- HTML字符实体(Character Entities),转义字符串(Escape Sequence)
锐湃
httpwebhtmljava前端
为什么要用转义字符串?HTML中,&等有特殊含义(,用于链接签,&用于转义),不能直接使用。这些符号是不显示在我们最终看到的网页里的,那如果我们希望在网页中显示这些符号,该怎么办呢?这就要说到HTML转义字符串(EscapeSequence)了。转义字符串(EscapeSequence)也称字符实体(CharacterEntity)。在HTML中,定义转义字符串的原因有两个:第一个原因是像“”这类
- Koodo Reader(跨平台电子书阅读器) v1.7.6
北十南五
电脑
KoodoReader是一个跨平台的电子书阅读器。平台支持Windows,macOS,Linux和网页版,格式支持epub,pdf,mobi,azw3,txt,djvu,markdown,fb2,cbz,cbt,cbr,rtf和docx。软件特色支持阅读epub,pdf,mobi,azw3,txt,md,djvu,docx,rtf,cbz,cbr,cbt,fb2,html和xml格式的图书支持Wi
- Vue.js 单页应用(SPA)开发教程:从零开始构建你的第一个项目
Milk夜雨
vue.jsvue.js前端javascript
单页应用(SPA,SinglePageApplication)是现代前端开发的主流模式。Vue.js是一个非常适合构建SPA的框架,它通过VueRouter实现页面导航,通过组件化开发和状态管理实现复杂的交互功能。本篇教程将带你了解SPA的基本概念,并一步步创建一个Vue.js单页应用。什么是单页应用(SPA)?单页应用是一种只有一个HTML页面,通过JavaScript动态加载内容的应用。特点包
- Python酷库之旅-第三方库Pandas(008)
神奇夜光杯
pythonpandas人工智能开发语言excel标准库及第三方库学习和成长
目录一、用法精讲16、pandas.DataFrame.to_json函数16-1、语法16-2、参数16-3、功能16-4、返回值16-5、说明16-6、用法16-6-1、数据准备16-6-2、代码示例16-6-3、结果输出17、pandas.read_html函数17-1、语法17-2、参数17-3、功能17-4、返回值17-5、说明17-6、用法17-6-1、数据准备17-6-2、代码示例1
- USB
jack_201316888
linuxAndroid
http://blog.chinaunix.net/uid-25909619-id-3392724.htmlhttp://blog.chinaunix.net/uid-25909619-id-3392726.htmlhttp://blog.chinaunix.net/uid-25909619-id-3392727.html说明:-此文档包括四部分:-USB固件开发(通用部分)-USB固件开发(HI
- 参加【2025年春季】全国CTF夺旗赛-从零基础入门到竞赛,看这一篇就稳了!
白帽子凯哥
web安全学习安全CTF夺旗赛网络安全
基于入门网络安全/黑客打造的:黑客&网络安全入门&进阶学习资源包目录一、CTF简介二、CTF竞赛模式三、CTF各大题型简介四、CTF学习路线4.1、初期1、html+css+js(2-3天)2、apache+php(4-5天)3、mysql(2-3天)4、python(2-3天)5、burpsuite(1-2天)4.2、中期1、SQL注入(7-8天)2、文件上传(7-8天)3、其他漏洞(14-15
- 探秘 commits-graph:优雅的Git提交图绘制工具
农爱宜
探秘commits-graph:优雅的Git提交图绘制工具去发现同类优质开源项目:https://gitcode.com/在软件开发中,Git不仅仅是一个版本控制系统,它还是我们代码历程的一种视觉表达。每次提交都如同历史的一笔,记录着开发者的心血和智慧。而今天,我们要向您推荐一个非常出色的开源项目——commits-graph,这是一个基于HTML5Canvas和jQuery的Git提交图形小部件
- 打造高效React应用:CSS方案深度解析
大家好,我是长林啊!一个爱好JavaScript、Go、Rust的全栈开发者;致力于终生学习和技术分享。在React以其声明式编程范式和组件化架构,成为了构建用户界面的首选技术之一。然而,随着项目规模的扩大和设计需求的多样化,如何高效地管理CSS样式成为了每个React开发者都需要面对的挑战。本文将从一下三个方面进行介绍,探讨如何在React中应用和管理样式,包括内联样式、CSS类、CSSModu
