JavaScript(WebAPI)
目录
1.什么是Web API?
2.DOM和DOM树
3.获取元素
4.事件
5.操作元素
获取/修改元素内容
1.innerText
2. innerHTML
获取/修改元素属性
获取/修改表单元素属性
获取/修改样式属性
1.修改内联样式
2.修改元素应用的CSS类名
6.操作节点
新增节点
删除节点
7.案例
1.网页版猜数字
2.表白墙
1.什么是Web API?
之前学习的JS分为三个大的部分
ECMAScript: 基础语法部分
DOM API: 操作页面结构
BOM API: 操作浏览器
(Web API就包含了了 DOM + BOM)
想要实现一个复杂的具有交互功能的页面不能只靠基础语法,还需要Web API 的支持
WebAPI是一个很具体的概念,特指DOM+BOM,本质就是相当于工具,一些函数/对象,能直接使用,提高开发的效率
2.DOM和DOM树
DOM ,文档对象模型.全称为 Document Object Model,提供了一系列的函数,让我们可以操作网页内容,网页结构,网页样式
一个页面的结构是一个树形结构, 称为 DOM 树.
注意:
文档: 一个页面就是一个 文档, 使用 document 表示
元素: 页面中所有的标签都称为 元素. 使用 element 表示
节点: 网页中所有的内容都可以称为 节点(标签节点, 注释节点, 文本节点, 属性节点等). 使用 node 表示.
3.获取元素
之前几种方式获取元素的时候都比较麻烦,querySelector 能够完全复用前面学过的 CSS 选择 器知识, 达到更快捷更精准的方式获取到元素对象.
let element = document.querySelector(selectors);注意:
selectors 包含一个或多个要匹配的选择器的 DOM字符串 DOMString . 该字符串必须是有效的 CSS选择器字符串;如果不是,则引发 ''SYNTAX_ERR'' 异常
指定选择器匹配的所有元素的列表,则应该使用 querySelectorAll()
可以在任何元素上调用,不仅仅是 document, 调用这个方法的元素将作为本次查找的根元素
看一个示例
querySelector()
abc
def
4.事件
事件就是针对用户的操作进行的一些响应,要能够和用户交互,就需要知道用户做了什么操作,用户做出的一系列操作,就会在浏览器中产生一些事件(鼠标按下,双击,移动,键盘按下....),代码针对事件作出反应
事件三要素
事件源:明确那个元素产生的事件
事件类型:用户进行的什么操作,是鼠标按下,移动还是别的..
事件处理程序:事件发生之后,针对事件要执行的代码
看一个示例
事件源:btn按钮
事件类型:点击
事件处理程序:function()
其中 btn.onclick = function() 这个操作称为 注册事件/绑定事件
这个function是一个匿名函数,也是回调函数,不需要程序员来主动调用,而是由浏览器在合适的时机(触发点击操作)进行调用
5.操作元素
获取/修改元素内容
1.innerText
hello world
Element.innerText 属性表示一个节点及其后代的“渲染”文本内容
var div = document.querySelector('div');
// 读取 div 内部内容
console.log(div.innerText);
// 修改 div 内部内容, 界面上就会同步修改
div.innerText = 'hello js hello js';通过 innerText 无法获取到 div 内部的 html 结构, 只能得到文本内容. 修改页面的时候也会把 span 标签当成文本进行设置
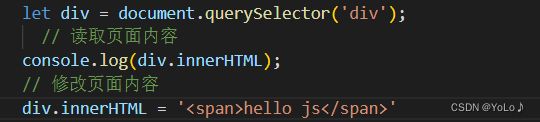
2. innerHTML
Element.innerHTML 属性设置或获取HTML语法表示的元素的后代
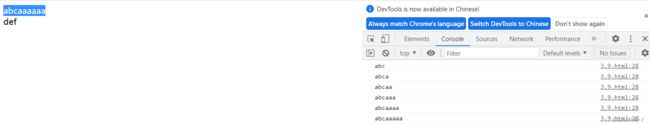
先获取到该元素,使用innerHTML属性就鞥能拿到元素里的内容,修改该属性,就会影响到界面的显示
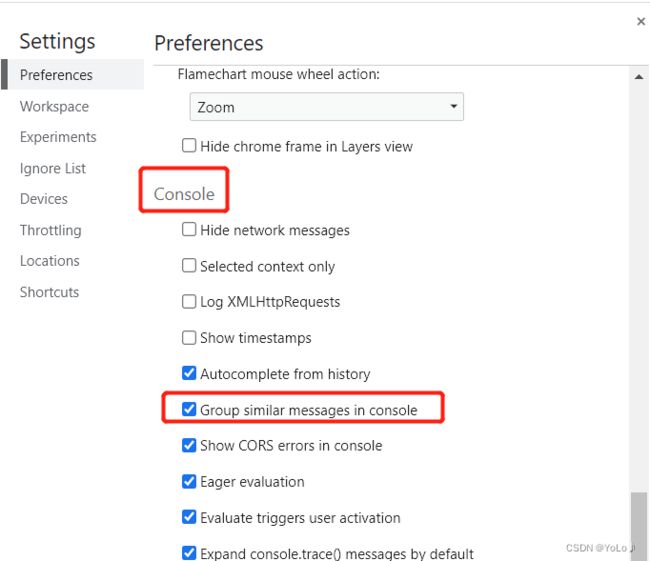
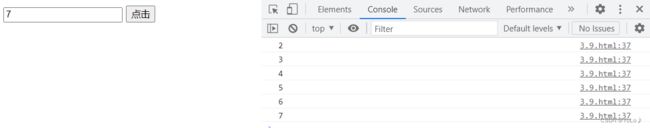
被打印的abc前面有一个数字11,是鼠标点击了11次,获得了11次该内容,chrome控制台默认会把相同的日志合并起来
如果不想合并,在设置中关闭取消勾选即可
 innerHTML 不光能获取到页面的 html 结构, 同时也能修改结构. 并且获取到的内容保留的空格 和换行.
innerHTML 不光能获取到页面的 html 结构, 同时也能修改结构. 并且获取到的内容保留的空格 和换行.
