Android移动应用开发之ListView和RecyclerView的简单使用
文章目录
- ListView主要文件目录
-
- Bean
- MainActivity
- MyAdapter
- activity_main.xml
- list_item.xml
- 运行
- RecyclerView
-
- 配置依赖
- 主要文件目录
-
- Bean
- MainActivity
- MyAdapter
- activity_main.xml
- recyclerview_item.xml
- 运行
ListView主要文件目录
Bean
用于存放数据
package icy.hunter;
public class Bean {
String name;
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
}
MainActivity
主界面的代码
package icy.hunter;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.util.Log;
import android.view.View;
import android.widget.AdapterView;
import android.widget.ListView;
import java.util.ArrayList;
import java.util.List;
public class MainActivity extends AppCompatActivity {
private List<Bean> data = new ArrayList<>();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// 获取数据
for(int i=0; i< 100; i++){
Bean bean = new Bean();
bean.setName("Hunter"+i);
data.add(bean);
}
// 拿到对象
ListView listView = findViewById(R.id.lv);
// 填充数据
listView.setAdapter(new MyAdapter(data, this));
listView.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
Log.e("TAG", "onclickitem"+position);
}
});
}
}
MyAdapter
用于ListView各个单位的数据填充和事件处理。
package icy.hunter;
import android.content.Context;
import android.util.Log;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.TextView;
import java.util.List;
public class MyAdapter extends BaseAdapter {
private List<Bean> data;
private Context context;
public MyAdapter(List<Bean> data, Context context) {
this.data = data;
this.context = context;
}
@Override
public int getCount() {
return data.size();
}
@Override
public Object getItem(int position) {
return null;
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
ViewHolder viewHolder;
if(convertView == null){
viewHolder = new ViewHolder();
//返回item条目
convertView = LayoutInflater.from(context).inflate(R.layout.list_item, parent, false);
viewHolder.textView = convertView.findViewById(R.id.tv);
convertView.setTag(viewHolder);
}else{
viewHolder = (ViewHolder) convertView.getTag();
}
viewHolder.textView.setText(data.get(position).getName());
Log.e("TAG", "getView" + position);
return convertView;
}
private static final class ViewHolder{
TextView textView;
}
}
activity_main.xml
主界面布局,ListView放个壳
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
>
<ListView
android:id="@+id/lv"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
LinearLayout>
list_item.xml
list_view里的元素界面。
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
>
<TextView
android:id="@+id/tv"
android:textSize="40sp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
LinearLayout>
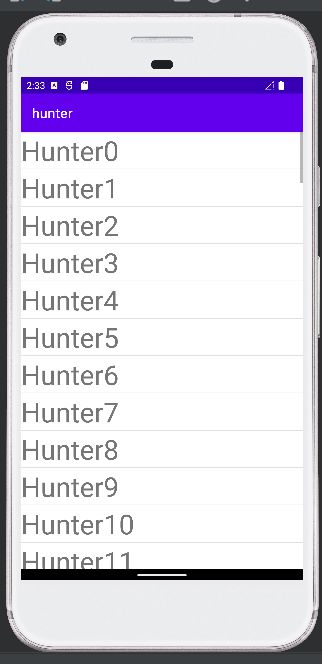
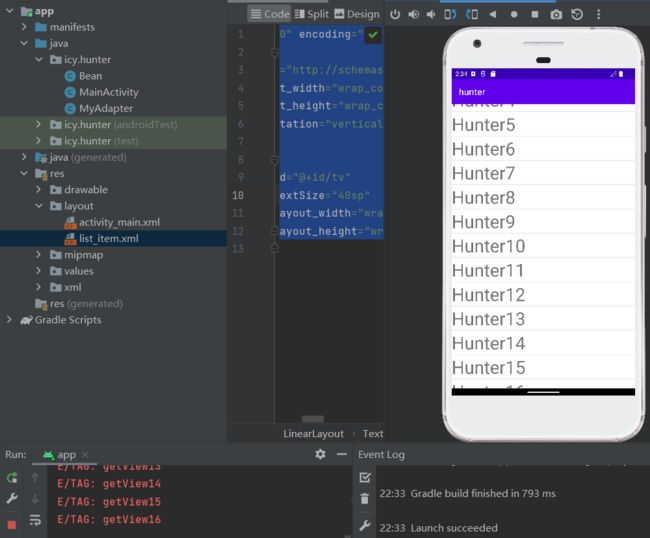
运行

滑动会发现界面出现了那个item就会调用一次MyAdapter里的getView方法。
点击
![]()
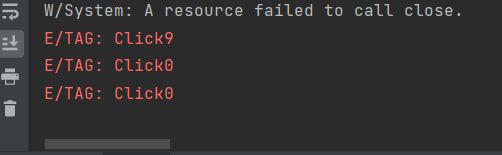
控制台输出

说明事件设置成功。
RecyclerView
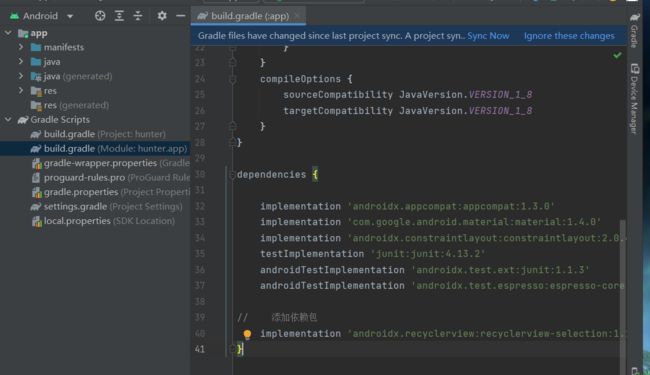
配置依赖
// 添加依赖包
implementation 'androidx.recyclerview:recyclerview-selection:1.1.0'
主要文件目录
Bean
和上面一样
package icy.hunter;
public class Bean {
String name;
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
}
MainActivity
可以设置不同布局
package icy.hunter;
import androidx.appcompat.app.AppCompatActivity;
import androidx.recyclerview.widget.GridLayoutManager;
import androidx.recyclerview.widget.LinearLayoutManager;
import androidx.recyclerview.widget.RecyclerView;
