HTTP 协议
文章目录
- 1. 前言
- 2. HTTP 协议
- 3. fiddler 的安装与认识
- 4. HTTP 协议报文格式
-
- 4.1 请求
- 4.2 响应
- 5. 构造 HTTP 请求
-
- 5.1 基于 form 表单构造 HTTP 请求
- 5.2 基于 ajax 构造 HTTP 请求
- 6. postman
- 7. HTTPS
-
- 7.1 加密
- 7.2 HTTPS 的工作过程
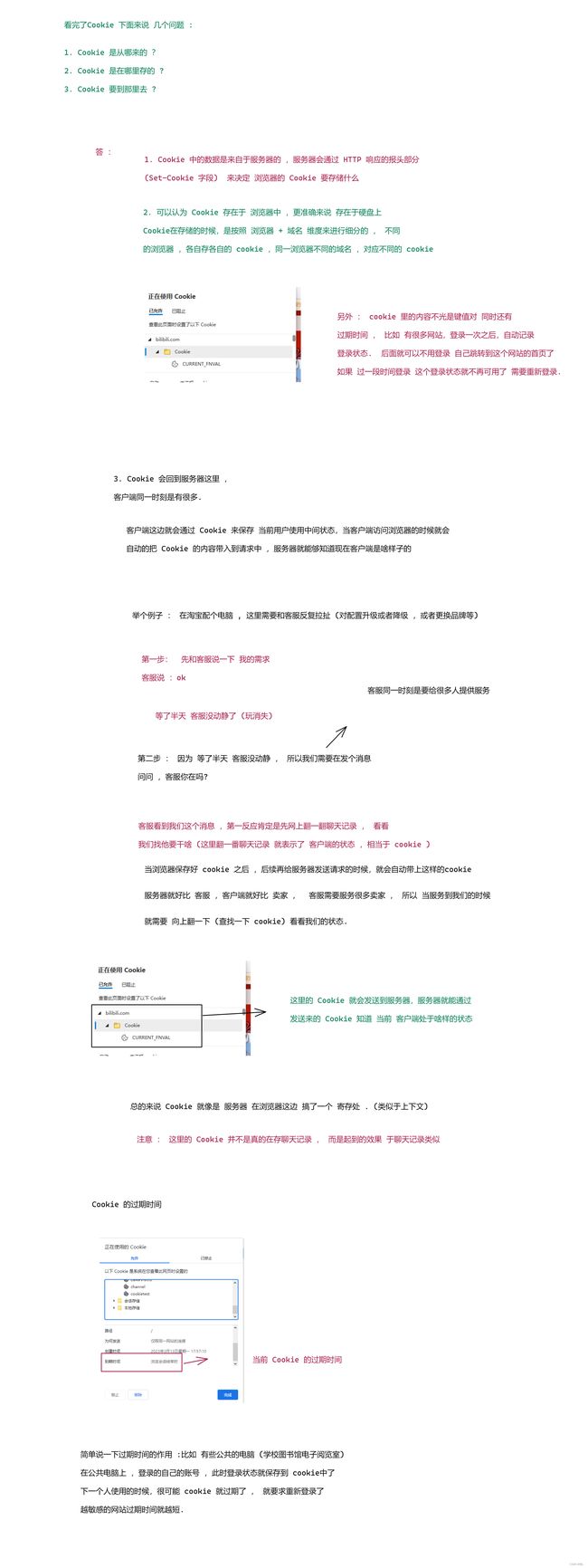
1. 前言
前面几篇文章 , 说了关于 前端的一些知识 比如 html ,css , javaScript , 并且 做了一个 博客系统的 静态页面 ,
下面 我们就 回到后端 部分, 来学习一下这一方面的知识 .