获取/修改元素属性
html标签的属性也会映射到js对象中
通过 Element 对象的属性来直接修改, 就能影响到页面显示效果
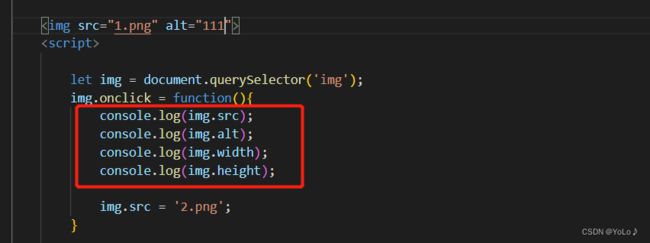
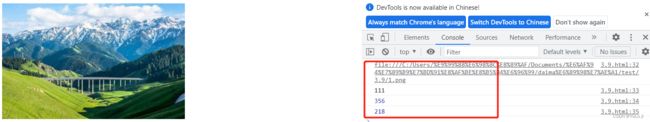
我们实现一个功能,将背景图片点击后,换成另一张图片
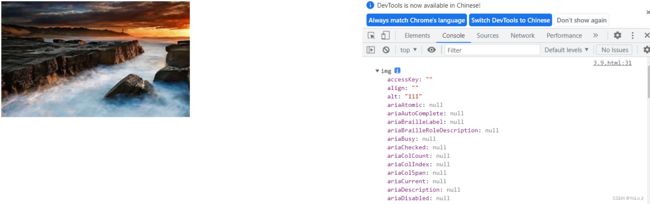
查看一个元素中的所有属性:console.dir(img);都可以获取到并且修改
获取/修改表单元素属性
表单元素有一些特别的属性,普通标签没有
value:获取input的值
注意:console.log(input.innerHTML);不能获取到input的内容
inner HTML得到的是标签的内容(开始标签和结束标签中间的内容),input标签是单个标签,就没有内容!!
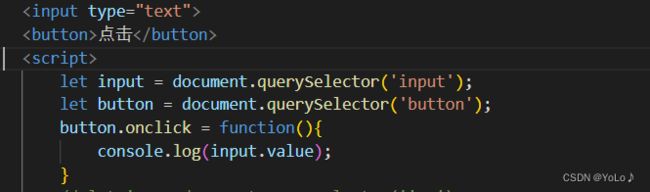
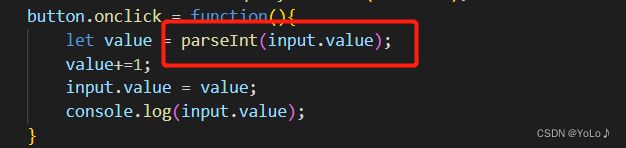
看一个示例:我们给input里输入数字,然后点击后数字+1并显示出来
这个变成了字符串拼接,value属性是一个string类型的属性,直接加会变成字符串拼接
转换一下:
我们实现一下平时使用的密码框,可以切换密码是否显示的功能
type也是input一个属性,影响的是输入框的形态,是可见的或者密码框
获取/修改样式属性
1.修改内联样式
element.style.[属性名] = [属性值];
element.style.cssText = [属性名+属性值];
"行内样式", 通过 style 直接在标签上指定的样式. 优先级很高. 适用于改的样式少的情况
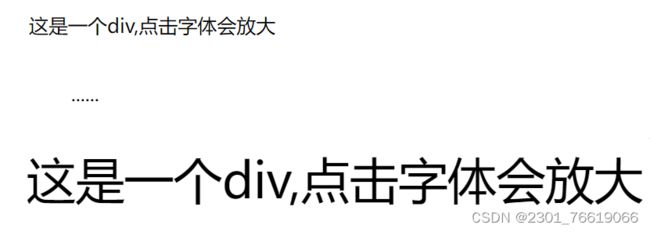
示例:点击文字则放大字体
这是一个div,点击字体会放大
注意:
初始字体大小为20px ,是个字符串属性,获取它之后要换成数字,parseInt(div.style.fontSize);
另外,这里的fontSize采用驼峰命名,CSS中采用的是脊柱命名:font-size,是因为CSS中不需要进行算术运算,所以不会被当成减号,并且CSS不区分大小写,使用驼峰也不合适,就使用脊柱法了
但是在别的语言中就需要转换,-会被当成减号!
2.修改元素应用的CSS类名
element.className = [CSS 类名];class 是 JS 的保留字, 所以名字叫做 className
修改元素的 CSS 类名. 适用于要修改的样式很多的情况.
示例:点击页面切换到夜间模式(背景变成黑色) 再次点击恢复日间模式(背景变成白色)
这是一个div