HTML(超详细)(图+文)
HTML基础
- 网页,浏览器,web标准
-
- HTML语法规范和基本结构标签
-
- !DOCTYPE,lang标签和字符集作用
-
- HTML常用标签
-
- HTML注释和特殊字符
- 表格标签
- 列表标签
- 表单标签
网页,浏览器,web标准
一:网页
网页是图片,链接,文字,声音,视频等元素组成的,其实就是一个HTML文件。
网页生成制作,是由前端人员书写HTML文件,然后经过浏览器渲染,点开浏览器就可以看到网页。
HTML:超文本标记语言,是用来制作网页的一门语言。由标签组成,例如,图片标签,链接标签,视频标签。
二:浏览器
常用的五大浏览器:IE,火狐,谷歌,Safari和Opera

浏览器内核:负责读取网页内容,整讯信息,计算网页的显示页面。
| 浏览器 | 内核 |
|---|---|
| 谷歌 | Blink |
| IE | Trident |
| Opera | Presto |
| Safari | webkit |
| 火狐 | Gecko |
三:web标准
Web标准是由W3C组织和其他标准化组织制定的一系列标准的集合。
1.那么为什么需要Web标准呢?
因为浏览器不同,他们所显示的页面活着排版就会有些许差异。
2.Web标准的构成
Web标准主要包括结构,表现,行为三个方面。
| 标准 | 说明 |
|---|---|
| 结构 | 结构用于对网页元素进行整理和分类 |
| 表现 | 表现用于设置网页元素的版式,颜色,大小等外观样式。 |
| 行为 | 行为是指网页模型的定义及交互的编写 |
Web标准提出的最佳体验方案:结构,样式,行为相分离。
HTML语法规范和基本结构标签
一:语法规范
1.HTML标签是由尖括号包围的关键词,例如
< html>.
2.HTML标签通常是成对出现的,例如,< html>
和< /html>,我们称之为双标签。
3.有些特殊的标签必须是单个标签,例如< br />
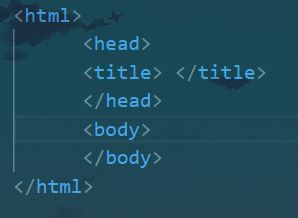
二:HTML基本结构标签
| 标签名 | 说明 |
|---|---|
| < html> | 页面中最大的标签,我们称之为根标签 |
| < head> | 注意在head标签中我们必须要设置的标签是title |
| < title> | 让页面拥有一个属于自己的网页标题 |
| < body> | 元素包含文档的所有内容,页面内容基本都是放到body里面的 |
!DOCTYPE,lang标签和字符集作用
一:< !DOCTYPE>
1.< !DOCTYPE>文档类型声明,作用就是告诉浏览器使用那种HTML版本来显示网页。
2.< !DOCTYPE>声明位于文档中的最前面的位置,处于< html>标签之前。
3.< !DOCTYPE>不是一个HTML标签他就是文档类型声明标签。
*二:< lang>
< lang>是用来定义当前文档显示的语言
1.en定义语言为英语
2.zh-CN定义语言为中文
三:字符集
1.字符集是多个字符的集合,以便计算机能够识别和储存各种文字。
2.在< head>标签内,可以通过< meta>标签的charset属性来规定HTML文档应该使用那种字符编码。
3.charset常用的值有:GB2312,GBK和UTF-8,其中,UTF-8被称为万国码,基本包含了全世界所有国家需要用到的字符。
HTML常用标签
一:标题标签< h1>–< h6>
为了使网页更具有语义化,我们经常会在页面中用到标题标签,HTML提供了6个等级的网页标题,即< h1>–< h6>。
标签语义:作为标题使用,并且依据重要性递减。
特点:
1.加了标题的标签文字会变粗,字号会变大。
2.一个标题独占一行


二:段落标签
< p>标签用于定义段落,它可以将整个网页分为若干个段落。
标签语义:可以把HTML文档分割为若干个段落。
特点:
1.文本在一个段落中会根据浏览器窗口大小自动换行。
2.段落和段落之间保有空隙。


