猿创征文|Hexo+Github搭建完全免费个人博客详细教程
前言
-
完全免费的搭建个人博客,没有任何收费,零基础也能上手,不需要编程基础,跟着操作来即可。
-
首先:
- 要了解一下我们搭建博客要用到的框架:Hexo是高效的静态站点生成框架,它基于Node.js。通过Hexo,你可以直接使用Markdown语法来撰写博客。相信很多小伙伴写工程都写过README.md文件吧,对,就是这个格式的!写完后只需两三条命令即可将生成的网页上传到你的github上,然后别人就可以看到你的网页啦。是不是很简单?你无需关心网页源代码的具体细节,你只需要用心写好你的博客内容就行。
-
其次:
-
本教程从框架的构建、部署、关键页面的生成、在到优化,一条龙服务
-
本教程长期更,有什么问题下方留言,或者联系我,我及时修改
-
-
最后
-
在这里提供了别人的源码,看上眼了,如果有基础的兄弟,可以直接拉别人的源码然后改一改,这部分兄弟可以直接看快速搭建自己的静态博客章节
-
本来想将文章进行排版,但是因为懒就算了,希望观看本教程时,千万仔细点
-
温馨提示:拉别的代码的前提是环境配好!!!!
-
环境准备
为了防止官方下载软件速度过慢,我这里提供了软件下载的链接,仅供参考!
不喜欢看文档的可以看看我推荐的b站视频,第二个更加全面些
软件失效的话记得联系我,补发!!!
- 【2021版本】保姆级Hexo+Github搭建个人博客步骤
点击跳转
-
这个相对与上面一个更加全面些
使用Hexo搭建个人博客手摸手教学
Node.js安装
- 详细步骤参考一下文章
https://www.cnblogs.com/liuqiyun/p/8133904.html
- 工具安装:「node-v14.16.0-x64.msi」链接:https://pan.quark.cn/s/16c08ef590af 提取码:JFfP
Git安装
-
工具下载:Git-2.35.3-64-bit.exe 链接:https://pan.quark.cn/s/d1f8086f2ac4 提取码:pGQm
-
安装步骤参考以下步骤
https://www.cnblogs.com/xueweisuoyong/p/11914045.html
Vscode安装
-
后面涉及到代码的修改,建议大家使用 Vscode 软件
-
安装链接: 「VSCodeUserSetup-x64-1.65.0.exe」 https://pan.quark.cn/s/f64b7413660c 提取码:7eMQ
-
本文软件需要用到的操作说明:
- 打开终端,本文用到的命令都是在终端里面输入命令+回车的
- ctrl + f 查找内容的快捷键,因为配置文件的代码太多了,需要用到这个快捷键,然后在搜索框输入要搜索的内容,就能实现快速查找
-
Typora
-
安装了这个软件,你才可以打开 .md 的软件,当然你不安装,用Vscode 打开也可以
-
软件安装: 「typora_0.11.15_64bit_Setup.exe」 https://pan.quark.cn/s/d36eb5eadc4c 提取码:Ze6B
Github
-
github访问加速
-
免费版本
「fastgithub_win版-x64.zip」 链接:https://pan.quark.cn/s/4c170f5763d2 提取码:sFNj
其余版本建议访问: https://github.com/dotnetcore/FastGithub
-
收费版本
-
出海工具新用户白嫖一个月版本:
「Whale.exe」链接:https://pan.quark.cn/s/7e02afc6163f 提取码:NZnv
如果失效了记得联系我删除,在发别的白嫖版本
-
两年出海19元版本
-
-
邀请码:点此跳转
工具下载: 「Clash_for_Windows_v0.19.19_x64_CN.7z」 链接:https://pan.quark.cn/s/349d2121514d
提取码:DvwC
- 注册Github账号
接下来就去注册一个github账号,用来存放我们的网站,注册、使用教程 CSDN自己搜,这里就不提供了
- 搭建仓库
打开https://github.com/,新建一个项目,如下所示:
- 然后如下图所示,输入自己的项目名字,后面一定要加
.github.io后缀,README初始化可选可不选。名称一定要和你的github名字完全一样,比如你github名字叫abc,那么仓库名字一定要是abc.github.io。 最后选择Create 创建,项目就建成功了
快速搭建自己的静态博客
-
如果你不想从头定慢慢开始定义一个主题的话,可以直接下载别人修改好的主题,然后自己改改配置信息
-
克隆别人的主题的前提是,该安装的环境安装了,需要安装的环境可以参考环境准备章节,下载别人的源码可以看Git版本控制章节
-
在克隆别人的主题有什么不懂的部分可以加我联系方式,一起交流!
