luffcc项目-01-项目开发基础概念、需求分析、环境搭建、搭建项目、搭建前端项目、跨域CORS
一、项目开发基础概念
1.企业的web项目类型
1. 商城
1.1 B2C 直销商城 商家与会员直接交易 ( Business To Customer ),路飞等。
1.2 B2B 批发商城 商家与商家直接交易,阿里巴巴
1.3 B2B2C 购物平台 商家和会员在另一个商家提供的平台上面进行交易,京东、天猫
1.4 C2B 定制商城 会员向商家发起定制商品的需求,商家去完成,小米手机中就有个私人定制过程,它是发起投票,让大家对需求有一定的定制性,人数多的需求它就开发上,还有一些互联网+计划,定制农场之类的。
1.5 O2O 线上线下交易平台:12306、美团、饿了么等
1.6 C2C 二手交易平台 : 早起淘宝、闲鱼、人人车,产品不是这个网站自己的,是另外一个客户的
2. 门户网站[企业站和门户站] 腾讯、网易、搜狐、新浪,www.qq.com (腾讯所有网站的大厅,就是门户网站,还有一些小型门户站,比如公司官网,展示自己公司信息)
3. 社交网络:可以留言,评论之类的,聊天对话
4. 资讯论坛:贴吧,新闻平台等
5. 内部系统 :OA,TA,CRM等
6. 个人博客:博客园、CSDN、51等
7. 内容收费站:爱奇艺、优酷、B站、一些小说图片网站等
2.企业项目开发流程
在axtrueshop上可以看到很多项目原型https://www.axure.com.cn/,是通过axtrue这种原型制作工具做出来的,就是一个排版效果,一般pc端原型工具用的是axture,移动端一般用墨刀,https://modao.cc/


3.立项申请阶段
立项其实就是对产品项目能不能做和怎么做,提出理论基础。大的互联网公司都有比较正规的立项流程。
通常公司内部要研发一款软硬件的产品之前,都要经过市场评估和调研分析,产生一份产品项目立项报告给公司。
产品项目立项报告一般包含以下内容:
项目概述
需求市场
需求分析和项目建设的必要性
业务分析
总体建设方案
项目风险和风险管理
可行性分析阶段
二、需求分析
四大块:视频销售,视频播放,学习系统,学员信息跟踪系统(跟踪你的学习情况,练习题完成情况等等)
1.首页
功能:导航菜单、轮播图、退出登录
2.登录注册
功能:用户登录、极验验证码、多条件登录、记住密码、短信发送、短信冷却倒计时、jwt认证
3.课程列表
功能:课程分类、课程列表、课程多条件筛选展示(难点1)、课程分类展示、课程分页展示、课程章节课时展示、课程优惠策略(难点2)
4.课程详情
功能:课程信息展示、视频播放、富文本编辑器
5.购物车
这是商城项目的核心部分。
功能:购物车商品列表、添加商品、删除商品、勾选商品状态、商品结算、订单生成、唯一订单号生成
6.商品结算
功能:订单商品信息列表、订单信息展示、积分计算功能、优惠券策略(难点)、课程有效期计算、第三方支付平台接口
7.购买成功
8.个人中心
功能列表:我的订单、订单状态改变
9.视频播放
功能:视频加密播放
三、环境搭建
1.外部依赖
- 注册支付宝的开发者账号[https://open.alipay.com],注册一下账号就可以了,剩下的以后再说
- 注册容联云短信接口平台的账号[https://www.yuntongxun.com/?ly=baidu-pz-p&qd=cpc&cp=ppc&xl=null&kw=10360228]
- 注册保利威视频服务平台的账号[暂时别注册,因为有个7天免费测试期,如果到时候过期了就没法用了,网址:http://www.polyv.net/?f=baiduPZ&utm_term=%E4%BF%9D%E5%88%A9%E5%A8%81]
