软件推荐:Typora -新手上路-夏凌玥
简介及常用功能
本文作者:夏凌玥
本文很多超链接皆为英文版建议选用自带翻译的浏览器的软件
一.软件介绍
Typora 是一款支持实时预览的 Markdown 文本编辑器。它有 OS X、Windows、Linux 三个平台的版本,并且由于仍在测试中,是完全免费的.(比office更简洁的文本编辑器),可以算作一款 Windows 下难得的功能之强大、设计之冷静、体验之美妙、理念之先进,的笔记应用值得所有笔记厂商学习。相比于口碑很高的Mou,Typora将【编辑】与【预览】功能合并。很多功能颠覆了传统Markdown编辑器,这也是我选择它的原因之一。文字爱好者和程序员比较偏爱这款编辑器,目前我仅限于把它用于记笔记,日常写作,因为层级关系条理,看起来干净纯粹,没有office那么繁琐,可以提高工作效率。至于很多方面的功能还没有get,之后有机会做补充.
但一件很尴尬的事情是,由于它极简的设计理念,有许多使用者并没能完全地了解到 Typora 的全部强大功能!通过这篇文章希望你都能发现 Typora 新的惊喜!
在 Typora 官网 上他们将 Typora 描述为 「A truly minimal markdown editor. 」。
官方网站:http://www.typora.io/
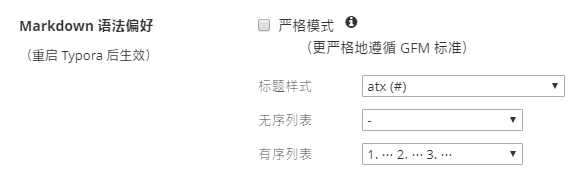
由于目前还没有一个权威机构对 Markdown 的语法进行规范,各应用厂商制作时遵循的 Markdown 语法也是不尽相同的。其中比较受到认可的是 GFM 标准,它是由著名代码托管网站 GitHub 所制定的。Typora 主要使用的也是 GFM 标准。同时,你还可以在 文件 - 偏好设置 - Markdown 语法偏好 - 严格模式 中将标准设置为「更严格地遵循 GFM 标准」。具体内容你可以在官方的 这篇文档 (它默认是英文哦!)中查看!

特点:
1.写得舒服
一个文本编辑器,写得舒服是关键。我曾说过,「更有趣的是,一个笔记应用不会因为它支持 Markdown 语法而高级或易用很多。」,细枝末节处的人性化考虑才是最重要的。而 Typora 的编辑体验显然是经过深思熟虑设计的产物。
我认为:一个优秀的笔记应用应该给用户选择 Markdown 语法风格的权利。而 Typora 在这一点上是我目前见过所有 Markdown 笔记应用中做得最好的。
通过打开 文件 - 偏好设置 你会发现 Typora 为编辑体验的考虑细致到了令人叹为观止的程度。Typora 中提供了大量有关 Markdown 偏好的设置,据此,你可以构建一个几乎完全适合自己的 Markdown 编辑器。下面我将依次介绍一些与文本编辑体验有关的功能亮点。
2.智能标点
我认为「智能标点」是比较有趣的一点。它可以自动帮你将不是很美观的直引号 " ' 转化为更美观的弯引号 “ ‘ ’ ”。具体内容你可以在官方的 这篇文档 中查看。关于直弯引号在 macOS 上如何输入你也可以看 这篇文章。
3.图片插入
Typora 的图片插入功能是广受好评的。要知道,Markdown 原生不太注重图片插入的功能,但你可以在 Typora 中:
- 直接使用
右键 - 复制 Ctrl + V将网络图片、剪贴板图片复制到文档中 - 拖动本地图片到文档中
Typora 会自动帮你插入符合 Markdown 语法的图片语句,并给它加上标题。
你也完全可以使用图床来保证文档在分享后图片仍能正常显示。
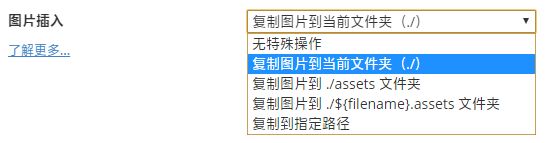
更强大的是,Typora 支持在拖动或 Ctrl + V 网络图片后自动将其保存到本地。你可以在 文件 - 偏好设置 - 编辑器 - 图片插入 中选择复制到哪个路径,什么情况下需要复制。
这一功能保证了即使网络图片源失效了,你还有本地的备份可用。同时也能使你的文档文件夹更合理、完整。
4.打字机模式和专注模式
