最近一段时间工作不是很忙,便开始着手整理博客并梳理自己的简历
可是,打开cnblog后第一眼我便开始了纠结~
原起:
一直在cnblog写博客,看博客,突然发现这种在线纯文档记录的方式俨然跟不上时代的发展,取而代之的是各种各样的Markdown编写的blog,新颖、简洁、高效、编写简单、能突出技术人员的特色。而且在最近一年多的工作中越来越多的接触到了GitHub Pages文档,经过调研发现其配合Jekyll工具能够完美支持Markdown语法,更重要的有了github的加持,以后编写blog无需再开启网页、登录各种网站、记录各种各样的密码 ,这一点非常符合我这样的公司项目周期性忙碌,无连续时间整理博客的人。工作中有所学习,或任何感悟、学习随时都可以在本地IDE进行记录,完事儿一句git push即可更新至Pages,感觉爽歪歪~~废话不多说,撸起袖子就是干~
第一步,环境准备
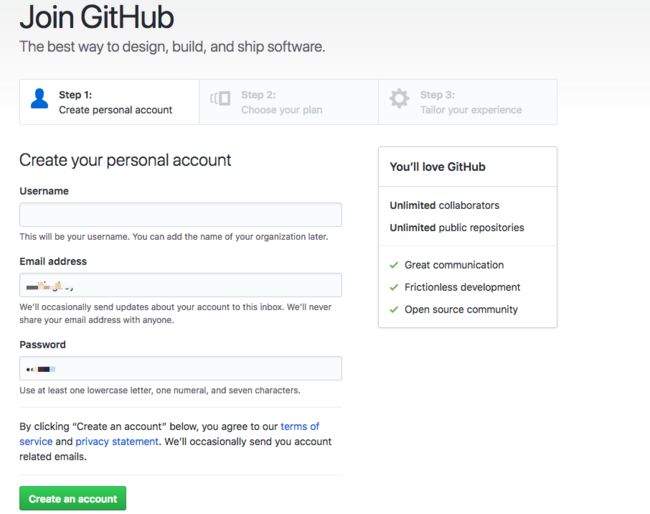
首先,你需要有一个GitHub账号(我想大部分做技术的都应该有吧,写不写代码是一会儿事儿,凑一波热度也是应该的),自行登录:github.com
按照网站提示三部搞定
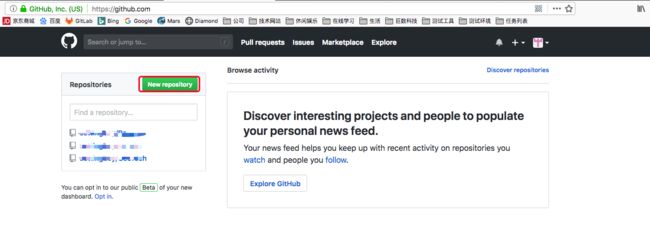
然后登录便可以看到此页面
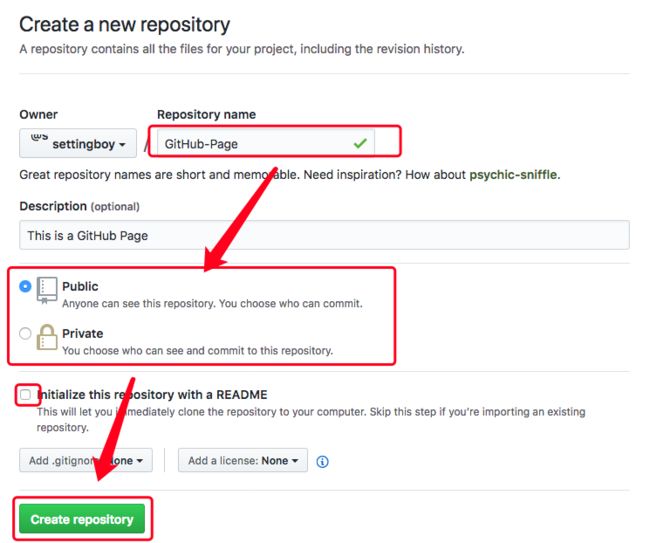
选择创建新的仓库(项目)(点击![]() ),输入项目名称,根据自己需要创建开放或私有项目,点击创建
),输入项目名称,根据自己需要创建开放或私有项目,点击创建
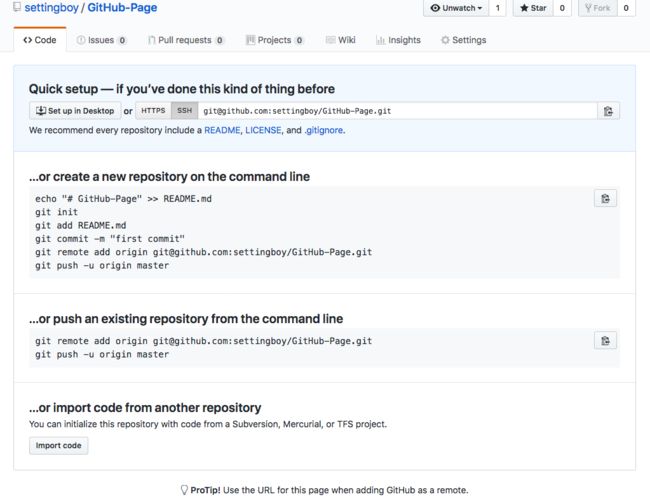
至此项目便建立成功,如下图
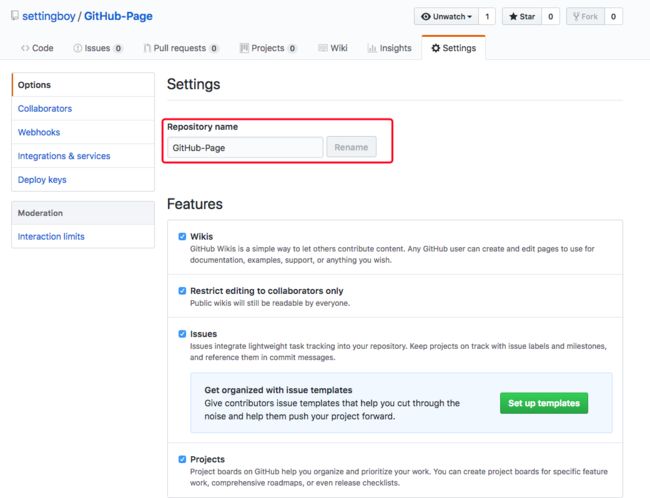
