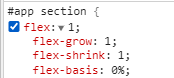
- 前端进阶之路-从传统前端到VUE-JS(第一期-VUE-JS环境配置)(Node-JS环境配置)(Node-JS/npm换源)
恰薯条的屑海鸥
前端vue.jsvue入门vuevue框架node.jsnodejs配置
经过前面的传统前端开发学习后,我们接下来进行前端的VUE-JS框架学习(写这篇文章的时候VUE-JS最新版是VUE3,所以默认为VUE3即可)首先,我们要配置Node-JS环境,虽然我们还不学习Node-JS但是Node-JS可以快速配置我们的VUE-JS框架,所以本期内容主要以Node-JS环境配置为主Node-JS下载官网:https://nodejs.cn/en/downloadhttps:
- vue界面增加自定义水印 js
youyu-youyu
javascriptvue.js前端
vue整个界面增加自定义水印需求:领导想要增加自定义水印好不容易调完,还是想记录一下,在.vue界面编写exportdefault{mounted(){this.$nextTick(()=>{this.addWatermark()})},methods:{//关键:添加水印//动态添加水印addWatermark(){//这是登录的时候保存在硬盘里的数据constbidataLoginUserin
- vue 无图片或者图片报错时显示默认图片
youyu-youyu
前端VUEvue.jsjavascriptecmascript
一个需求:无图片或者图片报错时显示默认图片importurlImagefrom'@/assets/emptyCar.png';//默认图片exportdefault{data(){return{urlImage,//默认图片}}}
- 在vue3中通过jspdf+html2canvas实现导出页面pdf功能
落晓星
pdfvue.js前端ruoyi
一、安装依赖npminstallhtml2canvasjspdf二、创建Vue组件下载文件importhtml2canvasfrom'html2canvas';importjsPDFfrom'jspdf';constroute=useRoute();//当前idconstpolicyExplainId=ref(route.params.id);constloading=ref(false);//详
- 【问题记录】npm create vue@latest报错
菜鸟级后端
问题记录npmvue.js前端
1,错误日志npmerrorcodeEPERMnpmerrorsyscallmkdirnpmerrorpathD:\ProgramFiles\nodejs\node_cache\_cacachenpmerrorerrnoEPERMnpmerrorFetchError:Invalidresponsebodywhiletryingtofetchhttps://registry.npmjs.org/cr
- source insight project window项目窗口显示不出问题
darling_user
IDE
1、点击projectwindow项目窗口快捷键或者勾选view–>projectwindow,projectwindow项目窗口仍是显示不出来,只看到整个窗口闪了一下2、解决版本:找到安装目录,删除GLOBAL.CF3重新打开SI后,界面布局是默认的,之前设置的字体大小也还原了。百度搜索下修改SI字体大小即可
- 【NodeJs】【npm】npm安装electron报错
果壳~
npmelectron前端
解决问题npm安装electron报错一般来说是镜像源的问题。electron的镜像源与一般的vue之类的镜像源地址不一样需要单独配置。npm读取的全局配置一般是在C:\Users\{用户}\.npmrc这个配置文件中。如果你找不到你的配置文件可以执行如下命令,#执行后会直接用txt打开你的配置文件进行修改保存即可npmconfigeditcache=D:\Develop\nodeJs\node_
- [Vue warn]: Unknown custom element: <router-view> - did you register the component correctly?报错