**「打字机模式」**使得你所编辑的那一行永远处于屏幕正中。
**「专注模式」**使你正在编辑的那一行保留颜色,而其他行的字体呈灰色。
你可以在 视图 - 专注模式 / 打字机模式 中勾选使用这两个模式。
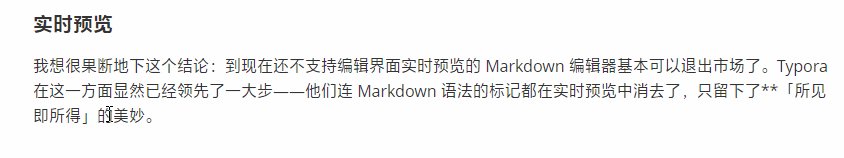
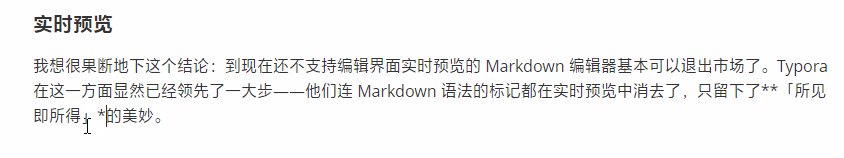
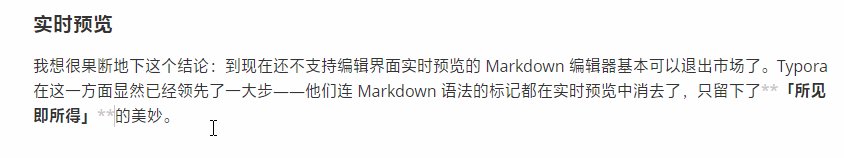
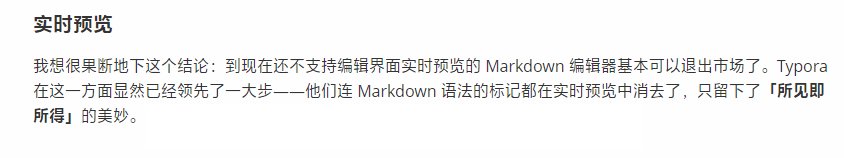
5.实时预览
我想很果断地下这个结论:到现在还不支持编辑界面实时预览的 Markdown 编辑器基本可以退出市场了。Typora 在这一方面显然已经领先了一大步——他们连 Markdown 语法的标记都在实时预览中消去了。当你离开正在编辑的有格式的文本段后,Typora 会自动隐藏 Markdown 标记,只留下**「所见即所得」**的美妙。他们把这称为 Hybrid View。
6.LaTeX
LaTeX 是一种基于 TeX 的排版系统,由于它易于快速生成复杂表格和数学公式,非常适用于生成高印刷质量的科技和数学类文档。如果你常阅读数学、计算机等领域的学术论文,你一定对 LaTeX 不陌生。
Typora 原生支持 LaTeX 语法,你有两种方式输入 LaTeX 风格的数学公式:
- **行内公式(inline):**用
$...$括起公式,公式会出现在行内。 - **块间公式(display):**用
$$...$$括起公式(注意$$后需要换行),公式会默认显示在行中间。
具体的 LaTeX 语法在此不赘述了,你可以在 这篇文章 中查看。
为了防止一些程序 bug 的发生(虽然在我使用下来感到是很少的)导致格式问题无法修改,Typora 保留了一个**「源代码模式」**。你可以通过 视图 - 源代码模式 或左下角的 按钮进入。
7.文件系统
除了前文提到的文件侧边栏,Typora 还提供了一些耦合度不高的文件系统。
- **快速打开:**你可以通过
文件 - 快速打开...或Ctrl + P快捷键快速打开最近的文档。 - **保存:**Typora 支持自动保存,一般很少有写好的文档丢失的情况。同时它也提供了诸如「保存」、「另存为」、「保存全部打开的文件…」之类的功能。
- **导入:**Typora 支持非常多的文件格式:.docx, .latex, .tex, .ltx, .rst, .rest, .org, .wiki, .dokuwiki, .textile, .opml, .epub。
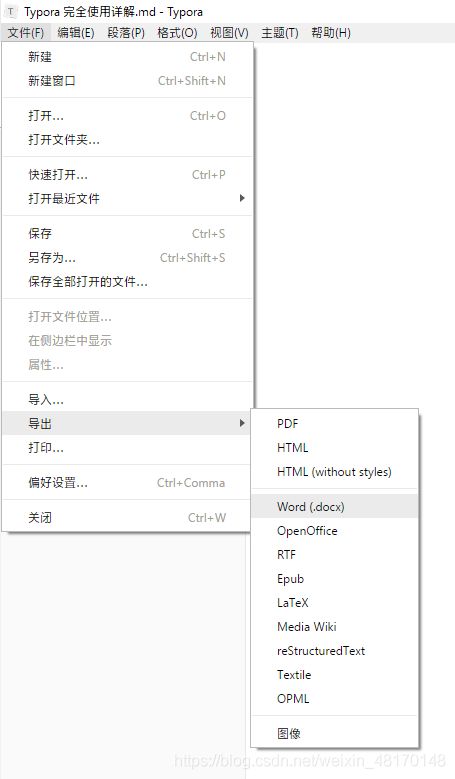
- **导出:**Typora 原生支持导出 PDF,HTML等格式。你可以根据软件内提示安装 Pandoc 插件来导出更多例如 docx,LaTeX 等格式。
8.一个伪装成文本编辑器的浏览器
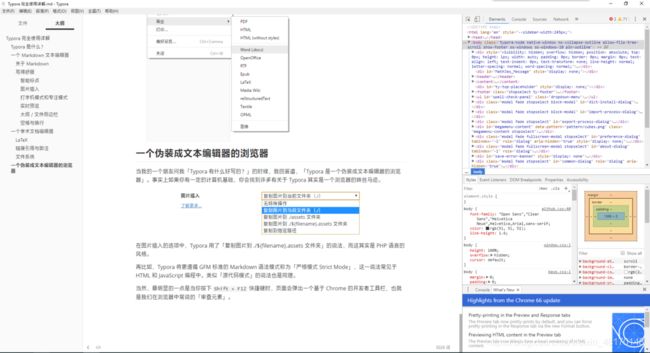
当我的一个朋友问我「Typora 有什么好写的?」时,我回答「Typora 是一个伪装成文本编辑器的浏览器」。是的,事实上如果你有一定的计算机基础,你可以找到许多有关于「Typora 其实是一个浏览器」的蛛丝马迹。
在图片插入的选项中,Typora 用了「复制图片到 ./${filename}.assets 文件夹」的说法,而这其实是网页前端常用的 Javascript 字符串模板语法的风格。
再比如,Typora 将更遵循 GFM 标准的 Markdown 语法模式称为「严格模式 Strict Mode」,这一说法常见于 HTML 和 JavaScript 编程中。类似「源代码模式」的说法也是同理。
当然,最明显的一点是当你按下 Shift + F12 快捷键时,页面会弹出一个基于 Chrome 的开发者工具栏,也就是我们在浏览器中常说的「审查元素」。
9.伪装从何而来?