- 注册gitee[码云]的账号
- 注册阿里云账号,如果可以购买一个服务器和域名, 或者第一次使用的可以申请一个免费外网服务器
- 如果有条件的,可以申请一个域名进行备案[ICP备案和公安部备案],如果没有的话, 可以注册natapp[内网穿透]
2.依赖包安装
pip install django -i https://pypi.douban.com/simple/ #注意:在虚拟环境中安装第三方包的时候,不要使用sudo,因为sudo是以管理员身份来安装,会将安装的东西安装到全局中去,而不是在虚拟环境中,并且在linux系统下不要出现中文路径
pip install djangorestframework -i https://pypi.douban.com/simple/
pip install PymySQL -i https://pypi.douban.com/simple/
pip install Pillow -i https://pypi.douban.com/simple/
pip install django-redis -i https://pypi.douban.com/simple/
四、搭建项目
1.创建项目
cd ~/Desktop
mkdir luffcc
cd luffcc
django-admin startproject lufapi
2.打开项目
在pycharm中打开项目
先使用127.0.0.1:8001的网址来运行项目。
3.调整目录
luffcc/
├── docs/ # 项目相关资料保存目录
├── luffcccity/ # 前端项目目录
├── lufapi/ # 后端项目目录
├── logs/ # 项目运行时/开发时日志目录
├── manage.py
├── lufapi/ # 项目主应用,开发时的代码保存
│ ├── apps/ # 开发者的代码保存目录,以模块[子应用]为目录保存(包)
│ ├── libs/ # 第三方类库的保存目录[第三方组件、模块](包)
│ ├── settings/ #(包)
│ ├── dev.py # 项目开发时的本地配置
│ ├── prod.py # 项目上线时的运行配置
│ ├── test.py # 测试人员使用的配置(咱们不需要)
│ ├── urls.py # 总路由(包)
│ ├── utils/ # 多个模块[子应用]的公共函数类库[自己开发的组件]
└── scripts/ # 保存项目运营时的脚本文件
在编辑中开发项目时,必须指定项目目录才能运行,例如,开发后端项目,则必须选择的目录是lufapi
上面的目录结构图,使用Ubuntu的命令tree输出的。
如果没有安装tree,可以使用 sudo apt install tree,就有了。
注意:创建文件夹的时候,是创建包(含init.py文件的)还是创建单纯的文件夹,看目录里面放的是什么,如果放的是py文件相关的代码,最好
创建包,如果不是,那就创建单纯的文件夹。
分不同环境进行项目配置
开发者本地的环境、目录、数据库密码和线上的服务器都会不一样,所以我们的配置文件可以针对不同的系统分成多份.
- 在项目主应用下,创建一个settings的配置文件存储目录
- 根据线上线下两种情况分别创建2个配置文件 dev.py和prod.py
- 把原来项目主应用的 settings.py配置内容复制2份到dev.py和prod.py里面
- 把原来的settings.py配置文件修改文件名或者删除
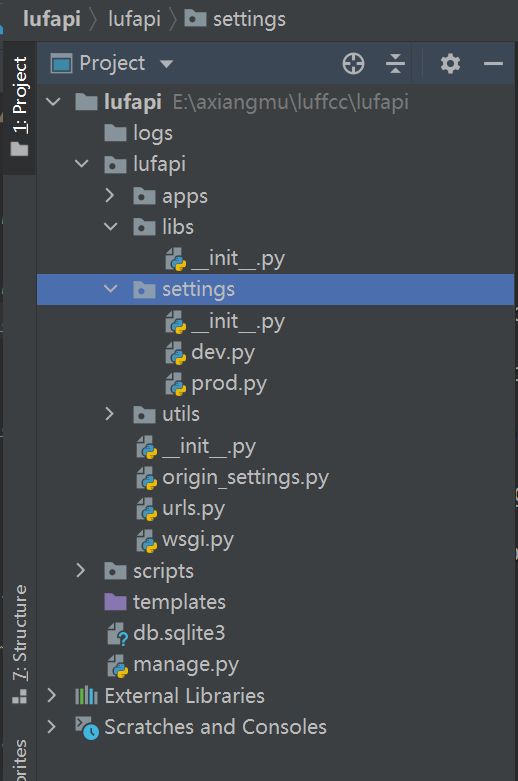
新的目录结构:

接下来,就可以根据在manage.py中根据不同的情况导入对应的配置文件了.

