我和小美的撸码日记(2)之第一个基于MVC+Jqgrid的列表页面
一、前言
“尼玛哥,上周你教我改了下OA系统UI,黄总看了很满意呀。”
“不错不错,看来小美进步很大,可以提前结束试用期,到时候加工资别忘了请我吃饭呀!”
“尼玛哥,你有女朋友了吗?”
“小美,这样不好吧,虽然我很优秀,你也很不错,但是我不是因为对你有企图才教你写程序呀!当然你执意要这样的话,我也只好从了你啦。”
“尼玛哥,你老人家想多了,我只是想告诉你,像你这么小气还让女孩子请吃饭,能交到女朋友才怪。对啦,我们OA系统以前是.net WebForm的,里面的表格都是gridview的,MVC里我都没找到,这个怎么办呀?”
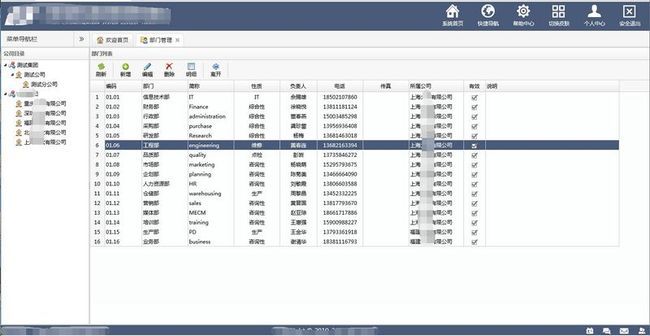
“嗯,gridview是个服务器控制,没办法直接在视图里面用,而且用服务器控件用户体验也不好,这次教你个新玩意儿,用jqgrid吧。jqgrid是个js开源的表格插件,轻量级,好控制,效果也很不错。给你看下官网和我在其它项目中的使用效果”
Jqgrid官网: http://www.trirand.com/blog/
“尼玛哥,搞什么鬼呀,本来很好看的界面,你打什么马塞克呀,你不知道马塞克严重影响到了人类的进步吗?”
“小美,不要在意这些细节,博客园是大家学习知识的地方,所以呢我把有关公司的一些东西打了点码。重点是在于和大家一起学技术,你看人家Teacher苍,哪部电影没打码,人家不照样红。”
二、Jqgrid在MVC中的使用
“尼玛哥,jqgrid是个js插件,要怎么样才以跟MVC结合起来使用呢?”
“小美,光说你可能不理解,我来举个栗子,教你做一项基础资料,做个‘部门管理’,然后一步步跟你来讲我是怎么把jqgrid插到你的MVC中去的。”
“用Jqgrid来展示数据其实很简单,引入这个插件以后,我们只需塞给它一个Json数据包,马上一个漂亮的数据列表就可以展现在我们面前。"
“尼玛哥,我昨天查了下MVC,它其实就是model、View、Control,model是实体,View是来显示数据的,Control主要控制前后台的交互;那这个Jqgrid插件应该就是放在View上的吧。”
“聪明,本来我还想着怎么来跟你解释下,你自己先预习了,不错呀,小美。好了,前戏来过了,我们正式开撸吧。”
“尼玛哥,Model我直接用代码生成器给生成了,然后我觉得控制器应该是从后台取到部门列表,然后转换成Json传给前台,代码仿照你上次教我写菜单Json那样写的,你看看可以不。”
/// <summary> /// 部门管理控制器 /// </summary> public class DepartmentController : PublicController<Base_Department> { Base_DepartmentBll base_departmentbll = new Base_DepartmentBll(); /// <summary> /// 【部门管理】返回列表JONS /// </summary> /// <returns></returns> public ActionResult GridListJson(JqGridParam jqgridparam) { DataTable ListData = base_departmentbll.GetList(ref jqgridparam); return Content(ListData.ToJson()); } } /// <summary> /// 部门管理 /// <author> /// <name>she</name> /// <date>2014.08.07 12:34</date> /// </author> /// </summary> public class Base_DepartmentBll : RepositoryFactory<Base_Department> { /// <summary> /// 获取部门 列表 /// </summary> /// <param name="jqgridparam"></param> /// <returns></returns> public DataTable GetList( ref JqGridParam jqgridparam) { StringBuilder strSql = new StringBuilder(); strSql.Append(@"SELECT * FROM ( SELECT d.DepartmentId , --主键 c.FullName AS CompanyName , --所属公司 d.CompanyId , --所属公司Id d.Code , --编码 d.FullName , --部门名称 d.ShortName , --部门简称 d.Nature , --部门性质 d.Manager , --负责人 d.Phone , --电话 d.Fax , --传真 d.Enabled , --有效 d.SortCode, --排序吗 d.Remark --说明 FROM Base_Department d LEFT JOIN Base_Company c ON c.CompanyId = d.CompanyId ) T WHERE 1=1 "); List<DbParameter> parameter = new List<DbParameter>(); return Repository().FindTablePageBySql(strSql.ToString(), parameter.ToArray(), ref jqgridparam); return Repository().FindTableBySql(strSql.ToString(), parameter.ToArray()); } }
“不错呀,学习能力很强,小美你这点很像我呀!”