这里我们先来了解 HTTP 协议
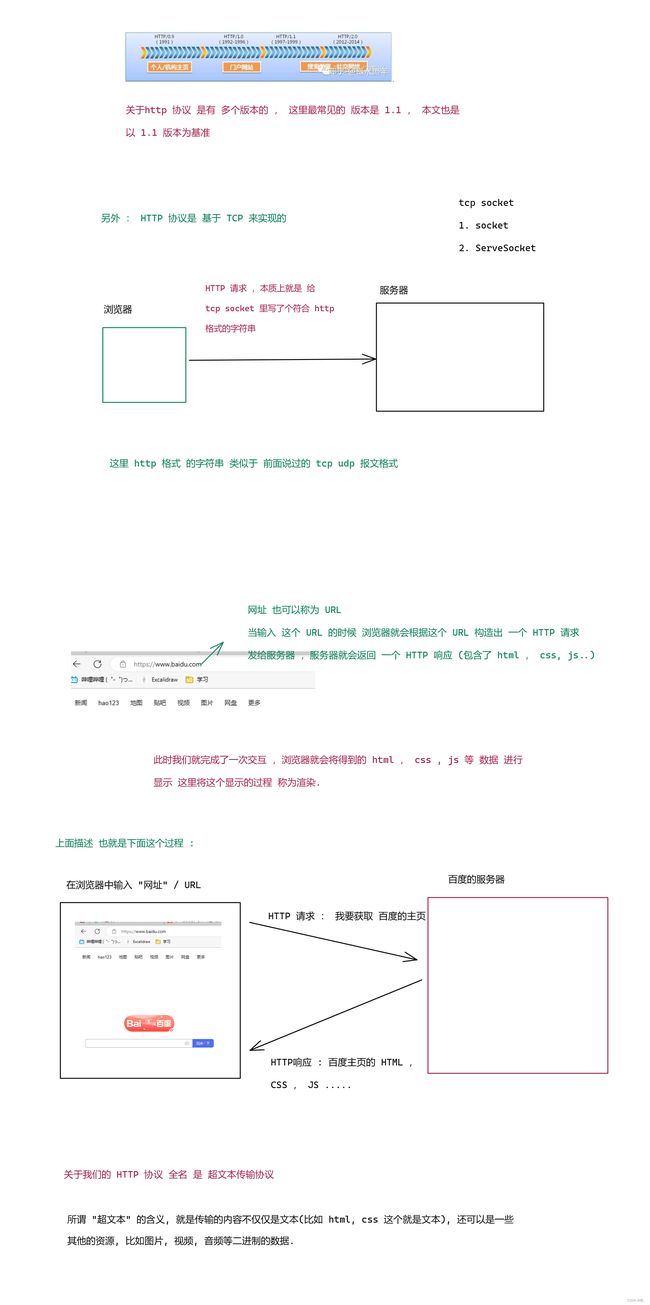
2. HTTP 协议
HTTP 属于 应用层 最广泛使用的协议之一.
这里我们 打开浏览器 随便获取一个网页 就能看到
比如 : 搜索百度 , https://www.baidu.com , https 相当于 是 http 的升级版 , 在 http 协议的基础上 进行了加密操作 .
简单来说: HTTP 协议 就是 浏览器 和 服务器 之前的交互桥梁.
