Vue项目实战之电商后台管理系统(四) 权限角色管理模块
前言
目录
- 前言
- 一、权限列表页面
-
- 1.1 新建权限列表页面组件
- 1.2 权限列表页面展示
- 1.3 权限列表页面布局
-
- 1.3.1 添加面包屑组件展示导航路径
- 1.3.2 构建请求获取权限列表数据
- 1.3.3 显示权限列表
- 二、角色列表页面
-
- 2.1 新建角色列表页面组件
- 2.2 角色列表页面展示
- 2.3 角色列表页面布局
-
- 2.3.1 添加面包屑组件展示导航路径
- 2.3.2 构建请求获取角色列表数据
- 2.3.3 显示角色列表数据
- 2.3.4 生成下拉列表显示三级权限
- 2.3.5 美化下拉列表样式
- 2.3.6 添加权限删除功能
- 2.3.7 实现权限分配功能
- 三、补充用户管理模块的分配角色功能
- 总结
一、权限列表页面
1.1 新建权限列表页面组件
在src/components/power/中创建权限列表组件Rights.vue,并在router.js添加对应的路由规则
const router = new Router({
routes: [
{
path: '/home',
component: Home,
redirect: '/welcome',
children: [
{ path: '/welcome', component: Welcome },
{ path: '/users', component: Users },
{ path: '/rights', component: Rights },
]
}
]
})
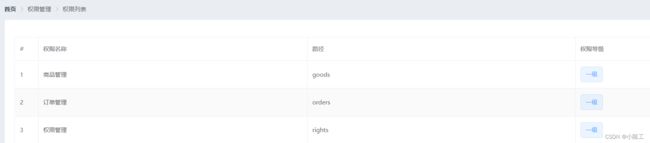
1.2 权限列表页面展示
1.3 权限列表页面布局
1.3.1 添加面包屑组件展示导航路径
<!-- 面包屑导航区域 -->
<el-breadcrumb separator-class="el-icon-arrow-right">
<el-breadcrumb-item :to="{ path: '/home' }">首页</el-breadcrumb-item>
<el-breadcrumb-item>权限管理</el-breadcrumb-item>
<el-breadcrumb-item>权限列表</el-breadcrumb-item>
</el-breadcrumb>
1.3.2 构建请求获取权限列表数据
export default {
data(){
return {
//列表形式的权限
rightsList:[]
}
},
created(){
this.getRightsList();
},
methods:{
async getRightsList(){
const {data:res} = await this.$http.get('rights/list')
//如果返回状态为异常状态则报错并返回
if (res.meta.status !== 200)
return this.$message.error('获取权限列表失败')
//如果返回状态正常,将请求的数据保存在data中
this.rightsList = res.data
}
}
}
1.3.3 显示权限列表
<!-- 卡片视图 -->
<el-card>
<el-table :data="rightsList" border stripe>
<el-table-column type="index"></el-table-column>
<el-table-column label="权限名称" prop="authName"></el-table-column>
<el-table-column label="路径" prop="path"></el-table-column>
<el-table-column label="权限等级" prop="level">
<template slot-scope="scope">
<el-tag v-if="scope.row.level === '0'">一级</el-tag>
<el-tag type="success" v-else-if="scope.row.level === '1'">二级</el-tag>
<el-tag type="warning" v-else>三级</el-tag>
</template>
</el-table-column>
</el-table>
</el-card>
注意:这里使用了el-tag标签组件,记得按需导入
二、角色列表页面
2.1 新建角色列表页面组件
在src/components/power/中创建权限列表组件Roles.vue,并在router.js添加对应的路由规则
{
path: '/home', component: Home, redirect: '/welcome',
children: [
{ path: '/welcome', component: Welcome },
{ path: '/users', component: Users },
{ path: '/rights', component: Rights },
{ path: '/roles', component: Roles }
]
}
2.2 角色列表页面展示
2.3 角色列表页面布局
2.3.1 添加面包屑组件展示导航路径
<!-- 面包屑导航区域 -->
<el-breadcrumb separator-class="el-icon-arrow-right">
<el-breadcrumb-item :to="{ path: '/home' }">首页</el-breadcrumb-item>
<el-breadcrumb-item>权限管理</el-breadcrumb-item>
<el-breadcrumb-item>角色列表</el-breadcrumb-item>
</el-breadcrumb>
2.3.2 构建请求获取角色列表数据
export default {
data(){
return {
roleList:[]
}
},
created(){
this.getRoleList();
},
methods:{
async getRolesList() {
const { data: res } = await this.$http.get('roles')
if (res.meta.status !== 200) {
return this.$message.error('获取角色列表失败!')
