- 如何使用C# 读写西门子PLC
A_nanda
西门子
在C#WPF应用程序中,与西门子S7系列PLC进行通信是一个常见的需求,尤其是在工业自动化领域。以下是三种实现WPF上位机与西门子S7系列PLC通信同步的方式,每种方式都提供了代码实例、优缺点和使用场景。1.使用S7.Net库代码示例://创建PLC连接varplc=newS7.Net.Plc(CpuType.S71500,"192.168.1.10",0,1);plc.Open();//读取PL
- WPF使用MVVM模式开发
pluto li
.net.net
本文用到的有:WPF(.net5)Microsoft.Toolkit.Mvvm按钮不带参数/带参数点击事件绑定文本框Text绑定,点击事件绑定步骤如下:创建wpf项目:WpfMVVM创建Views、ViewModels两个文件夹nuget添加Microsoft.Toolkit.Mvvm在ViewModels文件夹添加类MainViewModelusingMicrosoft.Toolkit.Mvvm
- WPF 制作机械手动画
TomCat2025
wpf
偶然的机会想做一个双手臂运转的机械手动作动画,重要的是有前辈写好的可以模仿:WPF开发经验-实现一种三轴机械手控件-一团静火-博客园shit,公司禁止上传图片了-------------------------------------------------------------------------------------涵盖知识:1.不可不知的WPF转换(Transform)_wpfmat
- 82.RadioButton的选中处理逻辑 C#例子 WPF例子
军训猫猫头
c#开发语言wpf
privatevoidRadioButton_Click(objectsender,RoutedEventArgse){//确保sender是RadioButton类型if(senderisRadioButtonradioButton&&radioButton.IsChecked==true){//获取RadioButton的内容if(radioButton.Contentisstringcont
- WPF 打开文件、文件夹,另存为文件
BeanGo
WPFwpfc#开发语言
打开文件代码:OpenFileDialogopenFileDialog=newOpenFileDialog();openFileDialog.Title="选择数据源文件";openFileDialog.Filter="txt文件|*.txt";openFileDialog.FileName=string.Empty;openFileDialog.FilterIndex=1;openFileDia
- C# WPF编程-ToggleButton
SongYuLong的博客
C#WPF开发c#wpf开发语言
ToggleButton在WPF中,ToggleButton是一个非常有用的控件,它允许用户在两种状态之间切换:选中(Checked)和未选中(Unchecked)。此外,还有一个中间状态叫做“不确定”(Indeterminate),但需注意的是,并不是所有的使用场景都需要或支持这个状态。下面将介绍如何使用ToggleButton,包括基本用法、样式定制以及事件处理。privatevoidTogg
- C# WPF 项目实战:构建一个现代化的音乐播放器
墨夶
C#学习资料1c#wpf开发语言