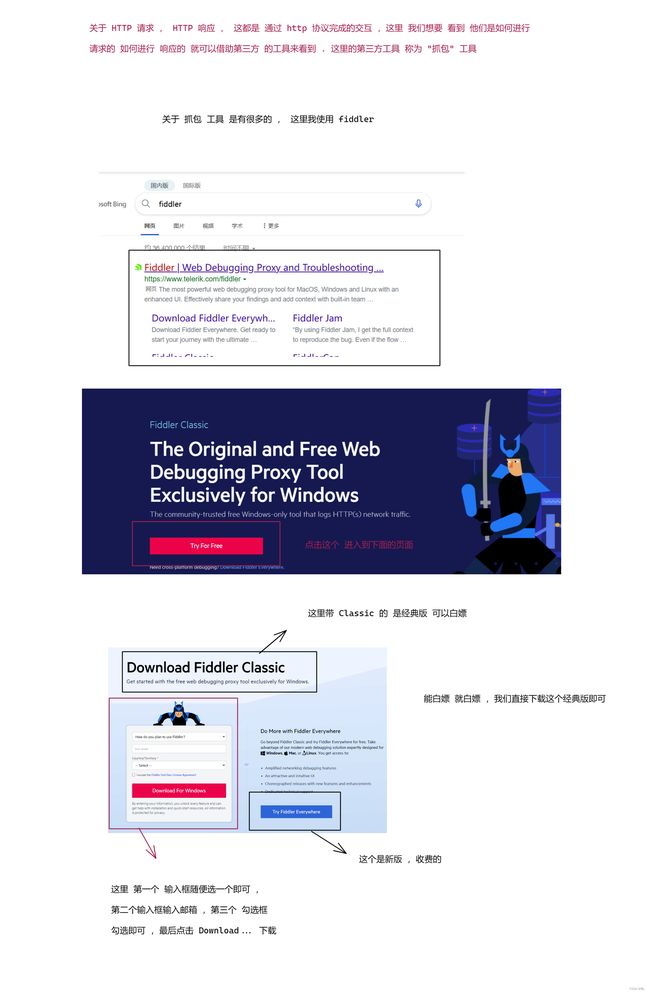
3. fiddler 的安装与认识
图一 : fiddler 安装
图二 :
图三 :
图四 :
图五 :
有了以上的 认知之后 ,就可以来了解一下 http 里面的一些关键信息的含义了 , 这里我们学习一个协议,就是学习它的报文格式 .
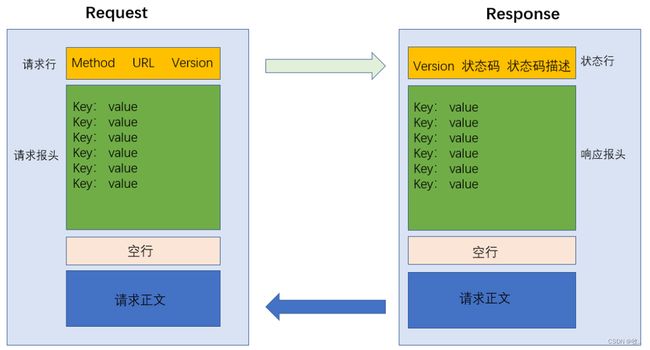
4. HTTP 协议报文格式
4.1 请求
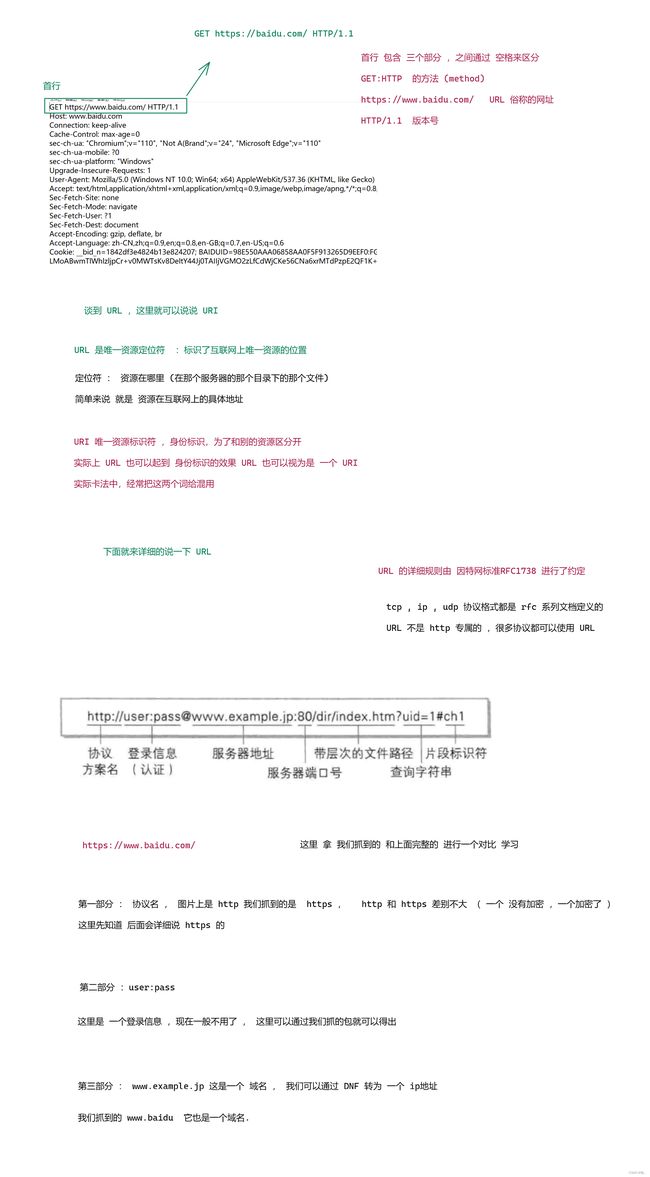
图一 :
图二 :
图三 :
![]()
图四 :
图五 :
到此 首行的三个部分 (1. 方法 , 2. URL , 3. HTTP 协议版本号 )就看完了 ,下面来 看 header 部分
图一 :
图二 :
图三 :
图四 :
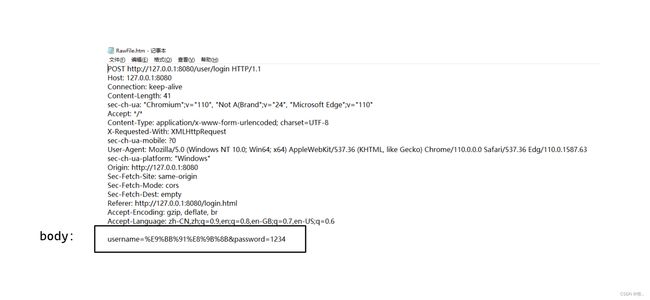
