private String[] items = new String[] { "图库","拍照" };
/* 头像名称 */
- 网页特效大全 jQuery等
ini
JavaScriptjquerycsshtml5ini
HTML5和CSS3知识和特效
asp.net ajax jquery实例
分享一个下雪的特效
jQuery倾斜的动画导航菜单
选美大赛示例 你会选谁
jQuery实现HTML5时钟
功能强大的滚动播放插件JQ-Slide
万圣节快乐!!!
向上弹出菜单jQuery插件
htm5视差动画
jquery将列表倒转顺序
推荐一个jQuery分页插件
jquery animate
- swift objc_setAssociatedObject block(version1.2 xcode6.4)
啸笑天
version
import UIKit
class LSObjectWrapper: NSObject {
let value: ((barButton: UIButton?) -> Void)?
init(value: (barButton: UIButton?) -> Void) {
self.value = value
- Aegis 默认的 Xfire 绑定方式,将 XML 映射为 POJO
MagicMa_007
javaPOJOxmlAegisxfire
Aegis 是一个默认的 Xfire 绑定方式,它将 XML 映射为 POJO, 支持代码先行的开发.你开发服 务类与 POJO,它为你生成 XML schema/wsdl
XML 和 注解映射概览
默认情况下,你的 POJO 类被是基于他们的名字与命名空间被序列化。如果
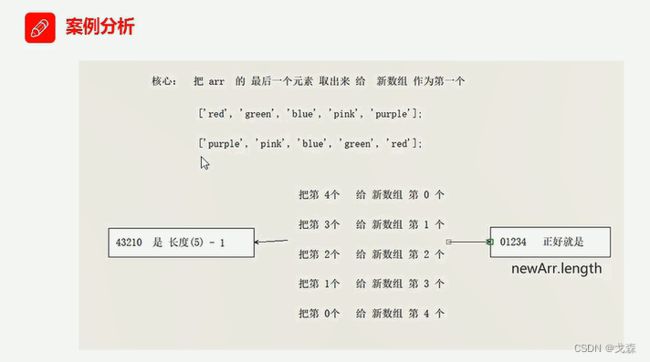
- js get max value in (json) Array
qiaolevip
每天进步一点点学习永无止境max纵观千象
// Max value in Array
var arr = [1,2,3,5,3,2];Math.max.apply(null, arr); // 5
// Max value in Jaon Array
var arr = [{"x":"8/11/2009","y":0.026572007},{"x"
- XMLhttpRequest 请求 XML,JSON ,POJO 数据
Luob.
POJOjsonAjaxxmlXMLhttpREquest
在使用XMlhttpRequest对象发送请求和响应之前,必须首先使用javaScript对象创建一个XMLHttpRquest对象。
var xmlhttp;
function getXMLHttpRequest(){
if(window.ActiveXObject){
xmlhttp:new ActiveXObject("Microsoft.XMLHTTP
- jquery
wuai
jquery
以下防止文档在完全加载之前运行Jquery代码,否则会出现试图隐藏一个不存在的元素、获得未完全加载的图像的大小 等等
$(document).ready(function(){
jquery代码;
});
<script type="text/javascript" src="c:/scripts/jquery-1.4.2.min.js&quo