前后端分离项目详细部署流程
1、介绍
开发过程中难免会遇到部署前后台代码场景,今天给大家梳理出来一套完整的部署流程,没有使用任何容器化技术,纯手工部署
2、环境介绍
现在的环境是:
-
后台项目我已经打包成SpringBoot.jar文件了
-
前端VUE项目已经打包成功了
注意:如果前端打包本地运行测试登录页一片空白的话,参考这篇文章解决即可:https://blog.csdn.net/wujiangbo520/article/details/127008598
-
云服务器环境是CentOS7,已经有JDK1.8环境了
前后台打包后的文件在本地windows已经运行测试成功了,所以可以保证文件是没有问题了,那么接下来我们开始部署,先说明一下我的规划:
- 后台项目的jar包我会直接使用【java -jar】命令启动
- 前端项目直接放到Nginx服务器中就可以了
3、部署流程
3.1、Linux安装Nginx
1、安装nginx依赖的库
首先安装nginx依赖的库,主要包括:**GCC,PCRE,zlib,OpenSSL,**执行下面的命令一次性安装即可
yum install -y gcc pcre pcre-devel zlib zlib-devel openssl openssl-devel
2、下载Nginx安装包
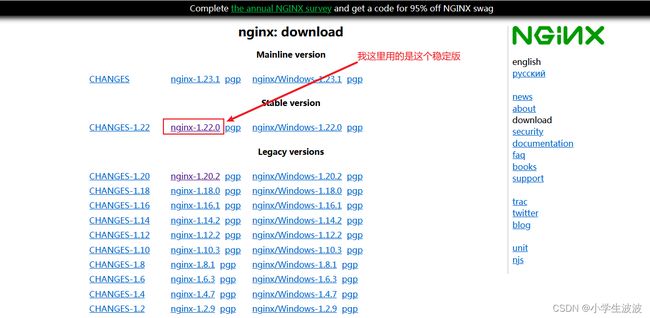
首先去官网下载Linux版的Nginx,地址:http://nginx.org/en/download.html
我这里下载的是1.22.0这个稳定版
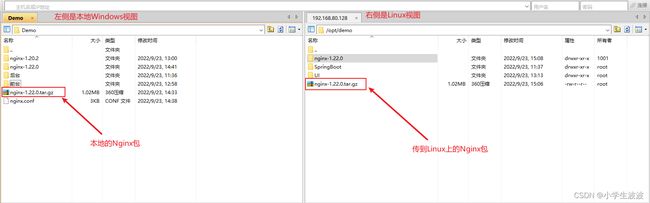
下载完毕之后,通过XShell中的工具传到Linux服务器中,如下:
扩展:
上面步骤做了之后,这一步不需要做:上面步骤可以替换成这一步:
可以直接使用wget进行下载:
wget http://nginx.org/download/nginx-1.16.1.tar.gz
然后进入到目录中:(以自己目录为准)
cd /opt/demo
然后输入下面命令解压Nginx包:
tar -zxvf nginx-1.22.0.tar.gz
3、配置configure
然后进入到目录中:(以自己目录为准)
cd /opt/demo/nginx-1.22.0
然后输入下面配置confifigure:
./configure
这个脚本是用来生成nginx相关文件的目录的,在复杂的安装模式中是可以指定其他参数的,比如path ,这里使用默认的 ,默认情况下,安装完毕后,生成的主目录就在 /usr/local/nginx 中,但是目前还不会生成,继续往后看
4、执行make
接着执行下面命令:就会在【/usr/local/nginx】中生成nginx的文件了,就有sbin目录了
make && make install
5、启动nginx服务
第4步执行完毕后,Nginx就算安装完成了,接下来执行下面命令启动Nginx:
先进入sbin目录
cd /usr/local/nginx/sbin
然后执行下面命令启动nginx:
./nginx
6、访问Nginx
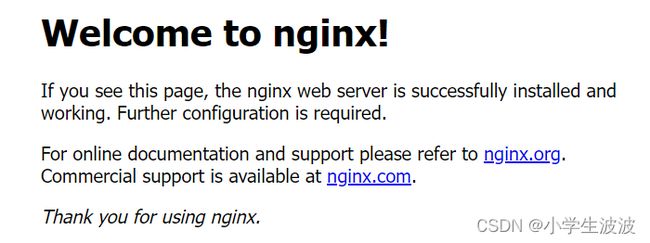
测试一下是否成功,浏览器测试:
浏览器出现上面内容,说明Nginx启动成功
7、重启命令
./nginx -s reload
3.2、前端部署
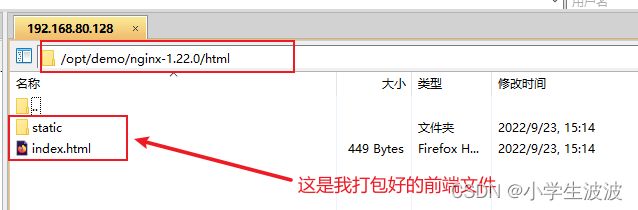
将自己windows本地打包好的前端文件拷贝到Linux某个目录中,我这里是拷贝到如下目录中了:
然后需要进入【/usr/local/nginx/conf】目录中将nginx.conf文件传输到本地,然后修改里面的内容,配置一下代理设置,主要是配置server节点中的数据,内容如下,根据自己实际情况修改:
#如果需要部署多个前端项目,就多写几个server即可
server {
listen 8093;
server_name 192.168.80.128;
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
root /opt/demo/nginx-1.22.0/html;
try_files $uri $uri/ /index.html;
index index.html index.htm;
}
location /prod-api/{
proxy_set_header Host $http_host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header REMOTE-HOST $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_pass http://192.168.80.128:8002/; #后台服务的端口