到此 关于 header 头部 里面比较重要的就看完了,下面来看下一个环节 , 请求正文 .
正文中的内容格式和 header 中 的 Content-Type 密切相关 .
application/x-www-form-urlencoded, 这种方式 在最终的数据 , 是通过 键值对的方式 来进行组织的
2.multipart/form-data, 这个 一般出现在 上传文件
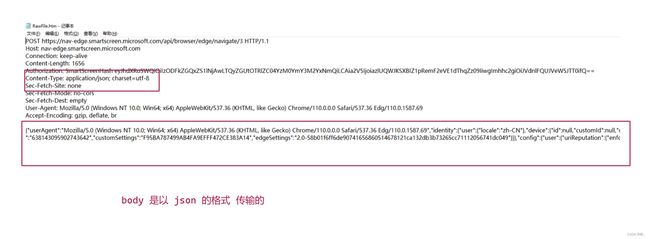
3.application/json
到此 请求部分就看完了, 下面来看看我们的响应部分
关于 请求中 的空行我们还没有说 ,这里就简单的过一下 这里空行的作用 主要是 解决粘包问题
因为 HTTP 协议并没有规定报头部分的键值对有多少个. 空行就相当于是 “报头的结束标记”, 或者是 “报头和正文之间的分隔符”.
HTTP 在传输层依赖 TCP 协议, TCP 是面向字节流的. 如果没有这个空行, 就会出现 “粘包问题”.
