WPF 3D 常用类(1)
几何数据相关类
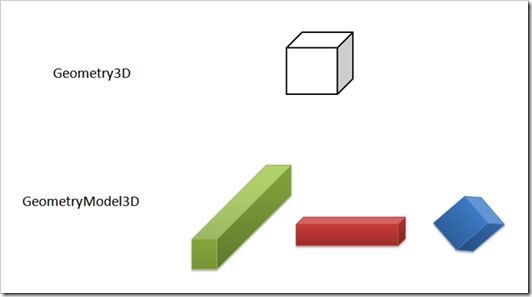
Geometry3D
抽象类, 用于定义物体的几何数据, 可用于计算HitTest和BoundingBox
MeshGeometry3D
Geometry3D的子类, 定义网格的顶点, 三角形顶点, 法线, Texture(纹理)的座标
常用属性: Positions, TriangleIndices, Noramls, TextureCoordinates
模型相关类 (模型=几何数据+变形(位置,旋转,尺寸)+材质)
Model3D
抽象类, 表示一个3D模型, 子类有: Light, GeometryModel3D, Model3DGroup
GeometryModel3D
Model3D的子类, 不仅包含了物体的几何数据Geometry, 还包含了物体的材质Matrial, 变形Transform
<GeometryModel3D Geometry="{StaticResource myTeapot}">
<GeometryModel3D.Material>
<DiffuseMaterial>
<DiffuseMaterial.Brush>
<SolidColorBrush Color="Blue" Opacity="1.0" /></DiffuseMaterial.Brush>
</DiffuseMaterial>
</GeometryModel3D.Material>
<GeometryModel3D.Transform>
<RotateTransform3D>
<RotateTransform3D.Rotation>
<AxisAngleRotation3D x:Name="myAngleRotation" Axis="0,3,0" Angle="1" />
</RotateTransform3D.Rotation>
</RotateTransform3D>
</GeometryModel3D.Transform>
</GeometryModel3D>
----------------------------------------------------------------------
<GeometryModel3D>
<GeometryModel3D.Geometry>
<MeshGeometry3D
Positions="-1 -1 0 1 -1 0 -1 1 0 1 1 0"
Normals="0 0 1 0 0 1 0 0 1 0 0 1"
TextureCoordinates="0 1 1 1 0 0 1 0 "
TriangleIndices="0 1 2 1 3 2" />
</GeometryModel3D.Geometry>
<GeometryModel3D.Material>
<DiffuseMaterial>
<DiffuseMaterial.Brush>
<SolidColorBrush Color="Cyan" Opacity="0.3"/>
</DiffuseMaterial.Brush>
</DiffuseMaterial>
</GeometryModel3D.Material>
<GeometryModel3D.Transform>
<TranslateTransform3D
OffsetX="2" OffsetY="0" OffsetZ="-1" >
</TranslateTransform3D>
</GeometryModel3D.Transform>
</GeometryModel3D>
多个GeometryModel3D的实例可以共享一个Geometry3D的实例, 只需设置不通的Material, Transform就可以呈现出不同的物体.
视觉相关类 (包含一个Model3D对象)
Visual3D
Visual的职责是:
- Output display
- Transformations
- Hittesting
- Clipping
- Bounding box calculations
没有的功能包括:
- Event handling
- Layout
- Styles
- Data binding
- Globalization
抽象类, Viewport3D.Children就是Visual3D对象的集合
Visual3D类有一个属性Visual3DModel, 该属性的类型是Model3D
class Visual3D
{
Model3D Visual3DModel { get;set; }
}
ModelVisual3D
Visual3D的子类, 增加了Content, Children等属性
容易混淆的名字 : Visual3D, ModelVisual3D, Model3D, Visual3DModel(属性名)
Viewport3D
负责渲染3D对象, HitTest, 大致由Camera + 一组ModelVisual3D对象(Lights + 多个GeometryModel3D对象)
Viewport2DVisual3D
用于把一个2D对象,比如Button, TextBlock放在一个3D物体上
<Viewport2DVisual3D Geometry="{StaticResource plane}">
<Viewport2DVisual3D.Material> <DiffuseMaterial Viewport2DVisual3D.IsVisualHostMaterial="true" /> </Viewport2DVisual3D.Material> <Button>3.5!</Button> </Viewport2DVisual3D>
Viewport3DVisual
把一组3D对象绘制在2D对象上
UIElement3D(支持事件)
UIElement3D
ModelUIElement3D : 和ModelVisual3D类似, 但支持事件
ContainerUIElement3D : 一组ModelUIElement3D的集合, 但不表现自己