嘿,小伙伴们!今天我们要来动手实践一个非常有趣的项目——使用C#和WPF构建一个现代化的音乐播放器。如果你是一名对桌面应用程序开发感兴趣的开发者,并且希望深入了解WPF(WindowsPresentationFoundation)框架,那么这篇文章绝对不容错过!WPF是微软推出的一款用于构建富客户端应用程序的强大框架,支持现代UI设计、数据绑定、动画和多媒体等功能。通过本文,我们将从零开始创建一个
- C# WPF面试题:WPF中一些常见的设计模式
令狐掌门
WPF面试题wpfWPF中的设计模式
C#WPF(WindowsPresentationFoundation)是一个用于创建桌面应用程序的框架,它广泛使用了多种设计模式。以下是一些常见的设计模式:MVVM(Model-View-ViewModel):这是WPF最常用的设计模式。它将数据模型(Model)、视图(View)和视图模型(ViewModel)分离,使得各部分可以独立进行开发和测试。视图模型是视图的抽象,它包含了视图的状态和行
- WPF Prism Module按需加载和自动加载
她说彩礼65万
WPFPrism框架wpf
[Module(ModuleName="ModuleA",OnDemand=true)]publicclassModuleAModule:IModule{publicvoidOnInitialized(IContainerProvidercontainerProvider){varregionManager=containerProvider.Resolve();regionManager.Reg
- wpf Prism中的事件聚合器的封装和使用
硅谷调试员
wpfc#
在Prism中,有一个重要的功能,就是事件聚合器,也就是消息机制,是大家常用的功能。主要是为了实现不同模块之间的信息交互。在prism的官方demo中也给出了简单的使用例子。但是在实际使用过程中,模块多了,消息多了,会非常的难调试,因此我这里对消息机制做了一次封装,并且统一去管理定义各个模块用到的消息。代码比较简单,我这里只是对官方的例子做了一个改造,大家可以参考一下。红色为主要改动的部分,代码结
- WPF Prism事件聚合器EventAggregator
她说彩礼65万
WPFPrism框架wpf
Prism框架中的EventAggregator在Prism框架中,EventAggregator的主要作用是在应用程序的不同部分之间实现消息传递,使得各个模块或视图之间无需直接引用就能进行通信。它基于发布-订阅(Publish-Subscribe)模式,提供了一种集中管理事件的机制。具体来说,任何模块或视图都可以通过EventAggregator发布特定类型的事件,而其他对该事件感兴趣的模块或视
- C# 项目常用库
OSwich
wpf
1.MVVM框架(CommunityToolkit.Mvvm)平台和运行时库相独立-.NET2.0标准和.NET5(与UI框架无关)简单易用-在程序结构和编码范式上没有严格要求,即使用灵活自由组件-自由选择要使用的组件参考实现-精炼且性能好,提供了基础库的接口实现,但缺乏直接使用它们的具体类型这个包针对是.NET标准的,所以它能应用于任何平台:UWP,WinForms,WPF,Xamarin,Un
- WPF Prism模块加载 1.Appconfig的配置方式
她说彩礼65万
WPFPrism框架wpf
在使用Prism框架构建模块化WPF应用程序时,可以通过多种方式加载模块。其中一种方法是通过手动配置app.config文件来定义模块。这种方法允许你在不修改代码的情况下添加或移除模块,提高了灵活性和可维护性。手动配置app.config加载Prism模块的步骤1.添加必要的NuGet包确保你的项目中包含了以下NuGet包:Prism.Unity或其他你选择的依赖注入容器(如Prism.DryIo
