【微信小程序】如何使用阿里巴巴的icon自定义图标以及简单的下拉框组件实现全过程
前言
小编我将用CSDN记录软件开发之路上所学的心得与知识,有兴趣的小伙伴可以关注一下!也许一个人独行,可以走的很快,但是一群人结伴而行,才能走的更远!让我们在成长的道路上互相学习,让我们共同进步!
目录
前言
一、步骤
1、下拉框实现
2、下载阿里巴巴的icon图标以及整合到微信开发者工具中
二、下拉框实现
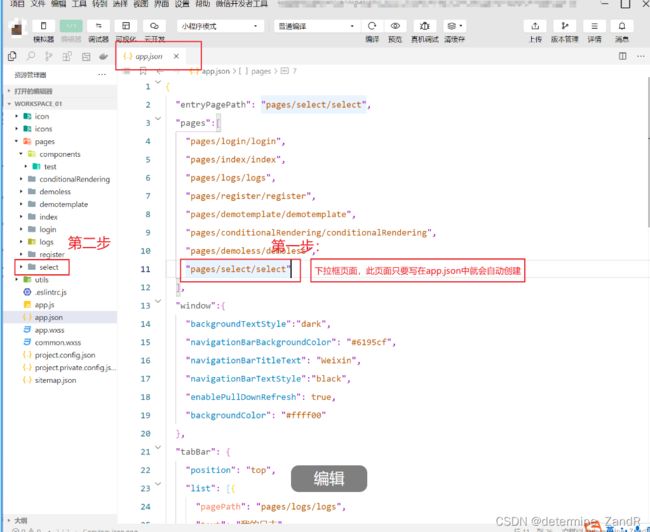
第一步:创建包
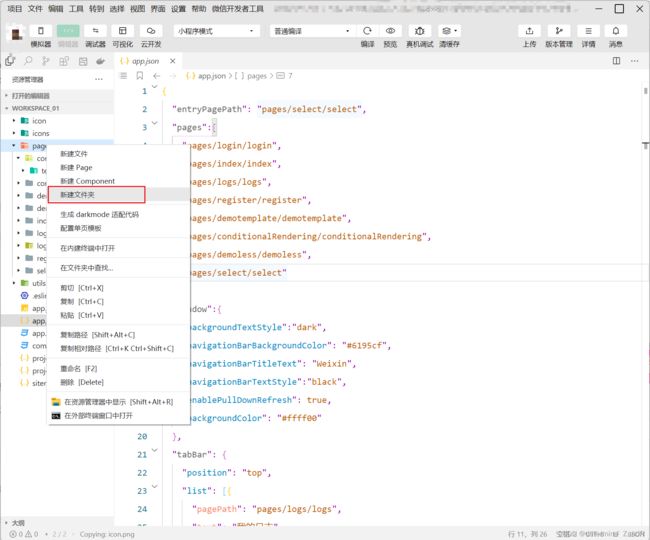
第二步:右击pages==》新建文件夹==》components
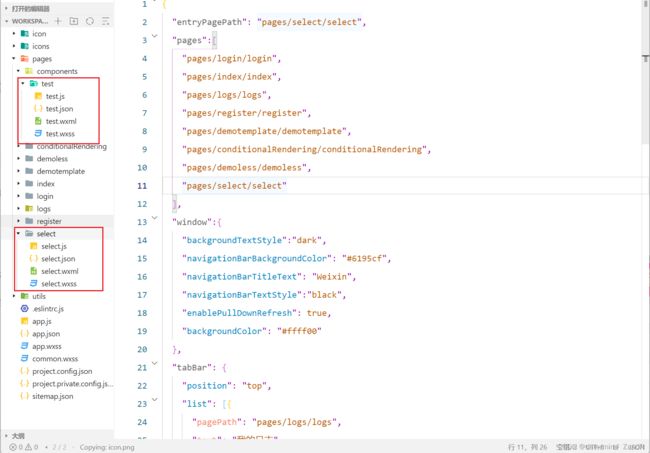
第三步:接下来使用以下包来进行操作
第四步:test包中的代码(创建一个组件)
test.js
test.json
test.wxml
test.wxss
第五步:select包中的代码
select.js
select.json
select.wxml
select.wxss没有写任何代码
三、下载阿里巴巴的icon图标以及整合到微信开发者工具中
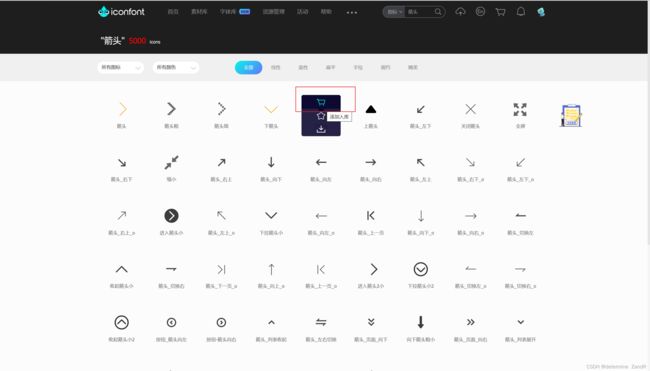
1、官网下载 iconfont-阿里巴巴矢量图标库
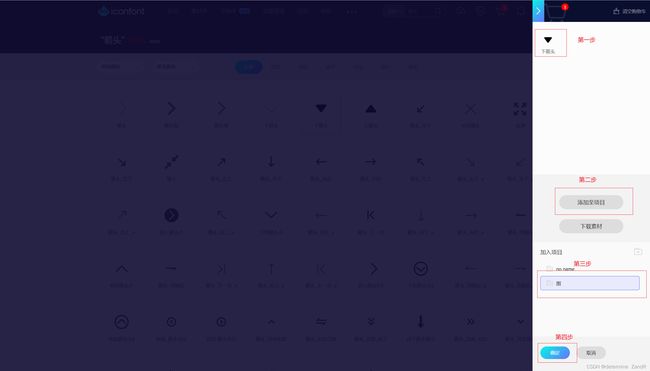
2、搜索图标之后,悬浮,加入购物车
3、加载至项目中
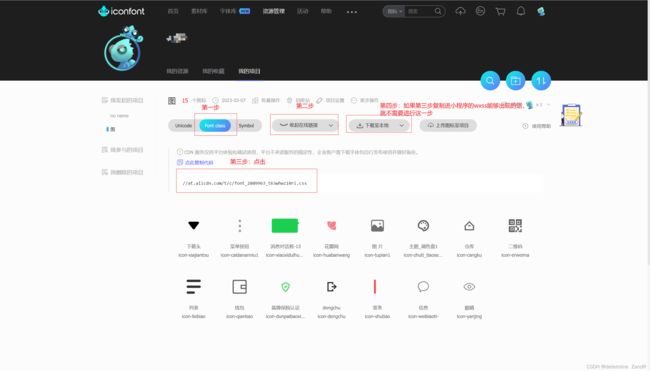
4、下载以及复制css代码
1、查看css代码
2、复制页面代码进,wxss
5、如果需要上图的第四步,那么进行以下操作
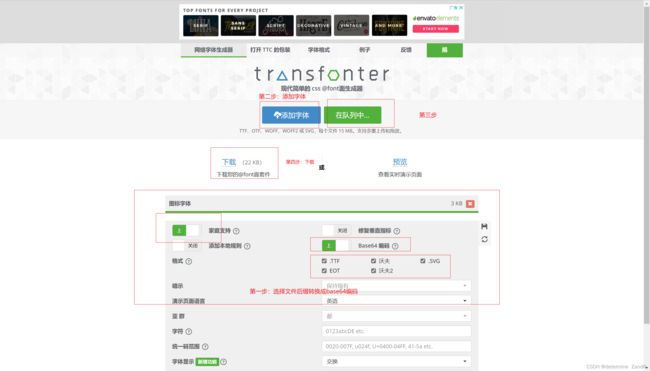
1、进入转换代码的官网,将@font-face转换成Base64 编码
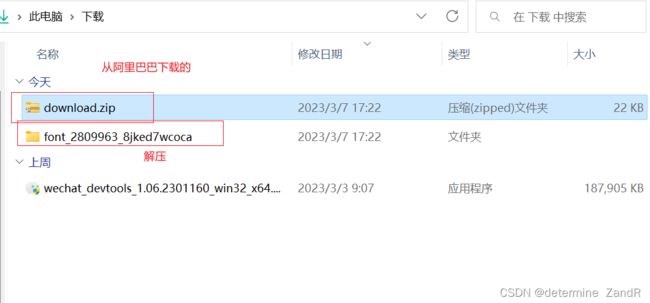
2、解压阿里巴巴icon的压缩包
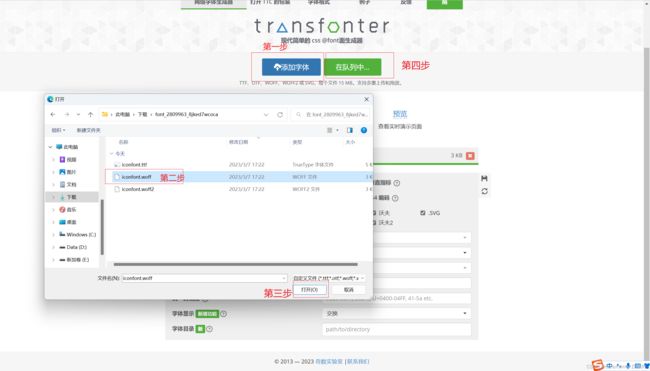
3、添加字体
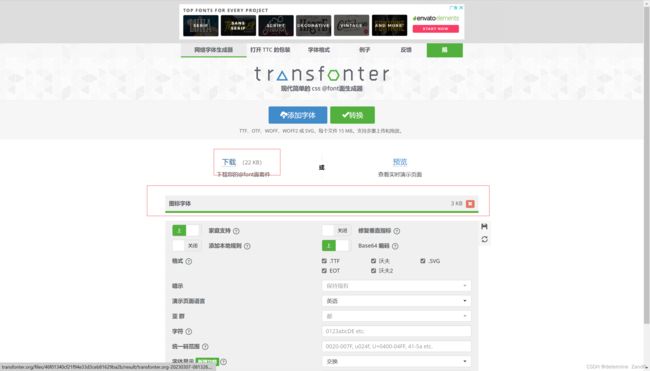
4、下载
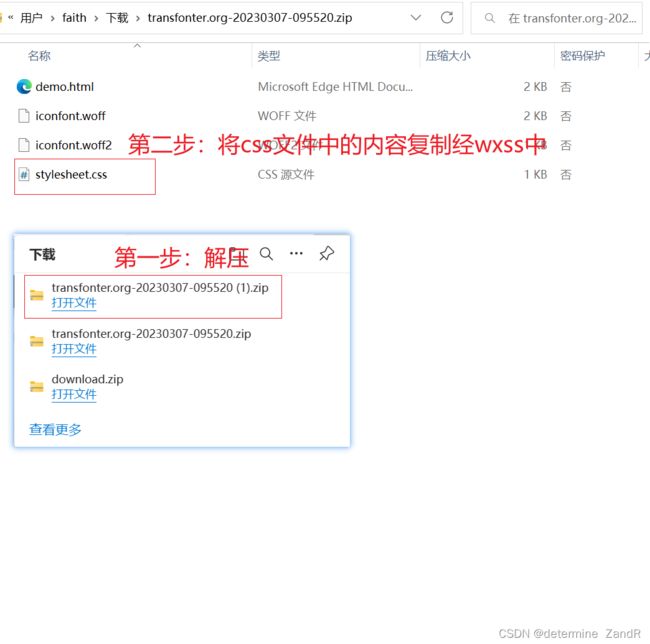
5、将style.css替换wxss
6、将图一stylesheet.css中的@font-face替换图二的@font-face
一、步骤
1、下拉框实现
2、下载阿里巴巴的icon图标以及整合到微信开发者工具中
二、下拉框实现
第一步:创建包
第二步:右击pages==》新建文件夹==》components
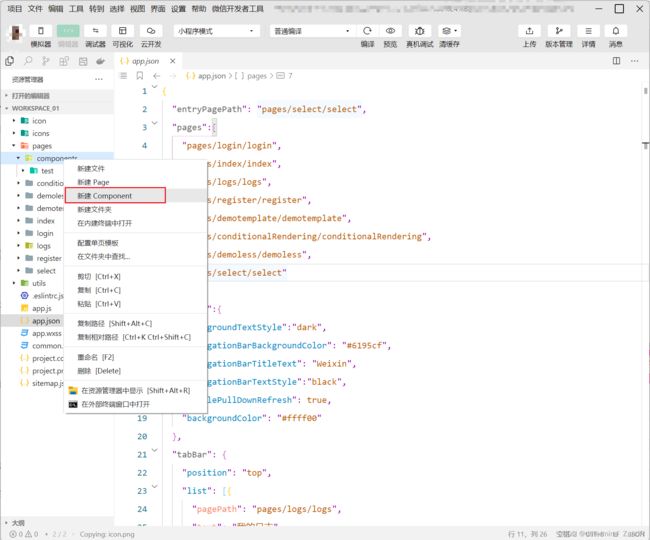
再右击components==》新建Components
第三步:接下来使用以下包来进行操作
第四步:test包中的代码(创建一个组件)
test.js
Component({
properties: {
title:{
type: String,
value: ""
},
nameList: {
type: Array,
value: [],
observer: function(){
//有的时候选项组是后端获取数据来的,初始化时可能为[],所以这里使用obersver,当父组件中值改变时触发
this.processData();
}
},
nowId: {
type: Number,
value: -1
},
nowName: {
type: String,
value: "",
