@font-face usage
If you haven’t been living in a cave for the past few months, you will have heard lots of talk about the @font-face CSS declaration, which lets you use custom fonts in your web pages. This is very exciting, but unfortunately every browser supports @font-face slightly differently. The latest browsers support linking directly to truetype or opentype fonts, but this has caused a lot of debate about licensing issues with the fonts. Fortunately, services like Typekit are trying to solve the licensing dilemma, and if you want to read more about Typekit there are plenty of articles including one on Nettuts+, by Jeffrey Way.
Internet Explorer was the first browser to support @font-face, going all the way back to IE4. They still support it the same way they did then: Using a proprietary format called EOT, or Embedded Open Type. EOTs font have restrictions in place in order to try to solve the licensing problem, for example EOT files can be tied to a particular domain so that other sites cannot hotlink to your font files, or download them for their own use. They also have support for font subsetting, or including only the characters that you need in your page. This can drastically reduce file size, which is always important when designing anything that needs to be downloaded over the internet. EOT files are a solution to the licensing problem, but some people do not like the fact that they contain a form of DRM. There have been efforts to create a specific web font format that all browsers would support, and would solve the licensing problem, but like any new web standard, these initiatives would probably take a long time to be finalized and implemented in all browsers. Rather than waiting until then, you can actually use @font-face today with a bit of work. Below is a list of the font formats supported by various web browsers.
Step One: Obtain Your Font
Because of licensing concerns, you cannot simply embed any font on your website. Your best bet is to get a free font. There are lots of great free fonts out there, and lots of sites have lists of free fonts that you can use with @font-face. The site I like for getting free fonts is fontex.org. They have all kinds of fonts, and it is pretty likely that you’ll find one that suits your design there.

Step Two: Convert Your Font
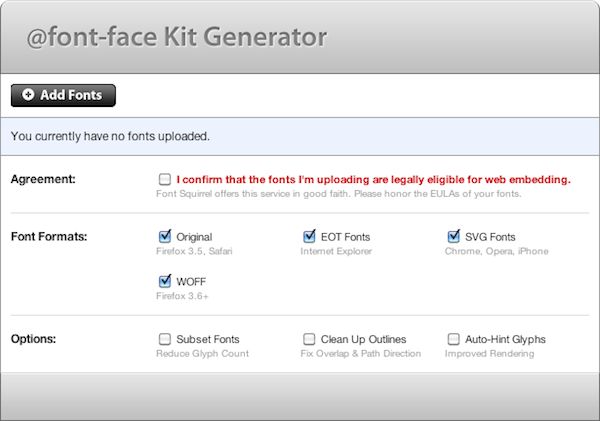
Because of the diversity of formats supported by the popular browsers, you’ll need to create at least three font files in order to get support cross browser. First you need a TTF or OTF font for Firefox 3.5 and Safari. Fortunately, most of the free fonts that you will come across will be in one of these formats. Second you will need an EOT file for Internet Explorer. Microsoft has a tool called WEFT that can be used to create EOT files, but it was created in Windows 98 days, and has an awful user interface, and may not even run on your computer. Luckily, a hacker has reverse engineered the EOT font format, and published a command line tool called ttf2eot. Now don’t fret about having to use the command line, because you don’t have to. There are a few online tools that have created graphical user interfaces for ttf2eot. The one that I’ve found works the best, is the Font Squirrel @font-face Kit Generator. As it’s name implies, it is a tool created specifically for creating fonts for @font-face, and it can generate a number of formats including EOT. All you need to do, is upload your font file to their service, select your output formats and hit download. A folder with all of your converted font files, and a demo page will be downloaded to your computer once Font Squirrel is done converting your fonts.

There are a number of different options available in the Font Squirrel converter, such as subsetting the font, that you can play around with. Other than an EOT file for Internet Explorer, Font Squirrel can generate SVG fonts (which we’ll discuss in a minute), and WOFF fonts. A WOFF font is one of the new proposals for a web font file type, and will be supported by Firefox in version 3.6. Don’t worry about generating that file yet, since no shipping browser supports it.
OK. Let’s talk about SVG fonts. You might have heard of SVG as a vector graphics standard, but SVG can also be used to create fonts. All browsers that support SVG support SVG fonts within SVG files, but some browsers also support the use of SVG files in @font-face. We will be using SVG fonts in order to get support for @font-face in Google Chrome, Safari for iPhone, and the Opera browser. Font Squirrel has the ability to generate SVG files, but they often ended up more twice the size of the original font in my testing. If you are comfortable in the command line, there is another tool that can be used to generate SVG fonts that are about the same size or even less than the original file. If you aren’t comfortable on the command line, you can skip to step four.
The best way to generate SVG fonts, is to use the command line tool ttf2svg from the Java SVG toolkitBatik. You need to have Java installed on your computer in order to use it. Mac users will have Java installed by default, but Windows users might need to download and install it. Next, you need to downloadBatik. Within the downloaded folder, you will find a file called batik-ttf2svg.jar. This is the converter program used to create SVG fonts. Unfortunatly, the converter only deals with TTF files, so you’ll need to convert any OTF fonts that you have into TTF files first. You can use this online font converter to do that. Open up a command line window, and type the following command:
java -jar /path-to/batik-1.7/batik-ttf2svg.jar FontName.ttf -o FontName.svg -id font
You’ll need to put the correct path to the batik-ttf2svg.jar file on your computer into this command, and replace “FontName” with the actual name of the font that you are using. The last option used in this command sets the ID of the font in the generated SVG. This will be important later, and you can just leave it as “font” for now.
Step Four: The CSS
OK. We should now have all of the font types that you need to get cross browser support. Now, we just need to write the CSS to actually embed the fonts. Building on the work of Paul Irish and his bulletproof @font-face Syntax, here is the code:
@font-face {
font-family: 'Comfortaa Regular';
src: url('Comfortaa.eot');
src: local('Comfortaa Regular'),
local('Comfortaa'),
url('Comfortaa.ttf') format('truetype'),
url('Comfortaa.svg#font') format('svg');
}
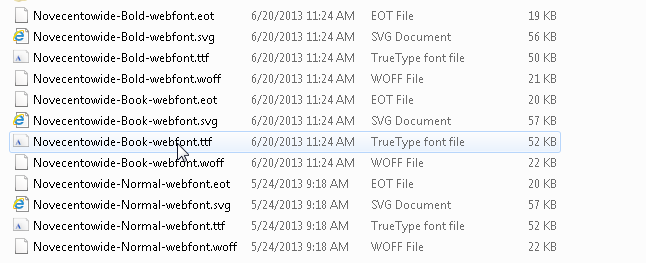
for example, the font files should look like below :

