gitee搭建文件服务器,【干货分享】使用Gitee+Hexo免费搭建自己的博客(二)
本地搭建Hexo博客
接下来要做的就是本地搭建Hexo博客。
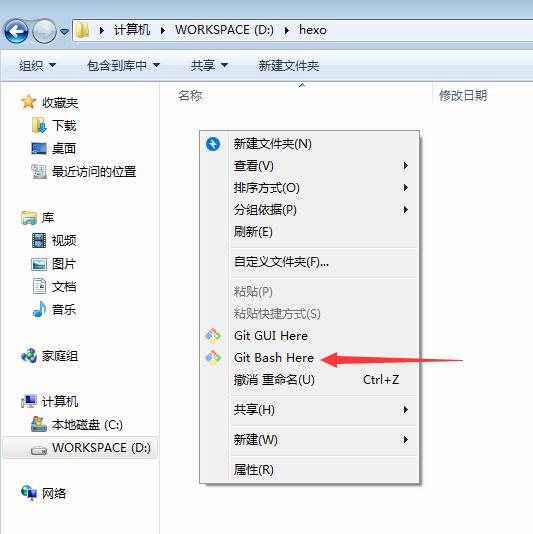
首先找一个文件夹,用于存放本地Hexo博客
我放在了D:/hexo目录下,进入目录,右键空白处选择“Git Bash Here”
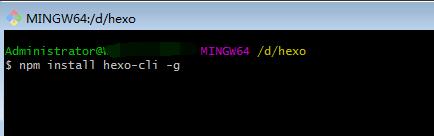
接下来输入命令npm install hexo-cli -g
这些命令都可以在Hexo官网获取到:https://hexo.io/zh-cn/
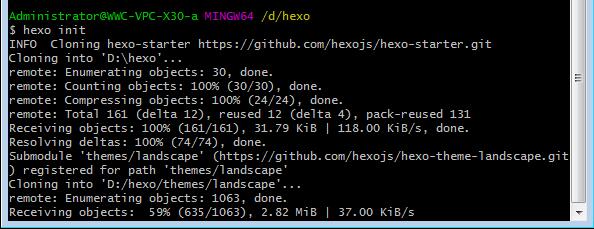
稍等片刻,能够再次输入命令后输入hexo init
继续等待(这个过程可能会很漫长,取决于github的速度),下载完成后恭喜你,Hexo本地搭建完成了!
接下来输入三个命令,以后也会要经常用到hexo clean # 清空已有hexo网站文件
hexo generate(or g) # 依据网页文本与新的CSS样式生成新网站文件
hexo server(or s) # 启动本地服务器,可以在localhost:4000查看网站修改效果
也可以简短的写成hexo clean && hexo g && hexo s
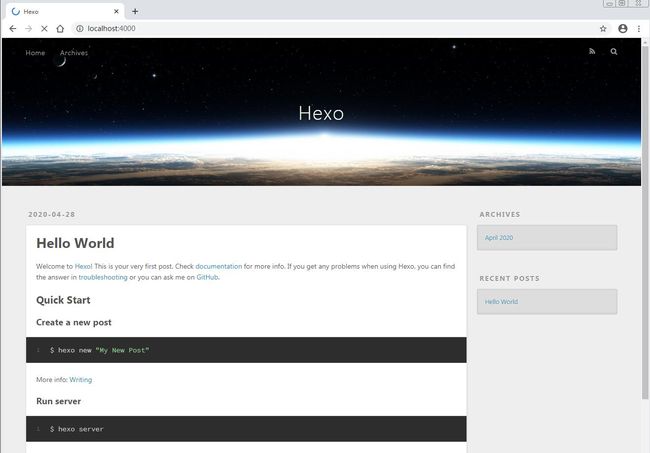
当出现“ Hexo is running at http://localhost:4000 . Press Ctrl+C to stop”时,证明Hexo已经启动,打开浏览器访问http://localhost:4000
至此,本地Hexo搭建完成。
更换Hexo主题
Hexo提供了很多主题可更换,访问https://hexo.io/themes/,寻找喜欢的主题并到github下载。