自学也学好编程
Vuevue.jsjavascript前端
[Vuewarn]:Unknowncustomelement:-didyouregisterthecomponentcorrectly?Forrecursivecomponents,makesuretoprovidethe“name”option.foundin—>atsrc/App.vue该报错有很大概率是VUE没有进行注册解决方法:可以先检查一下在router>index.js文件,如果缺少注
- 【通过 emit() 触发的自定义事件】
软件205
VUE3API前端javascript开发语言
@[TOC](通过emit()触发的自定义事件)子组件搜索重置constemit=defineEmits();.item-search{margin-left:12px;}父组件使用importFormSearchfrom"@/components/FormSearch/index.vue";consthandleQuery=()=>{console.log("搜索参数:",{...queryPa
- v-if、display、visibility、opacity隐藏元素的区别
甘露寺
前端vuereact
前端元素隐藏与条件渲染完全指南(Vuevs.Reactvs.CSS)本文对比v-if、v-show、display:none、opacity:0、visibility:hidden以及React条件渲染的差异,帮你彻底掌握它们的适用场景!核心概念1.DOM树vs.渲染树DOM树:完整的HTML节点结构(无论是否隐藏)。渲染树:浏览器实际绘制到屏幕上的内容(隐藏元素可能被跳过)。2.关键差异特性是否
- 一个 CSS 属性如何彻底解决布局难题
@大迁世界
css前端
设计稿中的组件常常精致、规整,但一旦进入开发阶段,尤其是响应式场景中,部分UI就容易失控。例如:一个包含图片、视频或需保持固定比例的卡片网格组件。表面看似简单,实则暗藏大量布局陷阱。为了解决这些问题,许多项目中采用了监听resize事件、手动计算宽高比、动态注入style属性等方式。虽然功能实现了,但代码臃肿、可维护性差、兼容性问题频出。直到一个CSS属性出现:aspect-ratio。结果令人惊
- #Vue3篇: vue3梳理 :&ref自动解包&key使用
程序员xiaolibao
Vue3篇vue
vue3Attribute绑定同名简写如果attribute的名称与绑定的JavaScript值的名称相同,那么可以进一步简化语法,省略attribute值在模板中使用ref时,我们不需要附加.value。为了方便起见,当在模板中使用时,ref会自动解包(有一些注意事项)。import{ref}from'vue'exportdefault{setup(){constcount=ref(0)func
- vue3中ref自动解包
1.模板中使用ref类型的数据,会自动解包,注意需要是顶级的ref{{name}}import{ref}from'vue'constname=ref('hello')下面的ref不会自动解包{{num}}--{{obj.id}}num+1-----------{{num+1}}obj.id+1-----------{{obj.id+1}}import{ref}from'vue'constnum=r
- vue3中实现高德地图地址搜索自动提示(附源码)
年纪轻轻就扛不住
VUE开发语言vue.js前端框架前端
Vue3实现高德地图搜索自动提示功能引言上一篇文章详细讲解了如何在Vue3项目中集成高德地图,本文将重点介绍地址搜索自动提示功能的实现。1.功能介绍搜索提示(AutoComplete)是一种实时提示功能,当用户输入关键字时,可以智能地给出相关的提示信息,帮助用户快速找到目标位置。2.插件初始化首先在插件列表中添加AMap.AutoComplete:AMapLoader.load({plugins:
- keep-alive实现原理及Vue2/Vue3对比分析
年纪轻轻就扛不住
VUEvue.js前端javascript