三:换行标签
< br />标签:强制将某段文本换行显示
标签语义:强制换行
特点:
1.< br />是个单标签
2.< br />标签只是简单地开始新的一行,跟段落不一样,段落之间会插入一些垂直的间距。
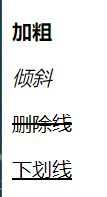
四: 文本格式化标签
在网页中,有时需要为文字设置粗体,斜体或下划线等效果,这时候就需要用到文本格式化标签。
标签语义:突出重要性。
| 语义 | 标签 |
|---|---|
| 加粗 | < strong> |
| 倾斜 | < em> |
| 删除线 | < del> |
| 下划线 | < ins> |
五:< div>和< span>标签
< div>和< span>没有语义,他们就是一个盒子,用来装内容。
特点:
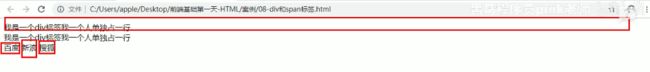
1.< div>标签用来布局,一行只能放一个< div>,大盒子。
2.< span>标签用来布局,一行上可以多个< span>。小盒子。


六:图像标签和路径
1.图像标签
< img src=“图像URL” />
src是< img>标签的必须属性,它用于指定图像文件的路径和文件名!
图像标签的其它属性:
| 属性 | 说明 |
|---|---|
| src | 必须属性 |
| alt | 替换文本,图像不能显示时候,显示的文字 |
| title | 提示文本,鼠标放在图片上显示的文字 |
| width | 设置图像的宽度(像素) |
| height | 设置图像的高度(像素) |
| border | 设置图像的边框粗细 |


注意点:
(1)图像标签可以有多个属性,必须写在标签名的后面。
(2)属性之间不分先后顺序,标签名与属性,属性与属性之间均以空格隔开。
(3)属性采取键值对的格式,即key="value"的格式,属性=“属性值”。
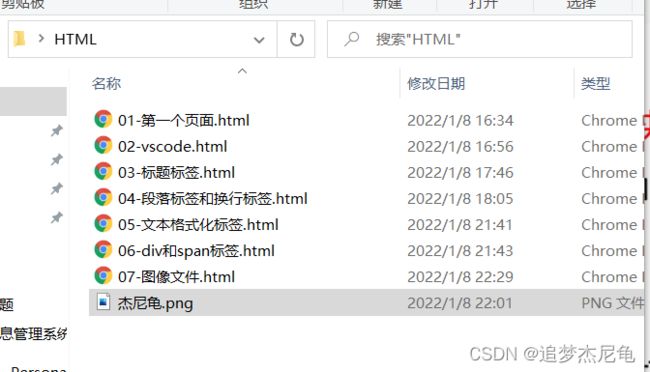
2.路径
首先需要知道两个概念
目录文件夹:就是普通的文件夹,里面只不过存放了我们做页面的文件,图片等。

