电商平台项目
电商平台项目
项目简介
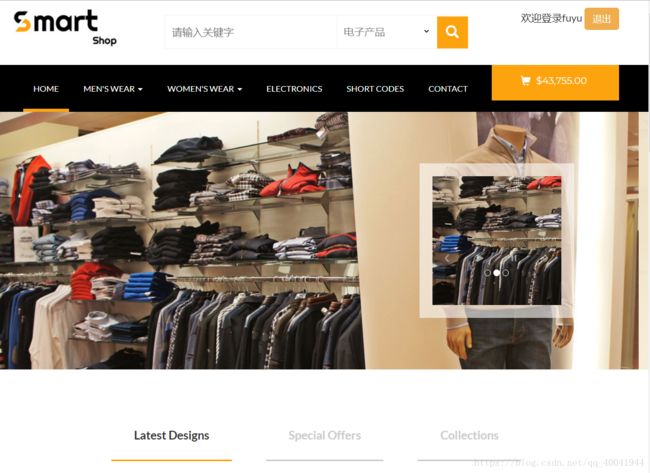
- 平台分为管理员端以及用户端
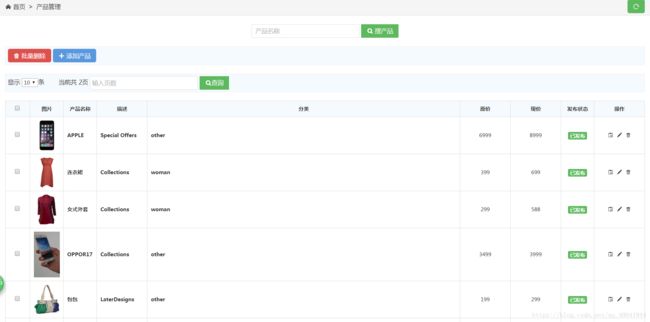
- 管理员可以对商品进行上、下架,修改商品信息以及对用户的信息进行修改
- 用户可以选择游客模式对商品进行浏览,或者登录平台将商品加入购物车,生成订单等操作
技术实现
- 使用bootstrap框架进行用户端前端界面的搭建,H-ui框架进行管理员端界面的搭建
- 使用到了localStorage、cookie等缓存技术
- 使用Ajax技术进行前后端的交互
- 数据库采用了mongoDB,并结合了可视化工具Robo 3T
- 后台采用了node.js+express+mongoose技术进行对数据库的逻辑操作
用户端核心部分
使用Ajax向服务器发送请求,动态加载数据库中的商品
前台发送ajax请求
$(function(){
var OL_Action_root='http://127.0.0.1:3000';
//页面加载事件
$.ajax({
url:"http://localhost:3000/home/load",
type:'POST',
data:{},
success:function(res){
//console.log(res);
var arr0=[];
var arr1=[];
var arr2=[];
for(var i=0;iif(res[i].p_type=="LaterDesigns"){
arr0.push(res[i]);
}else if(res[i].p_type=="Special Offers"){
arr1.push(res[i]);
}else{
arr2.push(res[i]);
}
}
console.log(arr0);
console.log(arr1);
console.log(arr2);
function loadPro(arr,tab){
con0="";
for(i=0;i'';
con0+='';
con0+=''">';
con0+=' '" alt="" class="pro-image-front" value="'+arr[i].p_img+'">';
con0+='
'" alt="" class="pro-image-front" value="'+arr[i].p_img+'">';
con0+=' '" alt="" class="pro-image-back">';
con0+='';
con0+='';
con0+='Quick View';
con0+='';
con0+='New';
con0+='';
con0+='
'" alt="" class="pro-image-back">';
con0+='';
con0+='';
con0+='Quick View';
con0+='';
con0+='New';
con0+='';
con0+=''
+arr[i].p_name+'';
con0+='';
con0+='$'+arr[i].p_newprice+'';
con0+='$'+arr[i].p_oldprice+'';
con0+='Add to cart';
con0+=''
}
tab.append(con0);
}
loadPro(arr0,$("#tab0"));
loadPro(arr1,$("#tab1"));
loadPro(arr2,$("#tab2"));
if(localStorage.getItem("username")){
$("#RegOrLogin").html("欢迎登录"+localStorage.getItem("username")+" ");
}
},
error:function(err){
console.log(err);
}
}) 后台接收数据并处理请求
let express=require('express');
let router=express.Router();
const multer=require('multer');
const fs=require('fs');
const path=require('path');
let upload=multer();
//引入数据库中的集合
let products=require('../models/model_product.js');
let adproducts=require('../models/model_adProduct.js');
//路由拦截器
router.use((req,res,next)=>{
console.log("home拦截器");
next();
})
//页面加载
router.post('/load',function(req,res){
adproducts.find({})
.then((doc)=>{
//console.log("页面加载时"+doc);
res.send(doc);
})
.catch((err)=>{