一、keep-alive基本概念keep-alive是Vue的内置组件,用于缓存组件实例,避免重复渲染。它具有以下特点:抽象组件:自身不会渲染DOM,也不会出现在父组件链中包裹动态组件:缓存不活动的组件实例,而不是销毁它们生命周期:提供activated和deactivated钩子函数二、keep-alive核心实现原理1.基本工作流程判断当前组件是否需要缓存生成组件唯一key缓存组件实例在被包裹
- react快速开始项目模板
飞鸟malred
前端react.js前端前端框架
代码仓库gitee创建项目首先保证安装了node,然后使用vite创建项目vitenpmcreatevitereact-learncdreact-learnnpmi目录结构一个完整的前端项目需要:状态管理在全局维护共有的状态(数据),让页面组件之间共享数据,我们使用pinia路由路由让页面之间可以进行跳转,我们使用vue-router样式样式让页面更美观,我们使用tailwindcss网络请求前端
- Error in created hook: “TypeError: Cannot read properties of undefined (reading ‘style‘)“
本郡主是喵
#JS相关vue.jsjavascript前端
问题解决这个错误通常在Vue组件的created钩子函数中发生,它表示在该钩子函数中尝试读取一个未定义的对象的style属性。造成这个错误的原因可能是:你在`created`钩子函数中引用了一个未定义的数据属性或计算属性。在`created`钩子函数中尝试访问组件的DOM元素,但DOM元素尚未完全加载或渲染。为了解决这个问题,你可以按照以下步骤进行排查:检查在created钩子函数中访问的数据属性
- MyBB免费论坛 v1.8.21:开源论坛搭建与管理
车英赫
本文还有配套的精品资源,点击获取简介:MyBB免费论坛v1.8.21是一个流行的开源论坛软件,以其灵活性、易用性和功能丰富性著称。它由PHP语言编写,利用MySQL数据库存储数据,并提供了一个符合用户习惯的高效平台。MyBB具备标准的论坛布局和强大的功能特性,包括权限管理、插件系统、主题与模板定制、积分奖励系统、强大的搜索功能、邮件通知、报告系统和多语言支持。同时,MyBB注重安全性,修复了安全漏
- Java web%10
好学且牛逼的马
java前端AI编程
%10新路线Javawebai笔记阶段时长内容Web前端基础2天HTML、CSS、JS、Vue3、AjaxWeb后端基础4天Maven、HTTP协议、SpringIOC、DI、MySQL、JDBC、MybatisWeb后端实战6天Tlias案例(基于案例讲解web开发的核心知识)Web后端进阶2天SpringAOP、SpringBoot原理、自定义Starter、Maven高级前端web实战4天V
- 5、旋转与自适应布局:iOS应用开发的关键
c7d8e9
8SDK入门iOS开发自适应布局旋转处理
旋转与自适应布局:iOS应用开发的关键1.旋转和自适应布局的重要性iPhone和iPad是令人惊叹的工程杰作。苹果的工程师们找到了各种方法,将最大功能压缩进一个小巧的包装里。其中一个例子就是这些设备可以以纵向(高而窄)或横向(短而宽)模式使用,而且这种方向可以在运行时通过简单旋转设备来改变。你可以在iOS的网页浏览器MobileSafari中看到这种被称为自动旋转的行为示例。像许多iOS应用程序一
- 【鸿蒙开发】响应式设计
harmonyos-next
前言响应式设计(ResponsiveWebDesign,简称RWD)在Web网站设计领域是一种网页设计方法论,旨在让网站在不同设备和屏幕尺寸上都能提供良好的阅读和交互体验,而无需为每一个新设备或屏幕尺寸创建单独的版本。这种设计方法的核心在于页面布局和内容可以根据用户所使用的设备特性(如屏幕尺寸、分辨率、方向等)进行灵活调整。实现断点响应式布局中最常使用的特征是窗口宽度及窗口高宽比,可以将窗口宽度及
- Cadence Design Systems EDA介绍(五)--Innovus
小蘑菇二号
笔记
目录Innovus的主要功能1.初始布局规划(Floorplanning)2.详细布局(Placement)3.布线(Routing)4.时序分析与优化(TimingAnalysisandOptimization)5.功耗分析与优化(PowerAnalysisandOptimization)6.面积优化(AreaOptimization)7.签核(Sign-off)Innovus的特点1.高性能2