observer: function(){
this.setData({select: this. properties.nowName,
selectId: this.properties.nowId,});
}
},
placeholder: {
type: String,
value: ""
}
},
/**
* 页面的初始数据
*/
data: {
selectcontent: [],
changable: false, //箭头切换
select: undefined, //选中的值
selectId: undefined, //选中的id
},
methods: {
// 下拉框收起和展开
startChange(e) {
this.setData({
changable: !this.data.changable
})
},
// 选择数据后回显
changecontent(e) {
this.setData({
select: e.currentTarget.dataset.datavalue.name,
selectId: e.currentTarget.dataset.datavalue.id,
changable: false
})
this.triggerEvent("handleChange", {selectId: this.data.selectId, select: this.data.select});//向父组件传参
},
//处理数据,复制一遍,因为子组件不能直接改变父组件的传进来的值。
processData(){
let options = [];
let that = this;
this.properties.nameList.forEach((item) => {
options.push({
id: item.id,
name: item.name,
});
}); //forEach
this.setData({
selectcontent: options,
select: that.properties.nowName,
selectId: that.properties.nowId,
});
}
}
})test.json
test.wxml
{{title}}
{{select}}
{{placeholder}}
{{item.name}}
test.wxss
注意:小编的已经引入了icon的css(可以根据你心仪的图标来,下面会讲到操作)
.select_all_view{
display: flex;
z-index: 999;
}
.select_view{
display: inline;
}
.select_title{
margin-right: 10rpx;
}
.inputPlaceholder{
min-width: 300rpx;
height: 45rpx;
background-color: rgba(255, 255, 255, 0.5);
border: 1px solid #DEDEDE;
padding: 4rpx 0rpx 10rpx 10rpx;
color: #252525;
font-weight: 400;
border-radius: 10rpx;
position: relative;
overflow:hidden;
text-overflow: ellipsis;
white-space:nowrap;
}
.jiantou1{
position: absolute;
right: 10rpx;
top: 8rpx;
}
.content{
position: absolute;
z-index: 999;
