WebApi+VUE全栈第一次学习(朝夕教育)2020-11-03
**********************WebApi********************
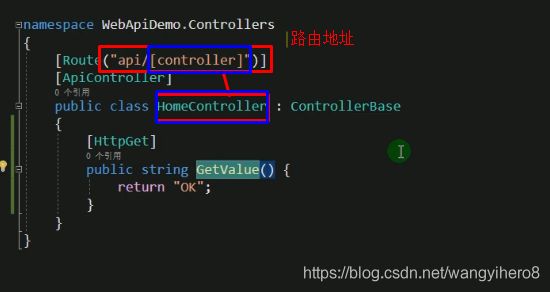
1、webapi路由地址,controller就是home,该控制器只有一个get方法,那么默认请求时就会调用该方法(getValue)
2、一个控制前,可以是[contral]/[action],如果不指定action,那么要在action方法的标记头进行重载和区别
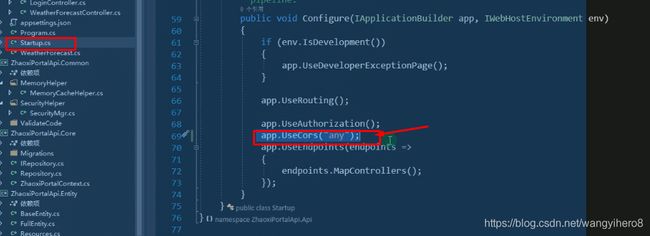
3、如果如需vue前端与webapi后端跨域访问,那么要在项目的startup中添加以下配置:
控制头部加上any标记
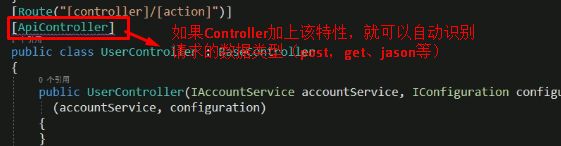
5、当控制器取消apicontroller标记时,(自动识别)
使用post请求时,只能使用form表单形式的参数
6、vue客户端传参的3种方式(当控制器取消apicontroller标记时)
***************过滤器(面向切面编程)**************
7、对于一个action的过滤器执行的流程,类似于三明治(但是有的过滤器只有一层)
**************** Linq *************
1、Linq的一般方式
2、ling的返回值使用var来接收
3、linq是延时执行的
5、select是对迭代的每一次数据进行一个选择处理
3、group
5、使用ling后,可以对可Ienumralbe集合进行操作
***************EFCore1**************
1、一般使用DBfirst,就不要使用CodeFirst,一般在一个工程中不要同时使用两种方式
2、EF中增删改必须使用以下方式进行save,否则不能提交数据的修改:
3、Netcore3.1以上有些库文件不需要引用dll,可以直接提示从Nugit中下载,安装:
5、EF的修改提交数据库的日志文件initXX
6、修改EF的表名称有2种方式,其中方式2的优先级高于方式1
①使用特性修改表名
②在EFcontext配置文件中使用以下方式进行修改
7、创建双主键:
8、EF中主键设置好以后,如果也改变主键,那么首先要删除以前的主键,然后再次创建
9、EF中字段的默认值的创建;关联更新
10、影子属性,在一个类A中加入其他类型B的字段后,会自动将该字段作为FK!并在B与A之间建立主外键关系!
11、强行指定外键名称
12、表共享,或表关联(Lambert表达式,中的操作对象,就是前面的调用对象)
13、EF的事务:
****************朝夕官网*************
1、vue_cli项目的创建配置
2、设置全局的样式去掉边距(进行前端开发的第一件事情!)