- 使用 TinyVue 组件库搭建前端项目的实操体验
Echo_Wish
前端前端
引言在本次活动中,我选择了使用OpenTiny提供的TinyVue组件库来搭建一个前端项目。通过这次实践,我不仅深入了解了TinyVue组件库的核心优势,还体验到了其在跨框架、跨版本开发中的便捷性。本文将分享我的实操过程和使用感受。项目搭建过程环境准备首先,我按照官方文档的指引,完成了开发环境的准备工作。包括安装Node.js、VueCLI以及TinyVue组件库。#安装VueCLInpminst
- Vue添加图片作为水印
直接上代码把图片作为水印computed:{watermarkPositions(){constcontainerW=800;constcontainerH=1492;//info-warp高度constarr=[];for(lety=0;y.info-warp{width:800px;height:1492px;.image-container{position:relative;width:1
- 直播分享|TinyVue 组件库主题适配原理与实战
OpenTiny社区
Vue.js前端开源OpenTinyVue
在前端开发过程中,不同的项目可能需要不同的设计风格。而了解组件库的主题适配功能,也可以帮助开发者轻松定制独特的主题风格,从而满足各种设计需求。因此6月27日晚19点,体验技术团队TinyVue项目成员岑灌铭老师将为大家带来以《TinyVue组件库主题适配原理与实战》为主题的分享,届时将与大家共同探讨主题适配的内容概述及方案详解。直播详情直播主题TinyVue组件库主题适配原理与实战直播亮点一、主题
- vue的侦听器及怎么侦听数组--笔记
小番茄炒鸡蛋
vue.jsjavascript前端
作用侦听属性响应数据的变化,当数据发生改变的时候会立即执行对应的函数letvm=newVue({el:"#test",data:{entry:""},watch:{entry(){console.log("侦听到了");}}})这里我同过侦听器和v-model指令一起用可以更直观的体现他的作用(这也是常用搭配)。原理:当input输入内容后,因为v-model指令的绑定,此时entry属性值会随之
- 《Vuejs设计与实现》第 12 章(组件实现原理 上)
前端 贾公子
vue.js前端javascript
目录12.1组件的渲染12.2组件状态与自更新12.3组件实例与生命周期2.4Props与组件被动更新在上一章节,我们详细探讨了渲染器的基本概念和实现方式,它的主要作用是将虚拟DOM渲染为真实DOM。然而,当我们处理复杂页面时,虚拟DOM描述页面结构的代码量可能会剧增,导致页面模板臃肿。为此,我们引入了组件化的概念,通过组件,我们可以将大型页面划分为多个模块,每个模块都独立为一个组件,最终组成完整
- vue动态页面快照截图 html2canvas
懒大王、
vue.jsjavascript前端
安装依赖npminstallhtml2canvas新建组件SnapshotPage.vueimporthtml2canvasfrom"html2canvas";exportdefault{name:"SnapshotPage",props:{//你可以通过props传递动态内容数据//data:Object},mounted(){this.$nextTick(()=>{this.capture()
- 创客匠人:AI重构知识IP定位与变现效率新范式
创小匠
人工智能重构tcp/ip
知识付费行业深度变革的当下,创始人IP打造与知识变现的效率瓶颈日益凸显。定位模糊、流量获取成本高、内容生产低效等问题,成为阻碍IP发展的核心痛点。而行业先行者通过AI技术的深度应用,正为知识IP构建全新的发展范式,其中尤以率先布局AI技术体系的机构表现突出。AI驱动定位革新:从“试错探索”到“精准锚定”传统IP定位往往依赖经验试错,耗时数周甚至数月仍难以明确方向。而借助AI定位智能体,知识创作者可
- Qt的概述和安装、信号与槽、元对象系统、动态属性、字符串QString、容器、窗口部件与布局管理器、顺序容器、UI界面设计、数值输入输出、时间和日期、界面UI组件、模型视图、关联与集合容器、对话框
zhxup606
C++qtui开发语言