4.创建代码版本
cd进入到自己希望存储代码的目录路径,并创建本地仓库.git【pycharm直接打开终端就是项目根目录了。无须cd了】
新创建的本地仓库.git是个空仓库
cd 目录路径
git init
配置用户名和邮箱
git config --global user.name ‘xxx’
git config --global user.email ‘xxx@qq.com’
git相关重要命令
git init初始化 即:让git管理我们当前的文件夹
git status 查看仓库中所有的文件夹和文件的状态
git add supercrm 让git管理单独的文件夹或者文件
git add . 管理所有文件和文件夹
配置用户名和邮箱
$ git config --global user.name <用户名>
$ git config --global user.email <邮箱地址>
例如:
$ git config --global user.name "cui"
$ git config --global user.email "3201614960@qq.com"
然后就可以提交版本了,看指令
git commit -m '描述信息'
例如: git commit -m 'v1版本'
管理之后进行二次开发,修改一些文件之后:
git add supercrm
git commit -m 'v2版本'
查看日志
git log
git branch 查看当前分支
git branch dev 创建一个名为dev的分支
git checkout dev 将工作切换到dev分支上
git checkout -b dev #创建并切换到dev分支上,和上面两个指令的效果一样
git branch master
git merge bug #分支合并---首先切换到master分支,然后在master分支上执行merge指令来合并 bug分支的代码
git branch -d bug 删除bug分支
5.在gitee平台创建工程
公司一般都会有自己的代码仓库,一般都是自己搭建,也有使用第三方提供代码管理平台。
常用的代码管理平台:github、gitee(码云)、codepen
如果公司自己搭建的代码管理平台,gitlab框架
1)创建项目库
创建空仓库以后的界面:

2)克隆项目到本地
注意:
当前项目不需要这个步骤
这个步骤是 当进入公司里面,参与已经在做的项目时,别人已经有仓库了,但是新人加入项目中,那么不需要
在本地进行git init,直接git clone 复制别人的仓库代码
git clone 仓库地址
注意,如果当前目录下出现git仓库同名目录时,会克隆失败。
3)创建并切换分支到dev
# git branch dev # 创建本地分支dev,dev是自定义
# git checkout dev # 切换本地分支代码
git checkout -b dev # 这里是上面两句代码的简写
git提交
git add 代码目录 # 添加代码到上传队列
git status # 查看当前项目的版本状态
git commit -m 'v1版本' # 提交代码到本地仓库, -m 表示本次提交的描述
推送到远端
git push origin dev:dev
如果推送代码,出现以下提示: git pull …,则表示当前本地的代码和线上的代码版本不同.
1. 把线上的代码执行以下命令,拉取到本地,进行同步
git pull
2. 根据提示,移除多余的冲突的文件,也可以删除.
完成这些步骤以后,再次add,commit,push即可.
接下来,我们就把上面创建好的本地项目提交到gitee码云上面
# .表示当前目录下所有的文件或目录提交到上传队列[上传队列也叫"暂存区"]
git add .
# 把本地上传队列的代码提交到本地仓库
git commit -m "v1版本"
# 给本地的git版本控制软件设置项目的远程仓库地址
git remote add origin https://gitee.com/cui_wenjun/study.git
# 提交代码给远程仓库
git push -u origin master
扩展:
1. 通过 git status 可以查看当前项目的代码版本状态
2. 通过 git reflog 可以查看代码版本日志[简单格式]
3. 通过 git log 可以查看代码版本日志[详细格式]
4. 删除分支 git branch -D 分支名称
注意,不能删除当前所在分支,必须切换到别的分支上才能进行删除
最终效果:

整体流程:
git init
git add .
git commit -m 描述 # master分支
git branch dev
git checkout dev
git branch
git add .
git commit -m 描述
git checkout master
git merge dev
git remote add origin https://gitee.com/cui_wenjun/study.git
git push -u origin master
git push -u origin dev
上面虽然成功移交了代码版本,但是一些不需要的文件也被提交上去了。
所以,我们针对一些不需要的文件,可以选择从代码版本中删除,并且使用.gitignore把这些垃圾文件过滤掉。
git rm 文件 # 删除单个文件
git rm -rf 目录 # 递归删除目录
# 以下操作建议通过终端来完成,不要使用pycharm提供,否则删除.idea还会继续生成。
git rm -rf .idea
git rm db.sqlite3
# 注意,上面的操作只是从项目的源代码中删除,但是git是不知情的,所以我们需要同步。
git add .