console.log(err)
})
})- 用户登录注册时向后台验证
前台发送ajax请求
//登录事件
$("#login_btn").click(function(){
if(!$("#loginName").val()){return alert("用户名不能为空")}
if(!$("#loginPwd").val()){return alert('密码不能为空')};
console.log($("#loginName").val());
console.log($("#loginPwd").val());
$.ajax({
url:"http://localhost:3000/user/login",
type:'POST',
data:{loginName:$("#loginName").val(), loginPwd:$("#loginPwd").val()},
success:function(res){
console.log(res)
if(res.err==0){
user=$("#loginName").val();
localStorage.setItem('username',$("#loginName").val());
$("#myModal4").modal("hide")
$("#RegOrLogin").html("欢迎登录"+localStorage.getItem("username")+" ");
}else{
location.reload(true);
}
},
error:function(err){
console.log(err)
}
})
})后台接收数据并处理请求
//用户登录
router.post('/login',function(req,res){
//console.log(req.body);
let obj={u_name:req.body.loginName,u_password:req.body.loginPwd}
usersModel.checkUserLogin(obj)
.then((res2)=>{
console.log(res2);
if(res2.length){
//res.cookie('username','111');
//res.send(req.headers.cookie);
//console.log(req.headers.cookie);
res.send({err:0,msg:'登录成功'})
}else{
res.send({err:-1,msg:'登录失败'})
}
})
.catch((err)=>{
console.log(err)
})
})
//用户注册
router.post('/reg',function(req,res){
let obj={u_name:req.body.regName,u_password:req.body.regPwd,u_img:req.body.regImg,u_phone:req.body.regPhone,u_sex:req.body.regSex}
usersModel.checkUserName({u_name:req.body.regName})
.then((res2)=>{
if(res2.length){return res.send({err:-1,msg:'用户名已存在'})};
return usersModel.userReg(obj)
})
.then((res3)=>{
res.send({err:0,msg:'注册成功'})
})
.catch((err)=>{
res.send({err:-1,msg:'注册失败'})
})
})- 用户输入关键字查询商品
后台逻辑处理部分
//用户输入关键字查询商品
router.post('/fuzzyQuery',function(req,res){
console.log(req.body);
if(req.body.type=="key"){
adproducts.find({p_name:new RegExp(req.body.keyWord)})
.then((doc)=>{
console.log(doc);
res.send(doc);
})
.catch((err=>{
console.log(err)
}))
}
if(req.body.type=="type"){
adproducts.find({p_classification:req.body.keyWord})
.then((doc)=>{
console.log(doc);
res.send(doc);
})
.catch((err=>{
console.log(err);
}))
}
})- 用户对购物车中的商品进行增删改查
内容过多,只贴部分核心代码
//用户加入购物车
router.post('/addToCart',function(req,res){
let obj={c_username:req.body.username,c_productname:req.body.c_name,c_productprice:req.body.c_price,c_productimg:req.body.c_img,c_productnum:1};
