配置项目的代码规范(代码格式规范 + git 提交规范)
1. 代码格式规范
通过 ESLint + Prettier + VSCode 配置 配合进行了处理。最终达到在保存代码时,自动规范化代码格式的目的
1.1 ESlint 和 Prettier 配合解决代码格式问题
- VSCode中安装prettier插件
- 新建prettier配置文件:
.prettierrc
注意:复制过去时,不能加注释!!!!
{
// 不尾随分号
"semi": false,
// 使用单引号
"singleQuote": true,
// 多行逗号分割的语法中,最后一行不加逗号
"trailingComma": "none"
}
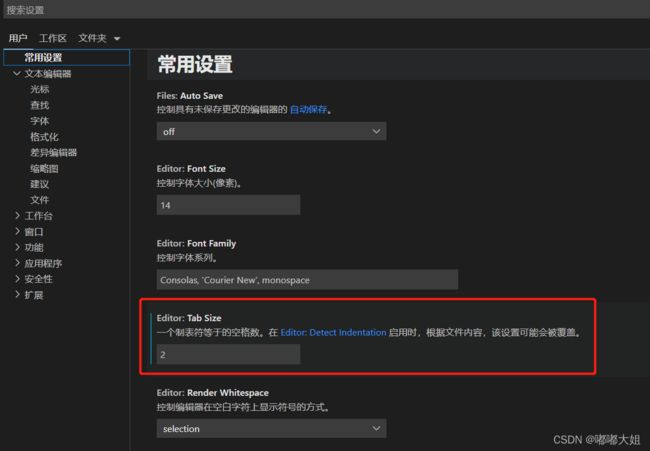
- 修改VSCode配置

- 打开VSCode设置面板,不用选择或者搜索,找到如下代码,将4修改为2

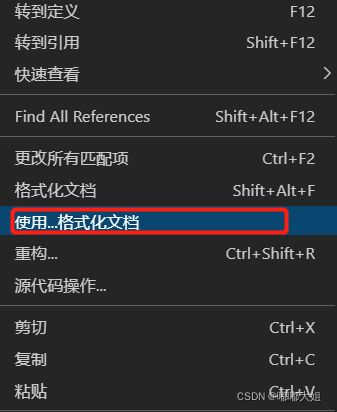
- 解决多个代码格式化工具之间的冲突
- 在vscode中右键选择 “使用…格式化文档”,选择“prettier”


- 解决 ESLint 和 Prettier之间冲突问题
- 打开
.eslintrc.js在 rules 下新增'space-before-function-paren': 'off'
2. git 提交规范
2.1 工具 —— Commitizen
约定式提交
当使用 commitizen 进行代码提交(git commit)时,commitizen 会提交你在提交时填写所有必需的提交字段!
- 全局安装commitizen
cnpm install -g commitizen
- 安装并配置 cz-customizable 插件
通过 cz-customizable 自定义提交规范
- 使用 npm 下载 cz-customizable
cnpm i --save-dev cz-customizable
- 添加以下配置到 package.json 中
"config": {
"commitizen": {
"path": "node_modules/cz-customizable"
}
}
- 项目根目录下创建
.cz-config.js自定义提示文件
module.exports = {
// 可选类型
types: [
{ value: 'feat', name: 'feat: 新功能' },
{ value: 'fix', name: 'fix: 修复' },
{ value: 'docs', name: 'docs: 文档变更' },
{ value: 'style', name: 'style: 代码格式(不影响代码运行的变动)' },
{
value: 'refactor',
name: 'refactor: 重构(既不是增加feature,也不是修复bug)'
},
{ value: 'perf', name: 'perf: 性能优化' },
{ value: 'test', name: 'test: 增加测试' },
{ value: 'chore', name: 'chore: 构建过程或辅助工具的变动' },
{ value: 'revert', name: 'revert: 回退' },
{ value: 'build', name: 'build: 打包' }
],
// 消息步骤
messages: {
type: '请选择提交类型:',
customScope: '请输入修改范围(可选):',
subject: '请简要描述提交(必填):',
body: '请输入详细描述(可选):',
footer: '请输入要关闭的issue(可选):',
confirmCommit: '确认使用以上信息提交?(y/n/e/h)'
},
// 跳过问题
skipQuestions: ['body', 'footer'],
// subject文字长度默认是72
subjectLimit: 72
}
- 使用
git cz代替 git commit,即可看到提示内容
2.2 Git Hooks配置提交校验
用到的两个hooks
commit-msg
- 用来规范化标准格式
- 由 git commit 和 git merge 调用
- 可以按需指定是否要拒绝本次提交,使用 git commit --no-verify 绕过
pre-commit
- 会在提交前被调用,由
git commit调用- 可以按需指定是否要拒绝本次提交,使用 git commit --no-verify 绕过
2.2.1 使用 husky + commitlint 检查提交描述是否符合规范要求
-
commitlint:用于检查提交信息
-
husky:是
git hooks工具
注意:npm 需要在 7.x 以上版本!!!!!
2.2.1.1 安装commitlint
- 安装依赖:
cnpm install --save-dev @commitlint/config-conventional @commitlint/cli
- 创建
commitlint.config.js文件
- config-conventional 默认配置点击可查看
module.exports = {
// 继承的规则
extends: ['@commitlint/config-conventional'],
// 定义规则类型
rules: {
// type 类型定义,表示 git 提交的 type 必须在以下类型范围内
'type-enum': [
// 当前验证的错误级别
2,
// 在什么情况下验证
'always',
// 泛型内容
[
'feat', // 新功能 feature
'fix', // 修复 bug
'docs', // 文档注释
'style', // 代码格式(不影响代码运行的变动)
'refactor', // 重构(既不增加新功能,也不是修复bug)
'perf', // 性能优化
'test', // 增加测试
'chore', // 构建过程或辅助工具的变动
'revert', // 回退
'build' // 打包
]
],
// subject 大小写不做校验
'subject-case': [0]
}
}
注意:确保保存为 UTF-8 的编码格式,否则可能报错
2.2.1.2 安装husky
- 安装依赖:
cnpm install --save-dev husky
- 启动
hooks, 生成.husky文件夹
控制台输入:
npx husky install
- 在
package.json中生成prepare指令( 需要 npm > 7.0 版本 )
npm set-script prepare "husky install"
- 执行
prepare指令
npm run prepare
-
执行成功,提示