- Python系列之:Dash从入门到精通系列一
快乐骑行^_^
大数据pythonDash从入门到精通
Python系列之:Dash从入门到精通系列一一、安装Dash二、Dash布局入门案例详解三、开启和关闭热加载四、Dash设置Html样式和颜色五、Dash可重用组件六、Dash组件Graph七、Dash核心组件八、简单的交互式Dash应用程序九、带有图形和滑块的Dash应用程序布局十、具有多个输入的Dash应用程序十一、具有多个输出的Dash应用程序十二、带有链式回调的Dash应用程序十三、带状
- QT QML交互设计与用户界面
QT性能优化QT原理源码QT界面美化
qtqt6.3qt5QT教程c++
QTQML交互设计与用户界面补天云火鸟博客创作软件补天云网站1QT_QML基础与概念1.1理解QML语言及其特点1.1.1理解QML语言及其特点理解QML语言及其特点第五章,理解QML语言及其特点5.1QML的基本概念QML,全称QuickMarkupLanguage(快速标记语言),是Qt中用于创建用户界面的一种元模型描述语言。QML允许开发者通过编写类似于HTML和XML的文本文件来定义用户接
- 如何使用媒体查询实现响应式网页设计?
破碎的天堂鸟
学习教程媒体css前端
使用媒体查询(MediaQueries)实现响应式网页设计是现代网页开发中的一项核心技术,它允许开发者根据设备的屏幕尺寸、分辨率、方向等特性动态调整网页布局和样式,从而提供更好的用户体验。以下是详细说明如何使用媒体查询实现响应式网页设计的方法:1.媒体查询的基本概念媒体查询是CSS3引入的一项功能,通过@media规则,开发者可以根据设备的特性(如宽度、高度、方向等)应用不同的样式规则。媒体查询可
- 如何通过减少HTTP请求来提升页面加载速度?
破碎的天堂鸟
学习教程http网络协议网络
通过减少HTTP请求可以显著提升网页加载速度,这是因为HTTP请求的次数直接影响了页面加载时间。以下是一些具体的方法和策略:1.合并文件将多个CSS文件合并为一个CSS文件,将多个JavaScript文件合并为一个JavaScript文件。这可以减少浏览器发起的HTTP请求次数,从而加快页面加载速度。示例:将所有样式表和脚本文件打包成一个文件,以减少请求数量。2.使用CSSSprites(雪碧图)
- 【前端开发】前端开发深度解析:HTML、CSS、JavaScript与Vue.js
RS迷途小书童
前端开发探索之旅javascripthtmlcss前端vue.js
一、HTML:构建网页的基石1.1简介HTML(HyperTextMarkupLanguage,超文本标记语言)是一种用于创建网页的标准标记语言。它使用各种标签(tags)来描述网页上的内容,包括文本、图像、链接、视频、音频等。HTML是网页开发的基础,与CSS(层叠样式表)和JavaScript等技术一起,共同构建出丰富多彩的网页世界。HTML文档由一系列的元素构成,每个元素都由开始标签、内容和
- js第一次笔记
chen_zhi_yu
javascript笔记前端
JavaScript显示方案JavaScript能够以不同方式“显示”数据:使用window.alert()写入警告框使用document.write()写入HTML输出使用innerHTML写入HTML元素使用console.log()写入浏览器控制台JavaScript关键词JavaScript语句常常通过某个关键词来标识需要执行的JavaScript动作。下面的表格列出了一部分将在教程中学到
- 前端开发是随着互联网的发展而逐渐兴起的一种新的开发领域。它一直在不断地发展和演变,经历了许多重要的里程碑事件和技术革新,下面就来回顾一下前端开发的历程和发展趋势。
21级应用技术UI3班何珍锋
前端javascript前端框架
一、Web1.0时代1990年代末到2000年代初,Web1.0时代是Web发展的初期阶段,这个阶段的Web界面设计以简单的文本和图像为主,用户的互动性和用户体验都很低。在这个时代,浏览器的前端技术主要是基于HTML和CSS的,HTML指的是超文本标记语言,而CSS则指的是层叠样式表。由于这些技术的简单性,前端开发者往往需要手动编写HTML和CSS代码,并进行基本的样式设计。二、Web2.0时代随
- [C#]C#连接MySql数据库
赵闪闪168.