min-width: 280rpx;
max-height:270rpx;
background: #FFFFFF;
box-shadow: 0px 0px 10px 1px rgba(88, 88, 88, 0.8);
border-radius: 0 0 5% 5%;
padding: 20rpx;
overflow-x: hidden;
overflow-y: scroll;
}
.content>.inputPlaceholder{
padding: 10rpx 0;
}
.select_view .active{
color:#46678d;
}
/* icon标签 */
@font-face {
font-family: 'iconfont';
src: url('iconfont.eot');
font-weight: normal;
font-style: normal;
}
@font-face {
font-family: 'iconfont';
src: url('data:font/woff2;charset=utf-8;base64,d09GMgABAAAAAAjUAA0AAAAAEHAAAAh/AAEAAAAAAAAAAAAAAAAAAAAAAAAAAAAAP0ZGVE0cGh4GYACDChEICpIMjW8LJgABNgIkA0IEIAWFAgeBbBtEDREVq20j+5mQzQmuWxiESjO2sCdd537T8Ug8/Lefdt/M/0naLjBZQFW3ACxJEqDrCo3CMCiWe3x+wNP+ZXM73q0aXA9Ax25usrsJndsRyf9ODkBHH6T25H0ARWCysVfr4Lx4oXTGNPrQ/66pLYOqG2WkSJi9WfVb/rlrm5tKBkCSQFWokRKTyBLR6LmqkZuUs6pLeV5SiCk8/eeffYjtvVXxjQA/3A7uMYMktkJ1F0yF4ll7iILBHVpEIxugJB3VuQGcZh8f//iEEUjKDPbnzdoQVw5nluGbel1ci5O/IIDApH4Yz5bUC9wckEJy69kkurCQ/kblZ7HcZrnTctxy3nLjF/wvc74+9029VstPWDalfpsemfMP53fOJc4MZw/7C9YRRpqVCoLNogL6MEdKmRr/PbAu6tqD1nZQD8qaDtIze75QscCsdZVqqoGUCqKNhFjoW0fFciXLxpjrom/I0bPdXK4xpyEmuJIJi2Oor2dlrQdowDELo/omU2MGo8vaKypzMmVYdp4axWUPHLMGWw25vTA6aIvrkRRETbGHOZDBB5OPYapuM/LKNBQXGIDPXKWbU9fnEH1i9lqdOTUC6d2UUb8Lsh0CTZYm7ZjffNS4ly4xVoKfpE4Tp8gTZQRifcjhoct+zzHxGH87i8Ub5C0GDPqp/FzZuN1Bp4PeM9EM7lbGQOBS4OXQ6w99p1z2O+y2tuYt+s37XQi68sBr3HGP7R47DgFNI8LpzG1MJpTdcrZn72APC44EXZFdiFejanSBb7PfYX87mARC16PV0qExSbiweJrKDDRblpWTWWoKrVaTg8xtzF24q2gXbzBgkXdMNGo/iRA5D5mLQtXBo2DJIyiZnhXwCe6AP8XYSg0wLl4VjnC2cvCt8L7rZIwcJcaoEXxYN6CG0i9bTZ4iTlMn4coJQ7olBbGHZkEiCKGTS+tqU+oufodmQt4j7pdg9zQbaaOR8UXiSHUqA81hXKRTre+g0WCabpqOmS6tchWYByajQ+N2C/LIOFT2TBylW1LHpxBDYvJYhxl5CtEnTtPN9WtodWwY7Bmhm8KeE3lgEnm6pjqldIRWEWGxF8/Puppp0LQJkQ5qFMQ41orlePrOLvIeYkjcp3dTd8Fgz53um6lbt6hSUrp1pIqChpD6NcvIW+eI87epm2fxMzcw8g5+l7pP3FtFYhpslBAfonsEF9BcmW/BGRxVH5rYTjAFqjwtATF1Xny3ysrd+yeP0czII+N7ORVbB6ih39cUFBzfskWhOBZgoQg5Lq9zlDtVR62S5JdEOmBCAgWovEXdYSrxpuOSkWoG0o6WpxVJ5YnBisBagz5psEVTZBH47xdOOSp/d/TlsBwcf1c6TjkVqbFy7pGKbidOWY2uvOgVc+XZ1j8zyn9he0sMJRmSoLUnx5tVH6489lpjLfFzMgbI/oPozdCV/PS41H27j+Kv3y/EbbvwSenrQ3f0Dtm6cv0Pvvj41EaUPn3mDdzdnnwhUCptSt70mYm5HX8jYvF6MOkQVyIpCVGRHpbgCQlnOeIci1Ugj/qmLE42zv9adyls+lGG0bbi1OhGp0xWnv7dp+ESCw/of4OOoYC1YOgIOopikiKTVVb5ee7GwvyJufkb8+pd9YrFmBi0nPbsBP+0tt5H8h+vs/Z811m89Z/f3SKUQYX++fn+hUEvGISQQj7xQln1/M5sYYJAIhEkCAddCCGFPCh351Dkka9TcojGdPbMk8O7NX/pJOtIDXox12hXyY451g2P6x7HPU4MxrCCoNN04RzrBALReINaz+Lodei6L3d4HuGs4hA5DntQDEVB8oMA9IGlQkN8uXkjYy6WCZYupwHT7q4XN0R8kFjon+mXtto93/ORDAhpm3/GqYDKeWqDeht7izMFaXwPiUdcVmRgk7SM80lO0sxtH+I90vnusZ7xoCqi0viZQggKVCwaFYn7+7VtL+CFVjtrdgwbg/H3OwJsnozbimwmntgke0zYiGzHn+hl733DBvY7L6AP+RSw4jPLt7Bm4AU2OPxYT18PI1pkl1CmVvqFiUbGR0dwqBrR1mr6cTRfLerHcR01/vXXtTVqdQ1DozLfLBKtBZvP4DWvgDufm8z7Ey3vFLq+ttU1282N/azAYhseBVHTMCRsANp/Xc6JE8Xn4lmP81Oub7K5i2tFc7s0y1ea0SnpkGZavD15WfMXi2R2SDqlGatLm36oVsRLPRNSTrieiFiKl5m8h+BDDDgILJfwZCmOSqJw6xMvmhJnRqWnkMZB2Gm/LWdCefHMGmY8L/SM0jOhda2zpVDSaFPz46+LzMN+M6LrgfOj7dXx6pOMAzVpRPCcJmtZ9TGAlpnPD+xtC1PM92f41lOPi78A9QY19Wb9HjpyJoDrRxVWxBLshKCDDmYgoVEjth1sSb5Yta4jAUdCzQySVG0kWc1edaG/QUpNHpKKms+k0cgIO7pJx9gAWRTGwBDASGgnjCRtLCRZO0p1oSdJqYsBUtHOVdJogXd7NRkSVRCrSYUSLUHRco5KdZavVkZJQT6vBTzbjVf/E+kSihboMaX+qDkqVGpVp0QTeH3nXLvPHcovUKFJs+rxjrx58AIP/pbv7eE1VN1MFcNnPsShzdpU8iHcLeRCronD+iQeP4WoUOegskIbaEUNYBm1wAM8Nx7e3Fbp09Iif1RYHa9UXM8llK+SrwHYNH9XgxCeTir5zDUeytaMw72cuHxw4FZoylmyvrEyau1/T0IEUZIVVdMN07Id12OUt/qIFEbhVcjvzP+SeZGdV8y3bbSq609ZlAeVkVIxYrLu9/ipAA+9+cGi0JVZxXCuuXyYiqBWTAZlfRvNlSWdeayIjO1Sk0Njh1LiVfRS8kL+dj4ZNqd4Eiz7LKaVwmuC2iAFqcura6P1hZrwP9HQCw==') format('woff2'),
url('data:font/woff;charset=utf-8;base64,d09GRgABAAAAAAuQAA0AAAAAEHAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAABGRlRNAAALdAAAABoAAAAclf1qQUdERUYAAAtUAAAAHgAAAB4AKQAYT1MvMgAAAaAAAABGAAAAYDw2Tn1jbWFwAAACHAAAAGsAAAGKiRiGumdhc3AAAAtMAAAACAAAAAj//wADZ2x5ZgAAArAAAAalAAAJDN06pfRoZWFkAAABMAAAAC8AAAA2J1KHNWhoZWEAAAFgAAAAHgAAACQLuAdpaG10eAAAAegAAAAxAAAAQjoJBulsb2NhAAACiAAAACYAAAAmFi4TPm1heHAAAAGAAAAAHwAAACABKgCEbmFtZQAACVgAAAFGAAACgl6CAQJwb3N0AAAKoAAAAKoAAADsAJQYz3jaY2BkYGAA4gr3x0Lx/DZfGbhZGEDggc7COQj6fwP7LeYGIJeDgQkkCgAosQrkAHjaY2BkYGBu+N/AEMN+kwEI2G8xMDKgAn4AbP4EMQAAeNpjYGRgYBBiqGDgYwABJiDmAkIGhv9gPgMAFyoBrwB42mNgYXFknMDAysDA1Ml0hoGBoR9CM75mMGLkAIoysDIzYAUBaa4pDAeeMbzOZW7438DAwHyHoREozIikRIGBEQCHPw0zAAB42mNhgADGUAYGFgaGq0BsAMQXoOw0IAaJFwBxA5StzX4TRDOyM8QxbmeoBQDIvgctAAAAeNpjYGBgZoBgGQZGBhBoAfIYwXwWhgwgLcYgABRhe8byjO+ZyDPXZ9HPCp+rvwh/deh17v//DAzPGJ7xYopLMUv+lvwmeUxyo+QciefiO0T9RJZAzccCGNkY4JKMTECCCV0Bw7AHAHQ5JMgAAAAAAAAAAAAASACkAU4BiAI8AnICvgLgAywDjgO4A9AENARiBIYAAHjaZVZdjBtXFb7nXv/tru312J4Z/6/Hs+OJ7bXXHs+MN9nftnF3s3EI65VNf9g0Km0jkpBFWRB5aRgRiQopqH0pUvOEkEqlXal9oBQJIV4oPFRCIIRTqKpIFKkvfUEChJDWXs4d7wJp5o7v+e6Zc++59/xdE0YGhLAKHRAvkUiJEGjJfr0Vk+S434etqGOzbGTyUSMHst2yW5zrg39dWnp9d6m1+wul8Fj7+efbjxWUxbtVNShUltg3X3rxzIJfNAt7Enyfyy2CsHjl+pWrT++sre08ffXK9dlzK0JgQiy8/PHmud3r3w6mhLUIboXUjz5kv2Ml3E2DnMH9KIUwiIJPFuM5aCrGCliCWQOvYkiigPv43y5dJJi2Ny4Ztlks+NhTw618K08p795R7HzeHtbpO/F0o5orr21Fokajbc2W5iqJdAY+0UwNX1ZC4eFvJwMzSPm8F7A7l46NFp8oZX0TL8aT7YUtLRkOL89acCeW/jDFZ2lovd+TDXaW/pzMknXSIdvkOiFavaEXW/ZJWwX9eKPTNC5LvM1Q7NyvKzAWmqfjg4TBJb4ZqItNXW7qxXkQNezGbN50d4lVwFnQA0o9kbAcS8XlSCQkprIlfaaSU9KUeabCyUzZJwRDM0qtbFXNTkKcnACgLKUU5itWpdmW41MTjAKDmA7M6/PDn73BqUAwImdn51a2zrS+cLP75VrW46XsH9GVYtsoq7lEbHrSj6JeP6MMvCw7W7SNVXvV8AUBF6KBKTHRaVaapWo+l6AUqH8yJrUNVDdfUPKoiHn8PshXW/NRUczKWSE54YfHCwkfpTlNmSf4BDA2K+w2xiYjfjJFpkmMyCRNZjAqRMVqNAUVmqIq4K+FY/DLLQxdWVNEhTqjXr8P/R5/Rj34+/J7S+8u/3R59B2ojAZ00OsN+3R/f7S/j9+Bf+Ftro96Xjr6lN1jKfTjOdIlz5IXyNfItwjxFor6I80yucsM7gY3XWIm5xY4FOPcO/jJkGTMGj6ISyL3sl4omrYhxX3/BfIJ0E5AbAzEMFAiRL0ebyAQliPZaHk+oafykdhpe+e5B8/t2Kc5eL9cam/8eKNdKkelWJH6pyajrGnLwvRExNu5rWlvyNlsLZN5S85kkPyak2x29I0x948ztdpKzVNJTQR803I4KQvBQCg8KUgZvbqye6LC1QX3trkSrm27VI9Mhyjzs0hGFsRQik5R/5ceb7/Ll6xln+CKaplfjUevjUejN1BRbSZf5b71EnLkeAhzEAdJiCSJRoiA+S024qpSsBrmQ4OYwq2CGM3SY+jWQ3TcCYUD1TDUUQ975qDb0eGu2/vGuoEvoeTr6NO7jFc4DCyvXoPPO04t6LETt83Qliw1DS5Qw4yFsHZm1bae2fnTzjNYCBFcW1i4ebl7cX5+wfKnngouG5e7X6zV4fLFbuo3jTsbl7oXa/V67eLWLzkI09ulU+0nu6t7c55XNmmkdOrs+pt3T5UJr3UOxreD8e1zo5uAKiiCOgFuMGNUM6cy7FfAOcIjHJGtgwPoje5DGZzR9x48APKTPl+DHH2XjdgtzI0qVsyTevlQsWRoNwQ2cqQsCviyEJeaiohxhqrYvcMP0rU0vsx2aXuYSyhKgn6SUEYfRJNJAVpKfvRPditdzRzePxYtZ6rpw6+g1H0u+1FS+Gs0+X5Cgb+8+ir3b5hUjg7YgPUeyV2V6O5OLXKakBgeWGtaKhxTL/7YCU8Vm4B0ESxVRmyp+rEE51Zgf3R/MAAH6cFgMOo5zv6YRR3HGQ0c/nx2bXBVwtHBmAMHKNHvDdCILt13hoQjZwAHztBxBp9ddeehLD8D5THq/whjdBr3Trz/Z0