and If so , the css code could be like this:
<style type="text/css">
@font-face
{
font-family: 'MyWebFontNormal';
src: url('fontfile/Novecentowide-Normal-webfont.eot');
src: url('fontfile/Novecentowide-Normal-webfont.eot?iefix') format('embedded-opentype'), url('fontfile/Novecentowide-Normal-webfont.ttf') format('truetype'), url('fontfile/Novecentowide-Normal-webfont.woff') format('woff'), url('fontfile/Novecentowide-Normal-webfont.svg#webfont') format('svg');
}
@font-face
{
font-family: 'MyWebFontBold';
src: url('fontfile/Novecentowide-Bold-webfont.eot');
src: url('fontfile/Novecentowide-Bold-webfont.eot?iefix') format('embedded-opentype'), url('fontfile/Novecentowide-Bold-webfont.ttf') format('truetype'), url('fontfile/Novecentowide-Bold-webfont.woff') format('woff'), url('fontfile/Novecentowide-Bold-webfont.svg#webfont') format('svg');
}
h2
{
font-family:MyWebFontNormal;/*Could be multiple names, if the first one doesn't exist, then search the second one , and so on.*/
}
</style>
This code links to all of the different font formats that we have created, and will make the font work cross browser. First we give our font a name that we will use in the rest of our CSS in order to specify this font for use in our page. Next, we have two src properties: one for IE, and another for all other browsers. We want IE to use the EOT file, so we link to it first. The second src declaration will be ignored by IE because it thinks that we used invalid syntax. The second src declaration is a list of all of the other formats, in the order that we want them to be used in. The first two formats use the local function to check whether the font is already installed on the user’s computer. If it is, we don’t want to download the font over the network. There are two of them because Safari only supports the postscript font name, so when the postscript name differs from the normal name, you should include both. The next format after the local formats, is the TTF, or truetype font. If you are using an open type font, you would put that here. The truetype or opentype font will be used by Firefox 3.5, Safari, and Opera 10. I put it before the SVG font for performance reasons in Safari, which supports both truetype and SVG fonts. The last format is the SVG font for use in Google Chrome, Opera 9, and the iPhone. You will notice that in the URL of the SVG font there is a hash: “#font” in this case. This corresponds to the ID that we used when we generated the SVG font. If you followed the command line instructions above, you will have specified an ID to use. If you are using the SVG file generated by Font Squirrel, the ID will be the font’s postscript name (the second local() definition). This is there because you can actually have multiple fonts embedded within the same SVG file, and you need to specify which one you want to use.
To use the font that you just declared in your CSS, you just need to reference it like a normal font. The name that you reference corrisponds to the font-family name that you specified in your @font-face declaration. Remember to always provide a fallback web-safe font for people using really old browsers, otherwise they will end up with their browser’s default font. For example:
h1, p {
font-family: 'Comfortaa Regular', Helvetica, Arial, sans-serif;
}
Examining the Appearance
Great! You now have your font working in all browsers. Now how does it look? Well, that depends on what operating system you are using. On Mac OS X, the fonts will look pretty good. On older versions of Windows, however, they might not look so hot. This is because Microsoft’s font rendering engine does not antialias (smooth) the edges of the fonts it renders. This produces a terrible look, which was recentlycomplained about by the users of Boing-Boing, who said that the font used in their redesign looked “awful”. In Windows Vista, Microsoft enabled a feature that had been in XP but not enabled by default, calledClearType, which aims to make their font rendering look nicer. There is a way to enable the feature in Windows XP, but most users have not. Thus, you as the designer of your page need to make the decision about whether to use custom fonts. In my own testing, custom fonts at small font sizes looked just fine. At larger font sizes that you might use for large headings on your site, the fonts didn’t look so good. In general, the more curvy the font, the more jagged edges you will see. If you have a large proportion of users using IE on your site, you are better off using something like Cufon for the large headings on your site, and @font-face for the smaller text. Some fonts will look just fine at larger font sizes – it depends on the font. So do some testing on older Windows computers before you put your site live, and make that decision. If you need to use Cufon, there is a great tutorial right here on Nettuts on how to use it.
the problem should be cared is MimeType setting on the webserver.
take a look this from http://stackoverflow.com/questions/4015816/why-is-font-face-throwing-a-404-error-on-woff-files
see also : google search -- font face cross browser