C#数据库c#mysql
1、要连接MySql数据库必须首先下载MySql官方的连接.net的文件,文件下载地址为http://dev.mysql.com/downloads/connector/net/6.6.html#downloads,下载平台选择.Net&Mono,下载ZIP免安装版。2、解压缩刚才下载的mysql-connector-net-6.6.6-noinstall.zip文件,里面有几个版本选择,在这里我
- 前端实现PDf文件下载功能
南风贰拾捌
知识点整理前端pdf
前言:pc端需要实现生成PDF并下载的功能。方法一:侧重点在前端,后端只需要配合把PDF所需要的数据给到前端即可。准备工作:需要npminstall这两个插件,html2Canvas,JsPDF。注:上面给的不是npm的命令,不可以直接当做npm命令使用//引入importhtml2Canvasfrom'html2canvas'importJsPDFfrom'jspdf'//也可以在main.js
- threejs学习笔记:CSS2DObject 2d文字渲染
九段刀客
threejs学习javascript开发语言
import{CSS2DRenderer,CSS2DObject}from"three/examples/jsm/renderers/CSS2DRenderer.js";//2d文字渲染function_createBox1Label(object
- Javascript和jquery事件-鼠标移入移出事件
weixin_30740295
javascriptViewUI
javascript使用mouseover和mouseout,只在css中支持hoverjquery支持mouseover和mouseout,封装了mouseenter、mouseleave事件函数和hover函数1、有关js中的mouseover和mouseout原生js的事件类型是mouserout和mouseover,之前提到的事件冒泡的缺陷就在这里,之前说的使用阻止冒泡就行,大概说得太轻易
- CSS语言的编程范式
ByteBlossom666
包罗万象golang开发语言后端
CSS语言的编程范式引言随着互联网的发展,网络应用和网站的数量不断增加,前端开发的复杂性也在日益增加。在前端开发中,CSS(层叠样式表)作为一种描述文档外观的语言,扮演着至关重要的角色。虽然CSS语言的设计初心是为HTML文档提供样式和布局,但在实际使用中,它的表达能力与编程范式的结合,使得我们能够以更加高效和灵活的方式来构建用户界面。本文将深入探讨CSS语言的编程范式,分析其基本概念、特点、应用
- Tailwind CSS—骨架屏生成器
前端javascript
CSS技巧与案例详解vue2与vue3技巧合集VueUse源码解读使用TailwindCSS快速创建现代化的骨架屏,只需要这个简单的工具。我一直在寻找方法,让我的网站更加引人入胜和用户友好。其中最简单而又最有效的方法之一,就是加入骨架加载器——那些灰色的、闪烁的方框,在内容加载时显示。它们帮助用户获得更流畅的体验,让他们觉得网站加载速度比实际快。这些骨架加载器是一个不错的补充,但从零开始设计它们却
- 微信小程序开发,底部选择器使用
浩宇软件开发
微信小程序开发入门微信小程序小程序
文章目录1.官方文档使用指南2.功能描述3.具体代码逻辑实现4.运行效果图5.关于作者其它项目视频教程介绍1.官方文档使用指南使用指南:https://developers.weixin.qq.com/miniprogram/dev/component/picker.html2.功能描述从底部弹起的滚动选择器通用属性属性类型默认值必填说明最低版本header-textstring否选择器的标题,仅
- k8s中使用MySQL共享存储_k8s使用NFS做动态存储做mysql容器主从同步
罗-Moline
k8s中使用MySQL共享存储
k8s里面存储一直是比较难搞得,之前做的静态存储,写这篇文档记录一下动态存储创建的过程。使用动态存储的好处是开发者可以更关注自己的开发环境,不用关心后端的资源,还有就是更换存储类型不用做大的改变,只需切换一下storageclassName即可。根据这篇博客来的!谢谢博主!!!https://www.cnblogs.com/00986014w/p/9406962.html我把大致上思路分成三步:1