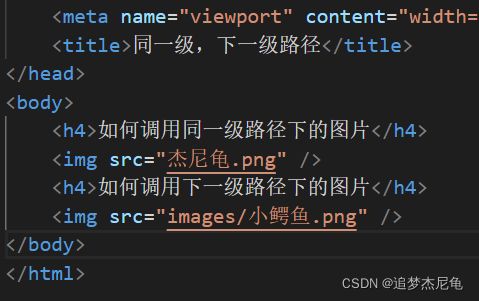
(1)相对路径:
以引用文件所在位置为参考基础,而建立出的目录路径。
| 相对路径分类 | 说明 |
|---|---|
| 同一级路径 | 图像文件位于HTML文件的同一级 |
| 下一级路径 | 图像文件位于HTML文件下一级 |
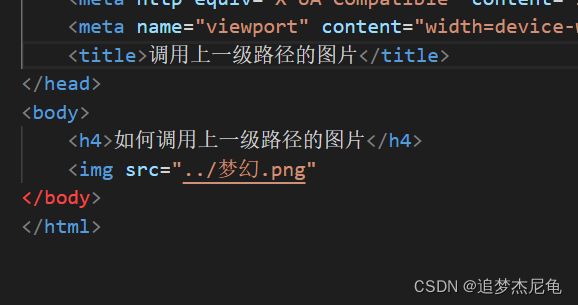
| 上一级路径 | 图像文件位于HTML文件的上一级 |
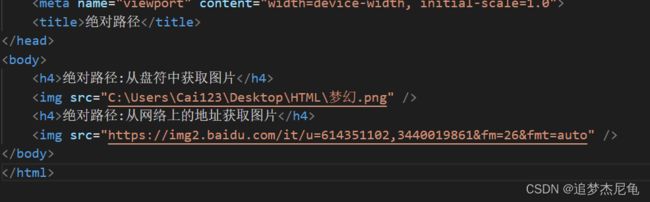
(2)绝对路径:
是指目录下的绝对位置,直接到大目标位置,通常是从盘符开始的路径
七:超链接标签
1.链接的语法格式:
< a href="跳转目标" target="目标窗口弹出方式">文本或图像< /a>
| 属性 | 作用 |
|---|---|
| href | 用于指定链接目标的URL地址(必须属性) |
| target | 用于指定链接页面的打开方式 |
对于target属性,_self为默认值在本窗口打开。
_blank为在新窗口中打开。
2.链接的分类
(1)外部链接:< a href=“http://www.baidu.com”>百度< /a>


(2)内部链接:网站内部页面之间的相互链接,直接链接内部页面名即可。


(3)空连接:如果当时没有确定链接目标时,< a href="#">首页< /a>有链接标识,但是打不开


(4)下载链接:如果href里面地址是一个文件或者压缩包,会下载这个文件。


(5)网页元素链接:在网页中的各种网页元素,如文本,图像,表格,音频等都可以添加超链接。


(6)锚点链接:当我们点击链接,可以快速定位到页面中的某个位置。

HTML注释和特殊字符
一:注释
快捷键:ctrl + /
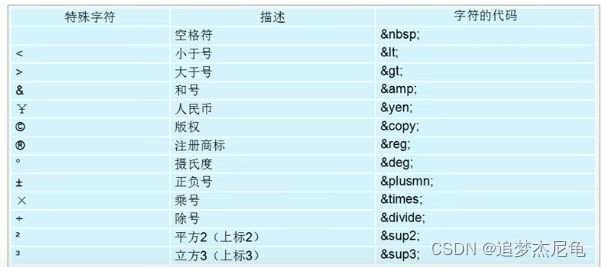
二:特殊字符
表格标签
一:表格标签的基本使用
1.表格标签的作用
表格不是用来布局页面的,是用来展示数据的
2.表格的基本语法
(1)< table>是用于定义表格的标签。
(2)< tr>标签用于定义表格中的行,必须嵌套在< table>标签中。
(3)< td>用于定义表格中的单元格,必须嵌套在< tr>标签中。

二:表头单元格标签使用
一般表头单元格位于表格的第一行或第一列,表头单元格里面的文本内容加粗居中显示
< th>标签表示html表格的表头部分
三:表格属性
| 属性名 | 描述 |
|---|---|
| align | 规定表格相对周围元素的对齐方式 |
| border | 规定表格单元是否拥有边框 |
| cellpadding | 规定单元边沿与其内容之间的空白 |
| cellspacing | 规定单元格之间的空白 |
| width | 规定表格的宽度 |
四:表格结构标签
1.< thead>:用于定义表格的头部。< thead>内部必须拥有< tr>标签。一般位于第一行。
2.< tbody>:用于定义表格的主体,主要用于放数据本体。
3.以上标签都在< table>< /table>标签之中。