当我们把视角放在「Typora 是一个支持 Markdown 语言的文本编辑器」的出发点来考虑这个问题,一切就都显得很明白了。
John Gruber 在 2004 年用 Perl 创造了 Markdown 语言,这个语言的目的是希望大家使用「易于阅读、易于撰写的纯文字格式,并选择性的转换成有效的 XHTML(或是 HTML)」。也就是说,在 Markdown 诞生之初,它就是为了被浏览器阅读而设计的。
我们在用 Markdown 语言撰写文稿的时候,其实本质上是在借助某种编程语言的转化(解析器)来编写一个 HTML 网页。Markdown 从它诞生之初就与 Web 技术有着及其紧密的联系。
如果我说,我们每一篇文稿都是一个网页,那就很好理解了。Typora 利用解析器先将我们写的 Markdown 文档解析成为 HTML 文档,再为它嵌入一个 CSS 样式,最后再加上可能需要的脚本等。
10.HTML
HTML 是一种标记语言,主要负责构成网页的骨架,它包含所有不加装饰的网页元素。在 Typora 的使用场景下则是所有的文本、段落、标题等的记号。
你可以把一张网页想象成一幅数字油画,HTML 就是那个黑白线条的底,上面写满了数字标记,示意你哪一块区域要涂什么颜色。而 CSS 则负责在对应的区域涂上颜色,甚至加上一些装饰等。
11.HTML 标签
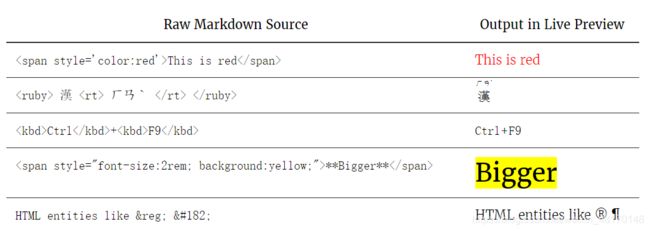
Typora 支持许多常用的 HTML 标签,如果你了解 HTML 语法的话,你可以写出十分美观丰富的文档页面。
事实上你可以在 Typora 中完成许多基本的 HTML 风格的文本输入,例如 HTML 字符、HTML 块、HTML 风格的注释,甚至是视频和音频。具体支持的功能和限制请在 官方文档 中查阅。
有了这一功能,我们就可以在 Typora 中创造出远超普通 Markdown 文档的页面效果。
12.导出为 HTML
Typora 原生支持将文档导出为 HTML 格式的文件,并选择是否要嵌入 style(也就是后文我将提到的 CSS 的部分)。
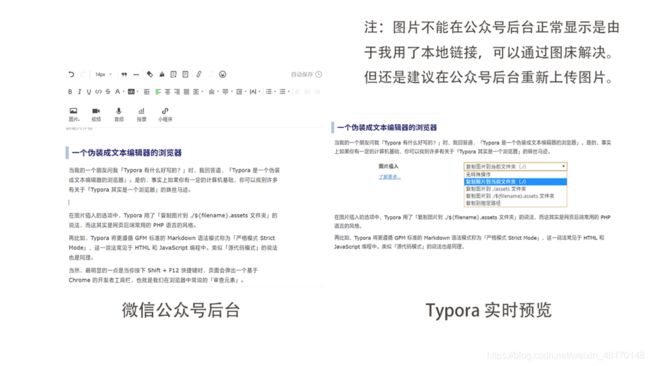
除此之外,由于其本身「浏览器」的属性,你可以直接在实时预览界面用 Ctrl +C 复制到 HTML 代码。一个实用的用处是将这些 HTML 代码直接 Ctrl + V 黏贴到微信公众号后台,基本可以保证两边显示效果相同。这一点不仅使公众号推送可以有更自由、美观的样式,也让编辑、排版更轻松了。(由于微信自带浏览器的一些特性,可能有少部分 CSS style 不能生效,建议多多校对。)
13.CSS
为了让文档更美观,我们可以为其加上 CSS style。我认为 Typora 对 CSS 的支持让它成为一众桌面笔记应用中最与众不同的一个。在 Typora 中 CSS 被称为「主题」,但其本质仍是 CSS 文件。你可以在 文件 - 偏好设置 - 主题 - 打开主题文件夹 看到这些 CSS 文件。
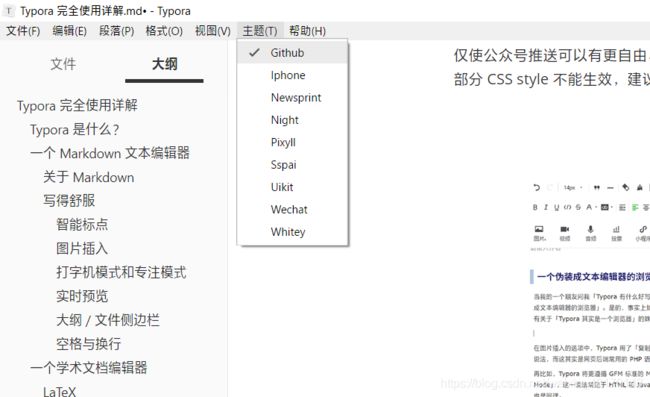
主题
主题文件夹
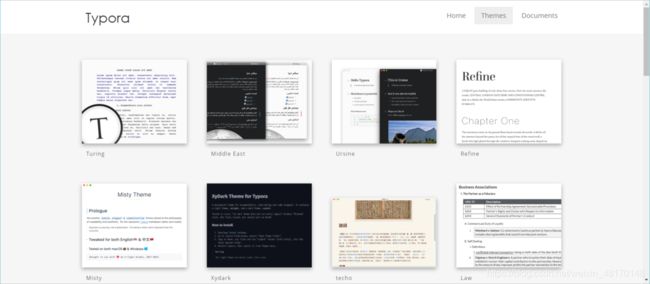
选择不同的主题可以使文档拥有不同的外观,但不会影响内容。Typora 自带了若干主题,你也可以在 官网 下载更多的主题。
主题商店
除此以外,如果你有一定的 Web 编程基础,你当然也可以自己修改、新建适合你使用需求的 CSS 文件。我自己就写了一份名为 WeChat 的 CSS 文件,来符合我公众号特定的排版需求,例如正文是 15px,页边距是 8,小标题是 18px 等等。
CSS文件
使用 Typora 的「主题」功能写公众号的一个好处是,只需要每次都套用同样的主题,我们就可以在保证每次排版规范都相同的同时,节省许多重复的工作。
二.部分常用功能展示
1、标题
使用 # 可以表示标题,一级标题对应一个 # ,二级标题对应两个 # 号,最多至六级标题。在Typora中,# 后要紧接着一个空格才能表示标题,否则就是普通字符。
在Typora中,也可以使用快捷键Ctrl+1(2,3,4,5,6)表示相对应的标题。Ctrl+0表示段落。标题快捷键信息可在菜单栏中的段落选项下查看。
ctrl**+**数字键 各级标题(六级)
2.大纲 / 文件侧边栏
Typora 会根据你 Markdown 标记的 H1、H2、H3…… 各级标题为你呈现一个大纲。
你也可以选择查看文件夹中的文件,但由于目前 Typora 只支持查看 md 文件,因此我认为文件侧边栏这个功能还是很鸡肋的。