-
有好的开源项目,也欢迎大家补充,持续收集中
开源博客
PS: 看博客样式,觉得可以了在克隆修改
-
韦阳的博客
-
Tianlio的GitHub
-
自己的老版本博客,供大家学习交流使用[整理中,待更]
Hexo搭建与部署
一定要保证前面的环境搭建成功后,在执行该章节后面的步骤
安装Hexo
-
在你的电脑上任意位置,新建一个文件夹,用来存放自己的博客文件,比如我的博客存放位置
D:\blog目录下。-
这里最好按照一级目录创建文件夹,然后将项目放里面,如果是二级目录注意后面配置路由的格式
-
还有路径全英文,不要出现特殊符号
-
-
在该根目录下【根目录就是blog目录】,鼠标右击,选择
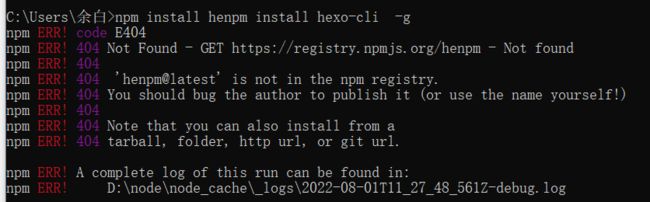
Git Bash Here,打开git的控制台窗口 或者 vscode ,输入npm i hexo-cli -g安装Hexo。会有几个报错,无视它就行。 -
再安装hexo
npm install hexo --save -
安装完成后,验证是否安装成功,该窗口输入
hexo -v验证是否安装成功。 -
初始化根目录
hexo init npm install
初始化的话最好出海,要不然容易失败
-
生成Hexo页面:
hexo g -
启动服务:
hexo s然后浏览器打开http://localhost:4000/,就可以看到我们的博客啦,按
ctrl+c关闭本地服务器。
这个端口是在配置文件url处配置的
生成ssh keys
-
在任意文件夹位置,鼠标右击,选择
Git Bash Here,输入 ssh 检查有没有安装ssh -
生成ssh命令: ssh-keygen -t rsa -C “你注册时的邮件地址” ,总共需要敲四次回车。
- 找到 id_rsa.pub 文件,并打开复制里面所有的代码,大致路径: c盘----->用户------>管理员名称-------->.ssh文件夹下
或者
- git bash中输入
cat ~/.ssh/id_rsa.pub下命令,将输出的内容复制到框中,点击确定保存。
- 打开github,在头像下面点击
settings,在新出的导航栏,找到 ssh,点击后,在新的页面点击 ssh keys 的新建钥匙,新建钥匙的 title(名称)随意起名,如:余白博客,将 id_rsa.pub 文件复制的公钥,粘贴到 key 里面,保存。
- 测试ssh是否绑定成功命令: ssh -T [email protected]
部署博客到 github
-
这一部分内容先看一下,建议先将网站美化了,美化教程看下一章节,最后在用此步骤发布到互联网上,当然你也可以小试试牛刀,先试试甜头
-
修改-config.yml文件
- 将改配置文件最后的 deploy 部分完善,type和 branch 是固定不变的,repository修改为你的 github 地址 , 注意:注意网址前面,冒号后面有一个空格
deploy:
type: git
repository: 你的github地址
branch: main
- 你的github地址:在github找到你之前新建的仓库,然后找到仓库地址,复制仓库地址,将我的地址替换为你的即可。
- 修改好配置文件后,在你的博客文件夹下git bash,将本地文件上传到github里面,根据以下命令,一步一步的走即可:
安装 hexo-deployer-git 自动部署发布工具: npm install hexo-deployer-git --save
- 生成页面:
hexo g
- 然后输入下面命令,用户名和邮箱根据你注册github的信息自行修改。
git config --global user.name "heiyushaoye"
git config --global user.email "[email protected]"
- 本地文件上传到Github上面:
hexo d- 如果出现这个界面关掉即可
- 然后会出现一个登录界面,输入 GitHub 账号,千万别输错了,要不然有得重来
- 到下面输入密码这一步,先暂缓一下,先创建一个令牌,然后将创建的令牌复制粘贴进去就行【记住不要输入密码,需要将你的令牌输入进去,而不是密码】
- 设置令牌步骤:
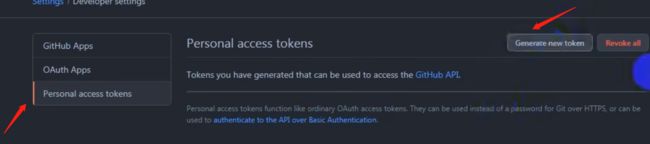
setting--------->developer settings(开发者设置)---------> 后续步骤按照下方图片操作
- 然后新建令牌,有效期30天,为令牌赋权限,建议把所有选项都选上,然后生成令牌
- 将生成的令牌输入到密码那个对话框,一定要将这个令牌,拍照等方式保存好,后面在去找这个令牌它就不显示了
- 上传到github后,就可以用仓库名称访问你部署的网址
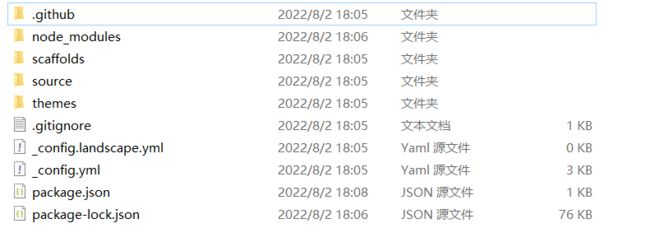
博客文件夹的介绍
-
_config.yml:俗称站点配置文件,很多与博客网站的格式、内容相关的设置都需要在里面改。 -
node_modules:存储Hexo插件的文件,可以实现各种扩展功能。一般不需要管。 -
package.json:别问我,我也不知道干嘛的。 -
scaffolds:模板文件夹,里面的post.md文件可以设置每一篇博客的模板。具体用起来就知道能干嘛了。 -
source:非常重要。所有的个人文件都在里面! -
themes:主题文件夹,可以从Hexo主题官网或者网上大神的Github主页下载各种各样美观的主题,让自己的网站变得逼格高端的关键!