五:合并单元格
跨行合并:rowspan="合并单元格个数"
跨列合并:colspan="合并单元格的个数"
1.先确定是跨行还是跨列合并。
2.找到目标单元格,写上合并方式=合并的单元格数量
3.删除多余单元格


列表标签
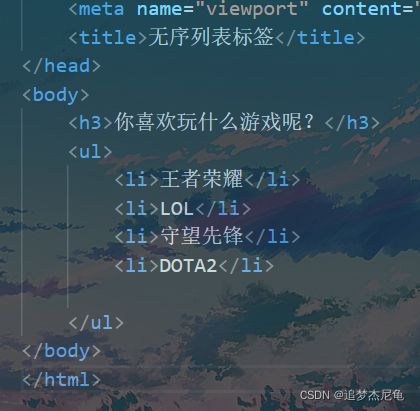
一:无序列表
< ul>标签表示HTML页面中项目的无序列表,以< li>标签来定义列表项。
特点:
1.无序列表的各个列表相之间没有顺序级之分,是并列的。
2.< ul>< /ul>中只能嵌套< li> < /li>。
3.< li>< /li>之间相当于一个容器,可以容纳所有元素。
4.无序列表会带有自己的样式属性。


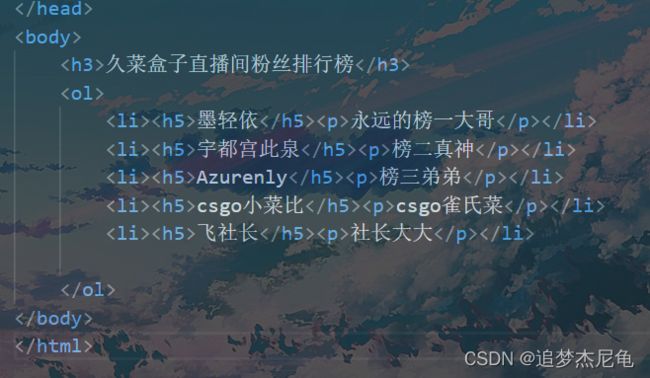
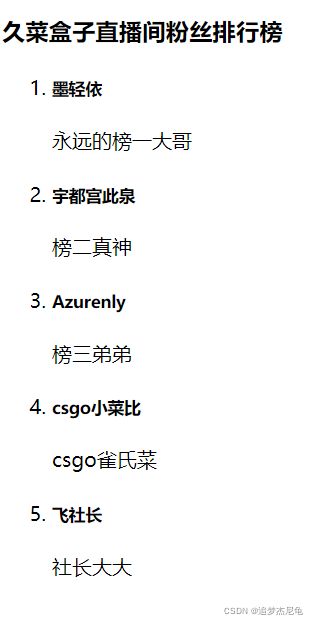
二:有序列表
有序列表即为有排列顺序的列表,其中各个列表会按照一定的顺序排列定义。
< ol>标签用于定义有序列表,并且使用< li>标签来定义列表项