3.空格与换行
Typora 在空格与换行部分主要是使用 CommonMark 作为标注规范。与前文提到的 GFM 一样,CommonMark 也是比较流行的 Markdown 语言规范(解析器)之一。
- **空格:**在输入连续的空格后,Typora 会在编辑器视图里为你保留这些空格,但当你打印或导出时,这些空格会被省略成一个。
你可以在源代码模式下,为每个空格前加一个\转义符,或者直接使用 HTML 风格的&nbps;来保持连续的空格。 - **软换行:**需要说明的是,在 Markdown 语法中,换行(line break)与换段是不同的。且换行分为软换行和硬换行。在 Typora 中,你可以通过
Shift + Enter完成一次软换行。软换行只在编辑界面可见,当文档被导出时换行会被省略。 - **硬换行:**你可以通过
空格 + 空格 + Shift + Enter完成一次硬换行,而这也是许多 Markdown 编辑器所原生支持的。硬换行在文档被导出时将被保留,且没有换段的段后距。 - **换段:**你可以通过
Enter完成一次换段。Typora 会自动帮你完成两次Shift + Enter的软换行,从而完成一次换段。这也意味着在 Markdown 语法下,换段是通过在段与段之间加入空行来实现的。 - **Windows 风格(CR+LF)与 Unix 风格(CR)的换行符:**CR 表示回车
\r,即回到一行的开头,而 LF 表示换行\n,即另起一行。
所以 Windows 风格的换行符本质是「回车 + 换行」,而 Unix 风格的换行符是「换行」。这也是为什么 Unix / Mac 系统下的文件,如果在 Windows 系统直接打开会全部在同一行内。 你可以在文件 - 偏好设置 - 编辑器 - 默认换行符中对此进行切换。
下附以上各空格、换行、换段的测试结果图。具体内容你可以在官网的 这篇文档 中查阅。
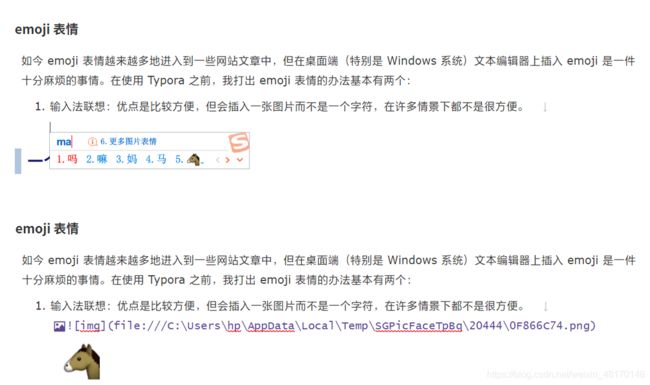
3.emoji 表情
如今 emoji 表情越来越多地出现在一些网站文章中,但在桌面端(特别是 Windows 系统)文本编辑器上插入 emoji 是一件十分麻烦的事情。在使用 Typora 之前,我打出 emoji 表情的办法基本有两个:
在 Typora 中,你可以用 :emoji: 的形式来打出 emoji,软件会自动给出图形的提示,还是比较好用的。
比如:
:happy:的语法为:happy:
的语法为:crab:
的语法为:horse:
3. 各种线
- 分割线,可以使用三个及以上的
+号或*号或-来表示一条分割线;
由三个*号表示的分割线:
由三个+号表示的分割线:
+++(在CSDN中不代表分割线)
由三个-号表示的分割线:
- 删除线,可以使用一对
~~括住的文本来表示删除文本,如:~~要加删除线的文本~~,删除文本;在Typora中,也可以使用快捷键Alt+Shift+5来加删除线,语法相同,删除线。 - 下划线,可以使用HTML的标签
和表示增加下划线的文本,如:要增加下划线的文本,下划线;在Typora中,也可以使用快捷键Ctrl+U来增加下划线,语法也是相同的,下划线。
4.加粗 斜体 高亮
用一对星号*括住的文本表示斜体文本,如:*要变斜体的文本*,斜体文本 ;
也可以用一对下划线_括住文本来表示斜体文本,如:_要变斜体的文本_,斜体文本 也可以使用Typora的快捷键Ctrl+I来表示斜体文本。
用一对**括住的文本表示粗体文本,如:**要变粗体的文本**,粗体文本;
也可以用一对__括住的文本来表示粗体文本,如:__要变粗体的文本__,粗体文本;
也可以使用Typora的快捷键Ctrl+B来表示粗体文本。用一对***括住的文本表示粗斜体文本,如:***要变粗斜体的文本***,粗斜体文本;
也可以用一对___括住的文本来表示粗斜体文本,如:___要变粗斜体的文本___,粗斜体文本;
ctrl**+B 加粗 ctrl+**I 斜体
前后加两个= 高亮
Typora 中代码的插入也可以分为行内和块间两种:
- 行内代码:用
...或...括起代码,代码会以主题中设置的样式出现在行内,但不会实现代码高亮。 - 代码块:输入 `````后并输入语言名,换行,开始写代码,Typora 就会自动帮你实现代码高亮。Typora 原生支持许多编程语言代码块的语法高亮,基本日常常用的编程语言它都能很好地支持。
除此以外,你也可以直接换行开始写,而后再选择语言。
(1)文本高亮