接下来重点介绍source文件夹。新建的博客中,source文件夹下默认只有一个子文件夹——>_posts。我们写的博客都放在这个子文件夹里面。我们还可以在source里面新建各种子文件夹满足自己的个性化需求,对初学者而言,我们先把精力放在主线任务上,然后再来搞这些细节。
-
_config.yml 文件详解
Git版本的控制
在有的时候代码可能会丢失,代码有些错误,这种时候我们可以通过版本控制,来回退我们的版本,从而保证我们的代码不会丢失。 如果没有git基础的有些地方不理解的,可以先去看下git 几十分钟搞定,当然按照我的步骤一步一步来,没有任何问题!!!
- 打开github 新建一个仓库,新建完成后不要关掉这个界面
-
新建文件 .gitignore,这个文件的作用就是帮我们过滤掉不需上传到仓库的文件,注意文件位置:根目录下
-
代码内容如下:
.DS_Store Thumbs.db db.json *.log node_modules/ public/ .deploy*/ .vscode/ /.idea/ .deploy_git*/ .idea themes/butterfly/.git -
终端输入,生成仓库命令 : git init
-
建好仓库后,将仓库推送到远程上面去
在建立github仓库时,有怎么推送到仓库的说明,建议将推送命令自己保存下,做好笔记!
echo "# blog" >> README.md git init //初始化仓库 第一步 git add . //第二步 git add README.md git commit -m "first commit" // 第三步,格式看下面重要代码说明 git branch -M main // 第四步 推送到仓库 git remote add origin https://github.com/heiyushaoye/blog.git //第五步 按照后面步骤复制就好 git push -u origin main -
重要代码说明:
git add . 将代码提交到暂存区
git commit -m "feat:初始化仓库" 提交到本地
-
当你仓库有内容时完成将代码推送到远程分支上面,后面就算你更换设备,都可以将代码从远程克隆下来
-
克隆步骤
git clone 仓库地址 切换到你下载好的文件目录,开始下面的步骤 npm install 这是安装依赖
网址的简单美化
- 下面的这个个性化设置主要针对的是
matery主题
主题的原地址在这里:hexo-theme-matery,它的文档写得也非常的详细,还有中英文两个版本,按照文档教程安装一遍主题,然后是可以正常打开的,如果你是一般使用的话,基本没啥问题了。
-
butterfly官方主题配置教程
https://butterfly.js.org/posts/21cfbf15/
Ps:根据帮助文档,一步一步来即可,两个主题选择一个配置安装即可,原理相同
我这里选择的是butterfly主题,butterfly官方文档地址: https://butterfly.js.org/posts/21cfbf15,
-
还有很多主题这里就不一一介绍了,不管你选择什么主题原理都是相通的
butterfly主题安装详细步骤
PS:建议先将 vscode 软件调教好,在进行后面的步骤
- 使用 vscode 等编辑器软件进行文件的修改,直接将整个文件拖进该软件即可
- 这后面的章节其实就是带大家看帮助文档,然后一些 bug 的处理,建议大家看不懂文档的结合我这篇文章理解一下
butterfly的安装
- 使用npm 的方式,在vscode终端安装
解决办法:
在自己对应的”nodejs“文件夹下的“node_global" 下找到对应的“指令名.ps1"删除掉,然后再运行对应的指令即可
-
hexo s 运行,将网址在浏览器粘贴,最终效果如下
-
其余的主题的安装方式和这一样,不管安装什么都要先看帮助文档。然后记得用
hexo clean清理缓存后在运行 -
建议将 hexo-theme-butterfly 这个文件夹剪切到 E:\Blog\themes 这个文件夹下,然后改名为 butterfly
-
将 E:\Blog\themes\butterfly_config.yml 复制一份,然后粘贴到 blog 根目录下 ,起名为 _config.butterfly.yml
主题页面
说明:
-
这一部分和上一部分没什么区别,就是看帮助文档,然后输入对应的命令,如果没有强调的话,就按照帮助文档的命令敲就行,重要的地方会阐明以下!!!