}
this.rolelist = res.data
},
}
}
2.3.3 显示角色列表数据
<!-- 角色列表区域 -->
<el-table row-key="id" :data="roleList" border>
<!-- 添加展开列 -->
<el-table-column type="expand"></el-table-column>
<el-table-column type="index"></el-table-column>
<el-table-column label="角色名称" prop="roleName"></el-table-column>
<el-table-column label="角色描述" prop="roleDesc"></el-table-column>
<el-table-column label="操作" width="300px">
<template slot-scope="scope">
<el-button size="mini" type="primary" icon="el-icon-edit">编辑</el-button>
<el-button size="mini" type="danger" icon="el-icon-delete">删除</el-button>
<el-button size="mini" type="warning" icon="el-icon-setting">分配权限</el-button>
</template>
</el-table-column>
</el-table>
2.3.4 生成下拉列表显示三级权限
效果图如下:

使用三重嵌套for循环生成权限下拉列表,这里用到了el-table提供的一个属性type=“expand”
在角色列表区域添加一列展开列,代码如下:
<!-- 添加展开列 -->
<el-table-column type="expand">
//使用作用域插槽
<template slot-scope="scope">
//使用排版组件,给每一行数据添加边框
<el-row :class="['bdbottom',i1===0?'bdtop':'']" v-for="(item1,i1) in scope.row.children" :key="item1.id">
<!-- 渲染一级权限 -->
<el-col :span="5">
<el-tag>
{{item1.authName}}
</el-tag>
<i class="el-icon-caret-right"></i>
</el-col>
<!-- 渲染二,三级权限 -->
<el-col :span="19">
<!-- 通过for循环嵌套渲染二级权限 -->
<el-row :class="[i2===0?'':'bdtop' ]" v-for="(item2,i2) in item1.children" :key="item2.id">
<el-col :span="6">
<el-tag type="success">{{item2.authName}}</el-tag>
<i class="el-icon-caret-right"></i>
</el-col>
<el-col :span="18">
<el-tag type="warning" v-for="(item3) in item2.children" :key="item3.id">
{{item3.authName}}
</el-tag>
</el-col>
</el-row>
</el-col>
</el-row>
</template>
</el-table-column>
2.3.5 美化下拉列表样式
1、通过设置global.css中的#app样式min-width:1366px 解决三级权限换行的问题
2、可以给各级权限el-row添加样式display:flex,align-items:center,让其垂直居中显示
2.3.6 添加权限删除功能
给每一个权限的el-tag标签添加closable属性,在权限右侧就会出现“X”图标,点击即可触发close事件
可以给各级权限的el-tag标签添加绑定close事件处理函数removeRightById来实现权限删除
代码如下:
<el-tag closable @close="removeRightById(scope.row, item1.id)">{{item1.authName}}</el-tag>
<el-tag type="success" closable @close="removeRightById(scope.row, item2.id)">{{item2.authName}}</el-tag>
<el-tag type="warning" v-for="(item3, i3) in item2.children" :key="item3.id" closable @close="removeRightById(scope.row, item3.id)">{{item3.authName}}</el-tag>
async removeRightById(role,rightId){
//弹窗提示用户是否要删除
const confirmResult = await this.$confirm('请问是否要删除该权限','删除提示',{
confirmButtonText:'确认删除',
cancelButtonText:'取消',
type:'warning'
}).catch(err=>err)