三:自定义列表
在HTML中,< dl>标签用于定义描述列表,该标签会与< dt>(定义项目)和< dd>(描述项目)一起使用


表单标签
一:为什么需要表单
使用表单目的是为了收集用户信息。
在我们网页中,我们也需要跟用户进行交互,收集用户信息,此时就需要用到表单。
二:表单是由哪几部分组成的
在HTML中,一个完整的表单通常是由表单域,表单控件(也称表单元素)和提示信息3个部分组成
三:表单域
表单域是一个包含表单元素的区域。
在HTML中,< form>标签用于定义表单域,以实现用户信息的收集和传递。
< form>会把它范围内的表单元素信息提交给服务器。
| 属性 | 作用 |
|---|---|
| action | 用于指定接受并处理表单数据的服务器程序的URL地址 |
| method | 用于设置表单数据的提交方式,取值为get或post |
| name | 用于指定表单名称,以区分同一页面中的多个表单域 |
四:表单控件(表单元素)
1.input输入表单元素
< input>标签用于收集用户信息。
在< input>标签中,包含一个type属性,根据不同的type属性值,输入字段拥有很多种形式。
type属性的属性值及其描述如下:
| 属性值 | 描述 |
|---|---|
| button | 定义可点击按钮 |
| checkbox | 定义复选框 |
| file | 定义输入字段和“浏览”按钮,供文件上传 |
| hidden | 定义隐藏的输入字段 |
| image | 定义图像形式的提交按钮 |
| password | 定义密码字段,该字段的字符被掩码 |
| radio | 定义单选按钮 |
| reset | 定义重置按钮。重置按钮会清除表单中的所有数据 |
| submit | 定义提交按钮。提交按钮会把表单数据发送到服务器 |
| text | 定义单行的输入字段,用户可在其中输入文本 |
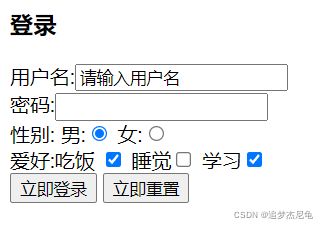
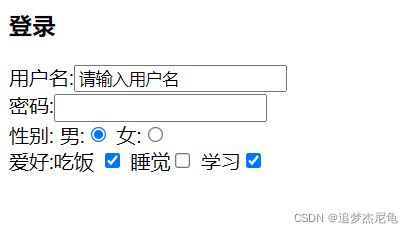
(1)text:定义单行的输入字段,用户可在其中输入文本


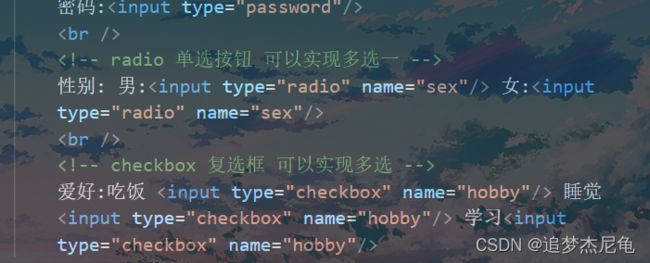
(2)password:定义密码字段,该字段的字符被掩码


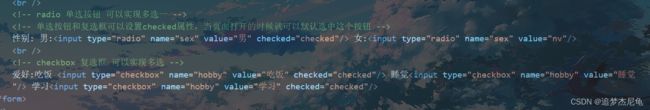
(3)radio:定义单选按钮


(4)checkbox:定义复选框

![]()
(5)submit:定义提交按钮。提交按钮会把表单数据发送到服务器

![]()
(6)reset:定义重置按钮。重置按钮会清除表单中的所有数据


(7)button:定义可点击按钮


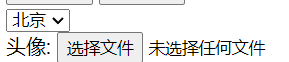
(8)file:定义输入字段和“浏览”按钮,供文件上传

![]()
2.除了type属性外,其它属性
| 属性 | 描述 |
|---|---|
| name | 定义input元素的名称 |
| value | 规定input元素的值 |
| checked | 规定input元素首次加载时应当被选中 |
| maxlength | 规定输入字段中的字符的最大长度 |
(1)name属性:name是表单元素的名字,单选按钮必须有相同的name,才可以多选一。

(2)value是每个标签都要有的属性,主要是为了供给后台人员使用
(3)checked属性:单选按钮和复选框可以设置checked属性,当页面打开的时候就可以默认选中


(4)maxlength属性:规定输入字段中的字符的最大长度,例如:maxlength=“6”,最多输入6个字符,再多就输不进去了。
3.label标签
< label>标签用于绑定一个表单元素,当点击< label>标签内的文本时,浏览器就会自动将焦点跳转到选择对应的表单元素上,用来增加用户体验
关键:< label>标签的for属性应当与相关元素的id属性相同

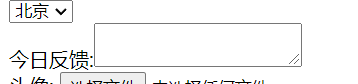
4.select下拉表单标签


5.textarea表单标签


写完要手要废掉了!
直接嘤嘤嘤~~~