-
后面的内容就是看帮助文档,一定要按照帮助文档划分的步骤来,就比如说主页配置,等这一项弄完了然后在弄下一项,后面章节我会挑重要的部分说一下
-
鉴于每个人的根目录名称都不一样,本帖博客根目录一律以
[Blog]指代。 -
请优先掌握 Butterfly 主题官方文档 的内容后再来进行魔改。
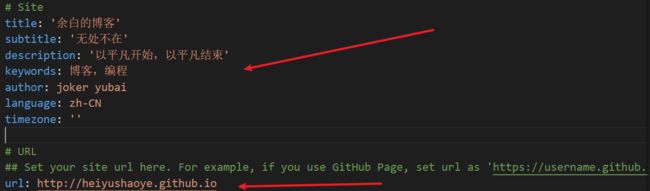
主页基本信息修改
博客关键页面生成
博客有一些关键页面需要手动生成,你需要什么页面,就用此方法生成即可
标签页
进入 Hexo 博客的根目录,执行:
hexo new page tags
打开 source/tags/index.md 文件,修改如下:
---
title: 标签
date: 2022-08-03 12:53:45
type: "tags"
---
分类页
进入 Hexo 博客的根目录,执行:
hexo new page categories
打开 source/categories/index.md 文件,修改如下:
---
title: 分类
date: 2022-03-11 12:56:06
type: "categories"
---
友情链接
创建友情链接页面
进入 Hexo 博客的根目录,执行:
hexo new page link
打开 source/link/index.md 文件,修改如下:
---
title: 友情链接
date: 2022-03-11 12:57:48
type: "link"
---
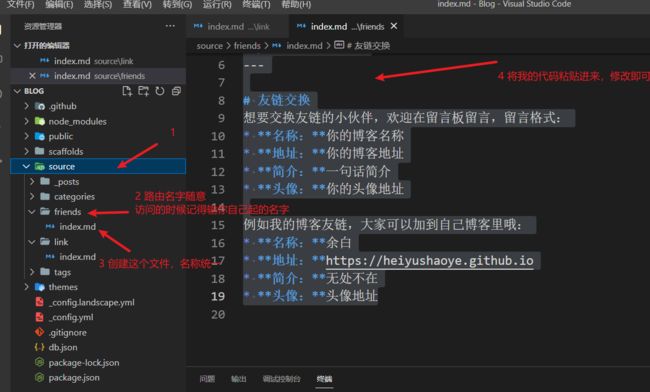
友情链接添加
在Hexo博客目录中的 source/friends/创建一个文件 lndex.md`,一个简单的友情链接就有了
---
title: friends
date: 2022-08-03 08:18:23
type: "friends"
layout: "friends"
---
# 友链交换
想要交换友链的小伙伴,欢迎在留言板留言,留言格式:
* **名称:**你的博客名称
* **地址:**你的博客地址
* **简介:**一句话简介
* **头像:**你的头像地址
例如我的博客友链,大家可以加到自己博客里哦:
* **名称:**余白
* **地址:**https://heiyushaoye.github.io
* **简介:**无处不在
* **头像:**头像地址
-
预览效果如下,就表示成功了,然后直接跳到帮助文档的404页面
关于我
进入 Hexo 博客的根目录,执行:
hexo new page about
打开 source/about-me/index.md 文件,修改如下:
---
title: 关于作者
date: 2022-03-11 13:01:21
type: "about"
---
- 说明:
重点:所有的文件都在source,这个文件夹下,按照官方文档提示,修改文件即可!
- 修改完成后,通过路由本地预览一下好了没,要养成习惯,完成一步,预览一步,这一出现错误好纠正
- 路由格式:http://localhost:4000/ tags
tags 其实就是对应的你要实现功能的名称,需要预览什么 功能,就修改成对应的功能名称
404 页面添加
-
找到:node_modules------------>hexo-theme-butterfly------------>_config.yml
-
【前面操作过的可以直接打开内容即可】 将文件里面的内容全部复制,执行图下面的操作,然后将所有代码粘贴到新建的文件里,这个文件就是我们主题配置的文件

-
找到error 404 ,将帮助内容置换即可
主页背景更改
两种方式选择一个即可【 第一个使用了,没有成功的话在使用第二个,要想背景好看建议掌握第二种方式自己写,或者引入别人的css样式 】
方式一:
更改其图标、主页背景等部分内容,在主题的配置文件下
-
更改背景的话建议使用占位图(就是将本地图片上传到图床)
-
更改主页 主题背景的时候,如果要使用本地图片记得创建文件夹 img ,将图片放进此文文件,方便管理,复制其路径,粘贴到对应位置,然后在注意一下本地图片的格式即可, .表示当前路径
-
留意: 如果你的网站根目录不是
/,使用本地图片时,需加上你的根目录。
例如:网站是https://yoursite.com/blog,引用一张img/xx.png图片,则设置background为url(/blog/img/xx.png)方式二(通过数据文件的方式):
在 source/_data/style.styl 文件中添加:(如果没有这个路径的话添加即可)
// 背景 body { background-image:url(../images/bg.webp); height:100%; width:100%; background-repeat:repeat-x; background-attachment:fixed; background-size:cover; } //设置透明度 //侧边框的透明度设置 .sidebar-inner { background: rgba(255,255,255,0.8); } //菜单栏的透明度设置 .header-inner { background: rgba(255,255,255,0.8); } //搜索框(local-search)的透明度设置 .popup { opacity: 0.8; }background-image 就是你的背景图啦。
主题配置(一)
前面章节带大家看了一下文档,当然官方文档还有很多,这里就不罗列了,希望大家掌握方法,仔细阅读文档,重要的我会在这强调
这里只强调几点:
-
官方文档,可能格式没有设置,需要自己调整一下缩进
-
每新增一个功能最好本地预览下,成功了在执行后面的
-
为了以后大家配置方便,最好配置一下package.json,就可以通过编辑器运行这行代码,就不用傻傻的一个一个敲了!