import androidx.recyclerview.widget.StaggeredGridLayoutManager;
import android.os.Bundle;
import android.util.Log;
import android.view.View;
import android.widget.AdapterView;
import android.widget.GridLayout;
import android.widget.LinearLayout;
import android.widget.ListView;
import java.util.ArrayList;
import java.util.List;
public class MainActivity extends AppCompatActivity {
private List<Bean> data = new ArrayList<>();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// 获取数据
for (int i = 0; i < 100; i++) {
Bean bean = new Bean();
bean.setName("Hunter" + i);
data.add(bean);
}
RecyclerView recyclerView = findViewById(R.id.rv);
线性布局
// LinearLayoutManager linearLayoutManager = new LinearLayoutManager(this);
// recyclerView.setLayoutManager(linearLayoutManager);
网格布局
// GridLayoutManager gridLayoutManager = new GridLayoutManager(this, 3);
// recyclerView.setLayoutManager(gridLayoutManager);
StaggeredGridLayoutManager staggeredGridLayoutManager = new StaggeredGridLayoutManager(3,
LinearLayout.VERTICAL);
recyclerView.setLayoutManager(staggeredGridLayoutManager);
MyAdapter myAdapter = new MyAdapter(data, this);
recyclerView.setAdapter(myAdapter);
myAdapter.setRecyclerItemClickListener(new MyAdapter.OnRecyclerItemClickListener() {
@Override
public void onRecyclerItemClick(int position) {
Log.e("TAG", "Click" + position);
}
});
}
}
MyAdapter
需要自己设置事件监听
package icy.hunter;
import android.content.Context;
import android.view.View;
import android.view.ViewGroup;
import android.widget.TextView;
import androidx.annotation.NonNull;
import androidx.recyclerview.widget.RecyclerView;
import java.util.List;
public class MyAdapter extends RecyclerView.Adapter<MyAdapter.MyViewHolder>{
private List<Bean> data;
private Context context;
public MyAdapter(List<Bean> data, Context context) {
this.data = data;
this.context = context;
}
@NonNull
@Override
public MyViewHolder onCreateViewHolder(@NonNull ViewGroup parent, int viewType) {
View view = View.inflate(context, R.layout.recyclerview_item, null);
return new MyViewHolder(view);
}
@Override
public void onBindViewHolder(@NonNull MyViewHolder holder, int position) {
holder.tv.setText(data.get(position).getName());
}
@Override
public int getItemCount() {
return data == null ? 0 : data.size();
}
public class MyViewHolder extends RecyclerView.ViewHolder {
private TextView tv;
public MyViewHolder(@NonNull View itemView) {
super(itemView);
tv = itemView.findViewById(R.id.tv);
itemView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
if(mOnItemClickListener != null){
mOnItemClickListener.onRecyclerItemClick(getAdapterPosition());
}
}
});
}
}
private OnRecyclerItemClickListener mOnItemClickListener;
public void setRecyclerItemClickListener(OnRecyclerItemClickListener listener){
mOnItemClickListener = listener;
}
public interface OnRecyclerItemClickListener{
void onRecyclerItemClick(int position);
}
}
activity_main.xml
主界面布局
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
>
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/rv"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
LinearLayout>
recyclerview_item.xml
布局里的item
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
>
<TextView
android:id="@+id/tv"
android:textSize="40sp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
LinearLayout>