【十六】springboot整合WebSocket(超详细)
springboot篇章整体栏目:
【一】springboot整合swagger(超详细
【二】springboot整合swagger(自定义)(超详细)
【三】springboot整合token(超详细)
【四】springboot整合mybatis-plus(超详细)(上)
【五】springboot整合mybatis-plus(超详细)(下)
【六】springboot整合自定义全局异常处理
【七】springboot整合redis(超详细)
【八】springboot整合AOP实现日志操作(超详细)
【九】springboot整合定时任务(超详细)
【十】springboot整合redis实现启动服务即将热点数据保存在全局以及redis(超详细)
【十一】springboot整合quartz实现定时任务优化(超详细)
【十二】springboot整合线程池解决高并发(超详细,保你理解)
【十三】springboot整合异步调用并获取返回值(超详细)
【十四】springboot整合WebService(超详细)
【十五】springboot整合WebService(关于传参数)(超详细)
【十六】springboot整合WebSocket(超详细)
【十七】springboot整合WebSocket实现聊天室(超详细)
【十八】springboot实现自定义全局异常处理
【十九】springboot整合ElasticSearch实战(万字篇)
【二十】springboot整合过滤器实战
【二十一】springboot整合拦截器实战并对比过滤器
【二十二】springboot整合activiti7(1) 实战演示篇
【二十三】springboot整合spring事务详解以及实战
【二十四】springboot使用EasyExcel和线程池实现多线程导入Excel数据
【二十五】springboot整合jedis和redisson布隆过滤器处理缓存穿透
介绍:接下来我会把学习阶段学到的框架等知识点进行整合,每一次整合是在前一章的基础上进行的,所以后面的整合不会重复放前面的代码。每次的demo我放在结尾,本次是接着上一章的内容延续的,只增加新增的或者修改的代码。
最终效果展示:
在上一章对WebService进行了整合,本章将对WebSocket进行整合,后面会写两个小demo,本章将写一个进度条demo,后面会写一个聊天室demo。
WebSocket:用我自己的话来描述就是,正常的前后端使用是前端写一个请求,请求接口,每次想要某一个接口的数据,都需要去请求他一次,这是正常的流程,但是使用WebSocket,可以实现一次请求之后,前端跟该接口的连接关系一直都在,后端接口可以主动返回数据到前端。
qq交流群导航——>231378628
下面开始展示一步一步实现这个demo
还是先展示一下目录结构,如下:
框选出来的部分是这章新增的或者修改到的部分。
第一步:导入依赖
org.springframework.boot
spring-boot-starter-websocket
相比前面的章节,新增了websocket的依赖。
编写后端:
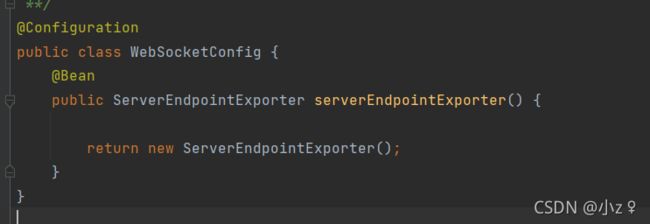
第二步:编写WebSocketConfig配置类
第三步:编写WebSocket类
//注册成组件
@Component
//定义websocket服务器端,它的功能主要是将目前的类定义成一个websocket服务器端。注解的值将被用于监听用户连接的终端访问URL地址
@ServerEndpoint("/websocket")
//如果不想每次都写private final Logger logger = LoggerFactory.getLogger(当前类名.class); 可以用注解@Slf4j;可以直接调用log.info
@Slf4j
public class WebSocket {
//实例一个session,这个session是websocket的session
private Session session;
//存放websocket的集合(本次demo不会用到,聊天室的demo会用到)
private static CopyOnWriteArraySet webSocketSet = new CopyOnWriteArraySet<>();
//前端请求时一个websocket时
@OnOpen
public void onOpen(Session session) {
this.session = session;
webSocketSet.add(this);
log.info("【websocket消息】有新的连接, 总数:{}", webSocketSet.size());
}
//前端关闭时一个websocket时
@OnClose
public void onClose() {