- MasterDetail页调试错误:CS0263
IT落英
bug
写WPF页面的逻辑的时候,遇到了这个问题,百度了好久,记录一下问题描述:MasterDetailPage分部声明不能指定不同的基类主要是xml的问题在XAML主页中是MasterDetailPage,而不是ContentPage。做出如下修改publicpartialclassMainPage:MasterDetailPage
- C# WPF 基础知识学习(一)
埃菲尔铁塔_CV算法
c#wpf学习人工智能图像处理计算机视觉
一、WPF简介WindowsPresentationFoundation(WPF)是微软推出的一款用于构建用户界面的框架,它为开发Windows桌面应用程序提供了统一的编程模型、语言和框架。WPF将用户界面的设计与业务逻辑分离开来,采用了XAML(可扩展应用程序标记语言)来描述界面元素,使得界面设计更加直观和灵活。与传统的WindowsForms相比,WPF在图形渲染、动画效果、数据绑定等方面具有
- 示例:WPF中绑定枚举到ComboBox的方式
He BianGu
WPFwpf
一、目的:在开发过程中,经常会需要把枚举绑定到ComboxBox下拉列表中,其实方法有很多,这里面通过MarkupExtension扩展GetEnumSourceExtension去绑定到列表二、实现定义GetEnumSourceExtension类publicclassGetEnumSourceExtension:System.Windows.Markup.MarkupExtension{pri
- WPF中Grid自动布局
Now喔
WPFwpf
控件功能根据自定义行和列,快速进行排列,能够进行自定义控件间距离,减少元素进行定义间距,同时能更好的维护界面排序。代码部分usingSystem.ComponentModel;usingSystem.Windows;usingSystem.Windows.Controls;namespaceWPFApp{publicclassAutoGrid:Grid{//////列定义例如:"100,*,100
- WPF学习笔记04-控件Control_Part1
一只只对技术感兴趣的程序员
WPF学习wpf学习ui
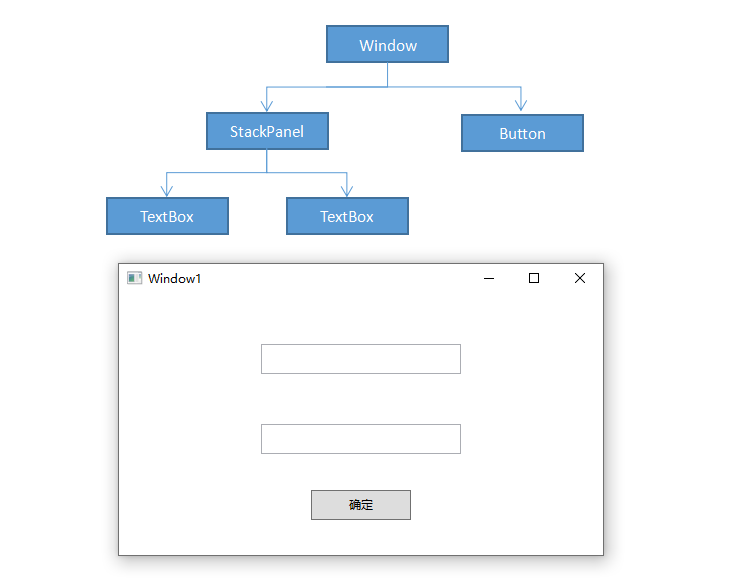
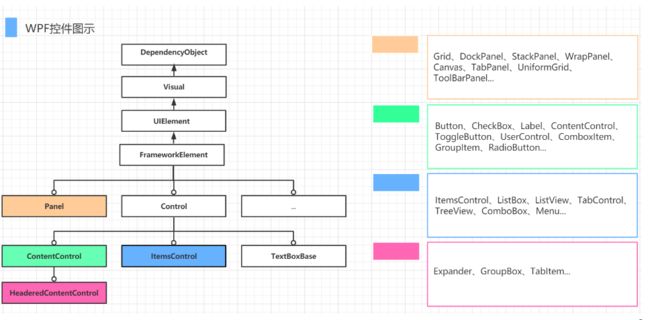
之前我们已经学习过WPF布局了,这节我们开始简单介绍下控件。熟悉Winform的应该对控件并不陌生。WPF和Winform的渲染也是不一样的一个是基于DirectX一个是基于GDI+。在WPF中,打交道最多的控件无非就那么几种。1)布局控件。之前介绍过的,可以容纳多个控件或嵌套其他布局控件,用于在UI上组织和排列控件。比如StackPanel、Grid等控件都属于此类控件,他们都拥有共同父类---
- WPF的五种绑定模式
WangPride
wpf
WPF的五种绑定模式WPF的绑定模式(mode)是枚举的,枚举值共有5个:1、OneWay(源变就更新目标属性)2、TwoWay(源变就更新目标并且目标变就更新源)3、OneTime(只根据源来设置目标,以后都不会变)4、OneWayToSource(与OneWay相反)5、Default(可以单向或双向,是靠被值定的源或目标是否有get过set来指定的)WPF的逻辑树与视觉树基本概念:与ASP.