U0sA/vSCkM0+Cf+HdXs23N93bRtput1iQIpuHYGtvk3MP3NJtlypVAZBKvCULBf+TAK8dxT6DZMHAttVHAlcG/hg9z1g4dl/A9eMglssd+RO+itEjKZBVvlUINzBUwchAPg17wja87VuCl53NhzdyYdu8aN57d8kSJuqyqy0/yTtVMc9M0tb1b251EorN969MTsPfV3c5GMLh+YfcPLtjo7A7VpY0l1e0+5rM2zdG9jrmVOpvsmufPm93k2dSW2YG/rdcvhGZDncb6GFyor2Ocws+O3qQ3WAurukBSeAqe0DydY48AGkVDdiyr+BB51sKuY8ENq8PHcMM+b+OLNgLyMrnJ7tAf4spEgxWogcqzQJIhB4ZNl8EKeWKaNPyBpMU8IbCm8rP51+B1YU6XZX1OGF0LR/Cvx38ACLrLYgAAAHjafZDNSsNAFIXP9E9tQcSC61kVQUh/lqW7Qt25cFHXbTpJW5JMmEwLXbp15QO49TF8AJ9BcOWDeBqvCBWakMs3595zZiYALvEJhZ+njWthhVPcCVdwgli4Sv1RuEZ+Ea6jhTfhBvUP4SZu1Ei4hbZ6ZoKqnXHVKdP2rHCBkXAF53gQrlK3wjXyk3AdV3gVblB/F25iii/hFjpqiTEcDGbwrAtozLFjXSFkboaorB4YOzPzZqHnO70KbRbZjOK/qb/WPeNibJAw2nFp4k0yc0ctR1pTpjkUHNm3NPoI0KNsXLGyme4HvaP2W9qzMuLwngW2POaAqqdR83O0p6SJxBheISFr5GVvTSWkHjDWZMb9/pViGw+8j3TkbKon3NYkidW5s2sTeg4vyz1yDNHlGx2kB+XhU455nw+73UgCgtCm+AYPanCHAAB42m2NXQ6CQAyEt/izuqIYEo/BAycyBTZQ0IKwDcrpLfHVSZpmppOvJjI/OfNfqQ6YCCLYwBZ2sAcLBziCgxPEcIYLJHC9VcIDUoH9m5BHz0vjubZBBrW5awQL5Bk1qjQvG0mWRgLdA2E/+QHZPsgXatzsad2Bsn2p/U7sSxEKtn7U2xNT/aBfKiGldqKdzE4rTCsf5Ja4jkukChmZSXKn/VYRoZcv9jI/TQAAAAAAAf//AAIAAQAAAAwAAAAWAAAAAgABAAMAEQABAAQAAAACAAAAAHjaY2BgYGQAgqtL1DlA9AOdhXNgNAA+VwY8AAA=') format('woff'),
url('iconfont.ttf') format('truetype'),
url('iconfont.svg#iconfont') format('svg');
font-weight: normal;
font-style: normal;
font-display: swap;
}
.iconfont {
font-family: "iconfont" !important;
font-size: 16px;
font-style: normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
.icon-xiajiantou:before {
content: "\eb6d";
}
.icon-caidananniu1:before {
content: "\eac2";
}