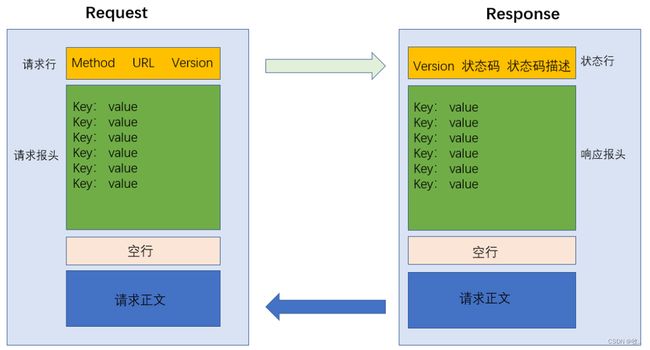
4.2 响应
图一 :
图二 :
图三 :
HTTP 响应状态码 - HTTP | MDN (mozilla.org)
状态码 就看完了, 来看看 header 部分
Content-Type
关于 响应中的 Content-Type 常见的取值有下面几种 :
-
text/html : body 数据格式是 HTML
-
text/css : body 数据格式是 CSS
-
application/javascript : body 数据格式是 JavaScript
-
application/json : body 数据格式是 JSON
关于 Content-Type 的详细情况: https://developer.mozilla.org/en-US/docs/Web/HTTP/Basics_of_HTTP/MIME_types
这里 body 部分 跟 Content-Type 关系比较大 , 这里可以自己抓包看看
到此我们的 请求和响应就看完了 ,最后再来看一眼这个图
关于请求和响应 , 不需要刻意的背 , 每次多抓抓包 , 就很容易熟悉他们 . (上面这个图 ,响应部分中的 body 写错了 因该是 响应正文)
引用 :
学习HTTP 有一个很好的 办法, 就是写爬虫 ,写一个程序,作为 HTTP 客户端 ,构造各种 HTTP 请求,通过 这些请求 ,来获取到你想要的一些效果 .
比如 : CSDN 写博客 , 顺着 评论 去 点赞 评论 收藏等
大致思路 : 抓包 分析一下 获取评论 , 响应数据格式是啥样子, 分析出给你留言的用户都是谁 ,
抓包 分析 点赞 / 留言功能 涉及到的 http 请求是啥样子的 ,
然后构造一摸一样的 HTTP 请求 往csdn服务器发 ,此时 csdn 的服务器也不知道这个请求是你程序的还是代码里面构造的.
这个不多说 ,下面 就来通过代码 构造 HTTP 请求
5. 构造 HTTP 请求
这里 构造 HTTP 请求 有多方法
- 基于 form 表单 (HTML 里的)
- 基于 ajax ( js 里的)
- 基于 socket (java 里的 这种方式 , 很少见 , 知道有这个东西即可)
5.1 基于 form 表单构造 HTTP 请求
图一 :
图二 :
到此 基于 from 表单 构造 HTTP 请求 就看完了,下面来看另外一种 功能更强的构造 HTTP 请求的方式 , ajax(啊加克斯).
5.2 基于 ajax 构造 HTTP 请求
ajax 也是 浏览器 提供的一种 通过 js 构造 http 请求的方式 .
ajax 的全称 : Asynchronous JavaScript And XML , 这里我们需要重点理解 Asynchronous 异步的
关于 Asynchronous 异步的 举个例子 :
比如 : 有一天 你找你女朋友 出来玩 , 女朋友 说 等一下, 这里的等一下 对于女生来说 起码半个小时 (洗脸 ,化妆 ,洗头 啥的) .
此时我们有两种等法 :
- 傻憨憨的等在宿舍楼下 , 一直盯着门口
- 找一个凉快的地方 ,打开手机 刷视频 或 开一把游戏 , 当女朋友 下楼后没发现我们人 就会发个微信说你在哪里不是在楼下等我吗 ,此时我们收到了消息就会关掉手机就 去宿舍楼下接女朋友
此时 做法一 就是 同步等待 , 做法二 就是异步等待 .
这里 简单来说 就是 A 等待 B
同步 : A 始终盯着 B , A 负责关注 B 啥时候就绪
异步 : A 不盯着 B , B 就绪之后主动 通知 A
想必到此因该对 异步有了一定的了解 ,在我们的http 中 ,通过 ajax 发起的 http 请求就属于 是 “异步” 的方式 .
当我们写好通过 ajax 发送请求的代码 ,执行 “发送请求” 操作之后 , 就不必要等待服务器响应回来,就可以立即先往下执行 ,当服务器的响应回来之后,再有浏览器通知到我们的代码 , 在根据响应执行后续逻辑
关于 在代码中 使用 ajax 有两种方法
- js 原生提供的 ajax 的 api (js 提供的 ajax 原生的 api 特别难用)
- jquery 提供的 ajax , 它的 api 针对原生 api 进行 封装, 简单很多 .