- Vue 全局自适应大小:使用 postcss-pxtorem
前端程序猿i
vue.jspostcss前端
在现代前端开发中,响应式设计已经成为不可或缺的一部分。尤其是在移动设备的普及下,保证网页在各种屏幕尺寸下的显示效果变得尤为重要。Vue.js作为一个流行的前端框架,能够很方便地实现响应式设计。而在这方面,postcss-pxtorem是一个非常有用的工具,它可以将px单位自动转换为rem单位,从而实现更好的自适应布局。本文将介绍如何在Vue项目中使用postcss-pxtorem实现全局自适应大小
- 大模型GUI系列论文阅读 DAY2续2:《使用指令微调基础模型的多模态网页导航》
feifeikon
论文阅读
摘要自主网页导航的进展一直受到以下因素的阻碍:依赖于数十亿次的探索性交互(通常采用在线强化学习),依赖于特定领域的模型设计,难以利用丰富的跨领域数据进行泛化。在本研究中,我们探讨了基于视觉-语言基础模型的数据驱动离线训练方法,以改进网页代理的性能。我们提出了一种名为WebGUM的指令跟随多模态代理,该代理能够同时观察网页截图和HTML页面,并输出网页导航操作,例如点击和输入文本等。WebGUM通过
- HTML常用标签
王磊鑫
html前端css
一.标题标签-1.HTML提供了6个等级的网页标题-二.段落和换行标签2.标签用于定义段落,它可以将整个网页分为若干个段落。特点:1)文本在一个段落中会根据浏览器窗口的大小自动换行。2)段落和段落之间保有空隙。3.换行标签,将某段文本强制换行显示。三、文本格式化标签1)加粗或者2)倾斜或者3)删除线或者4)下划线或者四、特殊标签1)和标签是没有语义的,它们就是一个盒子,用来装内容的。2)标签用来布
- 爬取电影天堂
越哥的女人
爬取每部电影的详细信息分析每页的url,可以得到规律是:第t页的url为:http://dytt8.net/html/gndy/dyzz/list_23_t.html于是可以先分析第一页,然后对页数进循环,就可得到所有最新电影的详细信息。fromlxmlimportetreeheaders={"User-Agent":"Mozilla/5.0(WindowsNT6.1;Win64;x64)Appl
- python爬取电影天堂beautiful_Python爬虫 -- 抓取电影天堂8分以上电影
carafqy
看了几天的python语法,还是应该写个东西练练手。刚好假期里面看电影,找不到很好的影片,于是有个想法,何不搞个爬虫把电影天堂里面8分以上的电影爬出来。做完花了两三个小时,撸了这么一个程序。反正蛮简单的,思路和之前用nodejs写爬虫一样。爬虫的入口从分页的列表开始,比如美剧的列表第一页地址这样:http://www.ygdy8.net/html/gndy/oumei/list_7_1.html,
- 用 Java 发送 HTML 内容并带附件的电子邮件
五行星辰
业务系统应用技术javahtml
实现思路首先,设置邮件服务器的相关属性,包括是否需要认证、使用的邮件协议、服务器地址、端口等。创建一个会话对象,使用Session.getInstance方法,并提供邮件服务器的属性和认证信息。创建一个MimeMessage对象作为邮件消息,设置发件人、收件人、邮件主题等信息。为了发送HTML内容,使用setContent方法并指定内容类型为text/html。对于附件,创建一个MimeMulti
- Mathtype使用记录
白粥行
软件工具Mathtype
1、把大括号中的公式左对齐https://jingyan.baidu.com/article/86fae346d436053c48121a50.html2、加粗字符https://www.mathtype.cn/jiqiao/mathtype-wjsjc.html3、修改公式编号todo4、插入省略号https://office.tqzw.net.cn/office/mathtype/21827.
- 辗转相处求最大公约数
沐刃青蛟
C++漏洞
无言面对”江东父老“了,接触编程一年了,今天发现还不会辗转相除法求最大公约数。惭愧惭愧!