“尼玛哥,那个GetList函数里有个 ref JqGridParam jqgridparam参数,我是照抄过来的,那个参数有什么用呢?”
“小美,你看下最后调的那个方法FindTablePageBySql,里面都有Page这单词,明显是分页用的。还有了,你现在也能看懂不少代码了,遇到这类公用方法别光知道调用,自己也F12跳进去看看,对你学开发很有帮助呀。”
“好了,View层的代码我来教你写,其实我也是从官方Demo那里学的。以后你也别光看日语电影了,欧美系列的也看看,以后就能看懂英文文档,对你提高技术有帮助的。”
@{ ViewBag.Title = "部门管理"; } <!--框架必需start--> <link href="~/Content/Styles/learunui-framework.css" rel="stylesheet" /> <script src="~/Content/Scripts/jquery/jquery-1.8.2.min.js"></script> <script src="~/Content/Scripts/learunui-framework.js"></script> <!--框架必需end--> <!--jqgrid表格组件start--> <script src="~/Content/Scripts/jqgrid/jquery-ui-custom.min.js"></script> <script src="~/Content/Scripts/jqgrid/grid.locale-cn.js"></script> <link href="~/Content/Scripts/jqgrid/css/jqgrid.css" rel="stylesheet" /> <script src="~/Content/Scripts/jqgrid/jqGrid.js"></script> <!--表格组件end--> <link href="~/Content/Scripts/tree/tree.css" rel="stylesheet" /> <script src="~/Content/Scripts/tree/tree.js"></script> <script type="text/javascript"> $(document).ready(function () { GetGrid(""); }); //加载表格 function GetGrid(CompanyId) { $("#gridTable").jqGrid({ url: "/Department/GridListJson", datatype: "json", height: $(window).height() - 105, autowidth: true, colModel: [ { label: '主键', name: 'departmentid', index: "departmentid", hidden: true }, { label: '编码', name: 'code', index: "code", width: 80 }, { label: '部门', name: 'fullname', index: "fullname", width: 100 }, { label: '简称', name: 'shortname', index: "shortname", width: 100 }, { label: '性质', name: 'nature', index: "nature", width: 100, align: "center" }, { label: '负责人', name: 'manager', index: "manager", width: 80, align: "center" }, { label: '电话', name: 'phone', index: "phone", width: 100, align: "center" }, { label: '传真', name: 'fax', index: "fax", width: 100, align: "center" }, { label: '所属公司', name: 'companyname', index: "companyname", width: 120 }, { label: '有效', name: 'enabled', index: 'enabled', width: 45, align: 'center', formatter: function (cellvalue, options, rowObject) { if (cellvalue == '1') return "<img src='/Content/Images/checkokmark.gif'/>"; if (cellvalue == '0') return "<img src='/Content/Images/checknomark.gif'/>"; } }, { label: '说明', name: 'remark', index: "remark", width: 300 } ], pager: "#gridPager", sortname: 'SortCode', sortorder: 'asc', rownumbers: true, shrinkToFit: false, gridview: true, }); } </script> <div id="layout" class="layout"> <div class="layoutPanel layout-center"> <div class="btnbartitle"> <div> 部门列表<span id="CenterTitle"></span> </div> </div> <table id="gridTable"></table> <div id="gridPager"></div> </div> </div>
“尼玛哥,你以前跟我讲前后台交互要用AV技术的,这边怎么就没看到Ajax调用的痕迹呢?”
“小美,你又傻了吧,你看羞羞小电影的时候难道还在办公室这种公司场所看,肯定是找个地方躲起来偷偷看,Jqgrid是个插件,它当然是封装了一下,你看那里有个URL参数,我把它指向你控制器里获取Json的Action,这样Jqgrid就能获得返回的Json了。”
“哦,原来是他们封装了东西,那gridPager这个分页的东西,肯定也是后台封装了东西,不然根本跟列表联系不上。”
“对,小美很聪明,这东西是开源的,有时间你也去看一下,对你以后用这插件也会有帮助的,源码你自己去下。”
源码下载地址:http://download.csdn.net/detail/jeff95599/8248247
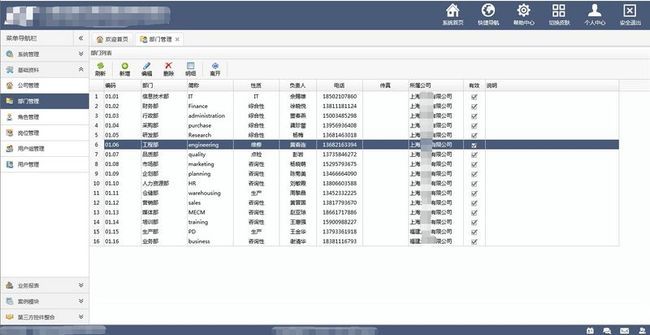
“尼玛哥,你给我的源码里怎么跟上面的图片有点不一样,左侧的公司树怎么不见了?工具栏也没有。”
“小美,我都跟你说了,一步步,慢慢来,你先把这个表格弄好了,下周再教你剩下的。”