3、页面元素的positon
Abuslute是相对于body 的布局
Fixed是相对于浏览器的布局
Relative是相对于元素原有的位置定位
5、表示只有儿子级别的a标签
表示其中的所有子孙级别的a标签
6、scss动画
7、将父元素设置为releative,主要是对其子元素产生影响,即使子元素设置为absolute,也是是相对于父元素布局,而不是body
8、涉及到多个兄弟元素的边距,或相对于父元素的使用margin,独立元素(周围没有其他元素的)边距设置使用padding(会向外膨胀)
8、动画变换,只需要在最终状态的元素上指定动画时间就可以,比如初始为hover状态—>变换到初始状态
9、如果有多个同样式的定义,那么会进行累加,如果有同名的属性,会进行覆盖(下面覆盖上面的)
10、vs中在vue中输入“vb”就可以快捷构建一下模版
11、使得父容器的滚动条隐藏,这样子元素超出父容器的部分就会隐藏
12、在hover状态下的,父元素下的子元素需要变化的css也要直接说明:(li下有2个子元素的属性需要动画)
13、elementUI专门的VUE的UI插件库
15、技巧
16、可以将全局使用的组件、插件放入main.js中
17、
18、所有的行级元素都可以使用以下样式,这样该元素的不会占一行,而是宽度由内容决定
19、ES6的语法可以使用占位符插入一个变量
20、margin-top、padding-top的区别
21、给元素添加上一种定位类型后,其子元素的定位(无论是abslute还是relative定位都是相对于父元素的,而不是body)
注:
①子元素会向上追溯去找最近的有relative的父元素作为定位依据
②元素默认的定位类型为static,是不能为子元素提供定位的
22、overflow的用法,注意元素设置float后会脱离文档流
注意:脱离文档流包括前后关系、包裹关系(父元素包裹子元素)
23、使用scss语法获取指定下标子元素的第一个字母
25、public文件夹下的资源可以原封不动的,编译到dist(编译目标路径下),所以所有的资源文件都要放在public下:
26、非source下的资源只能依靠ajax获取,如:public文件下的资源
25、
添加到VUE原型后,可以使用以下方式调用axios
如果不添加到VUE原型中,可以使用以下方式使用axios,注意使用 cnpm I axios后,只是把axios包放入node中,使用时还要import导入
26、属性使用 “:”来单向绑定数据; 元素内部使用{}插值表达式来表示:
28、VUE中import相当于c#中的using 引入命名空间
29、lambda表达式中,this可以直接继承过来,不需要使用that=this,来承接this
30、解构的方式导入import {getAxiosJsonResAysync} from “…”
31、引入第三方插件的步骤
最后使用原型的方式,或使用use的方式进行使用
33、如果想让jquery在整个项目中使用,就要创建如下的全局的配置文件
35、如果js包没有export方法,就不能使用import的方式使用该js插件,只能使用常规的方式在index.html中引入,这时候可以全局使用该js插件
36、字体图标库
********************朝夕官网后台******************
1、类直接调用类的静态方法时,首先会进入类的静态构造函数,但是只会进入一次!(该模式适合制作类的单例模式)
2、使用axios时,成功、错误时的回调处理
3、前端的axios请求的文件名要与后台请求的文件名一致?
后台:
前台:
3、朝夕官网的框架,(三层)
5、对于多对多的表,要建立一张mapping表,作为中间表
6、lamberda表达式的参数与调用链上最近的对象有关!
7、写在表达式目录树中Expression中,func必须有返回值,
8、EFcore有自动追踪机制,当使用get方式获取一个entity后,efcore会启动追踪机制,当entity的属性发生改变后,会自动更新到数据库中!