涵盖Qt的概述和安装、信号与槽、元对象系统、动态属性、字符串QString、容器、窗口部件与布局管理器、顺序容器、UI界面设计、数值输入输出、时间和日期、界面UI组件、模型视图、关联与集合容器、对话框、多窗口开发、绘图、QGraphicsView绘图框架、文件处理、文件读写与事件、补充知识、INI配置文件、JSON文件操作、XML文件读写、和网络编程。每章将包含详细讲解、代码示例(demo),并确
- 多线程编程之理财
周凡杨
java多线程生产者消费者理财
现实生活中,我们一边工作,一边消费,正常情况下会把多余的钱存起来,比如存到余额宝,还可以多挣点钱,现在就有这个情况:我每月可以发工资20000万元 (暂定每月的1号),每月消费5000(租房+生活费)元(暂定每月的1号),其中租金是大头占90%,交房租的方式可以选择(一月一交,两月一交、三月一交),理财:1万元存余额宝一天可以赚1元钱,
- [Zookeeper学习笔记之三]Zookeeper会话超时机制
bit1129
zookeeper
首先,会话超时是由Zookeeper服务端通知客户端会话已经超时,客户端不能自行决定会话已经超时,不过客户端可以通过调用Zookeeper.close()主动的发起会话结束请求,如下的代码输出内容
Created /zoo-739160015
CONNECTEDCONNECTED
.............CONNECTEDCONNECTED
CONNECTEDCLOSEDCLOSED
- SecureCRT快捷键
daizj
secureCRT快捷键
ctrl + a : 移动光标到行首ctrl + e :移动光标到行尾crtl + b: 光标前移1个字符crtl + f: 光标后移1个字符crtl + h : 删除光标之前的一个字符ctrl + d :删除光标之后的一个字符crtl + k :删除光标到行尾所有字符crtl + u : 删除光标至行首所有字符crtl + w: 删除光标至行首
- Java 子类与父类这间的转换
周凡杨
java 父类与子类的转换
最近同事调的一个服务报错,查看后是日期之间转换出的问题。代码里是把 java.sql.Date 类型的对象 强制转换为 java.sql.Timestamp 类型的对象。报java.lang.ClassCastException。
代码:
- 可视化swing界面编辑
朱辉辉33
eclipseswing
今天发现了一个WindowBuilder插件,功能好强大,啊哈哈,从此告别手动编辑swing界面代码,直接像VB那样编辑界面,代码会自动生成。
首先在Eclipse中点击help,选择Install New Software,然后在Work with中输入WindowBui
- web报表工具FineReport常用函数的用法总结(文本函数)
老A不折腾
finereportweb报表工具报表软件java报表
文本函数
CHAR
CHAR(number):根据指定数字返回对应的字符。CHAR函数可将计算机其他类型的数字代码转换为字符。
Number:用于指定字符的数字,介于1Number:用于指定字符的数字,介于165535之间(包括1和65535)。
示例:
CHAR(88)等于“X”。
CHAR(45)等于“-”。
CODE
CODE(text):计算文本串中第一个字
- mysql安装出错
林鹤霄
mysql安装
[root@localhost ~]# rpm -ivh MySQL-server-5.5.24-1.linux2.6.x86_64.rpm Preparing... #####################
- linux下编译libuv
aigo
libuv
下载最新版本的libuv源码,解压后执行:
./autogen.sh
这时会提醒找不到automake命令,通过一下命令执行安装(redhat系用yum,Debian系用apt-get):
# yum -y install automake
# yum -y install libtool
如果提示错误:make: *** No targe
- 中国行政区数据及三级联动菜单
alxw4616
近期做项目需要三级联动菜单,上网查了半天竟然没有发现一个能直接用的!
呵呵,都要自己填数据....我了个去这东西麻烦就麻烦的数据上.
哎,自己没办法动手写吧.