在Typora中,可以用一对==将要高亮的文本括起来,如:
==要高亮的文本==
==背景会用黄色填充==
结果为:
高亮
背景黄色填充
这个功能可在偏好设置 --> Markdown扩展语法中设置。
5.引用
6.列表
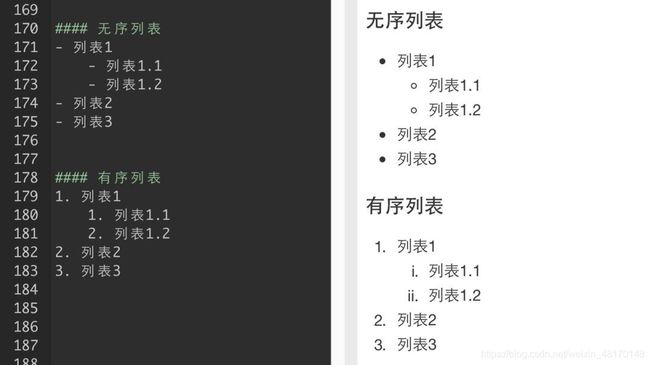
无序列表
可以使用*,+或-标记符号来表示无序列表项,记住要在标记符号后添加一个空格,语法显示如下:
* 第一项
* 第二项
+ 第一项
+ 第二项
- 第一项
- 第二项
123456
结果如下:
-
第一项
-
第二项
-
第一项
-
第二项
-
第一项
-
第二项
有序列表
可以使用数字加上.再加上空格来表示有序列表,语法如下:
1. 第一项
3. 第二项
10. 第三项
123
结果如下:
- 第一项
- 第二项
- 第三项
从结果可以看出,数字并不重要。
嵌套列表
- 一
- 1.1
- 1.1.1
- 1.1.1.2
- 1.1.1.3
- 1.1.1.2
- 1.1.1
- 1.1
- 二
- 2.1
- 2.1.1
-
- 有序列表第一项
- 有序列表第二项
- 2.1
首先使用*、+或-进入列表,然后回车换行,会发现系统自动生成列表第二项,此时按下Tab键,列表第二项变为第一项的子列表。按回车退出当前列表。可以在无序列表中嵌套有序列表。
- 一
- 一、一
- 一、一、一
- 一、一、一、一
- 一、一、一、二
- 一、一、一
- 一、一
- 二
- 二、一
-
- 无序列表第一项
- 无序列表第二项
也可以在有序列表中嵌套无序列表。
效果:
- 橘子
- 苹果
- 香蕉
7. 区块
当我们想要引用别人的文章内容时,可以将其放在区块内。
可以使用>加空格来表示区块。
这是区块
区块也可以嵌套
二级区块
三级区块
要退出区块,同样使用Enter键即可
8. 代码
如果是一行代码,可以使用段内代码块来表示,用一对 `(数字1旁边的符号)括住代码。
比如printf("Hello World!")
如果是代码段,那么可以使用三个 ` 加Enter/空格+编程语言来表示。如:
# include 可以在代码块的右下角选择编程语言。
9.链接与图片
(1)连接
链接的使用方式有两种语法,如下:
[链接文字](链接地址)
或
<链接地址>
123
我们可以使用链接打开网页,示例如下:
[百度](https://www.baidu.com/)
显示效果如下:
百度
https://www.baidu.com/
当鼠标移到相应的链接文字时,按住Ctrl+鼠标左键点击访问。
链接除了可以打开相应的网页外,还可以打开本地文件,使用方式类似,不过链接地址需要使用本地文件的地址,相对地址、绝对地址均可:
示例:
[打开LinkTest.md文档](./LinkTest.md)
[打开LinkTest.png照片](./img/LinkTest.png)
12
结果如下:
打开LinkTest.md文档
打开LinkTest.png照片
经测试可以打开相应的文件。但是不能使用<要打开的文件地址>来打开相应的文件,比如<./LinkTest.md>并没有表现为可链接状态。
补充知识:
一个小圆点.表示当前目录,故./LinkTest.md表示当前目录下的LinkTest.md文件,./img/LinkTest.png表示当前目录下的img文件下的LinkTest.png文件。
两个小圆点..表示上一级目录。
我们也可以使用链接来实现页内跳转,语法为:
[链接文字](#标题文字)
1
示例:
[跳转到第一章第一节](#1.1 Markdown介绍)
1
结果如下:
[跳转到第一章第一节](#1.1 Markdown介绍)
经测试,可以成功跳转。
在CSDN中不支持这种页内跳转方式。
(2)图片
我们也可以在Markdown文档中插入图片,语法如下:


123
- 首先一个感叹号
- 然后中括号里面写属性文本
- 小括号里面写图片地址,后可接标题
示例语法:



12345
除了以上2种方式之外,还可以直接将图片拖拽进来,自动生成链接。
10、表格
ctrl**+**T
Markdown 制作表格使用 | 来分隔不同的单元格,使用 - 来分隔表头和其他行。
语法如下:
|表头|表头|表头|
|---|---|----|
|单元格|单元格|单元格|
|单元格|单元格|单元格|
结果如下:
| 表头 | 表头 | 表头 |
|---|---|---|
| 单元格 | 单元格 | 单元格 |
| 单元格 | 单元格 | 单元格 |
我们可以设置对齐方式:
:-表示左对齐-:表示右对齐:-:表示中间对齐
示例如下:
|左对齐 | 右对齐| 中间对齐 |
|:---|---:|:----:|
|单元格|单元格|单元格|
|单元格|单元格|单元格|
1234
结果如下:
| 左对齐 | 右对齐 | 中间对齐 |
|---|---|---|
| 单元格 | 单元格 | 单元格 |
| 单元格 | 单元格 | 单元格 |
在Typora中,我们可以使用快捷键Ctrl+T来插入表格,并选择行列,当选中表格某一单元格时,可以在表格左上角手动设置对齐方式,右上角选择更多操作。
11、代办事项
12.引用与脚注
脚注在少数派的文章中也很常见,即某段话结尾右上角标有数字标记,页面底部进行注释的写法。你可以在需要插入脚注标号的位置写 [^ number ] ,再在下方通过 [^ number ]: 在文档中插入脚注。注意不要遗漏了脚注编号 number 前后的空格。
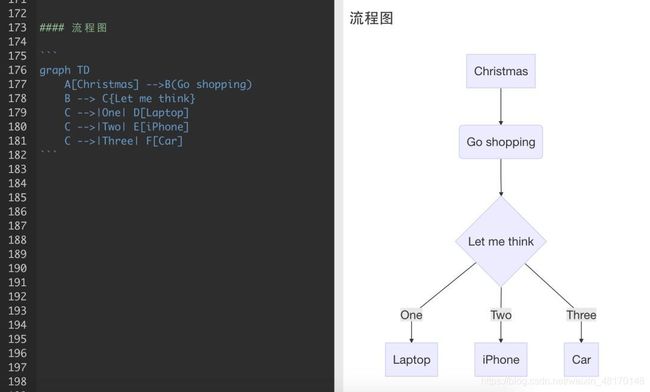
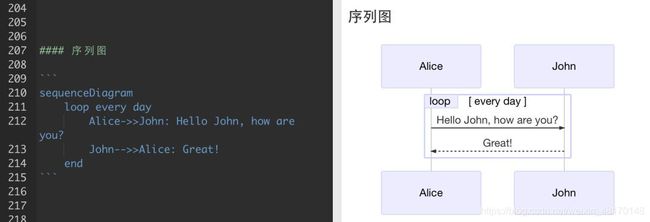
13.流程图、序列图、甘特图、(我目前还没用过)
(1)流程图:
(2)序列图:
(3)甘特图:
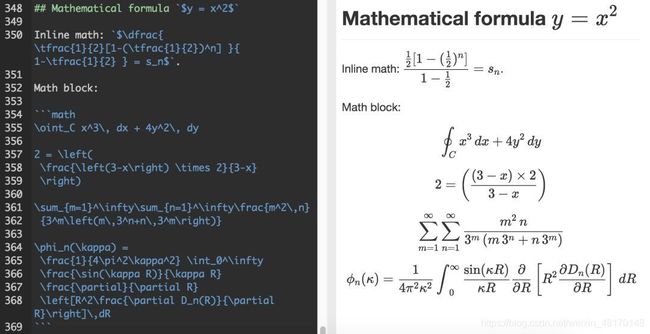
14.数学公式(我目前还没用过)
在本章中,重点不在于介绍如何插入数学公式,而在于如何表示数学符号。
(1) 如何插入数学公式
在Typora中,有两种方法插入数学公式,语法为:
第一种方法:$数学公式$
第二种方法:
$$
数学公式
$$
12345
第一种方法表示插入行内公式(内联公式),即可以将公式插入到一行中,比如1 + 2 = 3 1+2=31+2=3这样的公式。
第二种方法表示插入行间公式(外联公式),即可以将公式插入到行与行之间,单独占据一行或者数行的空间,并且居中放置。
1 + 2 = 3 1+2=31+2=3
如果要在行间公式内换行,在换行的位置使用\\。
接下来重点介绍如何表示数学符号。
(2) 上标下标
在Typora中,可以用一对~将下标括起来,如:H~2~O表示H2O
同样,我们也可以用一对^将上标括起来,如:X^2^表示X2
上下标可在偏好设置 --> Markdown扩展语法中设置。
上下标可以使用^,_后跟相应的符号来实现。如:
上 标 : a 1 , 下 标 : a 1 上标:a^1,下标:a_1上标:a1,下标:a1
如果作为上标、下标的符号不止一个,则需要用花括号{}将其括起来。如:
上 标 为 12 : a 12 , 下 标 为 34 : a 34 上标为12:a^{12},下标为34:a_{34}上标为12:a12,下标为34:a34
更多例子:
f ( x ) = x x x e x 2 e x 2 f(x)=x{xx}\ e^{x2}\ e{x2}\f(x)=xxxex2e**x2
(3) 根号
我们可以使用\sqrt{}来表示根号。如:
\sqrt{2},\sqrt{5}
1
我们也可以使用\sqrt[]{}来表示更具体的根号信息:
\sqrt[3]{4},\sqrt[4]{10}
1
(4) 上下水平线
我们可以使用\underline{},\overline{}来表示上下水平线,如:
$下水平线:\underline{a+b}$
$上水平线:\overline{a+b}$
12
结果为:
下 水 平 线 : a + b ‾ 下水平线:\underline{a+b}下水平线:a+b
上 水 平 线 : a + b ‾ 上水平线:\overline{a+b}上水平线:a+b
(5) 上下水平大括号
我们可以使用\overbrace{} 和 \underbrace{} 在表达式的上、下方给出一水平的大括号
$\overbrace{x_1+x_2+x_3}$
$\underbrace{x_1+x_2+x_3}$
12
结果为:
x 1 + x 2 + x 3 ⏞ \overbrace{x_1+x_2+x_3}x1+x2+x3
x 1 + x 2 + x 3 ⏟ \underbrace{x_1+x_2+x_3}x1+x2+x3
当然,我们也可以在括号上添加说明,使用语法为\overbrace{}^{}和\underbrace{}_{}
$\overbrace{x_1+x_2+x_3}^{3个元素}$
$\underbrace{x_1+x_2+x_3}_{3个元素}$
12
x 1 + x 2 + x 3 ⏞ 3 个 元 素 \overbrace{x_1+x_2+x_3}^{3个元素}x1+x2+x33个元素