"server": "hexo clean && hexo generate && hexo server" 修改第九行,这行代码可以省去每次都要清理,然后生成静态页面,这个步骤, 然后每次运行的时候也可以不用去输入命令行,可以找到这行代码然后点击 server 运行即可 -
都开始主题配置了,大多数修改的文件都是 _ config.butterfly.yml 这个主题配置文件
导航栏的说明:
-
注意:
-
圆圈是你要在 source 文件夹下建立的文件夹,名称相同,然后在新建的文件夹下,新建index.md 文件
-
方框的内容是自己随意更改的
-
注意一下文档的缩进
-
-
详解:
- 分类 是指标签栏的名称
- / 内容 / 是指路径,source文件夹下----->categories文件夹下----->i ndex.md 文件【自动去匹配】
- fas fa-home 是图标
-
导航栏的修改(注意二级的格式)
menu: 主页: / || fas fa-home 时间线: /archives/ || fas fa-archive 标签: /tags/ || fas fa-tags 分类: /categories/ || fas fa-folder-open 链接||fas fa-list: 友链: /link/ || fas fa-link 关于: /about/ || fas fa-heart
字数统计
BASH
cnpm install hexo-wordcount --save
修改主题配置文件:
YMLwordcount:
enable: true
post_wordcount: true
min2read: true
total_wordcount: true
如需调整右侧卡片网站信息内项目的数据,在文件/butterfly/layout/includes/widgets/card_webinfo.pug中操作。
目录折叠
由于我个人的目录比较大,完全展开三级目录的话,右边栏就完全被目录铺满了。butterfly主题提供了目录可折叠的选项,只需要在主题配置文件/butterfly/config.yml设置:
card_categories:
enable: true
limit: 0 # if set 0 will show all
expand: true # none/true/false
sort_order: # Don't modify the setting unless you know how it works
主题配置(二)
重点看下我提的内容,其余想加的可以自己看下文档,然后添加上即可
- 评论系统 (我目前使用来必力,但是我觉得没必要,为了给你们演示下,后期应该会关掉,毕竟也没多少人看我的文章)
如有需要看后面章节自行添加即可
-
搜索系统
-
直接点 本地搜素 ------> hexo-algoliasearch 然后看帮助文档,按照文档步骤一步一步操作即可
-
打开终端 使用命令:
npm install hexo-algoliasearch --save,安装需要的插件 -
项目的根目录 _config.yml 配置文件下,将如下我修改过的代码复制到文件末尾(官方给的那个有 坑 )。
search: path: search.xml field: post format: html limit: 10000 -
看下 _config.butterfly.yml 文件的 local_search 有没有打开,打开了就预览一下效果,有搜索框了就欧克了!!