- 浅述WinForm 和 WPF 的前景
^@^lemon tea^@^
WPF浅述WinForm和WPF前景
在.NET开发领域,WinForm和WPF都是用于创建桌面应用程序的技术框架,但它们在很多方面存在差异,对于开发者来说,也常常会思考哪个更有前途。一、WinForm1.成熟/稳定度:WinForms是较早的桌面应用程序框架,自.NET1.0以来就存在,到2025年已经存在了很长的时间。它已经经过了长时间的使用和优化,拥有成熟的开发模式和大量的可用资源(大量的文档和社区支持)。许多企业级应用在过去都
- 封装WPF绑定枚举用法
Now喔
WPFwpf
前言:在ComboBox绑定ItemsSource时候,在绑定枚举时候,我们通常是采用定义一个列表,然后一个显示和值进行分开,这样显得比较麻烦,下面进行对这部分进行封装。privateList>fruitList=new(){newTuple("苹果",FruitsEnum.Apple),newTuple("香蕉",FruitsEnum.Banana),newTuple("橙子",FruitsEn
- WPF框架介绍---Prism框架(万字长文一篇文章带你弄懂Prism)
白白白白纸呀
WPF知识总结.netc#开发语言windowswpf
目录Prism中的基本对象数据与行为对象1.BindableBase:数据绑定的基础作用与特性关键方法使用示例2.DelegateCommand/DelegateCommand:行为的封装作用与特性关键方法使用示例无参数命令带参数的命令在XAML中绑定命令Prism框架中的IoC(控制反转)容器1.核心接口与配置1.1容器配置入口1.2关键接口2.服务注册方式2.1基础注册2.2生命周期控制3.依
- C# WPF入门学习主线篇(二十四)—— 数据绑定基础
Ice bear433
学习C#WPFc#wpf学习
C#WPF入门学习主线篇(二十四)——数据绑定基础数据绑定是WPF的重要特性之一,它允许UI元素和数据源之间建立连接,从而实现数据的自动更新和显示。通过数据绑定,开发者可以减少大量的手动更新代码,使应用程序更具响应性和可维护性。本篇博客将详细介绍WPF数据绑定的基础知识,包括单向绑定、双向绑定、绑定路径和数据上下文。1.数据绑定基础数据绑定是指将控件的属性与数据源进行连接,使得控件的显示内容和数据
- WPF内嵌WCF服务对外提供接口
weixin_30633507
jsonruntime
要测试本帖子代码请记得管理员权限运行vs。我写这个帖子的初衷是在我做surface小车的时候有类似的需求,感觉这个功能还挺有意思的,所以就分享给大家,网上有很多关于wcf的文章我就不一一列举了。公司有个旧的项目是winform写的,里面就有这个内嵌的wcf,我还没怎么搞过wpf,大家都说winform太老了,于是乎我就想用wpf内嵌下试试看看能不能成功。下面是我的surfacego小车的帖子。ht
- WPF 嵌入Winform GDI 、 开启AllowsTransparenc问题
weixin_30896763
此文章可以解决2至少2个问题:1.开启AllowsTransparenc造成的GDI+组件不显示问题2.WPF组件无法覆盖嵌入WPF窗口的任何第三方GDI+组件上层方案1:自制双层原理:用一个新的窗口来承载GDI+组件,实现父窗口拖动、缩放、最小化、最大化的联动事件。缺点:电脑性能太差会出现重影。方案2:微软解决空域的方案原理:用一个新的窗口来承载GDI+组件,实现父窗口拖动、缩放、最小化、最大化
- C# WPF学习总结
战族狼魂
WPFC#c#wpf学习
经过一段时间的学习和实践,我对C#WPF(WindowsPresentationFoundation)有了更深入的理解。WPF作为一个强大的桌面应用程序开发框架,为开发者提供了丰富的UI控件、强大的数据绑定和灵活的布局系统。以下是我对C#WPF学习的一些总结:目录1.基础知识2.UI设计3.数据绑定4.动画和特效5.命令和路由事件6.自定义控件和扩展性7.性能优化和内存管理8.实战项目经验9.学习
- Unity打包程序嵌入WinForm或者WPF(2) 问题
llhswwha
Unity