.icon-xiaoxiduihuakuang-:before {
content: "\e671";
}
.icon-huabanwang:before {
content: "\e602";
}
.icon-tupian1:before {
content: "\e601";
}
.icon-zhuti_tiaosepan:before {
content: "\e604";
}
.icon-cangku:before {
content: "\e614";
}
.icon-erweima:before {
content: "\e65b";
}
.icon-liebiao:before {
content: "\e60d";
}
.icon-qianbao:before {
content: "\e645";
}
.icon-dunpaibaoxianrenzheng:before {
content: "\e600";
}
.icon-dengchu:before {
content: "\e603";
}
.icon-shutiao:before {
content: "\e727";
}
.icon-weibiaoti-:before {
content: "\e60e";
}
.icon-yanjing:before {
content: "\e857";
}第五步:select包中的代码
select.js
data: {
curfId: 4,
fruits: [{name: "苹果" ,id: 1},
{name: "西瓜" ,id: 2},
{name: "李子" ,id: 3},
{name: "梨" ,id: 4}
],
curfruitName:"梨" ,
title: "水果"
},
changeFruit(e){
console.log(e.detail.selectId);
console.log(e.detail.select);
// process();
},select.json
下面的路径为组件所在位置(组件是键值对的形式,名字可以按自己的习惯取)
{
"component": true,
"usingComponents": {
"my_select":"/pages/components/test/test"
}
}
select.wxml
键的名字即为标签(可以说是自定义的)
select.wxss没有写任何代码
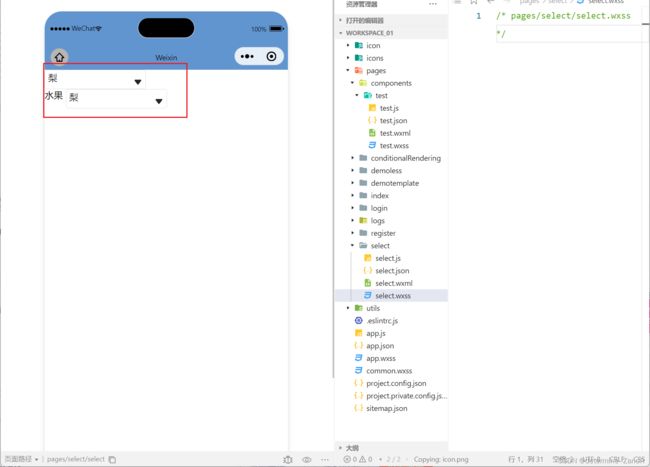
完成以上步骤,就会出现一个简单的下拉框
出现下图即为成功
三、下载阿里巴巴的icon图标以及整合到微信开发者工具中
1、官网下载 iconfont-阿里巴巴矢量图标库
2、搜索图标之后,悬浮,加入购物车
3、加载至项目中
4、下载以及复制css代码
1、查看css代码
2、复制页面代码进,wxss
5、如果需要上图的第四步,那么进行以下操作
1、进入转换代码的官网,将@font-face转换成Base64 编码
在线@font面生成器 — Transfonter
2、解压阿里巴巴icon的压缩包
3、添加字体
4、下载
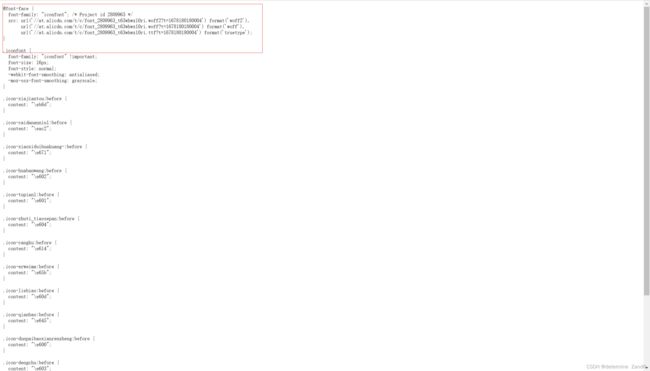
5、将style.css替换wxss
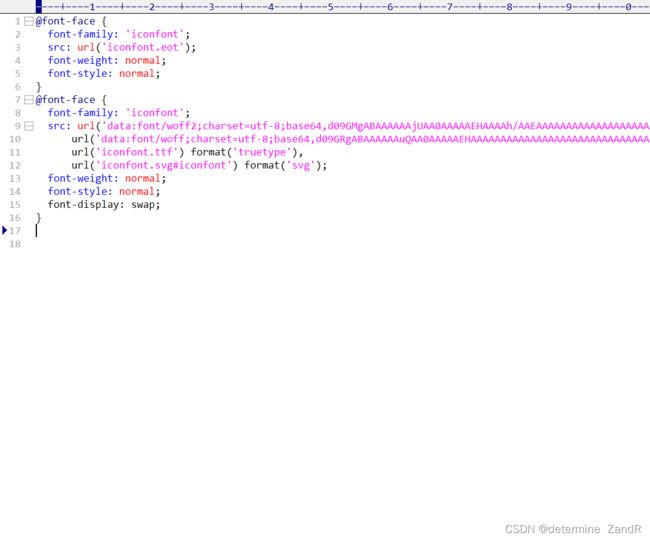
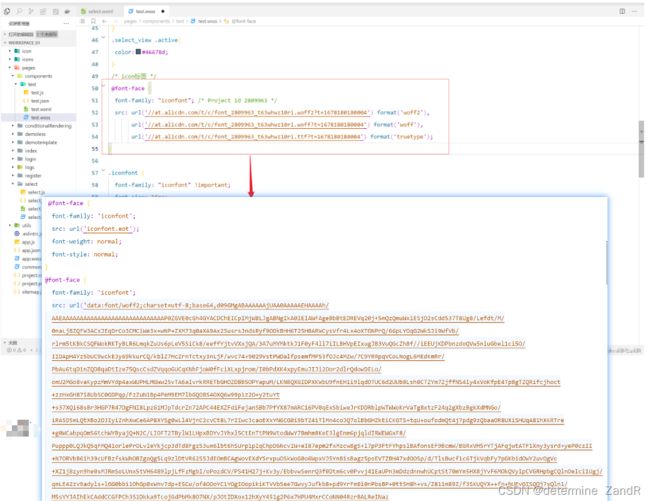
6、将图一stylesheet.css中的@font-face替换图二的@font-face
图一
图二
这样,icon的图标就会显示出来了
以上就是小编所讲的全部内容,希望各位大佬可以多多指教!!!