-
-
-
页面美化
-
根据官方文档和我修改的beautifly,在结合你的喜好,修改一下就好了
beautify: enable: true field: post # site/post title-prefix-icon: # '\f0c1' title-prefix-icon-color: # '#F47466'
-
-
网站的副标题,根据自己的喜好调试即可,附上我的样式
-
设置主页面高度,根据自己的喜好设置即可
-
字数统计
根据文档自己设置一下
-
prefetch (預加載)、pangu、pjax,将这些服务开启。(false改为true即可)
进阶文档
PS:
- 这部分根据自己喜好,看官方文档配置即可
- 魔改官方主题的尽头其实就是默认就好哈哈
gulp压缩
根据下方推荐视频配置即可
- gulp
随着网站的发展,你的文件会越来越多,安装这个插件,可以压缩代码,从而实现代码部分的优化,根据我的步骤一步一步操作即可
安装gulp的cli:
npm install --global gulp-cli
安装gulp本身工具:
npm install gulp -g
npm install gulp-htmlclean --save-dev
npm install --save gulp-html-minifier-terser
npm install gulp-clean-css --save-dev
npm install --save-dev gulp-uglify
npm install --save-dev gulp-babel @babel/core @babel/preset-env
npm install --save-de
v gulp-imagemin
- 在根目录下,创建文件 gulpfile.js 文件
添加来必力评论系统
-
我选择这个系统,是因为这个系统能过滤一些不友好的评论,评论能及时提醒、免费等,但是用了几天后发现,太简洁了于是换了Twikoo 评论系统,就不做过多的介绍了。
-
来比力可以看我的教程,并附上一篇大佬的教程:Vercel + MongoDB 方案搭建 Twikoo 评论系统 包含全部评论系统
当然也可以选择其它的,自己根据帮助文档配置下 喜欢折腾,美观的就不建议这个评论系统了,建议 Twikoo
来比力评论系统
-
在主题配置文件找到 comments
-
注册来必力,然后登录,然后右上角管理页面,输入必要的信息,最后出现以下的界面,将对应的uid 输入配置文件即可
粘贴的时候注意格式,只粘贴引号里面的内容,还有冒号后面有一个空格
-
在来必力系统进行一些必要的设置,比如:评论邮件提醒,选择登录方式等等
-
最后本地运行,随便找一篇文章,看效果即可
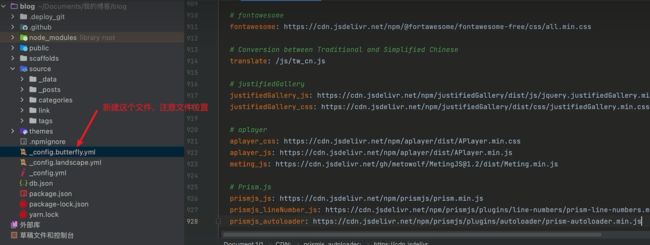
插入代码自定义样式的说明
-
自定义代码的拆入方法
-
先找到 主题配置文件的 inject
一般样式文件会放到 head 里面 ,js文件放在 bottom 里面
-
新建文件夹,按照箭头位置创建即可,名称随意
-
将新建的文件夹,引入到 inject 里面即可,然后运行项目即可
-
-
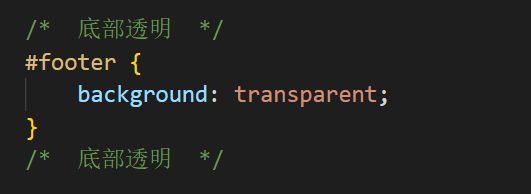
底部的样式修改(掌握方法后,直接去网上找一些别人改好的样式,复制粘贴即可)
方法:直接F12然后找到你要修改的标签id,然后返回刚才那个建好的css文件,在里面添加css代码,修改对应的样式即可
比如修改底部样式为透明
-
底部添加多个内容信息,并且点击跳转的说明:(有需要的自行了解一下)
具体效果如下:
博客添加文章说明