git commit -m "删除不必要的文件或目录"
git push -u origin master
使用.gitignore把一些垃圾文件过滤掉。
vim .gitignore
index.html
.gitignore
./lufapi/idea
./lufapi/idea/*
./git
./lufapi/db.sqlite3
6.日志配置
在settings/dev.py文件中追加如下配置:
# 日志配置
LOGGING = {
'version': 1, #使用的python内置的logging模块,那么python可能会对它进行升级,所以需要写一个版本号,目前就是1版本
'disable_existing_loggers': False, #是否去掉目前项目中其他地方中以及使用的日志功能,但是将来我们可能会引入第三方的模块,里面可能内置了日志功能,所以尽量不要关闭。
'formatters': { #日志记录格式
'verbose': { #levelname等级,asctime记录时间,module表示日志发生的文件名称,lineno行号,message错误信息
'format': '%(levelname)s %(asctime)s %(module)s %(lineno)d %(message)s'
},
'simple': {
'format': '%(levelname)s %(module)s %(lineno)d %(message)s'
},
},
'filters': { #过滤器:可以对日志进行输出时的过滤用的
'require_debug_true': { #在debug=True下产生的一些日志信息,要不要记录日志,需要的话就在handlers中加上这个过滤器,不需要就不加
'()': 'django.utils.log.RequireDebugTrue',
},
'require_debug_false': { #和上面相反
'()': 'django.utils.log.RequireDebugFalse',
},
},
'handlers': { #日志处理方式,日志实例
'console': { #在控制台输出时的实例
'level': 'DEBUG', #日志等级;debug是最低等级,那么只要比它高等级的信息都会被记录
'filters': ['require_debug_true'], #在debug=True下才会打印在控制台
'class': 'logging.StreamHandler', #使用的python的logging模块中的StreamHandler来进行输出
'formatter': 'simple'
},
'file': {
'level': 'INFO',
'class': 'logging.handlers.RotatingFileHandler',
# 日志位置,日志文件名,日志保存目录必须手动创建
'filename': os.path.join(os.path.dirname(BASE_DIR), "logs/luffcc.log"), #注意,你的文件应该有读写权限。
# 日志文件的最大值,这里我们设置300M
'maxBytes': 300 * 1024 * 1024,
# 日志文件的数量,设置最大日志数量为10
'backupCount': 10,
# 日志格式:详细格式
'formatter': 'verbose',
'encoding': 'utf-8', # 设置默认编码,否则打印出来汉字乱码
},
},
# 日志对象
'loggers': {
'django': { #和django结合起来使用,将django中之前的日志输出内容的时候,按照我们的日志配置进行输出,
'handlers': ['console', 'file'], #将来项目上线,把console去掉
'propagate': True, #冒泡:是否将日志信息记录冒泡给其他的日志处理系统,工作中都是True,不然django这个日志系统捕获到日志信息之后,其他模块中可能也有日志记录功能的模块,就获取不到这个日志信息了
},
}
}
7.异常处理
新建utils/exceptions.py
from rest_framework.views import exception_handler
from django.db import DatabaseError
from rest_framework.response import Response
from rest_framework import status
import logging
logger = logging.getLogger('django')
def custom_exception_handler(exc, context):
"""
自定义异常处理
:param exc: 异常类
:param context: 抛出异常的上下文
:return: Response响应对象
"""
# 调用drf框架原生的异常处理方法
response = exception_handler(exc, context)
if response is None:
view = context['view']
if isinstance(exc, DatabaseError):
# 数据库异常
logger.error('[%s] %s' % (view, exc))
response = Response({'message': '服务器内部错误'}, status=status.HTTP_507_INSUFFICIENT_STORAGE)
return response
settings.py配置文件中添加
REST_FRAMEWORK = {
# 异常处理
'EXCEPTION_HANDLER': 'lufapi.utils.exceptions.custom_exception_handler',
}
8.创建数据库
create database luffcc default charset utf8mb4; -- utf8也会导致有些极少的中文出现乱码的问题,mysql5.5之后官方才进行处理,出来了utf8mb4,这个是真正的utf8,能够容纳所有的中文,其实一般情况下utf8就够用了。
为当前项目创建数据库用户[这个用户只能看到这个数据库]
create user luffcc_user identified by '123456';
grant all privileges on luffcc.* to 'luffcc_user'@'%';
flush privileges;