为此,总结一下以方便日后忘了好查找。
1.输入要比较的两个数a,b
忽略:2.比较大小(因为后面要的是大的数对小的数做%操作)
3.辗转相除(用循环不停的取余,如a%b,直至b=0)
4.最后的a为两数的最大公约数
&
- F5负载均衡会话保持技术及原理技术白皮书
bijian1013
F5负载均衡
一.什么是会话保持? 在大多数电子商务的应用系统或者需要进行用户身份认证的在线系统中,一个客户与服务器经常经过好几次的交互过程才能完成一笔交易或者是一个请求的完成。由于这几次交互过程是密切相关的,服务器在进行这些交互过程的某一个交互步骤时,往往需要了解上一次交互过程的处理结果,或者上几步的交互过程结果,服务器进行下
- Object.equals方法:重载还是覆盖
Cwind
javagenericsoverrideoverload
本文译自StackOverflow上对此问题的讨论。
原问题链接
在阅读Joshua Bloch的《Effective Java(第二版)》第8条“覆盖equals时请遵守通用约定”时对如下论述有疑问:
“不要将equals声明中的Object对象替换为其他的类型。程序员编写出下面这样的equals方法并不鲜见,这会使程序员花上数个小时都搞不清它为什么不能正常工作:”
pu
- 初始线程
15700786134
暑假学习的第一课是讲线程,任务是是界面上的一条线运动起来。
既然是在界面上,那必定得先有一个界面,所以第一步就是,自己的类继承JAVA中的JFrame,在新建的类中写一个界面,代码如下:
public class ShapeFr
- Linux的tcpdump
被触发
tcpdump
用简单的话来定义tcpdump,就是:dump the traffic on a network,根据使用者的定义对网络上的数据包进行截获的包分析工具。 tcpdump可以将网络中传送的数据包的“头”完全截获下来提供分析。它支 持针对网络层、协议、主机、网络或端口的过滤,并提供and、or、not等逻辑语句来帮助你去掉无用的信息。
实用命令实例
默认启动
tcpdump
普通情况下,直
- 安卓程序listview优化后还是卡顿
肆无忌惮_
ListView
最近用eclipse开发一个安卓app,listview使用baseadapter,里面有一个ImageView和两个TextView。使用了Holder内部类进行优化了还是很卡顿。后来发现是图片资源的问题。把一张分辨率高的图片放在了drawable-mdpi文件夹下,当我在每个item中显示,他都要进行缩放,导致很卡顿。解决办法是把这个高分辨率图片放到drawable-xxhdpi下。
&nb
- 扩展easyUI tab控件,添加加载遮罩效果
知了ing
jquery
(function () {
$.extend($.fn.tabs.methods, {
//显示遮罩
loading: function (jq, msg) {
return jq.each(function () {
var panel = $(this).tabs(&
- gradle上传jar到nexus
矮蛋蛋
gradle
原文地址:
https://docs.gradle.org/current/userguide/maven_plugin.html
configurations {
deployerJars
}
dependencies {
deployerJars "org.apache.maven.wagon
- 千万条数据外网导入数据库的解决方案。
alleni123
sqlmysql
从某网上爬了数千万的数据,存在文本中。
然后要导入mysql数据库。
悲剧的是数据库和我存数据的服务器不在一个内网里面。。
ping了一下, 19ms的延迟。
于是下面的代码是没用的。
ps = con.prepareStatement(sql);
ps.setString(1, info.getYear())............;
ps.exec
- JAVA IO InputStreamReader和OutputStreamReader
百合不是茶
JAVA.io操作 字符流
这是第三篇关于java.io的文章了,从开始对io的不了解-->熟悉--->模糊,是这几天来对文件操作中最大的感受,本来自己认为的熟悉了的,刚刚在回想起前面学的好像又不是很清晰了,模糊对我现在或许是最好的鼓励 我会更加的去学 加油!:
JAVA的API提供了另外一种数据保存途径,使用字符流来保存的,字符流只能保存字符形式的流
字节流和字符的难点:a,怎么将读到的数据
- MO、MT解读
bijian1013
GSM
MO= Mobile originate,上行,即用户上发给SP的信息。MT= Mobile Terminate,下行,即SP端下发给用户的信息;
上行:mo提交短信到短信中心下行:mt短信中心向特定的用户转发短信,你的短信是这样的,你所提交的短信,投递的地址是短信中心。短信中心收到你的短信后,存储转发,转发的时候就会根据你填写的接收方号码寻找路由,下发。在彩信领域是一样的道理。下行业务:由SP
- 五个JavaScript基础问题
bijian1013
JavaScriptcallapplythisHoisting
下面是五个关于前端相关的基础问题,但却很能体现JavaScript的基本功底。
问题1:Scope作用范围
考虑下面的代码:
(function() {
var a = b = 5;
})();
console.log(b);
什么会被打印在控制台上?