关于 jquery 前面 博客系统 静态页面 时就引入过
图一 :
图二 :
这里 ajax 就先说到这里,等后面我们有 能力写 服务器代码时 , 会通过 ajax 来完成 前后端交互 ,到时候在详细的说它 ,这里我们就先起个头 ,知道它是如何发送请求的即可.
另外 : ajax 与 form 相比 功能更强大 (之前说过 , 这里列举出 几个 强大的点)
- 支持 put , delete 等方法
- ajax 发送的请求可以灵活设置 header
- ajax 发送的请求 的 body 也是可以灵活设置的
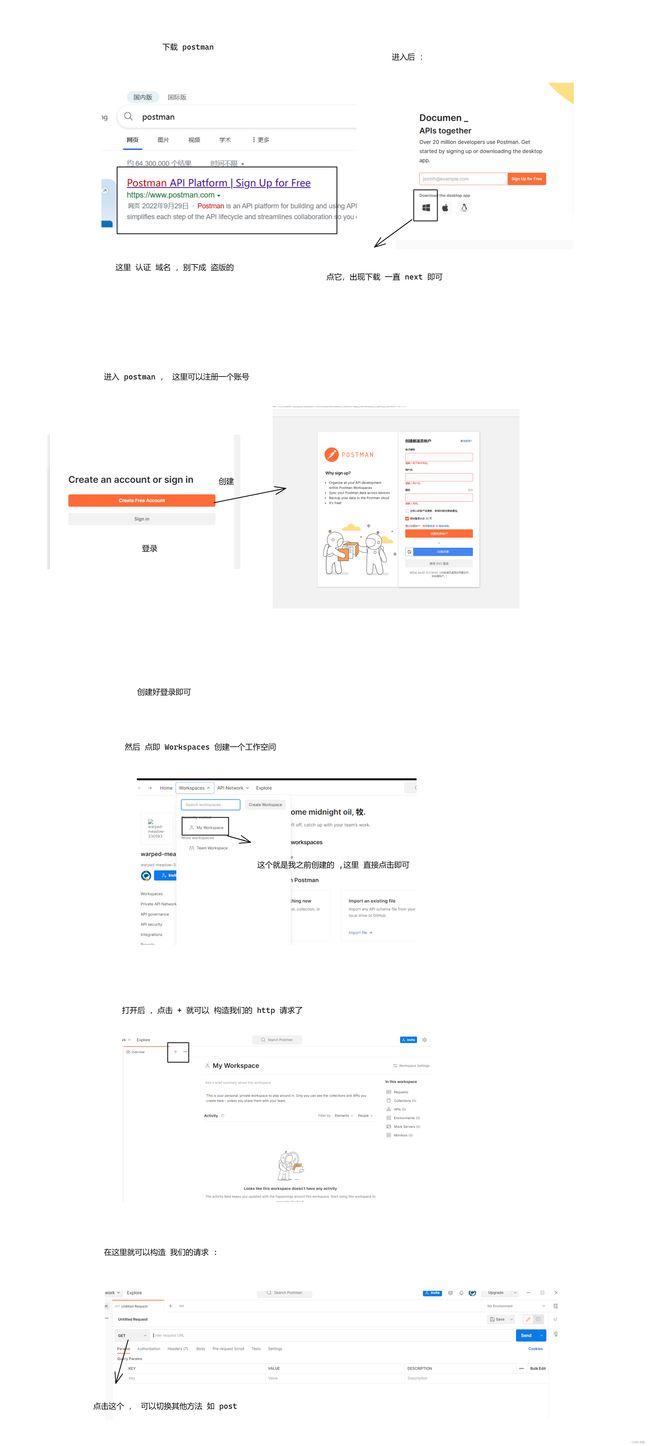
6. postman
看完了 如何构造 HTTP 请求 ,这里推荐一个 构造 http 请求的 第三方工具 , 这里写代码构造 http 请求 明显是一个麻烦事 , 我们又想要测试 后端 (服务器) 的功能 ,那么就可以借助第三方工具来帮助我们.