9、视图模型:model中的entity在数据库中的映射,与service层配合使用
10、使用聚合方式(聚集类仓储的思路),把所有跟一个业务相关的表,使用分部类的方式,放在一起,方便进行某一类业务的操作
实现聚合方式的,基础类:其实就是把某一类相关页面的表的实例放在一起,方便在各个分部类中进行相互使用(此处就是多对多的A、B表,及其中间表C)
12、IEnumerable
13、NetCore+AutoMapper多个对象映射到一个Dto对象:
https://www.cnblogs.com/fb208/p/11548250.html
15、DAO和DTO的区别:https://blog.csdn.net/a15028596338/article/details/84892791
简单来说Model面向业务(面向领域),我们是通过业务来定义Model的。而DTO是面向界面UI,是通过UI的需求来定义的。通过DTO我们实现了表现层与Model之间的解耦,表现层不引用Model,如果开发过程中我们的模型改变了,而界面没变,我们就只需要修改Model而不需要去改表现层中的东西。
16、全面理解 ASP.NET Core 依赖注入:
https://www.cnblogs.com/jesse2013/p/di-in-aspnetcore.html
注:依赖注入进行为了controller的api的调用改变(注入),不影响service层的依赖(基础不要随意改动)
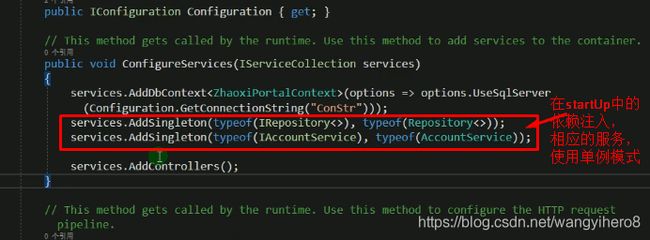
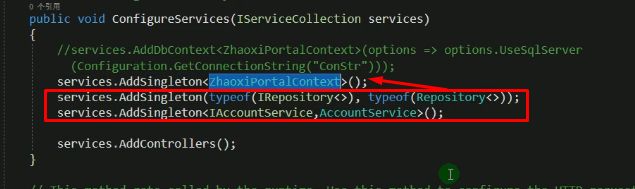
17、相应的服务可以在startUp中使用单例模式注入(使用的是反射的方式),