-
首先在博客根目录下右键打开git bash,安装一个扩展
npm i hexo-deployer-git。 -
然后输入 hexo new post “article title” ,新建一篇文章。article title 是你的文件名称,自行更改
-
然后打开
D:blog\source\_posts的目录,可以发现下面多了一个.md文件,在内容部分就可以添加你想加入的内容即可(ps:图片最好上传到图床) -
编写完markdown文件后,根目录下输入
hexo g生成静态网页,然后输入hexo s可以本地预览效果,最后输入hexo d上传到github上。这时打开你的github.io主页就能看到发布的文章啦。hexo clean hexo g hexo s hexo d
-
博客文件的说明:
博客的部署
通过前面的步骤,你的网址已经出具成果了,想必大家已经迫不及待的想看看成果了把,这个章节就和大家唠唠部署这件事,
首先需要明确:通过部署可以提高你博客的访问速度,请大家务必看完此章节内容
域名
推荐: .top 结尾的域名,首年新用户只需要1元,来年只需要25一年
购买方式:什么平台都可以
域名的备案授权
-
用新用户的身份买一个轻量的服务器
- 腾讯云、阿里云等,尽量域名在哪买的就在那买服务器
-
某宝去买授权嘛,备案域名
-
服务器到期后,可以不续费服务器,然后备案,具体的方式就不说了,下去自行了解
双线部署及全站 CDN 加速
以前 coding 部署是国内用的人最多的方式,乃何被某腾收购,需要域名并且备案
当然我这里提供两套方案:收费的和不收费的自行选择即可,(ps:会详细注明那套收费那套不收费)
准备
下面两个方案这个部分都需要先操作这个单元,当然这是有域名的情况下,没有域名的就可以直接看 vercel 免费部署
-
部署到 GitHub
这里就不bb了,看上面内容就行
-
购买域名
-
绑定域名
-
获取到的
ip地址填入域名解析 -
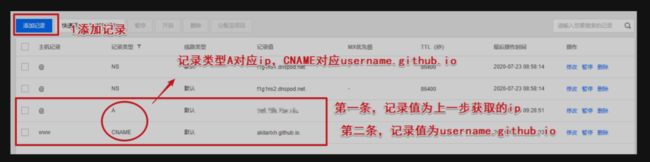
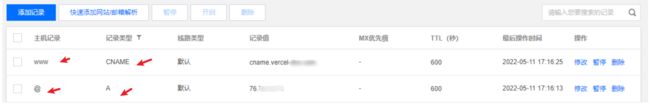
进入解析页面后需要添加两条记录。
-
两条记录的说明:
实质起作用的其实是第一条
A记录,而第二条CNAME记录指向的其实是www的二级域名。
-
-
Github的 Pages 功能 自定义上你的域名
问题汇总
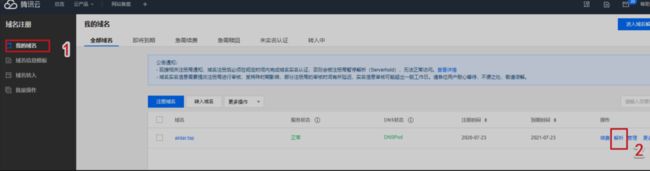
- 如果你将你的域名配置到 github 上了,以后修改了,重新部署的话,GitHub显示已经上传成功了,但是用你的域名访问,没有变话,这就需要你重新去 解析一下域名
部署到 coding
此方案为收费方案
- 跟着下方视频一步一步操作即可
- 双线部署与cdn加速
部署到vercel
此方案为免费方案,但是还是部署在国外的懂的都懂
-
注册账号
进入Vercel官网,先去注册一个账号,使用GIthub账号来登录Vercel。
-
部署网站
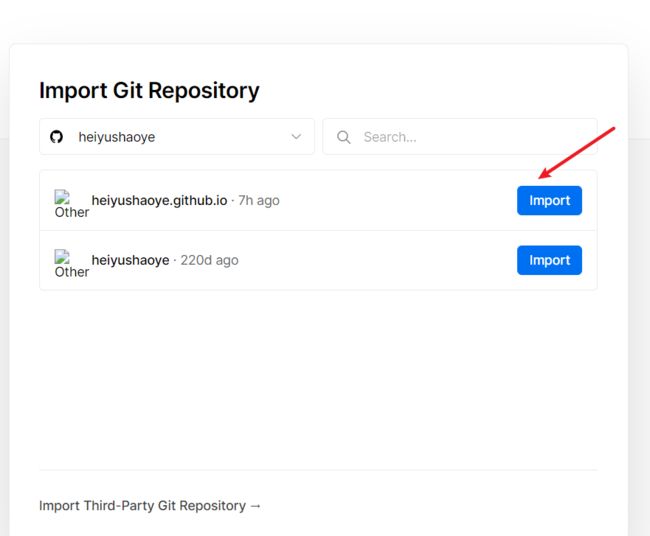
进入 Dashboard,点击New project 创建项目
-
这里可以从已有的 git repository 中导入,也可以选择一个模板。将你的博客项目导入即可
-
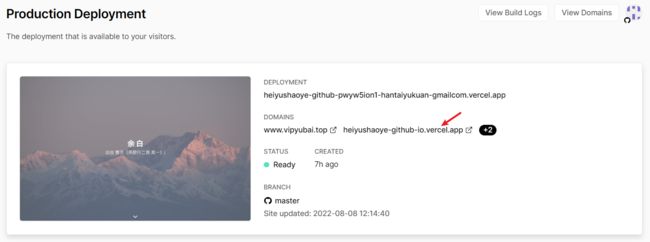
接下来 点击Deploy,然后静等网站安装依赖以及部署
-
等项目部署完成,到你的项目出现以下页面,将箭头所指网页,到浏览器就可以访问了
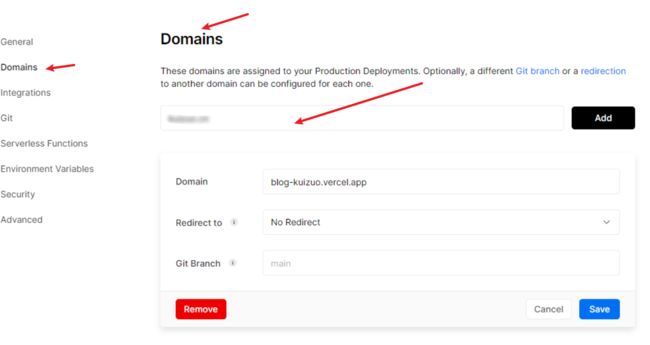