//如果用户点击确认,则confirmResult 为'confirm'
//如果用户点击取消, 则confirmResult获取的就是catch的错误消息'cancel'
if(confirmResult != "confirm"){
return this.$message.info("已经取消删除")
}
//用户点击了确定表示真的要删除
//当发送delete请求之后,返回的数据就是最新的角色权限信息
const {data:res} = await this.$http.delete(`roles/${role.id}/rights/${rightId}`)
if (res.meta.status !== 200) return this.$message.error('删除角色权限失败')
//无需再重新加载所有权限
//只需要对现有的角色权限进行更新即可
role.children = res.data
}
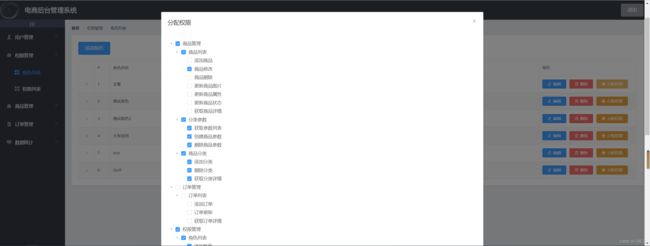
2.3.7 实现权限分配功能
先给分配权限按钮添加事件:
<el-button size="mini" type="warning" icon="el-icon-setting" @click="showSetRightDialog">分配权限</el-button>
然后在showSetRightDialog函数中构建请求获取权限树数据并显示对话框:
<script>
export default {
data() {
return {
//角色列表数据
roleList: [],
//控制分配权限对话框的显示
setRightDialogVisible: false,
//权限树数据
rightsList: [],
//树形控件的属性绑定对象
treeProps: {
//通过label设置树形节点文本展示authName
label: 'authName',
//设置通过children属性展示子节点信息
children: 'children'
},
//设置树形控件中默认选中的内容
defKeys: [],
//保存正在操作的角色id
roleId:''
}
},
created() {
this.getRoleList()
},
methods: {
async showSetRightDialog(role) {
//将role.id保存起来以供保存权限时使用
this.roleId = role.id;
//获取所有权限的数据
const { data: res } = await this.$http.get('rights/tree')
//如果返回状态为异常状态则报错并返回
if (res.meta.status !== 200) return this.$message.error('获取权限树失败')
//如果返回状态正常,将请求的数据保存在data中
this.rightsList = res.data
//调用getLeafKeys进行递归,将三级权限添加到数组中
this.getLeafKeys(role, this.defKeys)
//当点击分配权限按钮时,展示对应的对话框
this.setRightDialogVisible = true
},
getLeafKeys(node, arr) {
//该函数会获取到当前角色的所有三级权限id并添加到defKeys中
//如果当前节点不包含children属性,则表示node为三级权限
if (!node.children) {
return arr.push(node.id)
}
//递归调用
node.children.forEach(item => this.getLeafKeys(item, arr))
},
setRightDialogClose() {
//当用户关闭树形权限对话框的时候,清除掉所有选中状态
this.defKeys = []
},
async allotRights() {
//当用户在树形权限对话框中点击确定,将用户选择的权限发送给后台进行更新
//获取所有选中及半选的内容
const keys = [
...this.$refs.treeRef.getCheckedKeys(),
...this.$refs.treeRef.getHalfCheckedKeys()
]
//将数组转换为 , 拼接的字符串
const idStr = keys.join(',')
//发送请求完成更新
const { data: res } = await this.$http.post(`roles/${this.roleId}/rights`,{ rids:idStr })
if (res.meta.status !== 200) return this.$message.error('分配权限失败')
this.$message.success("分配权限成功")
this.getRoleList();
//关闭对话框
this.setRightDialogVisible = false;
}
}
}
</script>
接着添加分配权限对话框,并将获取到的权限树数据填入对话框中,这里要用到Tree组件,所以先在element.js中按需导入::
<!-- 分配权限对话框 -->
<el-dialog title="分配权限" :visible.sync="setRightDialogVisible" width="50%" @close="setRightDialogClose">
<!-- 树形组件 show-checkbox:显示复选框 node-key:设置选中节点对应的值