如下:把IRepository(接口)使用Repository实例,进行了依赖注入
18、依赖—>注入的步骤:
①使用接口依赖:
②在startup的config中使用实现类进行注入
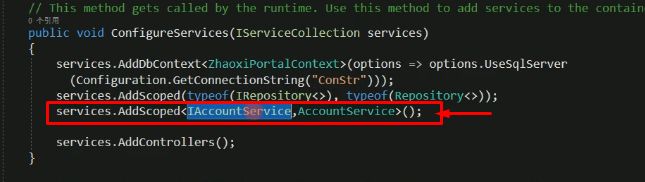
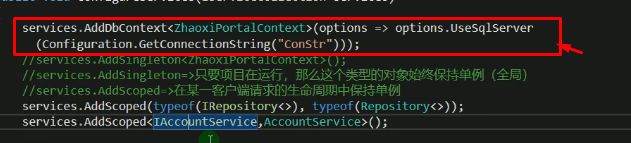
19、下面两个依赖注入,与上下文有关,所以都要使用一致的生命周期,都使用单例模式
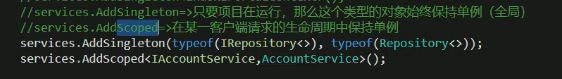
20、addscope、addsingleton的区别
21、上下文,要保持scope(线程单例):保证单个页面多个请求时,可以每个请求对应一个线程单例。
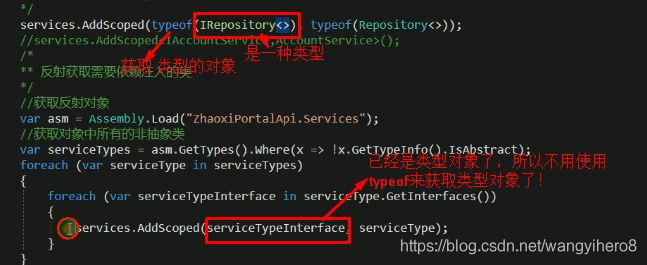
22、类型与类型对象的区别:
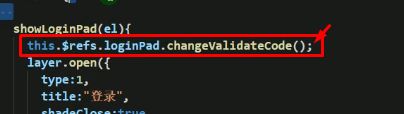
23、调用一个组件下,子组件的方式(如:打开登录对话框,调用验证码子组件,进行验证码刷新)
25、跨域的同源原则,是指不容许不同服务器端向前端返回数据,但是准许前端向不同源的后端发送数据
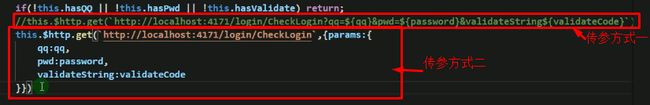
26、使用axios的get方式,传参的2种方式:
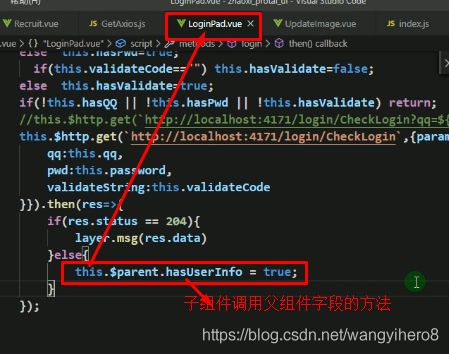
27、子组件调用父组件字段的方法
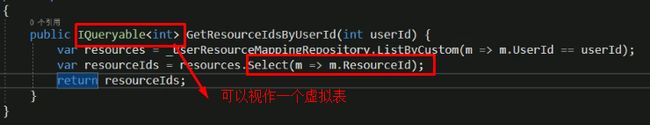
28、Iqueryable类型可以视作一个中间结果的虚拟表
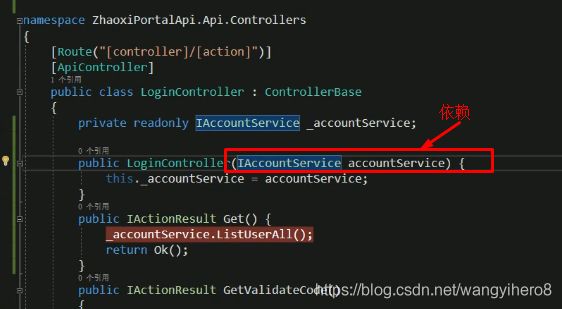
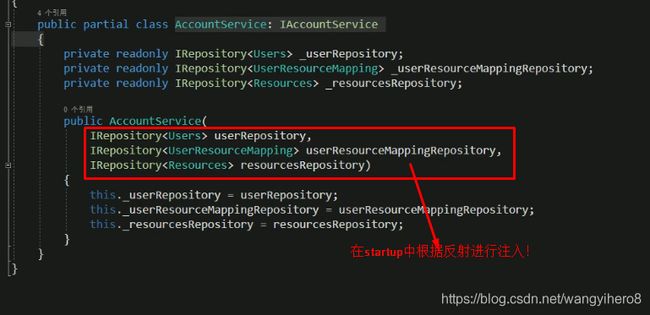