我选择的是Aomori
可以直接Download zip,如果你熟悉git,直接git clone就更方便了
下载好以后,直接把解压出来的文件夹放到Hexo目录下的themes中就可以了
建议把文件夹名字hexo-theme-aomori-master改成aomori
接下来打开网站根目录中的_config.yml修改主题、网站信息等配置
修改配置
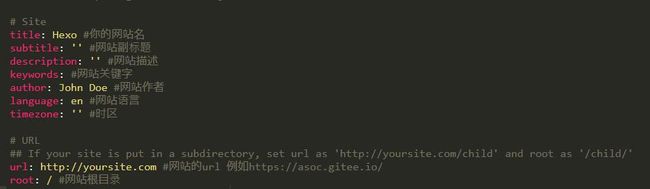
一些建议修改的参数如下:
title: Hexo #你的网站名
subtitle: '' #网站副标题
description: '' #网站描述
keywords: #网站关键字
author: John Doe #网站作者
language: en #网站语言
timezone: '' #时区
# URL
## If your site is put in a subdirectory, set url as 'http://yoursite.com/child' and root as '/child/'
url: http://yoursite.com #网站的url 例如https://asoc.gitee.io
root: / #网站根目录theme: landscape
将其修改为theme: aomori
保存后进入Git Bash
注意,theme后面的内容是刚才你的文件夹名称
命令三连hexo clean && hexo g && hexo s
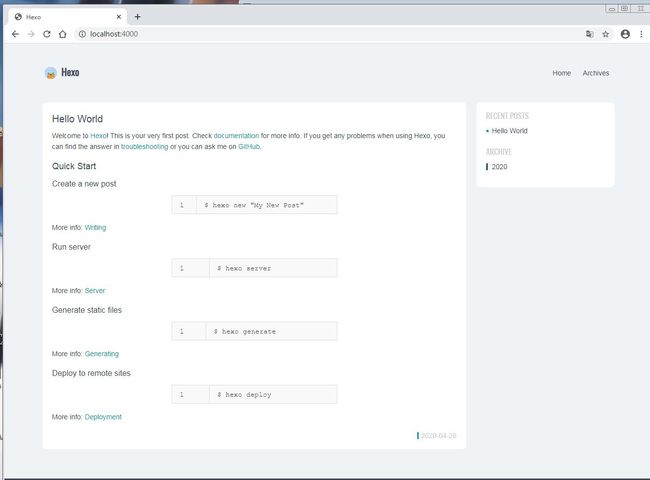
再次访问http://localhost:4000
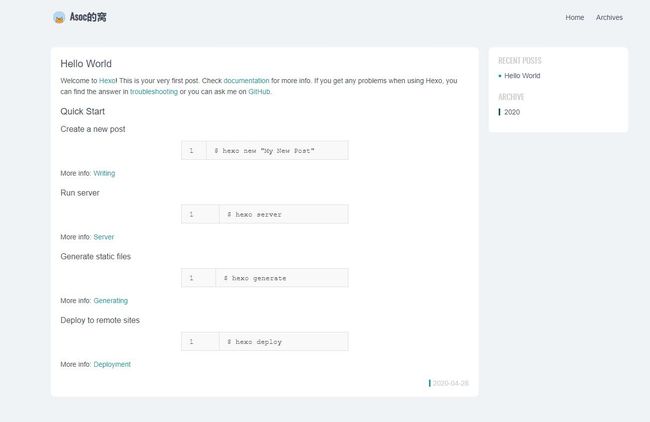
怎么样,主题是不是变了!