webSocketSet.remove(this);
log.info("【websocket消息】连接断开, 总数:{}", webSocketSet.size());
}
//前端向后端发送消息
@OnMessage
public void onMessage(String message) {
log.info("【websocket消息】收到客户端发来的消息:{}", message);
}
//新增一个方法用于主动向客户端发送消息
public static void sendMessage(String message) {
for (WebSocket webSocket: webSocketSet) {
log.info("【websocket消息】广播消息, message={}", message);
try {
webSocket.session.getBasicRemote().sendText(message);
} catch (Exception e) {
e.printStackTrace();
}
}
}
} 有关方法和参数的描述代码里有简单写到。
第四步:改造控制器
编写一个接口方法,调用websocket的sendMessage方法,如下:
我是写在以前的codeController里面的,先注入websocket,再新增一个接口方法,如下:
ApiOperation注解是整合的swagger后的注解,没有跟着前面的章节整合不需要加,为了显示效果,我增加了一个线程睡眠0.1秒再累加,返回前端。
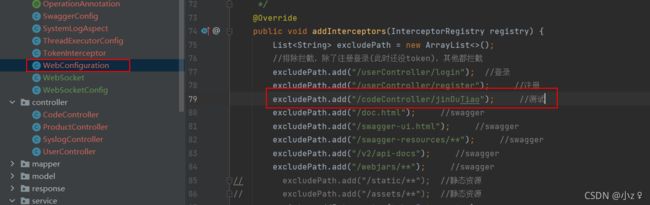
注意:若前面跟着一起整合了token,直接访问该接口不行,要么请求时带上登录接口返回的token,要么放行该接口,为了简单,此处我直接放行的该接口,若未整合token,则不需要管,放行方式如下:
在该配置类下面的该方法增加如图所示(未整合token不需要管)。
到此后端完毕,开始编写前端代码。
编写前端:
第五步:编写前端代码
进度条
解释:
1、
var websocket = null;
//判断当前浏览器是否支持WebSocket
if('WebSocket' in window){
websocket = new WebSocket("ws://localhost:8089/websocket");
}else{
alert('Not support websocket')
}首先建立websocket连接。
注意:此处的地址的ws://是固定写法,后面加上你的ip+端口+WebSocket的ServerEndpoint注解配置的路径。
2、
//连接发生错误的回调方法
websocket.onerror = function(){
setMessageInnerHTML("发生错误");
};
//连接成功建立的回调方法
websocket.onopen = function(event){
setMessageInnerHTML("建立连接");
}
//接收到消息的回调方法
websocket.onmessage = function(event){
console.log(event.data)
// setMessageInnerHTML(event.data);
$(".progress-bar").attr("style","width:"+event.data+"%")
}
//连接关闭的回调方法
websocket.onclose = function(){
setMessageInnerHTML("关闭连接");
}都是websocket的固定写法,几个回调函数。
3、
//开始
$("#btn").click(function(){
$.ajax({
url: "http://localhost:8089/codeController/jinDuTiao",
type:'post',
success: function(HTML) {//返回页面内容
console.log(HTML);
}
});
})开始按钮,开始请求接口。
注意:此处为了样式好看点,我导入了bootstrap。运行服务,打开网页,会自动建立websocket连接,点击开始。
第六步:演示
第七步:改造
为了体现后端主动向服务器传数据,新增一个接口,如下:
将上面那个接口改成新增成一个定时执行的,会发现,不点击前端的开始按钮,也会有效果,说明后端可以主动向客户端发送数据。
到此,整合完毕。
本期整合到此完毕,接下来会继续更新加强整合,尽情期待。
客户端访问地址:http://localhost:8090/swagger-ui.html或者http://localhost:8090/doc.html
demo地址:studydemo/整合swagger at main · zrc11/studydemo · GitHub
码字不易,若帮到各位,帮忙三连,感谢