console.log(obj);
usersModel.addToCart(obj)
.then((res2)=>{
console.log(res2);
res.send({err:0,msg:'ok'});
})
.catch((err)=>{
console.log(err);
})
})
//加载购物车中的商品
router.post('/loadcart',function(req,res){
console.log(req.body);
let obj={c_username:req.body.loginName};
shopCarts.find(obj)
.then((doc)=>{
console.log(doc);
res.send(doc);
})
.catch((err)=>{
console.log(err);
res.send({err:-1,msg:'出现错误'})
})
})
//删除购物车中的商品
router.post('/removecart',function(req,res){
console.log(req.body);
let obj={c_productimg:req.body.productImg,c_productname:req.body.productName,c_username:req.body.username};
shopCarts.findOneAndDelete(obj)
.then((doc)=>{
console.log(doc);
res.send({err:0,msg:'删除成功'})
//res.send(doc)
})
.catch((err)=>{
console.log(err);
res.send({err:-1,msg:'删除失败'})
})
})
//修改购物车中商品的数量
router.post('/addCartNum',function(req,res){
console.log(req.body);
let obj1={c_productname:req.body.productName,c_username:req.body.username};
let obj2={c_productnum:req.body.productNum};
shopCarts.findOneAndUpdate(obj1,obj2)
.then((doc)=>{
console.log(doc)
})
.catch((err)=>{
console.log(err)
})
})管理员端核心部分
(登录以及对商品的增删改查与用户对购物车或商品的增删改查类似,所以本部分就不贴相似的功能实现啦~(≧▽≦)/~啦啦啦)
//批量删除商品
router.post('/delSome',function(req,res){
console.log(req.body);
var arr=req.body.id.split("$");
console.log(arr);
for(let i=0;i_id:arr[i]})
.then((doc)=>{
console.log(doc);
})
.catch((err)=>{
console.log(err);
})
}
res.send('done');
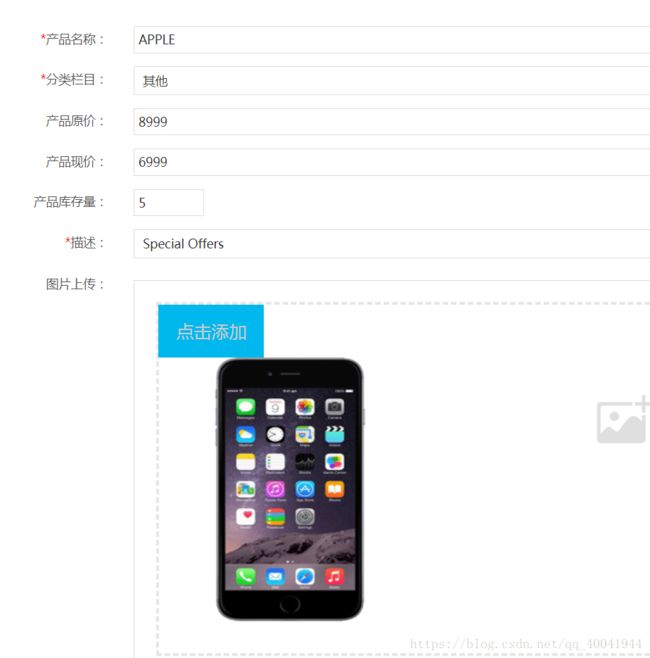
}) - 动态生成编辑界面
//加载编辑页面
router.post('/loadedit',function(req,res){
console.log(req.body);
let obj={_id:req.body.id};
adProducts.find(obj)
.then((doc)=>{
console.log(doc);
res.send(doc);
})
.catch((err)=>{
console.log(err);
})
})- 修改商品信息
//修改商品
router.post('/editProduct',function(req,res){
console.log(req.body);
let id=req.body.id;
let obj={p_name:req.body.productName,p_classification:req.body.productClass,
p_newprice:req.body.productNewPrice,p_oldprice:req.body.productOldPrice,
p_num:req.body.productNum,p_type:req.body.productDesc,p_img:req.body.productImg};
adminsModel.editProduct({_id:id},obj)
.then((doc)=>{
console.log(doc);
res.send({err:0,msg:'修改成功'})
})
.catch((err)=>{
console.log(err);
})
})