嵌入方式两种,官方的-parentHandle和我的WinAPI嵌入。问题1.主程序卡死[-parentHandle]:主程序打开3D后,切换到其他程序,再切换回来,卡死。[WinAPI]:主程序打开3D后,过一段时间卡死。其实这里的打开的Unity程序也算是其他程序了。这个问题结果发现是主程序其他部分导致的。问题2.嵌入Unity的控件隐藏后,GPU使用率达到99%。所谓的Unity控件隐藏是指
- C#WPF的相关知识点
Documentlv
C#wpfc#开发语言windows
学习C#WPF的路线了解C#编程基础熟悉WPF界面设计原理掌握WPF控件的使用学习数据绑定和MVVM架构深入理解WPF动画和转换效果学习WPF中的多媒体和图形绘制掌握WPF中的布局和控件模板学习WPF中的自定义控件和样式了解C#编程基础如果你想开始学习C#编程语言,这里是一些关键的基础知识,可以帮助你快速上手。C#是什么C#是一种通用的、面向对象的编程语言,由微软公司开发。它在.NET框架上运行,
- WPF与其他技术的集成:与 WinForms、WCF 等协同工作
xcLeigh
WPF从入门到精通wpfC#优化
WPF与其他技术的集成:与WinForms、WCF等协同工作一、前言二、WPF与WinForms集成2.1技术背景与特点2.2集成的必要性2.3集成方式与代码示例三、WPF与WCF集成3.1WCF技术概述3.2集成的应用场景3.3集成步骤与代码示例3.4集成中的安全与性能考虑四、总结结束语优质源码分享WPF与其他技术的集成:与WinForms、WCF等协同工作,在软件开发领域,很少有单一技术能够满
- WPF未来展望:紧跟技术发展趋势,探索新的可能性
xcLeigh
WPF从入门到精通wpfC#
WPF未来展望:紧跟技术发展趋势,探索新的可能性一、前言二、WPF与.NET技术的融合发展2.1拥抱.NETCore2.2利用.NET5及后续版本的新特性三、WPF在新兴技术领域的应用拓展3.1与云计算的结合3.2融入物联网生态四、WPF在用户体验和设计方面的创新4.1响应式设计4.2增强的动画和交互效果五、WPF开发工具和框架的演进5.1VisualStudio的持续优化5.2新的开发框架和库的
- Algorithm
香水浓
javaAlgorithm
冒泡排序
public static void sort(Integer[] param) {
for (int i = param.length - 1; i > 0; i--) {
for (int j = 0; j < i; j++) {
int current = param[j];
int next = param[j + 1];
- mongoDB 复杂查询表达式
开窍的石头
mongodb
1:count
Pg: db.user.find().count();
统计多少条数据
2:不等于$ne
Pg: db.user.find({_id:{$ne:3}},{name:1,sex:1,_id:0});
查询id不等于3的数据。
3:大于$gt $gte(大于等于)
&n
- Jboss Java heap space异常解决方法, jboss OutOfMemoryError : PermGen space
0624chenhong
jvmjboss
转自
http://blog.csdn.net/zou274/article/details/5552630
解决办法:
window->preferences->java->installed jres->edit jre
把default vm arguments 的参数设为-Xms64m -Xmx512m
----------------
- 文件上传 下载 解析 相对路径
不懂事的小屁孩
文件上传
有点坑吧,弄这么一个简单的东西弄了一天多,身边还有大神指导着,网上各种百度着。
下面总结一下遇到的问题:
文件上传,在页面上传的时候,不要想着去操作绝对路径,浏览器会对客户端的信息进行保护,避免用户信息收到攻击。
在上传图片,或者文件时,使用form表单来操作。
前台通过form表单传输一个流到后台,而不是ajax传递参数到后台,代码如下:
<form action=&
- 怎么实现qq空间批量点赞
换个号韩国红果果
qq
纯粹为了好玩!!