现将这些数据共享出了,以方便大家.嗯,代码也可以直接使用
文件说明
lib\area.sql -- 县及县以上行政区划分代码(截止2013年8月31日)来源:国家统计局 发布时间:2014-01-17 15:0
- 哈夫曼加密文件
百合不是茶
哈夫曼压缩哈夫曼加密二叉树
在上一篇介绍过哈夫曼编码的基础知识,下面就直接介绍使用哈夫曼编码怎么来做文件加密或者压缩与解压的软件,对于新手来是有点难度的,主要还是要理清楚步骤;
加密步骤:
1,统计文件中字节出现的次数,作为权值
2,创建节点和哈夫曼树
3,得到每个子节点01串
4,使用哈夫曼编码表示每个字节
- JDK1.5 Cyclicbarrier实例
bijian1013
javathreadjava多线程Cyclicbarrier
CyclicBarrier类
一个同步辅助类,它允许一组线程互相等待,直到到达某个公共屏障点 (common barrier point)。在涉及一组固定大小的线程的程序中,这些线程必须不时地互相等待,此时 CyclicBarrier 很有用。因为该 barrier 在释放等待线程后可以重用,所以称它为循环的 barrier。
CyclicBarrier支持一个可选的 Runnable 命令,
- 九项重要的职业规划
bijian1013
工作学习
一. 学习的步伐不停止 古人说,活到老,学到老。终身学习应该是您的座右铭。 世界在不断变化,每个人都在寻找各自的事业途径。 您只有保证了足够的技能储
- 【Java范型四】范型方法
bit1129
java
范型参数不仅仅可以用于类型的声明上,例如
package com.tom.lang.generics;
import java.util.List;
public class Generics<T> {
private T value;
public Generics(T value) {
this.value =
- 【Hadoop十三】HDFS Java API基本操作
bit1129
hadoop
package com.examples.hadoop;
import org.apache.hadoop.conf.Configuration;
import org.apache.hadoop.fs.FSDataInputStream;
import org.apache.hadoop.fs.FileStatus;
import org.apache.hadoo
- ua实现split字符串分隔
ronin47
lua split
LUA并不象其它许多"大而全"的语言那样,包括很多功能,比如网络通讯、图形界面等。但是LUA可以很容易地被扩展:由宿主语言(通常是C或 C++)提供这些功能,LUA可以使用它们,就像是本来就内置的功能一样。LUA只包括一个精简的核心和最基本的库。这使得LUA体积小、启动速度快,从 而适合嵌入在别的程序里。因此在lua中并没有其他语言那样多的系统函数。习惯了其他语言的字符串分割函
- java-从先序遍历和中序遍历重建二叉树
bylijinnan
java
public class BuildTreePreOrderInOrder {
/**
* Build Binary Tree from PreOrder and InOrder
* _______7______
/ \
__10__ ___2
/ \ /
4
- openfire开发指南《连接和登陆》
开窍的石头
openfire开发指南smack
第一步
官网下载smack.jar包
下载地址:http://www.igniterealtime.org/downloads/index.jsp#smack
第二步
把smack里边的jar导入你新建的java项目中
开始编写smack连接openfire代码
p
- [移动通讯]手机后盖应该按需要能够随时开启
comsci
移动
看到新的手机,很多由金属材质做的外壳,内存和闪存容量越来越大,CPU速度越来越快,对于这些改进,我们非常高兴,也非常欢迎
但是,对于手机的新设计,有几点我们也要注意
第一:手机的后盖应该能够被用户自行取下来,手机的电池的可更换性应该是必须保留的设计,
- 20款国外知名的php开源cms系统
cuiyadll
cms
内容管理系统,简称CMS,是一种简易的发布和管理新闻的程序。用户可以在后端管理系统中发布,编辑和删除文章,即使您不需要懂得HTML和其他脚本语言,这就是CMS的优点。
在这里我决定介绍20款目前国外市面上最流行的开源的PHP内容管理系统,以便没有PHP知识的读者也可以通过国外内容管理系统建立自己的网站。
1. Wordpress
WordPress的是一个功能强大且易于使用的内容管
- Java生成全局唯一标识符
darrenzhu
javauuiduniqueidentifierid
How to generate a globally unique identifier in Java
http://stackoverflow.com/questions/21536572/generate-unique-id-in-java-to-label-groups-of-related-entries-in-a-log
http://stackoverflow