-
添加
commitlint的hook到husky中,并指定在commit-msg的hooks下执行npx --no-install commitlint --edit "$1"指令
npx husky add .husky/commit-msg ‘npx --no-install commitlint --edit “$1”’
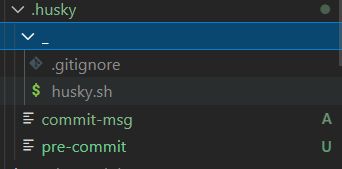
- 此时的
.husky的文件结构

至此, 不符合规范的 commit 将不再可提交
强制规范化的提交要求,到现在 不符合规范的提交信息,将不可在被提交!
2.3 通过 pre-commit 检测提交时代码规范
通过
husky监测pre-commit钩子,在该钩子下执行npx eslint --ext .js,.vue src指令来去进行相关检测:
- 执行
npx husky add .husky/pre-commit "npx eslint --ext .js,.vue src"添加commit时的hook(npx eslint --ext .js,.vue src会在执行到该 hook 时运行)
npx husky add .husky/pre-commit "npx eslint --ext .js,.vue src"
- 该操作会生成对应文件
pre-commit:

2.4 lint-staged 自动修复格式错误
-
lint-staged 可以让你当前的代码检查 只检查本次修改更新的代码,并在出现错误的时候,自动修复并且推送
-
lint-staged 无需单独安装,我们生成项目时,
vue-cli已经帮助我们安装过了,所以我们直接使用就可以了
-
修改
package.json配置"lint-staged": { "src/**/*.{js,vue}": [ "eslint --fix", "git add" ] } -
如上配置,每次它只会在你本地
commit之前,校验你提交的内容是否符合你本地配置的eslint规则(这个见文档 ESLint ),校验会出现两种结果:- 如果符合规则:则会提交成功。
- 如果不符合规则:它会自动执行
eslint --fix尝试帮你自动修复- 修复成功,则会帮你把修复好的代码提交
- 如果失败,则会提示你错误,让你修好这个错误之后才能允许你提交代码。
-
修改
.husky/pre-commit文件#!/bin/sh . "$(dirname "$0")/_/husky.sh" npx lint-staged -
再次执行提交代码
-
发现 暂存区中 不符合
ESlint的内容,被自动修复
2.5 总结
对于 git 提交规范 而言我们使用了 husky 来监测 Git hooks 钩子,并且通过以下插件完成了对应的配置:
- 约定式提交规范
- commitizen:git 提交规范化工具
- commitlint:用于检查提交信息
pre-commit:git hooks钩子- lint-staged:只检查本次修改更新的代码,并在出现错误的时候,自动修复并且推送