29、构造函数中的接口参数会在startup中,根据反射进行依赖注入
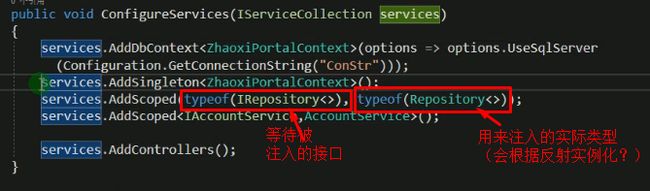
30、startup中进行依赖注入的方式:
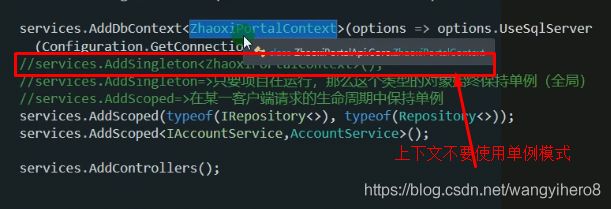
31、上下文不要使用单例模式,而是使用scope线程内单例模式,
32、
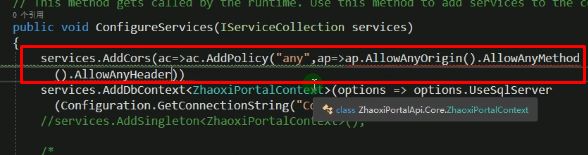
33、添加如下方式,可以实现全局跨域
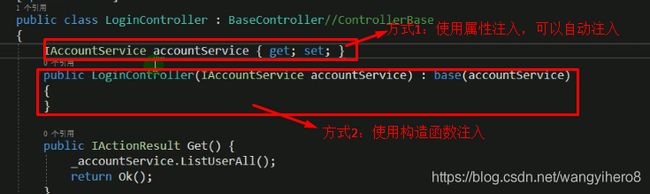
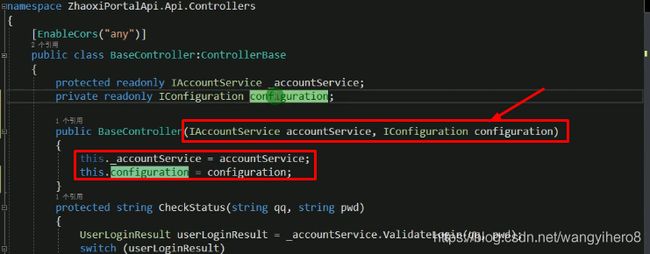
35、在控制器中,进行依赖注入的2种方式:
36、使用vscode开发时,js提示不够智能,可以安装以下插件:
37、token客户验证令牌,可以放在求情header中,也可以放置在参数中
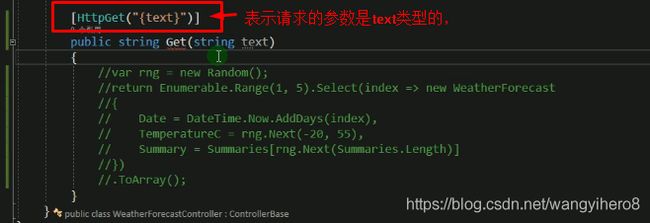
38、
如下,参数直接以text方式可以传入请求地址
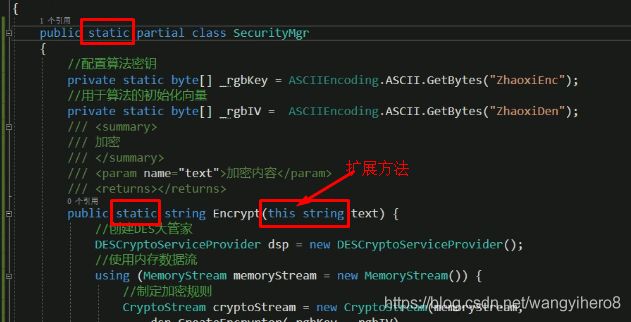
39、扩展方法必须写在静态类中的静态方法中:
①定义string对象的扩展方法
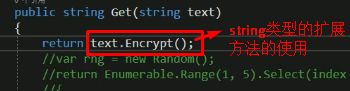
②string对象使用定义的扩展方法
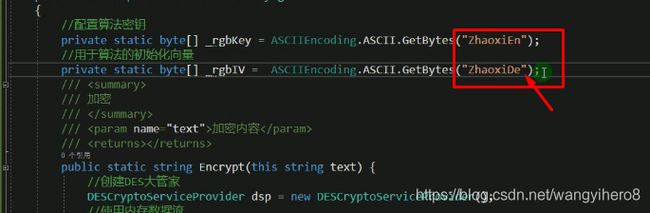
40、创建token时,密匙、向量都必须为8位,否则加密会失败
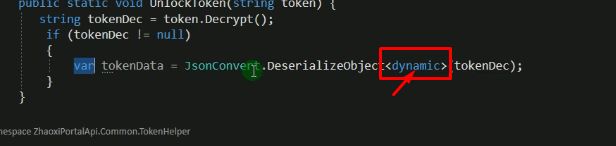
41、dynamic类型盛放任何数据都可以