回答:
上面的代码会打印 5。
&nbs
- 【Thrift二】Thrift Hello World
bit1129
Hello world
本篇,不考虑细节问题和为什么,先照葫芦画瓢写一个Thrift版本的Hello World,了解Thrift RPC服务开发的基本流程
1. 在Intellij中创建一个Maven模块,加入对Thrift的依赖,同时还要加上slf4j依赖,如果不加slf4j依赖,在后面启动Thrift Server时会报错
<dependency>
- 【Avro一】Avro入门
bit1129
入门
本文的目的主要是总结下基于Avro Schema代码生成,然后进行序列化和反序列化开发的基本流程。需要指出的是,Avro并不要求一定得根据Schema文件生成代码,这对于动态类型语言很有用。
1. 添加Maven依赖
<?xml version="1.0" encoding="UTF-8"?>
<proj
- 安装nginx+ngx_lua支持WAF防护功能
ronin47
需要的软件:LuaJIT-2.0.0.tar.gz nginx-1.4.4.tar.gz &nb
- java-5.查找最小的K个元素-使用最大堆
bylijinnan
java
import java.util.Arrays;
import java.util.Random;
public class MinKElement {
/**
* 5.最小的K个元素
* I would like to use MaxHeap.
* using QuickSort is also OK
*/
public static void
- TCP的TIME-WAIT
bylijinnan
socket
原文连接:
http://vincent.bernat.im/en/blog/2014-tcp-time-wait-state-linux.html
以下为对原文的阅读笔记
说明:
主动关闭的一方称为local end,被动关闭的一方称为remote end
本地IP、本地端口、远端IP、远端端口这一“四元组”称为quadruplet,也称为socket
1、TIME_WA
- jquery ajax 序列化表单
coder_xpf
Jquery ajax 序列化
checkbox 如果不设定值,默认选中值为on;设定值之后,选中则为设定的值
<input type="checkbox" name="favor" id="favor" checked="checked"/>
$("#favor&quo
- Apache集群乱码和最高并发控制
cuisuqiang
apachetomcat并发集群乱码
都知道如果使用Http访问,那么在Connector中增加URIEncoding即可,其实使用AJP时也一样,增加useBodyEncodingForURI和URIEncoding即可。
最大连接数也是一样的,增加maxThreads属性即可,如下,配置如下:
<Connector maxThreads="300" port="8019" prot
- websocket
dalan_123
websocket
一、低延迟的客户端-服务器 和 服务器-客户端的连接
很多时候所谓的http的请求、响应的模式,都是客户端加载一个网页,直到用户在进行下一次点击的时候,什么都不会发生。并且所有的http的通信都是客户端控制的,这时候就需要用户的互动或定期轮训的,以便从服务器端加载新的数据。
通常采用的技术比如推送和comet(使用http长连接、无需安装浏览器安装插件的两种方式:基于ajax的长
- 菜鸟分析网络执法官
dcj3sjt126com
网络
最近在论坛上看到很多贴子在讨论网络执法官的问题。菜鸟我正好知道这回事情.人道"人之患好为人师" 手里忍不住,就写点东西吧. 我也很忙.又没有MM,又没有MONEY....晕倒有点跑题.
OK,闲话少说,切如正题. 要了解网络执法官的原理. 就要先了解局域网的通信的原理.