x 1 + x 2 + x 3 ⏟ 3 个 元 素 \underbrace{x_1+x_2+x_3}_{3个元素}3个元素x1+x2+x3
(6) 向量符号
我们可以使用\vec{}来表示单个字母向量,其实也可以表示多个字母,但不美观,另两个命令\overrightarrow{} 和\overleftarrow{}在定义从A 到B 的向量时非常有用。如:
$\vec{a}$
$\vec{AB}$
$\vec{ABC}$
$\overrightarrow{AB}$
$\overleftarrow{AB}$
12345
结果为:
a ⃗ \vec{a}a
A B ⃗ \vec{AB}A**B
A B C ⃗ \vec{ABC}ABC
A B → \overrightarrow{AB}A**B
A B ← \overleftarrow{AB}A**B
(7) 分数
我们可以使用\frac{}{}来表示分数,如:
$\frac{1}{2}$
$\frac{\sqrt{3}}{4}$
12
(8) 积分运算符
积分运算符用\int 来生成 ,用\int_{}^{}来表示积分上下界,如:
$\int$
$\int_{1}^{2}$
12
(9) 求和运算符
求和运算符可以使用\sum来生成,用\sum_{}^{}来表示求和上下界,如:
$\sum$
$\sum_{i=1}^{10}x_i$
12
(10) 连乘运算符
连乘运算符用\prod{}表示,同样地,上下标用prod_{}^{}表示,如:
$\prod$
$\prod_{i=1}^{10}x_i$
$$
\prod_{i=1}^{10}x_i
$$
12345
(11) 特殊符号
希腊字母
α \alphaα为\alpha,β \betaβ为\beta,γ \gammaγ为\gamma,θ \thetaθ为\theta,ρ \rhoρ为\rho,λ \lambdaλ为\lambda,μ \muμ为\mu
Δ \DeltaΔ为\Delta,π \piπ为\pi,Ω \OmegaΩ为\Omega
关系运算符
大于>,大于等于≥ \geq≥为\geq或\ge
小于<,小于等于≤ \leq≤为\leq或\le
等于=,不等于≠ \neq=为\neq或\ne
加减乘除
加+ 减-
乘× \times×为\times 除÷ \div÷为\div
(12) 矩阵表示
我们可以使用以下格式来显示矩阵:
$$
\begin{matrix}
1 & 2 & 3\\
4 & 5 & 6\\
\end{matrix}
$$
123456
结果为:
1 2 3 4 5 6
142536123456
142536
可是这并不是我们常见的矩阵啊,旁边的中括号呢?
别急,我们先把上面的公式说明一下:
\begin{matrix}和\end{matrix}说明在它们之间的是矩阵1 & 2 & 3\\表示第一行的元素,其中用&来分割每一个元素,用\\来换行
现在我们来加括号,很简单,语法如下:
$$
\left[\begin{matrix}
1 & 2 & 3\\
4 & 5 & 6
\end{matrix}\right]
$$
123456
结果为:
[ 1 2 3 4 5 6 ] \left[
142536123456
\right][142536]
其实我们仅仅在\begin{matrix}前面加了\left[,在\end{matrix}后面加了\right],这样就能正确显示括号了,那我们可以将[]改为||吗,当然可以,就简单地把\left[,\right]改为\left|和\right|即可。
$$
\left|\begin{matrix}
1 & 2 & 3\\
4 & 5 & 6
\end{matrix}\right|
$$
123456
结果就能显示为行列式了。
∣ 1 2 3 4 5 6 ∣ \left|
142536123456
\right|∣∣∣∣142536∣∣∣∣
这里仅仅介绍简单的矩阵表示,如果要了解更多矩阵表示法,请自行搜索了解,网上的资料很多。
(13) 方程组
$$
\begin{equation}
\left\{
\begin{array}{lr}
x=\dfrac{3\pi}{2}(1+2t)\cos(\dfrac{3\pi}{2}(1+2t)), & \\
y=s, & 0\leq s\leq L,|t|\leq1.\\
z=\dfrac{3\pi}{2}(1+2t)\sin(\dfrac{3\pi}{2}(1+2t)), &
\end{array}
\right.