- php安装模块检测是否已安装过, 使用的SQL语句
dcj3sjt126com
sql
SHOW [FULL] TABLES [FROM db_name] [LIKE 'pattern']
SHOW TABLES列举了给定数据库中的非TEMPORARY表。您也可以使用mysqlshow db_name命令得到此清单。
本命令也列举数据库中的其它视图。支持FULL修改符,这样SHOW FULL TABLES就可以显示第二个输出列。对于一个表,第二列的值为BASE T
- 5天学会一种 web 开发框架
dcj3sjt126com
Web框架framework
web framework层出不穷,特别是ruby/python,各有10+个,php/java也是一大堆 根据我自己的经验写了一个to do list,按照这个清单,一条一条的学习,事半功倍,很快就能掌握 一共25条,即便很磨蹭,2小时也能搞定一条,25*2=50。只需要50小时就能掌握任意一种web框架
各类web框架大同小异:现代web开发框架的6大元素,把握主线,就不会迷路
建议把本文
- Gson使用三(Map集合的处理,一对多处理)
eksliang
jsongsonGson mapGson 集合处理
转载请出自出处:http://eksliang.iteye.com/blog/2175532 一、概述
Map保存的是键值对的形式,Json的格式也是键值对的,所以正常情况下,map跟json之间的转换应当是理所当然的事情。 二、Map参考实例
package com.ickes.json;
import java.lang.refl
- cordova实现“再点击一次退出”效果
gundumw100
android
基本的写法如下:
document.addEventListener("deviceready", onDeviceReady, false);
function onDeviceReady() {
//navigator.splashscreen.hide();
document.addEventListener("b
- openldap configuration leaning note
iwindyforest
configuration
hostname // to display the computer name
hostname <changed name> // to change
go to: /etc/sysconfig/network, add/modify HOSTNAME=NEWNAME to change permenately
dont forget to change /etc/hosts
- Nullability and Objective-C
啸笑天
Objective-C
https://developer.apple.com/swift/blog/?id=25
http://www.cocoachina.com/ios/20150601/11989.html
http://blog.csdn.net/zhangao0086/article/details/44409913
http://blog.sunnyxx
- jsp中实现参数隐藏的两种方法
macroli
JavaScriptjsp
在一个JSP页面有一个链接,//确定是一个链接?点击弹出一个页面,需要传给这个页面一些参数。//正常的方法是设置弹出页面的src="***.do?p1=aaa&p2=bbb&p3=ccc"//确定目标URL是Action来处理?但是这样会在页面上看到传过来的参数,可能会不安全。要求实现src="***.do",参数通过其他方法传!//////
- Bootstrap A标签关闭modal并打开新的链接解决方案
qiaolevip
每天进步一点点学习永无止境bootstrap纵观千象
Bootstrap里面的js modal控件使用起来很方便,关闭也很简单。只需添加标签 data-dismiss="modal" 即可。
可是偏偏有时候需要a标签既要关闭modal,有要打开新的链接,尝试多种方法未果。只好使用原始js来控制。
<a href="#/group-buy" class="btn bt
- 二维数组在Java和C中的区别
流淚的芥末
javac二维数组数组
Java代码:
public class test03 {
public static void main(String[] args) {
int[][] a = {{1},{2,3},{4,5,6}};
System.out.println(a[0][1]);
}
}
运行结果:
Exception in thread "mai
- systemctl命令用法
wmlJava
linuxsystemctl
对比表,以 apache / httpd 为例 任务 旧指令 新指令 使某服务自动启动 chkconfig --level 3 httpd on systemctl enable httpd.service 使某服务不自动启动 chkconfig --level 3 httpd off systemctl disable httpd.service 检查服务状态 service h
![]()