default-expand-all:是否默认展开所有节点 :default-checked-keys 设置默认选中项的数组 ref:设置引用 -->
<el-tree :data="rightsList" :props="treeProps" show-checkbox node-key="id" default-expand-all :default-checked-keys="defKeys" ref="treeRef"></el-tree>
<span slot="footer" class="dialog-footer">
<el-button @click="setRightDialogVisible = false">取 消</el-button>
<el-button type="primary" @click="allotRights">确 定</el-button>
</span>
</el-dialog>
三、补充用户管理模块的分配角色功能
当我们完成了角色管理模块以后,可以给用户管理模块补充一个分配角色的功能
当点击分配角色按钮时,弹出如下对话框:
首先给分配角色按钮绑定一个点击事件,点击后弹出对话框并获取角色列表数据:
<!-- 分配角色按钮 -->
<el-tooltip effect="dark" content="分配角色" placement="top" :enterable="false">
<el-button type="warning" icon="el-icon-setting" size="mini" @click="setRole(scope.row)"></el-button>
</el-tooltip>
data(){
//控制显示分配角色对话框
setRoleDialogVisible:false,
//保存正在操作的那个用户信息
userInfo:{},
//保存所有的角色信息
rolesList:[],
//保存用户选中的角色id
selectedRoleId:''
},
methods:{
async setRole( userInfo ){
//保存起来以供后续使用
this.userInfo = userInfo;
//获取所有的角色信息,以备下拉列表使用
//发送请求根据id完成删除操作
const { data: res } = await this.$http.get('roles')
//判断如果删除失败,就做提示
if (res.meta.status !== 200) return this.$message.error('获取角色列表失败')
this.rolesList = res.data;
//展示分配角色对话框
this.setRoleDialogVisible = true;
}
}
然后设计分配角色对话框,这里要用到Select,Option组件,提前导入:
<!-- 分配角色的对话框 -->
<el-dialog title="分配角色" :visible.sync="setRoleDialogVisible" width="50%" @close="setRoleDialogClosed">
<div>
<p>当前的用户:{{userInfo.username}}</p>
<p>当前的角色:{{userInfo.role_name}}</p>
<p>分配新角色:
<el-select v-model="selectedRoleId" placeholder="请选择">
<el-option v-for="item in rolesList" :key="item.id" :label="item.roleName" :value="item.id"></el-option>
</el-select>
</p>
</div>
<span slot="footer" class="dialog-footer">
<el-button @click="setRoleDialogVisible = false">取 消</el-button>
<el-button type="primary" @click="saveRoleInfo">确 定</el-button>
</span>
</el-dialog>
最后当用户点击对话框中的确定之后,完成分配角色的操作:
async saveRoleInfo(){
//当用户点击确定按钮之后
//判断用户是否选择了需要分配的角色
if(!this.selectedRoleId){
return this.$message.error('请选择需要分配的角色')
}
//发送请求完成分配角色的操作
const {data:res} = await this.$http.put(`users/${this.userInfo.id}/role`,{rid:this.selectedRoleId})
//判断如果删除失败,就做提示
if (res.meta.status !== 200) return this.$message.error('分配角色失败')
this.$message.success('分配角色成功')
this.getUserList();
//关闭对话框
this.setRoleDialogVisible = false
},
setRoleDialogClosed(){
//当关闭对话框的时候,重置下拉框中的内容
this.selectedRoleId = ''
this.userInfo = {}
}
总结
今天完成了项目的权限管理页面和角色管理页面,其中涉及到了很多新的知识点,代码比较多,逻辑也比较复杂,需要仔细研读才能理解其中的逻辑。