42、
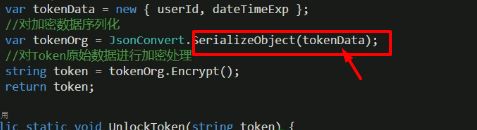
①序列化,其实就是把一个对象转换为字节流(可以用于传输和持久化)
②反序列化是将字节流转换为对象,所以要指定转换后对象的类型,如下为dynamic类型:
43、函数同时返回多个返回值,可以使用元祖的方式
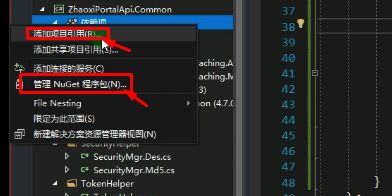
48、项目中所引用的包本地不存在,那么就要使用nuget进行下载
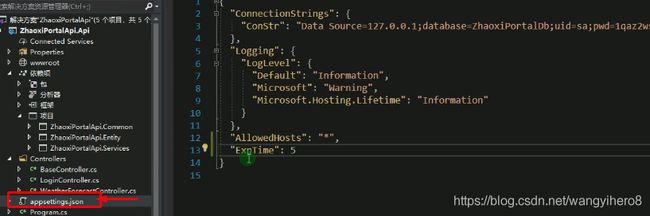
49、配置文件写在这个里面
可以使用如下方式读取配置文件:使用依赖注入,获取configuration对象,从中读取配置文件
50、vue中可以使用localstorge来进行数据持久化
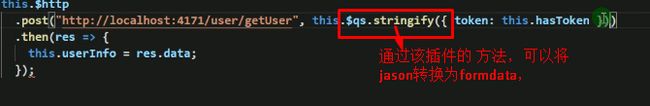
51、将jason转换为formdata(post请求的数据格式)
52、
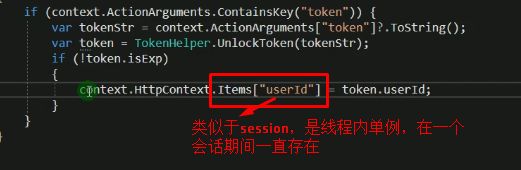
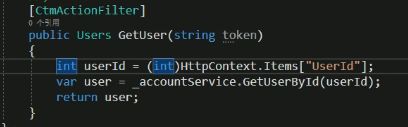
53、类似于session的items[ ]
55、c#动态对象,与jason对象类似!(键值对形式)
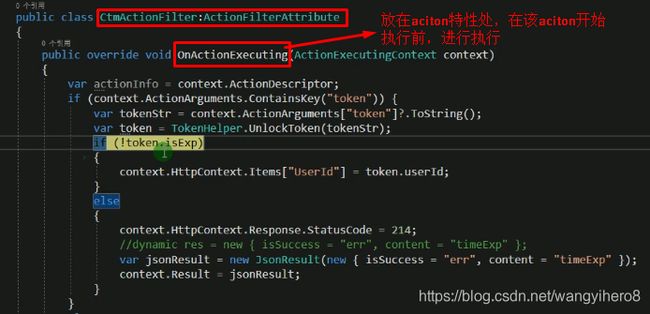
56、filter的作用是在各个流程的生命周期中进行干预,如action filter:
①首先实行action filter,可以提前response,这样就不进入相应的action
②再进入getUser(action)执行,
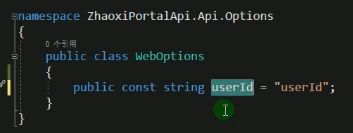