每日一扎心: postman 是一个 有对象的 软件 , 它的 对象 就是 postwoman , postwoman 功能和 postman 功能差不多 .
图一 :
图二 :
postman 说完了,下面就来学习一下 前面一直提到的 https
7. HTTPS
HTTPS 其实就是 HTTP + 安全层 (SSL , SSL 是用来加密的协议 , SSL 是以前的叫法 现在一般称为 TLS )
这为啥需要加密呢 ?
上面说过 , 运营商劫持 太猖狂了 , 所以不得不将 HTTP 升级 成 HTTPS .
举个例子 :
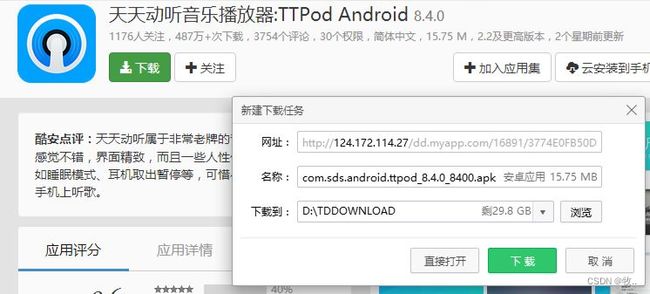
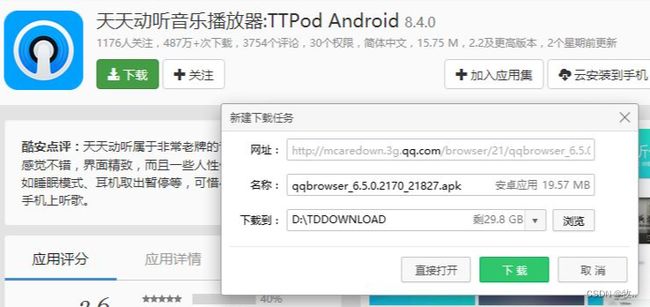
臭名昭著的 “运营商劫持”
下载一个 天天动听 : 未被劫持的效果, 点击下载按钮, 就会弹出天天动听的下载链接.
已被劫持的效果, 点击下载按钮, 就会弹出 QQ 浏览器的下载链接
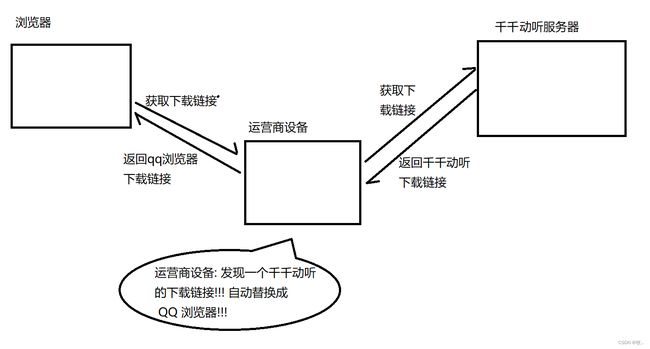
由于我们通过网络传输的任何的数据包都会经过运营商的网络设备(路由器, 交换机等), 那么运营商的网络设备就可以解析出你传输的数据内容, 并进行篡改.
点击 “下载按钮”, 其实就是在给服务器发送了一个 HTTP 请求, 获取到的 HTTP 响应其实就包含了该 APP的下载链接. 运营商劫持之后, 就发现这个请求是要下
载天天动听, 那么就自动的把交给用户的响应给篡改成 “QQ浏览器” 的下载地址了.
之所以会出现这种情况,还不是 因为 钱吗.
通过上面我们可以知道, 网络上如果明文传输数据,是非常危险的, 这里想要解决这个问题 就可以采取 加密操作.
7.1 加密
下面就来了解一下啥是加密 :
加密就是把 明文 (要传输的信息)进行一系列变换, 生成 密文 .
解密就是把 密文 再进行一系列变换, 还原成 明文 .
在这个加密和解密的过程中, 往往需要一个或者多个中间的数据, 辅助进行这个过程, 这样的数据称为 密钥 (正确发音 yue 四声, 不过大家平时都读作 yao 四声) .