mysql -u luffcc_user -p123456
select user(); #luffcc_user
9.配置数据库连接
打开settings/dev.py文件,并配置
DATABASES = {
"default": {
"ENGINE": "django.db.backends.mysql",
"HOST": "127.0.0.1",
"PORT": 3306,
"USER": "luffcc_user",
"PASSWORD": "123456",
"NAME": "luffcc",
}
}
在项目主模块的 __init__.py中导入pymysql
import pymysql
pymysql.install_as_MySQLdb()
运行,根据前面博客调整错误
lufapi项目后端基本就配置完了,下面搞一下前端客户端。
五、搭建前端项目
1.创建项目目录
cd 项目目录
vue init webpack lufcity
2.前端初始化全局变量和全局方法
在src目录下创建settings.js站点开发配置文件:
export default {
Host: "http://www.lufapi.com:8001",
}
在main.js中引入:
import settings from "./settings";
// import "../static/css/style.css"
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.prototype.$settings = settings
Vue.use(ElementUI)
App.vue,全局css初始化代码
在static/css/style.css中:
body{
margin: 0;
padding: 0;
}
ul{
list-style: none;
padding: 0;
margin: 0;
}
li{
list-style: none;
}
/*.el-header{*/
/* width: 1200px;*/
/*}*/
input,select,textarea{
border: none;
outline: none;
}
a{
text-decoration: none;
color: #4a4a4a;
}
把App.vue的style标签的css代码放到static外部目录下引用过来
main.js
import "../static/css/style.css";
六、跨域CORS
我们现在为前端和后端分别设置两个不同的域名:
| 位置 | 域名 |
|---|---|
| 前端 | www.lufcity.com |
| 后端 | www.lufapi.com |
编辑/etc/hosts文件,可以设置本地域名
sudo vim /etc/hosts
修改前端页面,配置文件config/index.js
// Various Dev Server settings
host: 'www.lufcity.com', // can be overwritten by process.env.HOST
port: 8080, // can be overwritten by process.env.PORT, if port is in use, a free one will be determined
autoOpenBrowser: false,
通过后端页面的settings/dev.py的ALLOWED_HOSTS,设置允许访问
# 设置哪些客户端可以通过地址访问到后端
ALLOWED_HOSTS = [
'www.lufapi.com',
'www.lufcity.com', #客户端网址也要,将来客户端要访问到服务端的
]
设置配置:

设置配置:

在前端src/router/index.js,去掉#号
export default new Router({
mode:'history',
routes: [
{
path: '/',
component: Home
},
{
path: '/home',
component: Home
}
]
})
现在,前端与后端分处不同的域名,我们需要为后端添加跨域访问的支持
否则前端无法使用axios无法请求后端提供的api数据,我们使用CORS来解决后端对跨域访问的支持。
使用django-cors-headers扩展
在 Response(headers={"Access-Control-Allow-Origin":'客户端地址/*'})
安装
pip install django-cors-headers
添加应用
INSTALLED_APPS = (
...
'corsheaders',
...
)
中间件设置【必须写在第一个位置】
MIDDLEWARE = [
'corsheaders.middleware.CorsMiddleware', #放在中间件的最上面,就是给响应头加上了一个响应头跨域
...
]
需要添加白名单,确定一下哪些客户端可以跨域。
# CORS组的配置信息
CORS_ORIGIN_WHITELIST = (
#'www.lufcity.com', #如果这样写不行的话,就加上协议(http://www.luffycity.cn:8080,因为不同的corsheaders版本可能有不同的要求)
'http://www.lufcity.com:8080'
)
CORS_ALLOW_CREDENTIALS = False # 是否允许ajax跨域请求时携带cookie,False表示不用,我们后面也用不到cookie,所以关掉它就可以了,以防有人通过cookie来搞我们的网站
完成了上面的步骤,我们就可以通过后端提供数据给前端使用ajax访问了。
前端使用 axios就可以访问到后端提供给的数据接口,但是如果要附带cookie信息,前端还要设置一下。
前端引入axios插件并配置允许axios发送cookie信息[axios本身也不允许ajax发送cookie到后端]
npm i axios -S --registry https://registry.npm.taobao.org
在main.js中引用 axios插件
import axios from 'axios'; // 从node_modules目录中导入包
// 客户端配置是否允许ajax发送请求时附带cookie,false表示不允许
axios.defaults.withCredentials = false;
Vue.prototype.$axios = axios; // 把对象挂载vue中