前面我们看到了.在以太网上传输的都是具有以太网头的数据包.
- Android相对布局属性全集
dcj3sjt126com
android
RelativeLayout布局android:layout_marginTop="25dip" //顶部距离android:gravity="left" //空间布局位置android:layout_marginLeft="15dip //距离左边距
// 相对于给定ID控件android:layout_above 将该控件的底部置于给定ID的
- Tomcat内存设置详解
eksliang
jvmtomcattomcat内存设置
Java内存溢出详解
一、常见的Java内存溢出有以下三种:
1. java.lang.OutOfMemoryError: Java heap space ----JVM Heap(堆)溢出JVM在启动的时候会自动设置JVM Heap的值,其初始空间(即-Xms)是物理内存的1/64,最大空间(-Xmx)不可超过物理内存。
可以利用JVM提
- Java6 JVM参数选项
greatwqs
javaHotSpotjvmjvm参数JVM Options
Java 6 JVM参数选项大全(中文版)
作者:Ken Wu
Email:
[email protected]
转载本文档请注明原文链接 http://kenwublog.com/docs/java6-jvm-options-chinese-edition.htm!
本文是基于最新的SUN官方文档Java SE 6 Hotspot VM Opt
- weblogic创建JMC
i5land
weblogicjms
进入 weblogic控制太
1.创建持久化存储
--Services--Persistant Stores--new--Create FileStores--name随便起--target默认--Directory写入在本机建立的文件夹的路径--ok
2.创建JMS服务器
--Services--Messaging--JMS Servers--new--name随便起--Pers
- 基于 DHT 网络的磁力链接和BT种子的搜索引擎架构
justjavac
DHT
上周开发了一个磁力链接和 BT 种子的搜索引擎 {Magnet & Torrent},本文简单介绍一下主要的系统功能和用到的技术。
系统包括几个独立的部分:
使用 Python 的 Scrapy 框架开发的网络爬虫,用来爬取磁力链接和种子;
使用 PHP CI 框架开发的简易网站;
搜索引擎目前直接使用的 MySQL,将来可以考虑使
- sql添加、删除表中的列
macroli
sql
添加没有默认值:alter table Test add BazaarType char(1)
有默认值的添加列:alter table Test add BazaarType char(1) default(0)
删除没有默认值的列:alter table Test drop COLUMN BazaarType
删除有默认值的列:先删除约束(默认值)alter table Test DRO
- PHP中二维数组的排序方法
abc123456789cba
排序二维数组PHP
<?php/*** @package BugFree* @version $Id: FunctionsMain.inc.php,v 1.32 2005/09/24 11:38:37 wwccss Exp $*** Sort an two-dimension array by some level
- hive优化之------控制hive任务中的map数和reduce数
superlxw1234
hivehive优化
一、 控制hive任务中的map数: 1. 通常情况下,作业会通过input的目录产生一个或者多个map任务。 主要的决定因素有: input的文件总个数,input的文件大小,集群设置的文件块大小(目前为128M, 可在hive中通过set dfs.block.size;命令查看到,该参数不能自定义修改);2.
- Spring Boot 1.2.4 发布
wiselyman
spring boot
Spring Boot 1.2.4已于6.4日发布,repo.spring.io and Maven Central可以下载(推荐使用maven或者gradle构建下载)。
这是一个维护版本,包含了一些修复small number of fixes,建议所有的用户升级。
Spring Boot 1.3的第一个里程碑版本将在几天后发布,包含许多
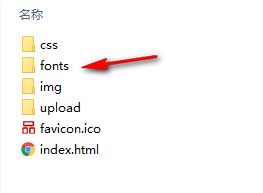
 2. html标签内里面添加结构
2. html标签内里面添加结构
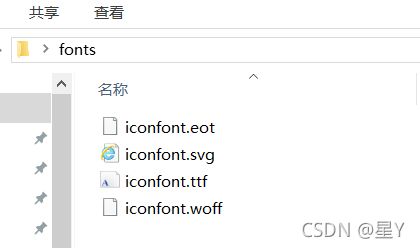
 拓展 常见字体格式
拓展 常见字体格式