Mediasoup学习笔记01-开发环境的搭建和部署
为什么学习Mediasoup轻量级,入门简单,拓展性强,支持点对点,支持服务器转发。
环境搭建
1.虚拟机的安装
若有能力请支持正版
-
虚拟机使用 VMware Workstation 15x
下载地址:https://dl.pconline.com.cn/download/2168180.html -
系统镜像使用 ubuntu 20x
下载地址:https://www.oschina.net/p/ubuntu -
安装教程:https://zhuanlan.zhihu.com/p/41940739
-
VMwareTools安装极共享文件夹的配置:https://blog.csdn.net/yangsong4353/article/details/87866295
-
虚拟机全屏的解决方案:https://blog.csdn.net/u013554213/article/details/79420876
2.切换到 root 用户
先配置root用户
-
Ctrl+Alt+T 打开控制台
-
输入命令
sudo passwd root
- 按提示输入要设置的密码即可
再切换到 root 用户
- 输入命令
su root
-
按提示输入刚才设置的密码
-
若命令行最前边变为 root@xx 说明切换成功
3.开发环境搭建
- nvm 的安装(用于管理node)
https://www.cnblogs.com/lizhanzhou/p/5596879.html
//安装
wget -qO- https://raw.githubusercontent.com/creationix/nvm/v0.34.0/install.sh | bash
//刷新环境
source ~/.bashrc
//验证
nvm -v
- 安装 node
https://www.cnblogs.com/kyun/p/12313164.html
//安装node
nvm install v10.16.3
//更新npm
npm -g install npm@6.13.4
//切换阿里镜像(方便后边安装)
npm config set registry "http://registry.npm.taobao.org/"
//安装守护进程
npm install forever -g
//守护进程相关操作
https://www.cnblogs.com/dingxiaoyue/p/4834514.html
- 安装 git
https://www.cnblogs.com/luosongchao/p/3408359.html
//安装
sudo apt-get install git
//验证
git --version
- 安装 python
https://www.cnblogs.com/yjp372928571/p/12758564.html
//更新apt
sudo apt update
sudo apt install software-properties-common
//DeadsnakesPPA源添加
sudo add-apt-repository ppa:deadsnakes/ppa
//安装
sudo apt install python3.8
//验证
python3.8 --version
- 安装 make
//更新列表
apt-get update
//安装
apt-get install make
//验证
make -v
- 安装 gcc and g++
https://www.cnblogs.com/gu-qiu/p/13735992.html
//安装build-essential DEB包
sudo apt install build-essential
//验证
gcc --version
4.mediasoup部署
配置完上边所有环境后,终于来到mediasoup的部署,不容易啊。
- 拉取项目
//使用git拉取项目
git clone https://github.com/versatica/mediasoup-demo.git
//若网速过慢,可使用国内gitee镜像
//进入项目
cd mediasoup-demo
//切换到v3分支
git checkout v3
- 指定python环境变量 https://mediasoup.org/documentation/v3/mediasoup/installation/#requirements
PYTHON=python3 npm install mediasoup@3 --save
- 服务端
//进入server(服务端文件夹)
cd server
//安装(含编译过程 请耐心等待)
npm install
//若安装过程出现python命令未找到,请使用下方命令进行安装
PYTHON=python3 npm install mediasoup@3 --save
- 获取服务端配置文件
//拷贝一份配置文件
cp config.example.js config.js
//打开配置文件
sudo gedit config.js
- 修改获取配置文件
在打开的config.js里的大概123行140行 分别可找到
webRtcTransportOptions: 和 plainTransportOptions: 相关配置
//我这里暂时不考虑架设服务器,仅考虑本地搭建测试 所以这里已本地测试环境配置:
webRtcTransportOptions :
{
listenIps :
[
{
ip : '192.168.0.103'(这里ip查看方法 -> ip addr ),
announcedIp : null
}
],
}
//同理 这里也需要修改
plainTransportOptions :
{
listenIp :
{
ip : '192.168.0.103'(这里ip查看方法 -> ip addr ),
announcedIp : null
},
}
虚拟机环境下看不到对方的视频可以参考:
https://blog.csdn.net/jiayp004/article/details/106017712
云主机配置可参考:
https://blog.csdn.net/gjy_it/article/details/104423353?
https://www.avdancedu.com/5a9f427c/
- https证书的生成(仅用于本地调试)
https://www.cnblogs.com/azhqiang/p/8177443.html
1.生成key
openssl rsa -in server.key -out server.key
//可以取消key的密码
openssl rsa -in server.key -out server.key
2.生成CA的crt
openssl req -new -x509 -key server.key -out ca.crt -days 3650
3.生成crs
openssl req -new -key server.key -out server.csr
4.生成crt
openssl x509 -req -days 3650 -in server.csr -CA ca.crt -CAkey server.key -CAcreateserial -out server.crt
5.合并为pem
cat server.key server.crt > server.pem
6.就就得到了server.key和server.pem
- 证书的安装
1.在server下新建certs文件夹
2.将上一步生成的证书放在certs文件夹下
3.大概26行可以找到证书配置地址
tls :
{
cert : process.env.HTTPS_CERT_FULLCHAIN || `${__dirname}/certs/server.pem`,
key : process.env.HTTPS_CERT_PRIVKEY || `${__dirname}/certs/server.key`
}
4.将server.pem和server.key改为你的相关证书
- 客户端(app)
进入 app 文件夹
//进入server(服务端文件夹)
cd server
//安装同理
npm install
- 启动服务端
//进入server(服务端文件夹)
cd server
//启动
npm start
//当然 也可以用debug模式启动
DEBUG="*mediasoup* *ERROR* *WARN*" INTERACTIVE="true" node server.js
- 启动客户端
//进入app(客户端文件夹)
cd app
//启动
npm start
- 启动成功
启动成功后 会出现类似信息
---------------------------------------------------
Local: https://localhost:3000/?info=true
External: https://192.168.37.131:3000/?info=true
---------------------------------------------------
UI: http://localhost:3001
UI External: http://localhost:3001
---------------------------------------------------
进入https://localhost:3000/?info=true 即可看到画面
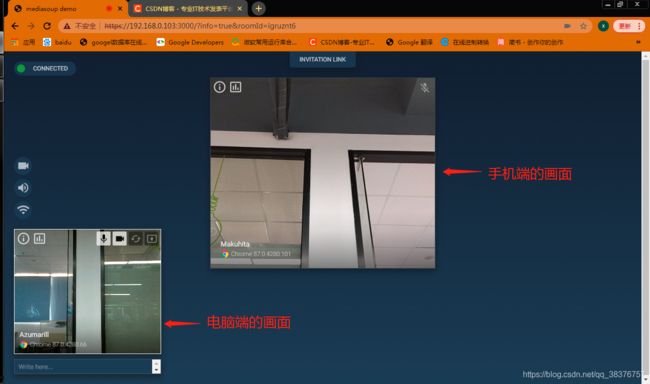
用其他浏览器或者手机进入相同房间号即可看到对方画面
- 最终效果图
总结
如果你按照步骤一步一步来应该是不会有问题的。
如果出现异常 请先考虑虚拟机环境是否正确。我在调试时大部分出问题是因为缺少环境。
最后 玩的愉快
下一篇:使用WebView实现和Android端的通信