下面开始配置上面创建的项目并完成博客主页发布,点击项目右上部的“Settings"进入设置页面,注意此处的项目名称可随意更改,但更新完成后要重新克隆到本次仓库才可,否则本地仓库无法与origin建立关联。
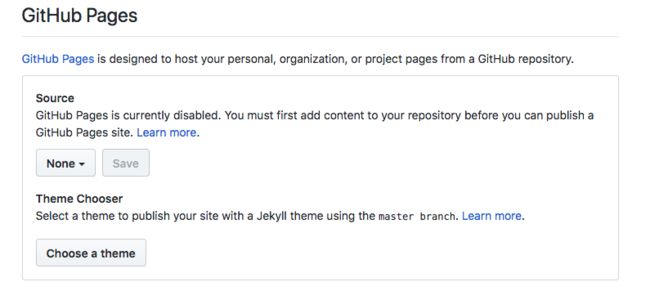
找到settings中的GitHubPages部分,此部分内容即为操作主页对外发布的设置
Source:GitHub Pages is currently disabled. Select a source below to enable GitHub Pages for this repository.
此处指定GitHub Page源文件有两种方式,
其一:从项目master分支下读取任何资源文件,此时要求项目必须存在master或pg-master分支,否则博客主页无法加载
其二:从项目/docs目录下读取任何资源文件,此时要求项目必须事先建立好该目录,切以后不允许删除,否则博客主页无法加载
Theme Chooser:Select a theme to publish your site with a Jekyll themeusing the master branch.
此处可以选择GitHub官方提供的模板主题
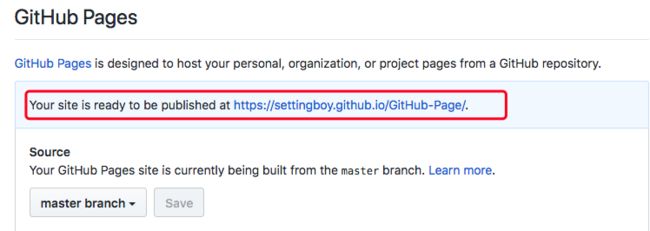
一切设置妥当,点击保存后即可看到页面提示,主页已发布到https://settingboy.github.io/GitHub-Page/.点击此处访问即可
PS:此处需注意,使用github.io 构建的项目在主页发布后续等待15分钟左右才可访问,若使用github.com构建的项目在主页发布后即可实时访问,此处应该是有一个github.io到github.com的同步过程(猜测)
至此,你的GitHub Pages个人博客主页已经搭建完成,访问https://settingboy.github.io/GitHub-Page/可以看到如下效果:即表示已搭建成功