\end{equation}
$$
1234567891011
结果如下:(CSDN不支持)
KaTeX parse error: No such environment: equation at position 8: \begin{̲e̲q̲u̲a̲t̲i̲o̲n̲}̲ \left{ …
现在我们一一来解释:
begin{equation}与\end{euqation}表示它们之间的为方程组。\left\{和\right.表示在方程组的左边加上{,在右边加上.,因为{在外联公式中有特殊的意义,因此需要在其前面加上转义字符\。\begin{array}和\end{array}表示它们之间的是数组,其实这也可以用来表示矩阵。{lr}表示有两列,第一列的值靠左排列,用l表示,第二列的值靠右排列,用r表示,如果是中间对齐则为c。- 然后下面三行是方程式,用
&分割,用\\换行。
(14) 分段函数
其实分段函数与方程组类似,示例如下:
$$
y=
\begin{equation}
\left\{
\begin{array}{lr}
x-1 & x \leq 0
x+1 & x>0
\end{array}
\end
\end{equation}
$$
1234567891011
结果如下:(CSDN不支持)
KaTeX parse error: No such environment: equation at position 11: y= \begin{̲e̲q̲u̲a̲t̲i̲o̲n̲}̲ \left{ \be…
就是在\begin{equation}前加y=即可。
14、Typora与HTML
(1) 改变字体颜色及大小
我们可以使用 标签来改变字体的颜色及大小,如:
字体颜色为红色,大小为3
字体颜色为蓝色,大小为4
字体颜色为紫罗兰,大小为6
12345
结果为:
字体颜色为红色,大小为3
字体颜色为蓝色,大小为4
字体颜色为紫罗兰,大小为6
属性size表示字体大小,color表示颜色。
(2) 改变对齐方式
我们可以改变字体的对齐方式,用标签 align,如:
左对齐
中间对齐
右对齐
123
结果为:
左对齐
中间对齐
右对齐
(3)插入图像
因为CSDN不支持使用img标签修改图像,所以下面的结果都不是准确的。大家可以自己在Typora中测试。
我们可以通过标签

我们可以改变

将图片的宽高均设为100
也可以改变图片的位置,如:
 图片在左边
图片在左边
 图片在右边
图片在右边
YAML front-matter
Typora 支持在文档头部加上基于 YAML 的 front-matter 信息,这一特性适用于把 Markdown 文档分类归档上传到用 Hexo 框架搭建的博客中。我对于这一点不太了解,这里就不误导大家了。
快捷键操作:
Ctrl + 1 一级 标题 Ctrl + B 字体加粗
Ctrl + 2 二级标题 Ctrl + I 字体倾斜
Ctrl + 3 三级标题 Ctrl + U 下划线
Ctrl + 4 四级标题 Ctrl + Home 返回顶部
Ctrl + 5 五级标题 Ctrl + End 返回底部
Ctrl + 6 六级标题 Ctrl + T 创建表格
Ctrl + L 选中一行 Ctrl + K 创造超链接
Ctrl + D 选择一个单词 Ctrl + F 搜索
Ctrl + E 选中相同格式的文字 Ctrl + H 搜索并替换
Alt + Shift + 5 删除线 Ctrl + Shift + I 插入图片
Ctrl+Shift+M 公式块 Ctrl+Shift+Q 引用
注:一些实体符号需要在实体符号之前加”\”才能够显示
三、参考资料
[1] 菜鸟Markdown教程:https://www.runoob.com/markdown/md-tutorial.html
[2] 更多数学符号表达式:http://mohu.org/info/symbols/symbols.htm
[3] Latex 方程组表示: https://blog.csdn.net/lemolemac/article/details/9057471
[4] 菜鸟HTML教程:https://www.runoob.com/html/html-tutorial.html
[5]Typora入门:全网最全教程:https://www.cnblogs.com/hider/p/11614688.html
补充:
Ubuntu 无法源安装的问题,是因为使用ssl的源:
1 安装依赖包
sudo apt-get install libapt-pkg-dev
2 安装、更新
sudo apt-get install apt-transport-https
sudo apt-get update
3 安装Typora源
wget -qO - https://typora.io/linux/public-key.asc | sudo apt-key add -
sudo add-apt-repository ‘deb https://typora.io/linux ./‘
sudo apt-get update
4 安装typora
sudo apt-get install typora
参考:http://blog.chromebook.space/2019/05/linuxmarkdowntypora.html
Typora 是用 Electron 开发的,Electron 把 Chromium 浏览器和 Node.js 打包起来,并且向开发者提供了一些 native API,从而允许人们用 Web 技术开发桌面端应用。
electron有几个固有的缺点。一个,体积大,60M起步,浏览器内核非常大,真正有用的js脚本却很小,及其不经济。第二,慢、卡顿,JavaScript固有缺点。唯一的优点就是可以把md转成html渲染。
原生应用启动往往几秒就可以了,内存占用也不会太高,electron启动就要好几秒(看机器),内存占用也要几百兆起步。
electron 的出现,好处是易于创建跨平台的应用,坏处是很多人啥都用 electron 套个壳,体积大性能差,小小的功能硬是要带个浏览器,大家都不好好写原生了。
Typora 集成 iPic 后,在 Markdown 中插图很方便。(仅 Mac 平台)
资料:https://sspai.com/post/36275
最后
如果你看过 Typora 的 更新日志 你会发现它早在 2015 年 12 月 19 日就发布了 0.7.0 (alpha) 版本,但到目前为止它仍处于 beta 阶段。截止到笔者写作这篇文章的初稿时,Typora 的版本号为 0.10.11 (beta)。
我想,能够潜心五年多打磨、测试一个产品,开发者们一定是倾注了极大的心血到这款笔记应用中。而在使用中,我也能体会到开发者的良苦用心。他们不想做知识的储备中心,不想做快速的草稿、笔记应用,也不想做任何和生产力无关的功能和特性。对于 Typora 的设计和构想,只有唯一的宗旨——「生产效率」。
因为移动端生产效率低,所以只有桌面端应用。因为左顾右盼的两栏式预览影响思路,所以他们甚至去掉了 Markdown 语法标记,只留下最终呈现的样式。因为 Markdown 是为了 HTML 呈现而设计的,所以他们提供了从入门到高级的一系列 Web 辅助功能…… 这一切都只是为了纯粹的生产效率。如果我们回头想想,Markdown 语言本身,当初不也是为了高效地生成简单网页而诞生的吗?
最后,让我们一起期待这款顶级桌面文本生产力工具的正式版的到来吧!