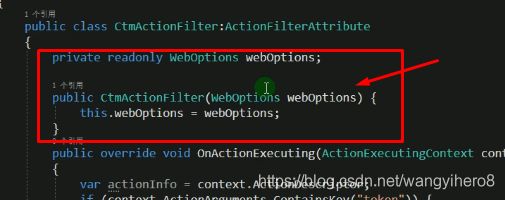
57、如果一个类不行进行实例化使用,可以使用依赖注入来实例化
在要使用weboption实例的地方,使用依赖,而不是实例化,如下:
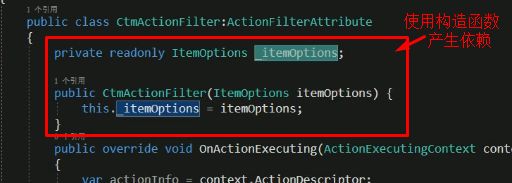
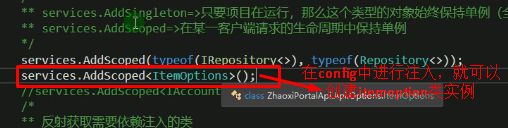
58、可以直接在config中根据类名进行注入,从而创建类的线程内单例的实例:
①需要注入的类
②在要使用itemoption的地方使用构造函数产生依赖
③在config中进行依赖注入,创建itemoption类的线程内单例的实例(在所有需要给实例的地方都可以使用)
59、
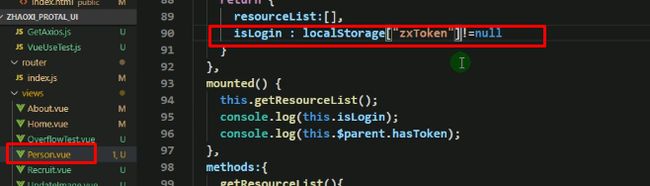
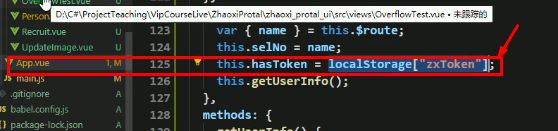
VUE路由时,先路由到子页面,在路由到模版页面中(母版页),如果在token验证时,可以先在子页面中获取token,
①在子页面中获取token
②在母版页中或token
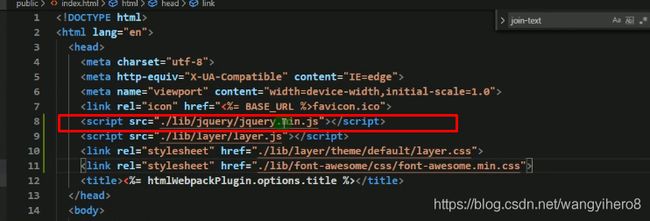
60、VUE中可以使用原生的js,包括jquery:
前提是index(主入口),引入jquery.js
然后在其他VUE页面中可以使用jquery或原生的js
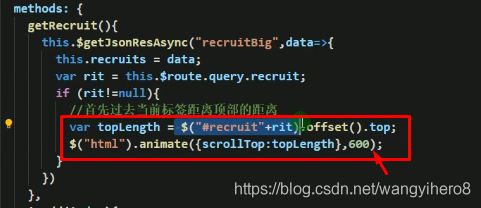
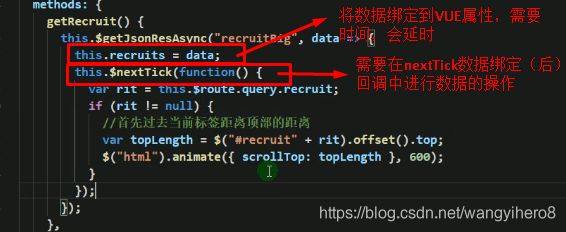
61、VUE中数据赋予页面VUE属性后,页面不会立即进行重新渲染,而是要进行延时,所以要确认数据绑定页面后再执行,那么就要在this.$nextTick回调中进行操作