接下来修改部署地址
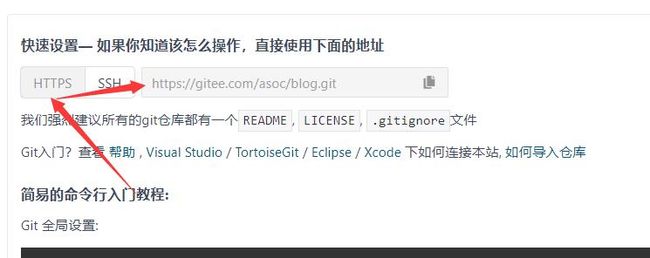
来到刚才我们新建好的仓库,把地址复制下来
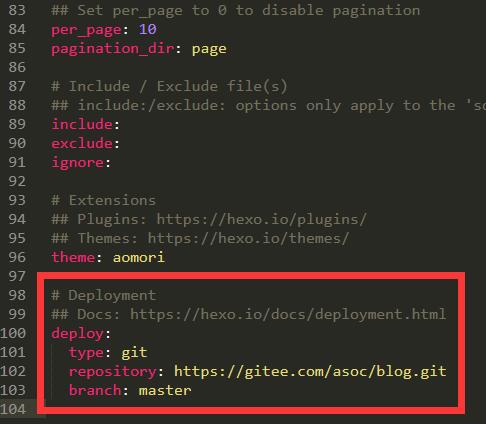
修改_config.yml最后几行# Deployment
## Docs: https://hexo.io/docs/deployment.html
deploy:
type: git
repository: https://gitee.com/asoc/asoc.git
branch: master
修改后保存,再次进入Git Bash,需要安装一个deployernpm install --save hexo-deployer-git
Hexo三连(提示:Ctrl+C结束后按方向键上,可以快速使用上一次使用的命令)
注意这次的命令最后一条变为“hexo d”而不是“hexo s”了!hexo clean && hexo g && hexo d
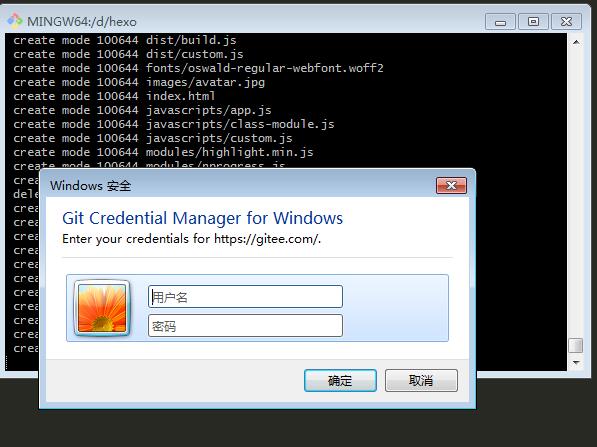
接下来会要求输入gitee的用户名密码,输入即可(我这里是手机号+密码)
出现INFO Deploy done: git
证明部署成功
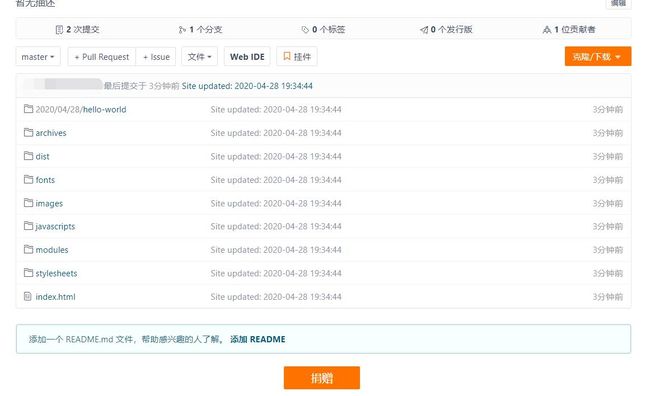
来到gitee.com
可以看到仓库中已经有了hexo的文件
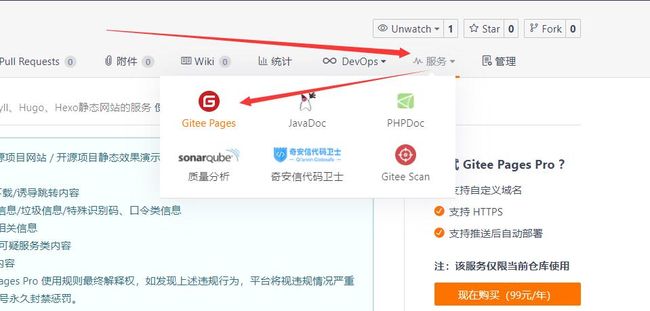
此时,需要开启我们的GiteePages服务
建议强制启用https
点击启动,等待部署完成
部署完成后访问刚刚创建的网站
恭喜你,个人博客搭建完成!
如果部署完成后修改了某些信息,一定要记得再次Hexo三连
然后进入gitee pages,点击更新,重新部署Gitee Pages
在博客使用前期,强烈推荐各位免费试用GiteePages一个月,能省去不少部署上的麻烦
至此,博客部署完成
文章标题:【干货分享】使用Gitee+Hexo免费搭建自己的博客(二)
如果文中内容侵犯了您的权益,请及时与博主取得联系进行删除!
本站文章未经许可禁止转载,本文地址:https://blog.wanvale.com/archives/142/