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
# proxy the PHP scripts to Apache listening on 127.0.0.1:80
#
#location ~ \.php$ {
# proxy_pass http://127.0.0.1;
#}
# pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000
#
#location ~ \.php$ {
# root html;
# fastcgi_pass 127.0.0.1:9000;
# fastcgi_index index.php;
# fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name;
# include fastcgi_params;
#}
# deny access to .htaccess files, if Apache's document root
# concurs with nginx's one
#
#location ~ /\.ht {
# deny all;
#}
}
上面内容全部拷贝过去使用即可,需要确认修改下面几个参数:
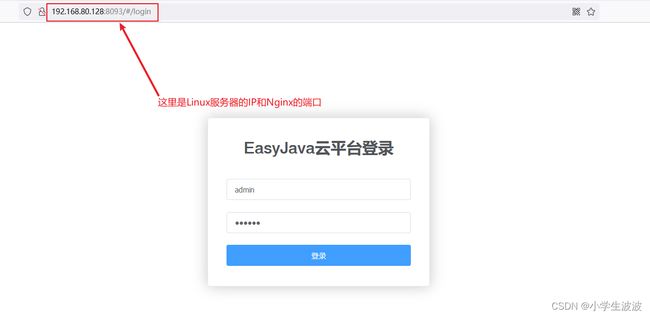
- listen:端口,根据需要修改,待会访问前端的端口,也是Nginx代理的端口
- server_name:建议改成你Linux服务器的IP地址(测试环境就写虚拟机的IP地址,公司的话就写Linux服务器的公网IP地址)
- location - root:配置成你前端文件存放的目录就可以了
- location - proxy_pass:这里的IP配置成Linux服务器的IP地址即可,端口改成后台服务器的端口即可
其余的不需要修改了,然后再传输到Linux替换原来的文件即可
然后再重启一下Linux,命令如下:
./nginx -s reload
然后再访问,页面如下:
OK,前端项目部署成功了
3.3、后台启动
1、一般方式启动
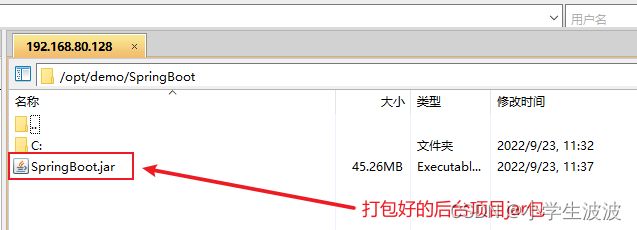
打包好的后台项目jar包我上传到如下目录了:
然后用XShell工具先进入到这个目录:
cd /opt/demo/SpringBoot
然后再用下面命令启动即可:
java -jar SpringBoot.jar
就可以启动成功了,如下图所示:
启动成功了
2、后台启动
上面方式启动的话,按Ctrl+C就退出了,相当于项目就停止运行了,那么可以后台运行吗?按Ctrl+C依然在运行
方法是有的,运行下面命令就可以了:
java -jar SpringBoot.jar &
3、无法启动问题
可能你打的jar包在启动时报如下错误:
或者你打包没报错,但是运行时报如下错误:
报错信息大概意思就是,从运行的jar包中找不到主启动类
上面两种类型的错误,都可以通过下面方式解决:
那么就需要在你微服务项目中的pom.xml中加入下面内容:
<build>
<plugins>
<plugin>
<groupId>org.springframework.bootgroupId>
<artifactId>spring-boot-maven-pluginartifactId>
<version>2.3.5.RELEASEversion>
<configuration>
<includeSystemScope>trueincludeSystemScope>
configuration>
plugin>
<plugin>
<groupId>org.apache.maven.pluginsgroupId>
<artifactId>maven-surefire-pluginartifactId>
<version>2.12.4version>
<configuration>
<testFailureIgnore>truetestFailureIgnore>
<skipTests>trueskipTests>
configuration>
plugin>
plugins>
<finalName>SpringBootfinalName>
build>
然后再重新package一下,就可以生成新的jar包了,运行新的jar包就可以啦
4、测试
接下来我们就可以联调了,看前端页面是否可以正常访问
OK,到此我的前后端项目就全部在线上环境部署成功了,前端各种请求都是没什么问题的