自定义域名
如果有自己的域名,还可以在 vercel 中进行设置。首先进入 blog 的控制台,在Settings -> Domains 添加域名。‘
-
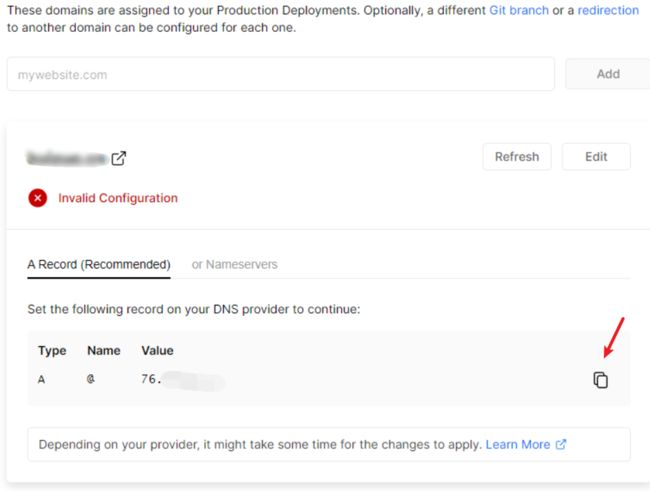
接着域名需要 DNS 解析到 vercel 提供的记录值
-
登录所在的域名服务商,根据 Vercel 提供的记录值,添加两条记录
-
此时回到Vercel,可以看到记录值成功生效。
-
此时访问自己的域名,同样也能访问到页面
说明
-
当主分支有代码被推送,Vercel 将会重新拉取代码,并重新构建部署(构建速度可观)
-
同时vercel还支持serverless,也就是说,不仅能部署静态站点,还能部署后端服务,不过肯定有一定的限制。
-
默认状态下,Vercel 将会颁发并自动更新 SSL 证书。
-
也可以用vercel的部署+又拍云cdn 对访问速度进行优化,感兴趣的可以操作下
自动部署
-
推荐阅读博文
- 使用 GitHub Actions 实现自动化部署和部署到服务器
魔改记录
-
到这个板块,希望你看完了官方文档里面的内容后,将已经添加的必要功能添加后,在看此章节后面的内容
-
到这里了也希望大家记录一下自己的魔改记录,方便以后!!!
-
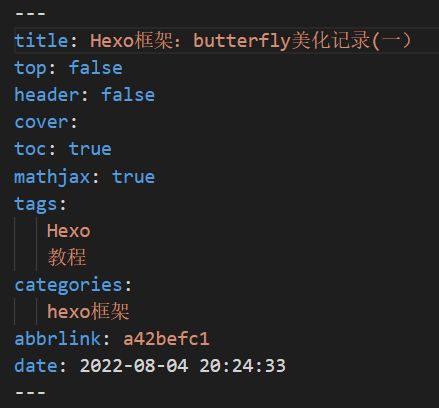
这个板块的内容其实就是,就是在你网址美化的基础上进行魔改,当网页该有的轮子都造出来后,就是怎么让你的网页变的炫酷起来,那就是添加css、js等特效,具体的记录请参考这篇文章:butterfly美化记录
问题汇总
常见问题
解决办法:
重新配置了下npm安装的全局模块所在的路径,以及缓存cache的路径,又检查了一下环境变量是否正确
设置全局模块命令:
npm config set prefix "D:\node\node_global"
设置cache模块命令
npm config set cache "D:\node\node_cache"
- 上传到GitHub碰到 “ Deployer not found ” 问题
解决办法:重新 deploy 即可。
npm install hexo-deployer-git --save
然后 hexo d 就能提交成功
问题解决思路
-
我在安装hexo 的过程中也出现了很多问题,我谈谈是怎么解决的
-
遇见问题不要慌,先找找报错信息,找到报错信息后,首先要弄懂什么意思,看是自己配置问题还是其它问题
-
如果报错的是某个文件第几行的话,大概率是配置问题,就得去提示的文件检查语法
-
若不是配置问题在百度,大多数情况下都会有解决教程,然后根据解决办法解决下
-
若你将报错信息百度,未能百度到答案,这时就要求助大佬或者使用git进行版本回退
-
最后终极大法,那就是删除干净文件重新安装即可
-
总结
-
按照步骤本教程一个基本的网页就搭建出来了,后面就是对网页的美化和优化
-
优化推荐阅读博客
- 网站加载速度优化方案总结
-
这个系统毕竟是白嫖的,我相信大家的初衷也是白嫖把哈哈,但是有些事情我还得说明下:
- 虽然是白嫖的,但访问速度和系统稳定性,是网站的最重要的标准,如果你不想花钱的话,我建议有些炫酷的美化功能能省则省,把该有的页面完善下就可以了,毕竟简洁也是一种美
-
在你美化博客的过程中,最好简单记录下你使用了什么功能,这样后面修改,更新相对容易些,比如:你觉得有更好的方案了,你就可以根据自己的记录,去删除掉之前的然后加上新的
-
说明:有什么问题欢迎大家来星球大家共同探讨,或者给我留言
-
最后:既然,你迈出了这一步就好好diy,维护好你的系统!!!!