逻辑很简单
1 打开浏览器console;输入以下代码。
先上添加赞的代码
var tools={};
//添加所有赞
function init(){
document.body.scrollTop=10000;
setTimeout(function(){document.body.scrollTop=0;},2000);//加
- 判断是否为中文
灵静志远
中文
方法一:
public class Zhidao {
public static void main(String args[]) {
String s = "sdf灭礌 kjl d{';\fdsjlk是";
int n=0;
for(int i=0; i<s.length(); i++) {
n = (int)s.charAt(i);
if((
- 一个电话面试后总结
a-john
面试
今天,接了一个电话面试,对于还是初学者的我来说,紧张了半天。
面试的问题分了层次,对于一类问题,由简到难。自己觉得回答不好的地方作了一下总结:
在谈到集合类的时候,举几个常用的集合类,想都没想,直接说了list,map。
然后对list和map分别举几个类型:
list方面:ArrayList,LinkedList。在谈到他们的区别时,愣住了
- MSSQL中Escape转义的使用
aijuans
MSSQL
IF OBJECT_ID('tempdb..#ABC') is not null
drop table tempdb..#ABC
create table #ABC
(
PATHNAME NVARCHAR(50)
)
insert into #ABC
SELECT N'/ABCDEFGHI'
UNION ALL SELECT N'/ABCDGAFGASASSDFA'
UNION ALL
- 一个简单的存储过程
asialee
mysql存储过程构造数据批量插入
今天要批量的生成一批测试数据,其中中间有部分数据是变化的,本来想写个程序来生成的,后来想到存储过程就可以搞定,所以随手写了一个,记录在此:
DELIMITER $$
DROP PROCEDURE IF EXISTS inse
- annot convert from HomeFragment_1 to Fragment
百合不是茶
android导包错误
创建了几个类继承Fragment, 需要将创建的类存储在ArrayList<Fragment>中; 出现不能将new 出来的对象放到队列中,原因很简单;
创建类时引入包是:import android.app.Fragment;
创建队列和对象时使用的包是:import android.support.v4.ap
- Weblogic10两种修改端口的方法
bijian1013
weblogic端口号配置管理config.xml
一.进入控制台进行修改 1.进入控制台: http://127.0.0.1:7001/console 2.展开左边树菜单 域结构->环境->服务器-->点击AdminServer(管理) &
- mysql 操作指令
征客丶
mysql
一、连接mysql
进入 mysql 的安装目录;
$ bin/mysql -p [host IP 如果是登录本地的mysql 可以不写 -p 直接 -u] -u [userName] -p
输入密码,回车,接连;
二、权限操作[如果你很了解mysql数据库后,你可以直接去修改系统表,然后用 mysql> flush privileges; 指令让权限生效]
1、赋权
mys
- 【Hive一】Hive入门
bit1129
hive
Hive安装与配置
Hive的运行需要依赖于Hadoop,因此需要首先安装Hadoop2.5.2,并且Hive的启动前需要首先启动Hadoop。
Hive安装和配置的步骤
1. 从如下地址下载Hive0.14.0
http://mirror.bit.edu.cn/apache/hive/
2.解压hive,在系统变
- ajax 三种提交请求的方法
BlueSkator
Ajaxjqery
1、ajax 提交请求
$.ajax({
type:"post",
url : "${ctx}/front/Hotel/getAllHotelByAjax.do",
dataType : "json",
success : function(result) {
try {
for(v
- mongodb开发环境下的搭建入门
braveCS
运维
linux下安装mongodb
1)官网下载mongodb-linux-x86_64-rhel62-3.0.4.gz
2)linux 解压
gzip -d mongodb-linux-x86_64-rhel62-3.0.4.gz;
mv mongodb-linux-x86_64-rhel62-3.0.4 mongodb-linux-x86_64-rhel62-
- 编程之美-最短摘要的生成
bylijinnan
java数据结构算法编程之美
import java.util.HashMap;
import java.util.Map;
import java.util.Map.Entry;
public class ShortestAbstract {
/**
* 编程之美 最短摘要的生成
* 扫描过程始终保持一个[pBegin,pEnd]的range,初始化确保[pBegin,pEnd]的ran
- json数据解析及typeof
chengxuyuancsdn
jstypeofjson解析
// json格式
var people='{"authors": [{"firstName": "AAA","lastName": "BBB"},'
+' {"firstName": "CCC&
- 流程系统设计的层次和目标
comsci
设计模式数据结构sql框架脚本
流程系统设计的层次和目标
- RMAN List和report 命令
daizj
oraclelistreportrman
LIST 命令
使用RMAN LIST 命令显示有关资料档案库中记录的备份集、代理副本和映像副本的
信息。使用此命令可列出:
• RMAN 资料档案库中状态不是AVAILABLE 的备份和副本
• 可用的且可以用于还原操作的数据文件备份和副本
• 备份集和副本,其中包含指定数据文件列表或指定表空间的备份
• 包含指定名称或范围的所有归档日志备份的备份集和副本
• 由标记、完成时间、可
- 二叉树:红黑树
dieslrae
二叉树
红黑树是一种自平衡的二叉树,它的查找,插入,删除操作时间复杂度皆为O(logN),不会出现普通二叉搜索树在最差情况时时间复杂度会变为O(N)的问题.