举个例子 :
83 版 <<火烧圆明园>> , 有人要谋反干掉慈禧太后. 恭亲王奕䜣给慈禧递的折子. 折子内容只是扯一扯家常, 套上一张挖了洞的纸就能看到真实要表达的意思.
明文: “当心肃顺, 端华, 戴恒” (这几个人都是当时的权臣, 后来被慈禧一锅端). 明文 最原始的数据
密文: 奏折全文 (加密后的数据)
密钥: 挖了洞的纸. (密钥 可以把明文 ,转化为 密文 , 或者把密文转化为成 明文)
谈到 加密 解密 ,这里就涉及到密码学 这个古老的学科 , 关于 密码学 ,我们又不得不谈到 祖师爷 图灵 . 他是 密码学的 奠基人 也是计算机科学的祖师爷之一 。
来瞧瞧 图灵大佬 :
下面来学习一 HTTPS 的工作过程 , 这里 HTTPS 主要是涉及到其中的 SSL 部分 (TLS) , 注意 : SSL 并非仅仅是在 HTTPS 中使用 .
另外 :密码学这个事情, 本身 非常复杂 ,对于数学 (数论) 要求是非常高的 , 下面所说的并没法给出严格的推理论证,只是从流程上来说 加密解密的过程 , 大概讨论 HTTPS 这里交互的流程.
7.2 HTTPS 的工作过程
这里我们想要进行安全传输 ,核心就是加密
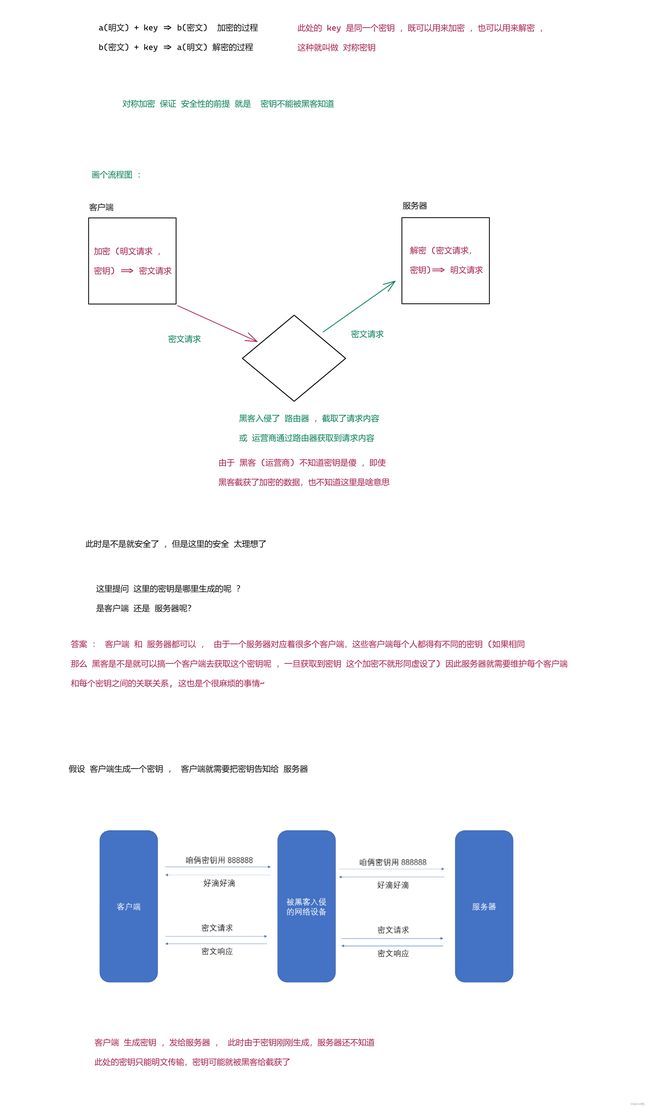
加密其中一种最简单有效的办法 ,叫做 “对称加密”
图一 :
图二 :
图三 :
图四 :
图五 :
本文完