红黑树必须遵循红黑规则,规则如下
1、每个节点不是红就是黑。 2、根总是黑的 &
- C语言homework3,7个小题目的代码
dcj3sjt126com
c
1、打印100以内的所有奇数。
# include <stdio.h>
int main(void)
{
int i;
for (i=1; i<=100; i++)
{
if (i%2 != 0)
printf("%d ", i);
}
return 0;
}
2、从键盘上输入10个整数,
- 自定义按钮, 图片在上, 文字在下, 居中显示
dcj3sjt126com
自定义
#import <UIKit/UIKit.h>
@interface MyButton : UIButton
-(void)setFrame:(CGRect)frame ImageName:(NSString*)imageName Target:(id)target Action:(SEL)action Title:(NSString*)title Font:(CGFloa
- MySQL查询语句练习题,测试足够用了
flyvszhb
sqlmysql
http://blog.sina.com.cn/s/blog_767d65530101861c.html
1.创建student和score表
CREATE TABLE student (
id INT(10) NOT NULL UNIQUE PRIMARY KEY ,
name VARCHAR
- 转:MyBatis Generator 详解
happyqing
mybatis
MyBatis Generator 详解
http://blog.csdn.net/isea533/article/details/42102297
MyBatis Generator详解
http://git.oschina.net/free/Mybatis_Utils/blob/master/MybatisGeneator/MybatisGeneator.
- 让程序员少走弯路的14个忠告
jingjing0907
工作计划学习
无论是谁,在刚进入某个领域之时,有再大的雄心壮志也敌不过眼前的迷茫:不知道应该怎么做,不知道应该做什么。下面是一名软件开发人员所学到的经验,希望能对大家有所帮助
1.不要害怕在工作中学习。
只要有电脑,就可以通过电子阅读器阅读报纸和大多数书籍。如果你只是做好自己的本职工作以及分配的任务,那是学不到很多东西的。如果你盲目地要求更多的工作,也是不可能提升自己的。放
- nginx和NetScaler区别
流浪鱼
nginx
NetScaler是一个完整的包含操作系统和应用交付功能的产品,Nginx并不包含操作系统,在处理连接方面,需要依赖于操作系统,所以在并发连接数方面和防DoS攻击方面,Nginx不具备优势。
2.易用性方面差别也比较大。Nginx对管理员的水平要求比较高,参数比较多,不确定性给运营带来隐患。在NetScaler常见的配置如健康检查,HA等,在Nginx上的配置的实现相对复杂。
3.策略灵活度方
- 第11章 动画效果(下)
onestopweb
动画
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- FAQ - SAP BW BO roadmap
blueoxygen
BOBW
http://www.sdn.sap.com/irj/boc/business-objects-for-sap-faq
Besides, I care that how to integrate tightly.
By the way, for BW consultants, please just focus on Query Designer which i
- 关于java堆内存溢出的几种情况
tomcat_oracle
javajvmjdkthread
【情况一】:
java.lang.OutOfMemoryError: Java heap space:这种是java堆内存不够,一个原因是真不够,另一个原因是程序中有死循环; 如果是java堆内存不够的话,可以通过调整JVM下面的配置来解决: <jvm-arg>-Xms3062m</jvm-arg> <jvm-arg>-Xmx
- Manifest.permission_group权限组
阿尔萨斯
Permission
结构
继承关系
public static final class Manifest.permission_group extends Object
java.lang.Object
android. Manifest.permission_group 常量
ACCOUNTS 直接通过统计管理器访问管理的统计
COST_MONEY可以用来让用户花钱但不需要通过与他们直接牵涉的权限
D